
最終更新日:2021. 7.21
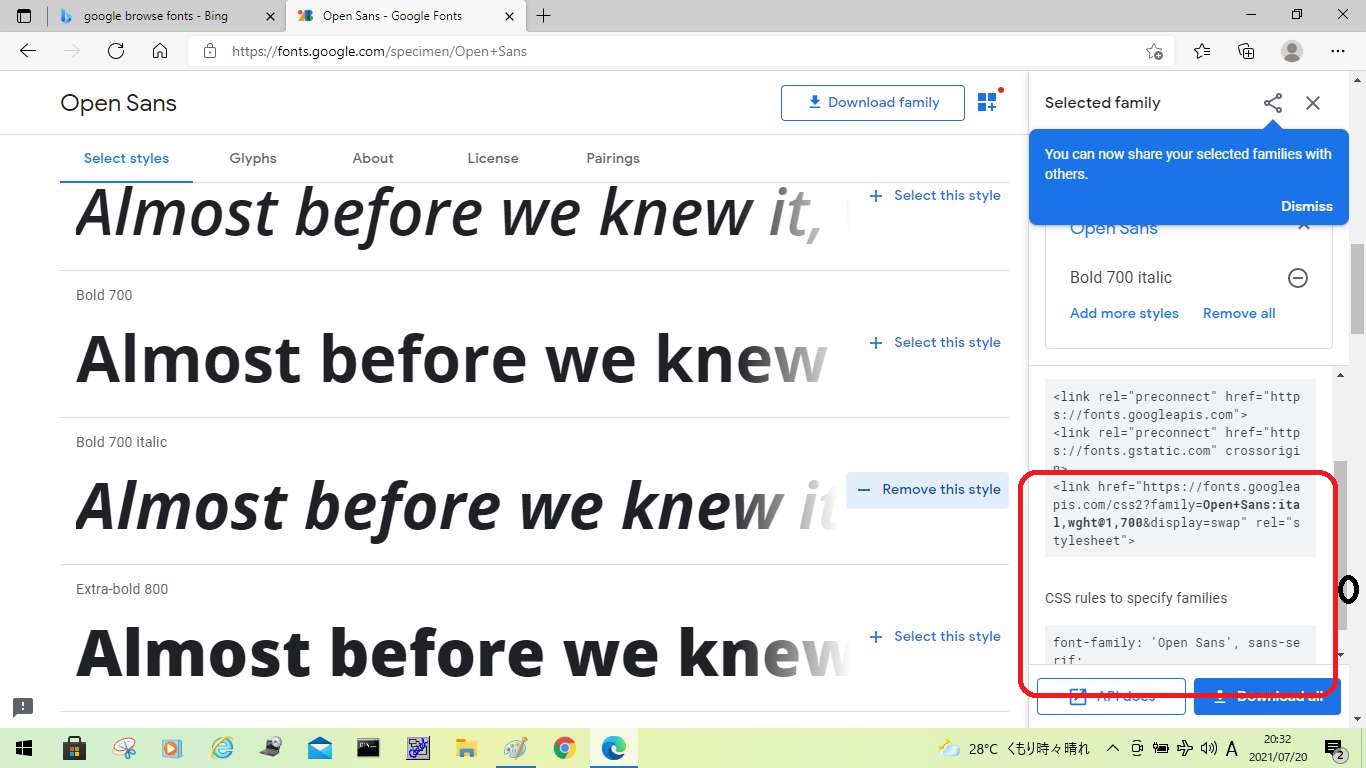
Google Browse Fonts API LINKタグは、いかのとおり求めます。
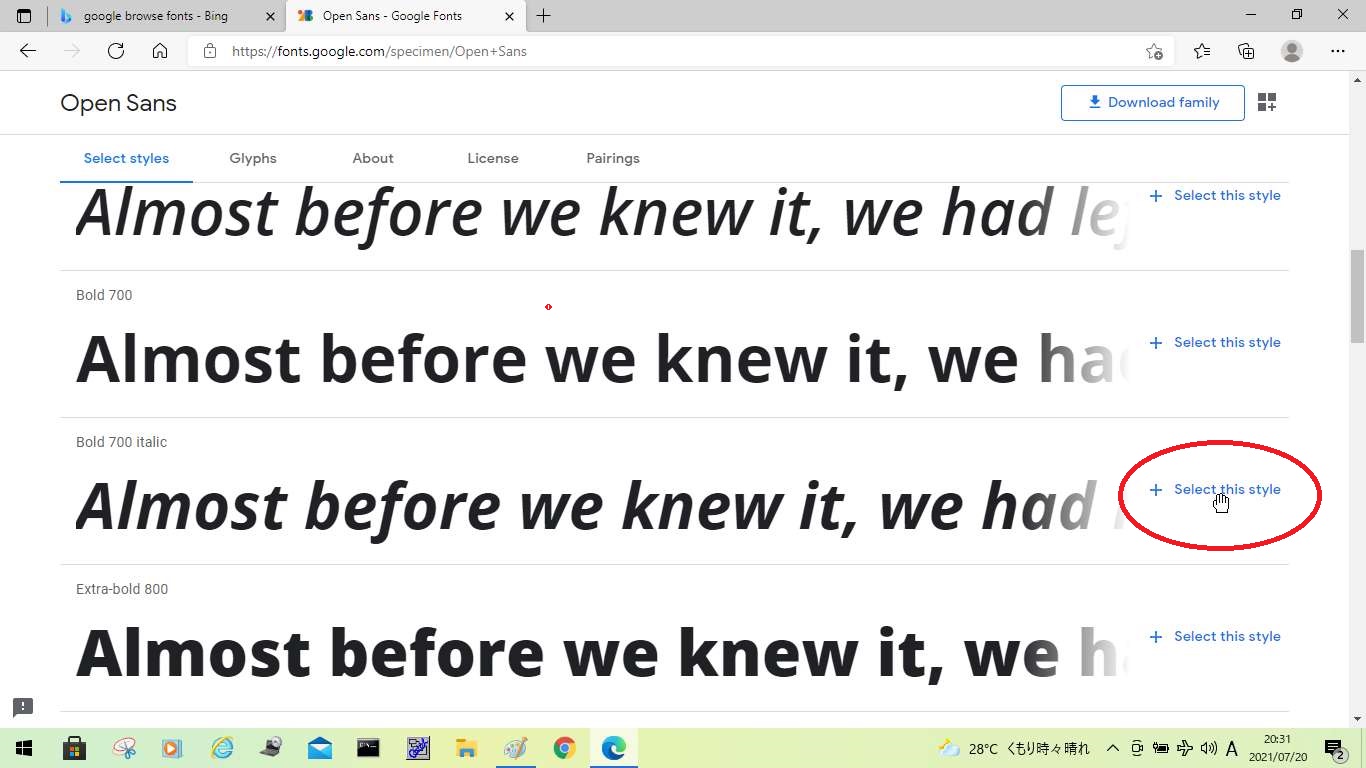
ここの例は、フォントファミリー名 Open Sans の Bold 700 italicの求め方です。
