
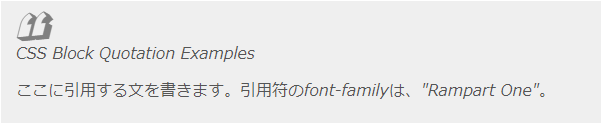
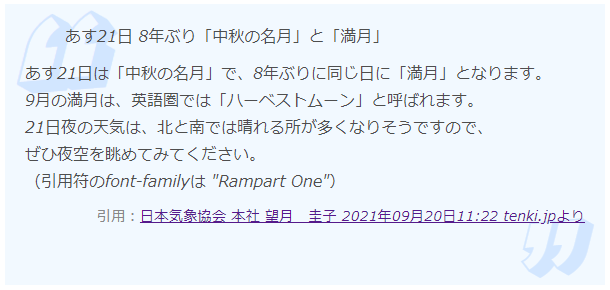
Rampart One
このサンプルは、デモのキャプチャー画像です。デモを見るには、タイトルの項番部分をクリックしてください。以下同様。
・1.1 Font-family名(使用したいフォントを選択。サンプル1は、Rampart One です。)
blockquote用CSSのfont-familyに設定するfont-family名の値は、Google Browse fontsサイト https://fonts.google.com/より取得します。 Font-family名の設定例は、下HTML全体まとめコードの27行目参照。
font-family: 'Rampart One', cursive; ・1.2 Fontの埋め込みStylesコード - Google Browse fonts本体 CSSファイル(Font-family名により選択)
Google Browse fonts 本体CSSファイルの埋め込みStylesコードは、Google Browse fontsサイト https://fonts.google.com/より取得します。 取得した埋め込みStylesコードは、HTMLの<head>内に配置します。
Font埋め込み <link>タグ 20選
<link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Zen+Loop&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Qahiri&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Zen+Tokyo+Zoo&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Yomogi&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Sawarabi+Gothic&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Rampart+One&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Kaisei+HarunoUmi:wght@700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Palette+Mosaic&display=swap" rel="stylesheet">
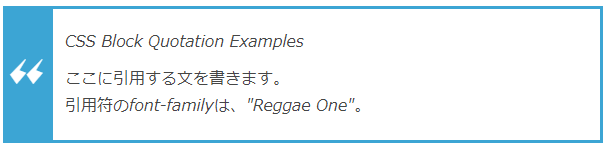
<link href="https://fonts.googleapis.com/css2?family=Reggae+One&display=swap" rel="stylesheet">
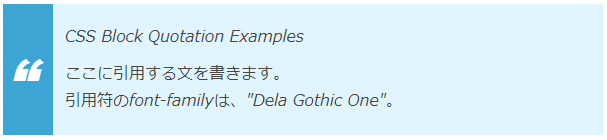
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">
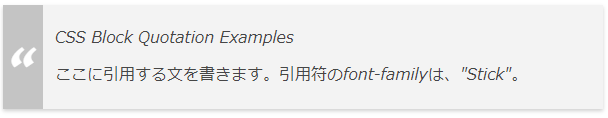
<link href="https://fonts.googleapis.com/css2?family=Stick&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Train+One&display=swap" rel="stylesheet">
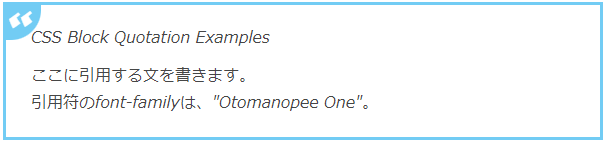
<link href="https://fonts.googleapis.com/css2?family=Otomanopee+One&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Akronim&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
Font埋め込み CSS @importプロパティ 20選
@import url('https://fonts.googleapis.com/css2?family=Kiwi+Maru&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Zen+Loop&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Qahiri&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Zen+Tokyo+Zoo&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Yomogi&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Sawarabi+Gothic&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Rampart+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Kaisei+HarunoUmi:wght@700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Palette+Mosaic&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Reggae+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Potta+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Stick&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Train+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Otomanopee+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Akronim&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
