 ボタンをクリックすると、コンテンツを全て表示できる高さにスクロールボックスをアニメーションで伸ばします。
ボタンをクリックすると、コンテンツを全て表示できる高さにスクロールボックスをアニメーションで伸ばします。伸ばす高さは、jQuery API scrollHeightで、テキスト全体の高さを自動取得します。
 ボタンをクリックすると、元の高さ(CSS定義のheight値)にスクロールボックスをアニメーションで戻します。
ボタンをクリックすると、元の高さ(CSS定義のheight値)にスクロールボックスをアニメーションで戻します。戻す元の高さは、jQuery API heightで自動取得します。
DIVブロックのスクロールしないと見えない隠れている(overflow)テキストは、気になるものです。
jQuery(heightプロパティ)を使い、ボタンクリックで、DIVブロックの高さをアニメーションで伸び縮みさせて、overflow部分の隠れているテキストを全部表示させたり、元の表示に戻したりします。
スクロールの高さを変更するjQuery(heightプロパティ)の記述形式は次のとおりです。
animate( CSSプロパティ, オプション ); (記述形式)
animate( { height: 高さpx },{ duration: 'slow' } );
 ボタンをクリックすると、コンテンツを全て表示できる高さにスクロールボックスをアニメーションで伸ばします。
ボタンをクリックすると、コンテンツを全て表示できる高さにスクロールボックスをアニメーションで伸ばします。 ボタンをクリックすると、元の高さ(CSS定義のheight値)にスクロールボックスをアニメーションで戻します。
ボタンをクリックすると、元の高さ(CSS定義のheight値)にスクロールボックスをアニメーションで戻します。

☆What's New!
国内 台風は温帯低気圧に 暴風警戒new 豊洲 石原氏がヒアリング拒否写真new 福島事故費 東電に再編要請へ写真new 自民、総裁任期を延長へ写真 令状なしのGPS捜査 大法廷へ 新国立維持費 年24億円に減少写真 強姦再審で無罪 男性が国提訴 将棋棋士 対局室にスマホ禁止写真 国際 次期国連総長 グテレス氏確実写真new 釜山映画祭 4団体が参加拒否写真new 台風 韓国ではマンション浸水写真 北方四島の帰属譲らず ロシアnew 中国信託幹部らを起訴 台湾写真 香港デモ元リーダー拘束 タイ写真 内戦の日々ツイート 7歳少女写真 玩具かと爆弾拾い死亡 シリア写真 . 経済 富士通レノボ PC事業統合へnew ホンダとヤマハ発 協調路線に写真new ローソン 18年に銀行業参入へnew 日立 非中核2事業の売却検討 北海道漁獲 初の100万t割れへ写真 イオン 53億円の最終赤字 サーフィンライフ 出版社破産写真 バスタで渋滞悪化 公表せず写真 エンタメ V6三宅 リオパラで得た違和感写真new 紅白司会 あさイチコンビ濃厚写真new 「スリラー」作者 音楽P死去写真new 長谷川豊アナ 全番組降板に写真 20kg増 松ケンの壮絶役作り写真 「PPAP」ネット席巻の理由写真 日テレ ドラマ一部を生放送写真 三太郎CM好感度で無傷の快挙写真 スポーツ 亀田和毅が移籍 日本復帰へ写真new Gクルーズ「間違っていた」写真new ハリル 背水イラク戦ピリピリ写真new イチロー 来季もマーリンズ写真 棄権の錦織 まだ信じられない写真 金本監督 反省の多いシーズン写真 戦力外選手 新天地での復活劇写真 FIFA ファン違反で11カ国罰金写真 ・・・ ・・・ ***** End of text ***** - デモ - |
左DIVの高さ属性(px)

|
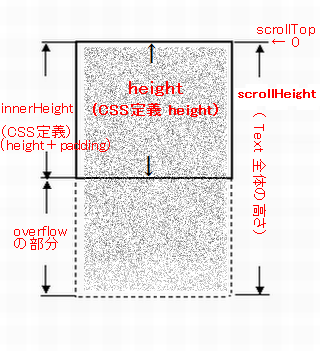
animate関数(heightプロパティ)を使って、DIVブロックのスクロールボックスの高さを変更します。 その高さは、ボタンクリックにより、「テキストの全体の高さ」と「CSS定義の高さ」の2つの状態を交互につぎの高さの値で変更します。
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- animate関数(heightプロパティ) -->
<script type="text/javascript">
$(document).ready( function() {
var flag = true;
var divBlockscrollHeight = $( '#divScrollTextCont' ).get(0).scrollHeight; // テキストの全体の高さ
var divBlockHeight = $( '#divScrollTextCont' ).height(); // DIVブロック CSS定義の高さ paddingを除く
$( '#opencloseButton' ).click( function() {
if( flag ){ //開く
flag = false;
$( '#divScrollTextCont' ).animate( { height: divBlockscrollHeight},
{ duration: 'slow' } );
$(this).attr( {'src': 'img/height-close.gif' , 'title': '閉じる' }); //閉じるボタンに変更
}else{ //閉じる
flag = true;
$( '#divScrollTextCont' ).animate( { height: divBlockHeight },
{ duration: 'slow' } );
$(this).attr( { 'src': 'img/height-open.gif' , 'title': '開く - 全体表示' }); //開くボタンに変更
}
});
});
</script>
<style type="text/css">
/* animate関連 positionがrelativeの例 */
#divScrollTextCont { width:300px; height:350px;
overflow:auto; visibility:visible;padding:10px;background-color:#F5F5DC;} /* 親VID */
#divText {padding:5px} /* 子VID 任意 */
#divopencloseButton { margin-left:150px; margin-bottom:10px; width:10px; } /* DIV要素の高さ変更ボタン */
</style>