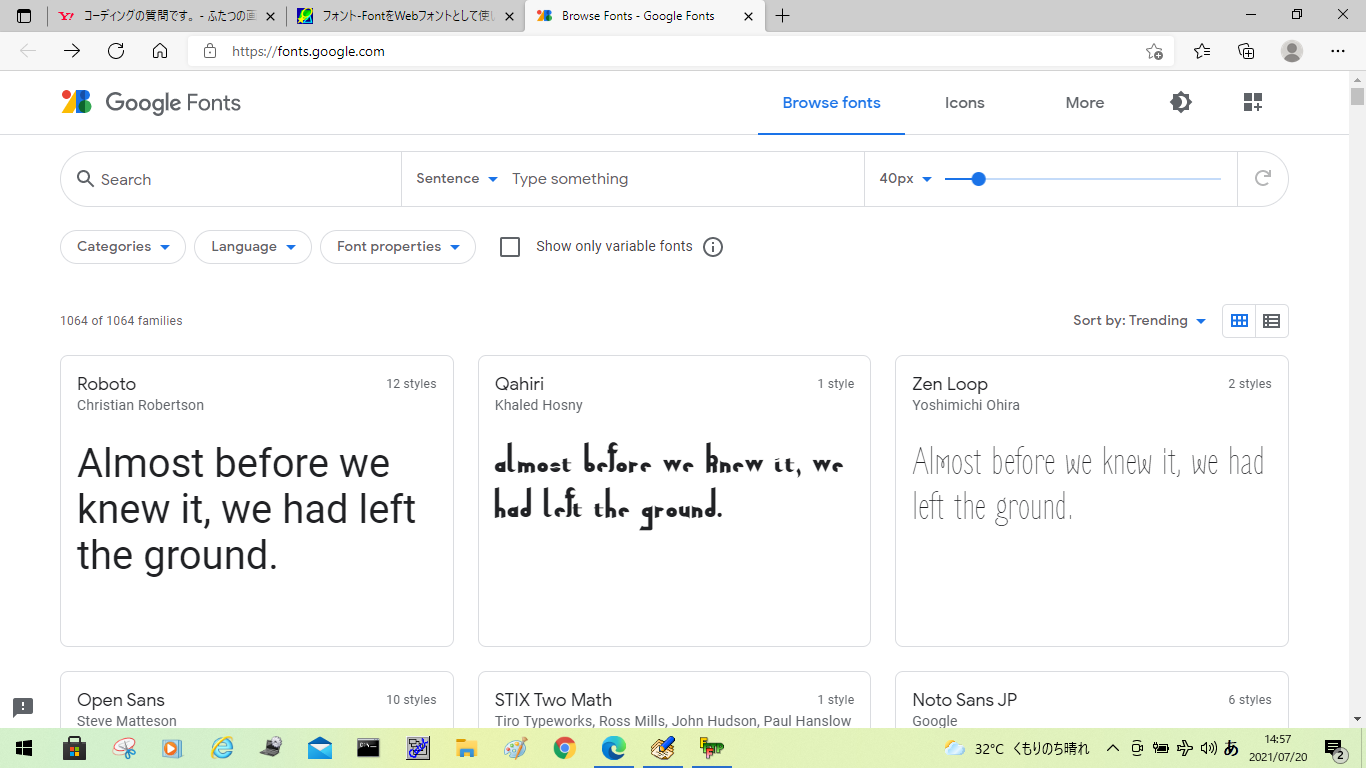
英字 Google Fonts:https://fonts.google.com/


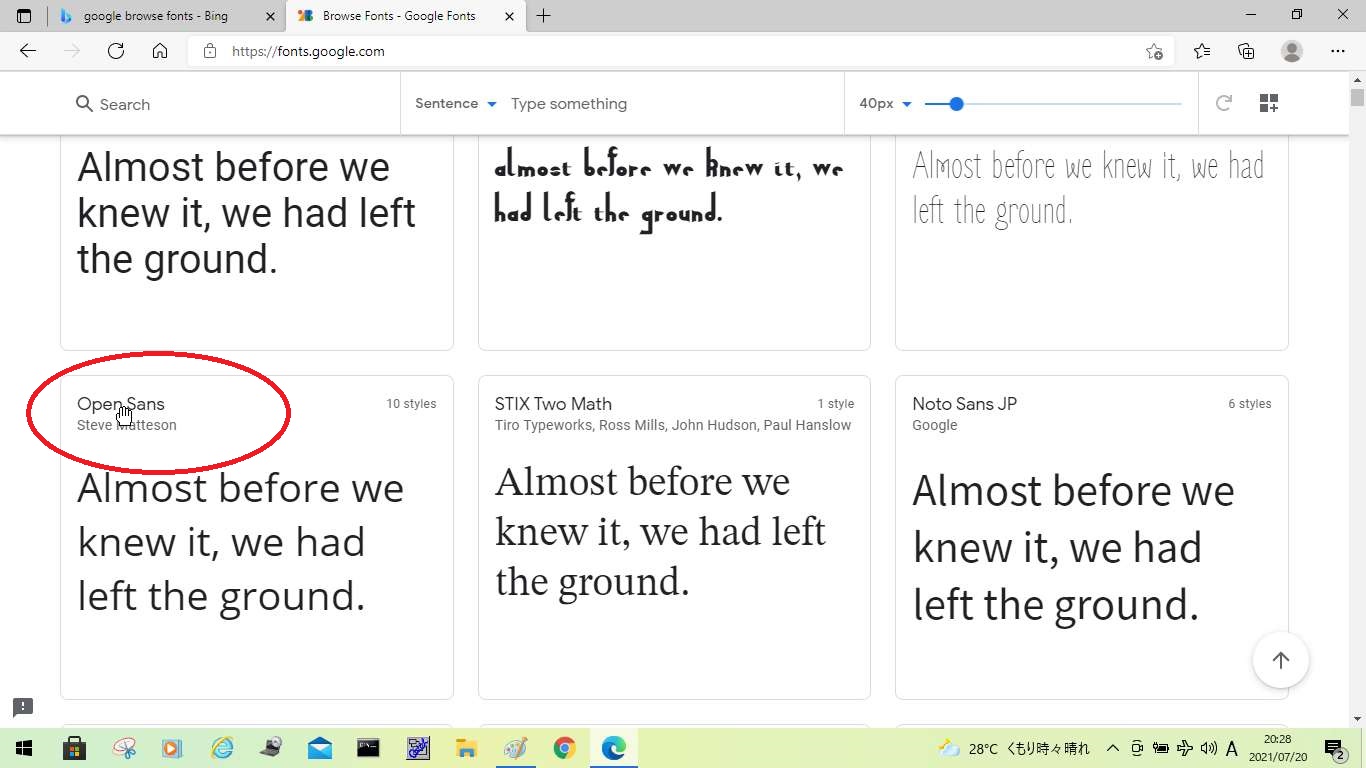
Open Sansのページ:https://fonts.google.com/specimen/Open+Sans

↓ ↓ ↓ ↓ ↓ ↓

<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@1,700&display=swap" rel="stylesheet"> font-family: 'Open Sans', sans-serif;

最終更新日:2021. 7.21 |
|
|
|