Gilbert Color Bold Preview5
Gilbert Color Bold Preview5Webページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
MIXAN GRADIENT FONT
MIXAN GRADIENT FONTWebページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
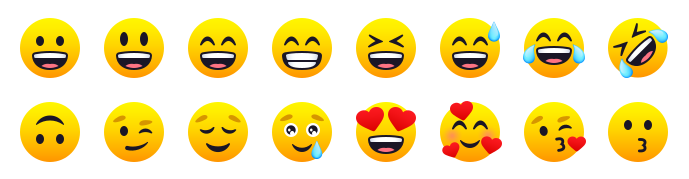
EmojiOne
EmojiOne Color smaile 😀Webページで使用した場合、このような黒色の文字として表示されます。

Pigmo 05 Clr Normal
Pigmo 05 Clr NormalWebページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限りfontselfアプリ(無料)で、Pigmo 05 Clrを使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限りfontselfアプリ(無料)で、Pigmo 05 Clrを使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
ColorTube
ColorTubeWebページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Abalone Color Font
Abalone Color FontWebページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Playbox Color Font
Playbox Color FontWebページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Bixa Color Font
Bixa Color FontWebページで使用した場合、このような黒色の文字として表示されます。

このような実際のカラーフォント文字を表示するには、Adobe PhotoshopまたはAdobe Illustratorが必要です。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
Adobe Illustrator CC2018~および PhotoShop CC2017~でカラーフォントとして表示されます。
また、iOS環境に限り、fontselfアプリ(無料)でPigmo 05 Clr(4.項参照)を使用すると表示できます。
フォントファイルは、このページよりダウンロードできます。