・1.3 HTML - blockquote(各サンプル共通)
<blockquote>
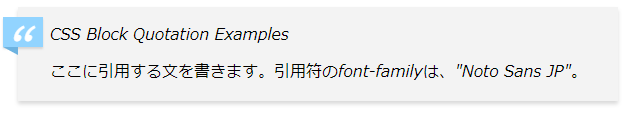
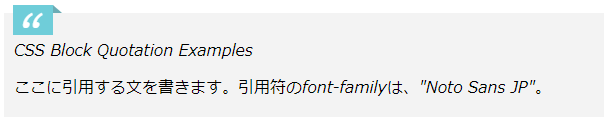
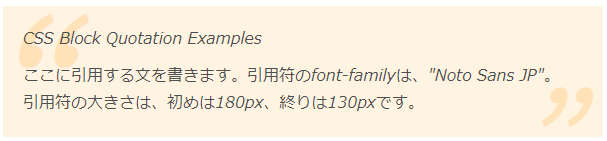
<p>CSS Block Quotation Examples</p>
<p>ここに引用する文を書きます。引用符のfont-familyは、"Rampart One"。</p>
<cite>ここに引用元のURLや文書名など表示します。(必要時)</cite>
</blockquote>
・1.4 CSS - blockquote用(各サンプル固有)
つぎのサイトhttps://saruwakakun.com/html-css/reference/blockquote より、すべてのサンプルのCSSをコピーできます。
コピーしたサンプル1.のCSSを、下のとおり修正カスタマイズします。
<style>
blockquote {
position: relative;
padding: 30px 15px 8px 15px;
box-sizing: border-box;
font-style: italic;
background: #efefef;
color: #555;
width: 600px;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 5px; /* 13px → 5pxに変更 */
left: 8px; /* 15px → 8pxに変更 */
content: "“"; /* "\f10d"を全角初め引用符"“"に変更 */
font-family: "Rampart One"; /* font-family名FontAwesomeをRampart Oneに変更 */
color: #cfcfcf; /* 引用符の色 変更しない */
font-size: 65px; /* 引用符の大きさ28pxを 65pxに変更 */
line-height: 1;
font-weight: 400; /* 900 → 400に変更 */
}
以下省略・1.5 HTML全体まとめ(全72行)
本サンプル「1. シンプル まずはオーソドックスなデザインから。」のHTMLですが、他のサンプルのテンプレートとして利用できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1. シンプル まずはオーソドックスなデザインから。</title>
<!-- Google Browse fonts Rampart One 埋め込み <LINK>タグ -->
<link href="https://fonts.googleapis.com/css2?family=Rampart+One&display=swap" rel="stylesheet">
<!-- Google Browse fonts Rampart One 埋め込み CSS @importプロパティ
<style>
@import url('https://fonts.googleapis.com/css2?family=Rampart+One&display=swap');
</style>
-->
<style>
blockquote {
position: relative;
padding: 30px 15px 8px 15px;
box-sizing: border-box;
font-style: italic;
background: #efefef;
color: #555;
width: 600px;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 5px;
left: 3px;
content: "“"; /* 全角初め引用符 */
font-family: "Rampart One"; /* sans-serif → Rampart One に変更 font-family名 */
color: #cfcfcf; /* 引用符の色 */
font-size: 65px; /* 引用符の大きさ 90px→ 65pxに変更 */
line-height: 1;
font-weight: 400; /* font-weight 400 を追加 */
}
/* サルワカ サイト
blockquote:before{
display: inline-block;
position: absolute;
top: 5px;
left: 3px;
content: "“";
font-family: sans-serif;
color: #cfcfcf;
font-size: 90px;
line-height: 1;
}
*/
blockquote p {
padding: 0;
margin: 10px 0;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
</style>
</head>
<body>
<!--引用HTML-->
<h3>1. シンプル まずはオーソドックスなデザインから。どんなサイトにも馴染みやすいはずです。</h3>
<blockquote>
<p>CSS Block Quotation Examples</p>
<p>ここに引用する文を書きます。引用符のfont-familyは、"Rampart One"。</p>
</blockquote>
</body>
</html>
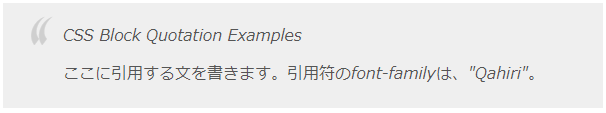
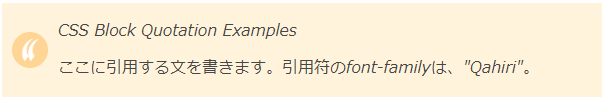
Qahiri
↓ HTMLを表示する

