できる!jQueryスライダープラグインFotoramで、動画スライドショーを作る
1. 使用ファイル
|2. 使い方
YouTubeなど動画のスライドショーを作るには、jQuery系のスライダープラグインのひとつのFotorama を使うと簡単に作成できます。
Dailymotion, Pandora.tv, Liveleak, ニコ動 : YouTube, Vimeo :
デモ : 動画スライドショー(サムネールナビゲーション)
- YouTube, Vimeo, Dailymotion,Pandora.tv, Liveleak, ニコ動 - 6 枚
このデモでは、すべての動画に用意したスプラッシュ画像を使用しています。用意する画像の大きさは、表示する動画の大きさ位に合わせます。
YouTube
Vimeo
Dailymotion
Pandora.tv
Liveleak
niconico
≫デモを新しいウインドウで見る(ソースコード付き)
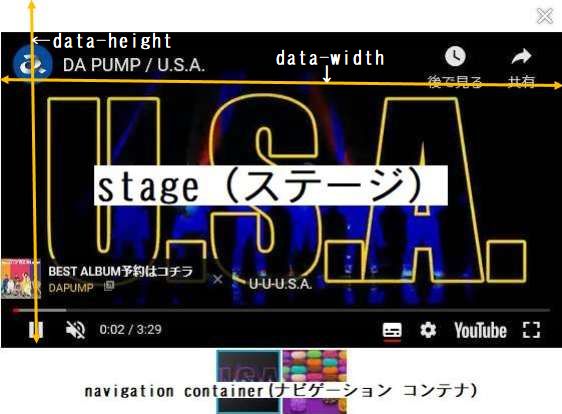
動画スライド領域の構成
動画スライド領域(dimensions)は、下図のとおりステージコンテナ域(stage container)とナビゲーションコンテナ域(navigation container)から構成されています。
<div class="fotorama" data-width ="560" data-height ="347">
<a href="http://youtube.com/watch?v=GikLFsUXSGg"></a>
<a href="http://vimeo.com/61527416"></a>
</div>
1.使用ファイル
xxxxx.html : 自作ページ。
fotorama.js, fptorama.css : GitHub から「Downloa.zip」をダウンロードするか、
CDNサイト を使用します。
jQuery : CDNサイトのcode.jquery.com(英語) サイト、または解説サイト(日本議) を利用します。
2.使い方
使い方はつぎのとおりです。
必要に応じ、動画ごとにスプラッシュ画像を1枚用意 (画像)
画像の大きさは、動画の表示サイズ位のものとします。
fotorama.js, fptorama.css, jQueryファイルをインクルード (HTML)
例はCDNサイト使用。
<!-- jQuery -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Fotorama -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.5.2/fotorama.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.5.2/fotorama.js"></script>
動画スライドの書き方【サンプル1 】 - YouTube,Pandora-TV ドットナビゲーション+デフォルトのスプラッシュ画像 (HTML)
<div class="fotorama" data-nav="dots" data-width="560" data-height="347">
<a href="https://www.youtube.com/watch?v=SgezR20vdd0" data-caption="20万本のヒガンバナが見頃"></a>
<a href="https://www.youtube.com/watch?v=uHj4SIV7Dq0" data-caption="HC Gaming Arena Of Valor Season 23 Pandora TV "></a>
</div>
DIVタグ; Aタグ; Fotoramaオプション一覧 : Full list of options(英語)
動画スライドの書き方【サンプル2 】 - YouTube,Vimeo サムネールナビゲーション+デフォルトのスプラッシュ画像 (HTML)
<div class="fotorama" data-nav="thumbs" data-width="560" data-height="347">
<a href="https://www.youtube.com/watch?v=Jpb9uP98QJw" data-caption="プライベートジェット機10選"></a>
<a href="http://vimeo.com/61527416" data-caption="Vimeo">Celestial Dynamics</a>
</div>
DIVタグ; Aタグ;
動画スライドの書き方【サンプル3 】 - YouTube,Vimeo サムネールナビゲーション+自作のスプラッシュ画像 (HTML)
<div class="fotorama" data-nav="thumbs" data-width="600" data-ratio="600/370"
data-thumbheight="64" data-navposition="top">
<a href="https://vimeo.com/60447230" data-caption="Vimeo Toxic Pop - animations">
<img src="img/vimeo-thumb-428415499_640.jpg" width="16" height="9">
</a>
<a href="http://youtube.com/watch?v=GikLFsUXSGg" data-caption="YouTube ひたち海浜公園のチューリップ">
<img src="img/video-yt2-slideshow01.jpg" width="16" height="9">
</a>
</div>
DIVタグ; Aタグ; IMGタグ; このコードは、data-video="true"と指定することにより、YouTube,Vimeo以外の動画にも使用可能。
動画スライドの書き方【サンプル4 】 - Dailymotion, Pandora.tv, Liveleak, ニコ動 (HTML)
Dailymotion, Pandora.tv, Liveleak, ニコ動のソースコードは、上サンプル3 のとおりです。デモを新しいウインドウで見る(ソースコード付き) を参照してください。
http://dailymotion.com/embed/video/xxgmlg?autoplay=1
http://www.pandora.tv/view/qkfndk/55041808/embed
http://www.liveleak.com/e/ClMp4_1542107404
https://embed.nicovideo.jp/watch/sm34002122
1. 使用ファイル
|2. 使い方
|≫デモを新しいウインドウで見る(ソースコード付き)
最終更新日 :2018.8.30(Debut)
メール mailto:
掲示板
![]() デモ : 動画スライドショー(サムネールナビゲーション)
- YouTube, Vimeo, Dailymotion,Pandora.tv, Liveleak, ニコ動 - 6 枚
デモ : 動画スライドショー(サムネールナビゲーション)
- YouTube, Vimeo, Dailymotion,Pandora.tv, Liveleak, ニコ動 - 6 枚