<div id="divopencloseButton"> <img src="img/height-open.gif" id="opencloseButton" title="開く - 全体表示"></div> <DIV id="divScrollTextCont" class="boxShadow"> <div id="divText"> <!-- 任意 --> <font color=green>☆What's New!</font><br> 国内 台風は温帯低気圧に 暴風警戒new 豊洲 石原氏がヒアリング拒否写真new 福島事故費 東電に再編要請へ写真new 自民、総裁任期を延長へ写真 令状なしのGPS捜査 大法廷へ 新国立維持費 年24億円に減少写真 強姦再審で無罪 男性が国提訴 将棋棋士 対局室にスマホ禁止写真 国際 ・・・ ・・・ ***** End of text ***** </div> </DIV>
ボタンアイコンをクリックして、jQuery animate関数(heightプロパティ)を使って、DIVブロックの高さを変更してoverflowの隠れているテキストを全べて表示するHTMLのまとめです。
ソースコードは、下のコード上をダブルクリックすると「すべて選択」の状態になり、コピーできます。
このソースコードのデモを別ウィンドーで見る。
<html>
<head>
<title>jQuery animate関数(heightプロパティ)を使用して、DIVブロックの高さを変更してoverflowの隠れているテキストを全べて表示する</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- animate関数(heightプロパティ) -->
<script type="text/javascript">
$(document).ready( function() {
var flag = true;
var divBlockscrollHeight = $( '#divScrollTextCont' ).get(0).scrollHeight; // テキストの全体の高さ
var divBlockHeight = $( '#divScrollTextCont' ).height(); // DIVブロック CSS定義の高さ paddingを除く
$( '#opencloseButton' ).click( function() {
if( flag ){ //開く
flag = false;
$( '#divScrollTextCont' ).animate( { height: divBlockscrollHeight},
{ duration: 'slow' } );
$(this).attr( {'src': 'img/height-close.gif' , 'title': '閉じる' }); //閉じるボタンに変更
}else{ //閉じる
flag = true;
$( '#divScrollTextCont' ).animate( { height: divBlockHeight },
{ duration: 'slow' } );
$(this).attr( { 'src': 'img/height-open.gif' , 'title': '開く - 全体表示' }); //開くボタンに変更
}
});
});
</script>
<style type="text/css">
/* animate関連 positionがrelativeの例 */
#divScrollTextCont { width:300px; height:350px;
overflow:auto; visibility:visible;padding:10px;background-color:#F5F5DC;} /* 親VID */
#divText {padding:5px} /* 子VID 任意 */
#divopencloseButton { margin-left:150px; margin-bottom:10px; width:10px; } /* DIV要素の高さ変更ボタン */
</style>
<style>
/* 本ページ用 CSS */
body {
max-width: 900px;
margin: 0;
padding-left: 5px; padding-top: 0px; background:#dcdcdc;
}
h2 {font-family: "MS ゴシック",sans-serif; color:#000000}
body,DIV,pre,table,td{ color: #333; font: 14px 'Lucida Grande', Verdana, sans-serif;
}
/* LIタグで横並び */
UL.lilist li {
float: left;
list-style-type: none;
}
UL.lilist { zoom:1; overflow: hidden;} /* 横並びの ClearHack */
div.boxShadow {
-webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
} /*親DIVブロックに影を付ける*/
</style>
</head>
<body>
<h3 style="margin-top:10px;text-align:center">jQuery animate関数(heightプロパティ)を使用して、<br>DIVブロックの高さを変更してoverflowの隠れているテキストを表示する</h3>
<div id="divopencloseButton">
<img src="img/height-open.gif" id="opencloseButton" title="開く - 全体表示"></div>
<DIV id="divScrollTextCont" class="boxShadow">
<div id="divText"> <!-- 任意 -->
<font color=green>☆What's New!</font><br>
<pre>
国内
台風は温帯低気圧に 暴風警戒new
豊洲 石原氏がヒアリング拒否写真new
福島事故費 東電に再編要請へ写真new
自民、総裁任期を延長へ写真
令状なしのGPS捜査 大法廷へ
新国立維持費 年24億円に減少写真
強姦再審で無罪 男性が国提訴
将棋棋士 対局室にスマホ禁止写真
国際
次期国連総長 グテレス氏確実写真new
釜山映画祭 4団体が参加拒否写真new
台風 韓国ではマンション浸水写真
北方四島の帰属譲らず ロシアnew
中国信託幹部らを起訴 台湾写真
香港デモ元リーダー拘束 タイ写真
内戦の日々ツイート 7歳少女写真
玩具かと爆弾拾い死亡 シリア写真
.
***** End of text *****
</pre>
</div>
</DIV>
</body>
</html>