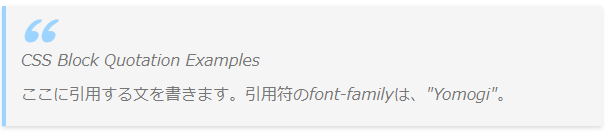
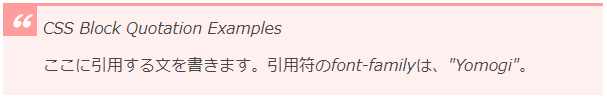
Yomogi
↓ HTMLを表示する

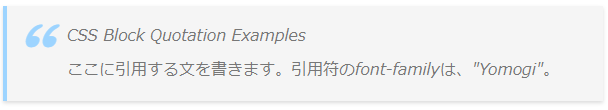
Yomogi
↓ HTMLを表示する

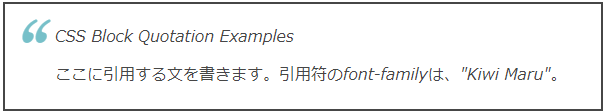
Kiwi Maru
↓ HTMLを表示する

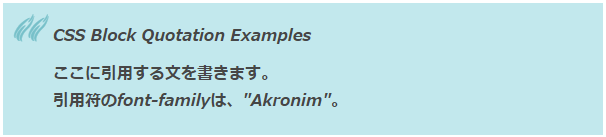
Akronim
↓ HTMLを表示する

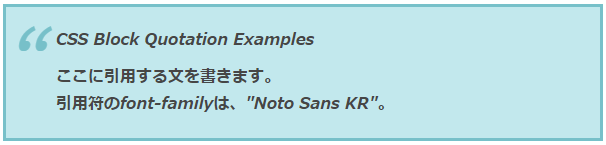
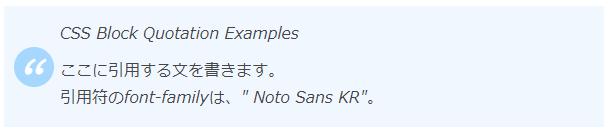
Noto Sans KR
↓ HTMLを表示する

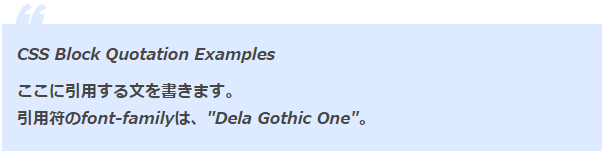
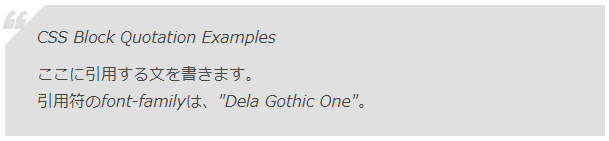
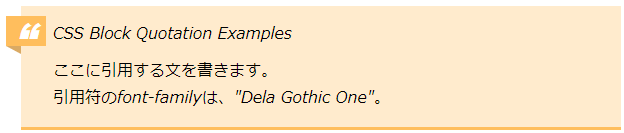
Dela Gothic One
↓ HTMLを表示する

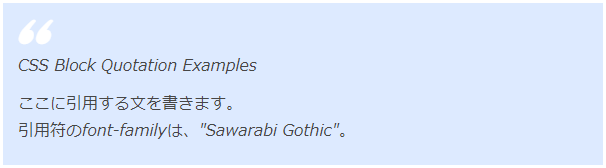
Sawarabi Gothic
↓ HTMLを表示する

Dela Gothic One
↓ HTMLを表示する

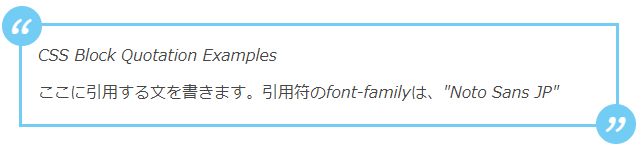
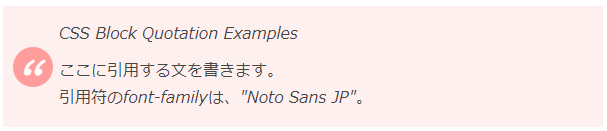
Noto Sans JP
↓ HTMLを表示する

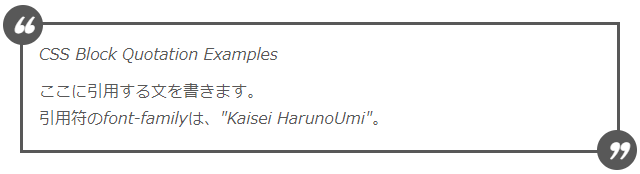
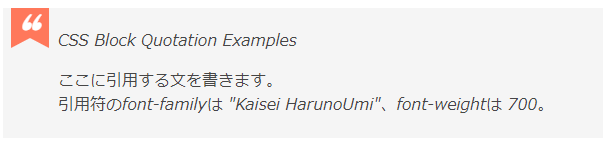
Kaisei HarunoUmi
↓ HTMLを表示する

Reggae One
↓ HTMLを表示する

Dela Gothic One
↓ HTMLを表示する

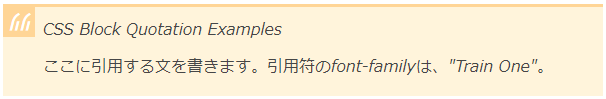
Stick
↓ HTMLを表示する

Otomanopee One
↓ HTMLを表示する

Qahiri
↓ HTMLを表示する

Qahiri
↓ HTMLを表示する

Noto Sans KR
↓ HTMLを表示する

Noto Sans KR
↓ HTMLを表示する

Yomogi
↓ HTMLを表示する

Noto Sans JP
↓ HTMLを表示する

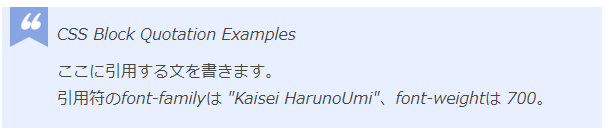
Kaisei HarunoUmi
↓ HTMLを表示する

Kaisei HarunoUmi
↓ HTMLを表示する

Dela Gothic One
↓ HTMLを表示する

Noto Sans JP
↓ HTMLを表示する

Noto Sans JP
↓ HTMLを表示する

Noto Sans JP
↓ HTMLを表示する

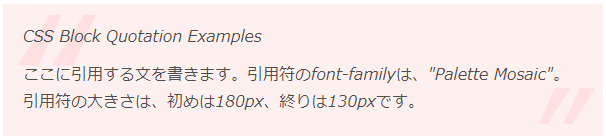
Palette Mosaic
↓ HTMLを表示する

Rampart One
↓ HTMLを表示する
