2020年のAdobe Flash Playerサポート終了に伴い、全てのFlashコンテンツは2つの選択を迫らたあが、
swf2js.comサイトがFlashコンテンツ(swfファイル)をリアルタイムに自動的にHTML5に変換し、タブレットやスマートフォンでそのまま再生できるようにする夢のようなライブラリswf2jsをリリーしました。
swf2js.comサイトのTOPぺーじには、
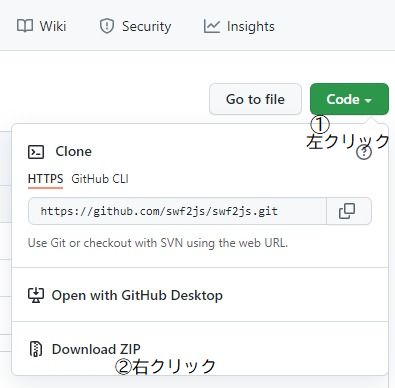
 (1)①緑色「Code」ボタンを左クリックします。(右画像)
(1)①緑色「Code」ボタンを左クリックします。(右画像)
<script src="js/swf2js.js"></script>
<!-- swf表示域 HTML -->
<div id="my-flash"></div>
<!-- swf2js.js 起動方法 javascript -->
<script>
swf2js.load('swfファイルのURL', {
quality: 'high', // 画質指定 : 未指定時のデフォルトは `medium
tagId: 'my-flash', // Flash swfを表示域要素の ID名を指定する
width: 600, // サイズ指定 : 未指定の場合は対象要素の幅に合わせて目一杯広げて表示される
height: 400, //
bgcolor: '#ffffff' // 背景 : `transparent` も指定できる
});
</script>
swf2js.load('swf/analogclock.swf',{ quality: 'high', tagId: 'my-flash01', width: 300, height: 300, bgcolor: '#ffffff'});
swf2js.load('swf/benricho_clock00.swf',{ tagId: 'my-flash02', width: 300,height: 300}); //OK
これまでの例1、例2まとめました。
【まとめHTML】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Flash swf swf2js まとめ デモ</title>
<!-- swf2js.js ロード 埋め込み -->
<script src="../js/swf2js.js"></script>
</head>
<body>
<!-- swf表示域 -->
<center>
<table border=0>
<tr>
<td style="border:0px solid #000">例1<div id="my-flash01"></div></td>
<td style="border:0px solid #000">例2<div id="my-flash02"></div></td>
</tr>
</table>
</center>
<!-- javascript swf2js 起動 yokosuride3-1.swf -->
<script>
swf2js.load('../swf/analogclock.swf',{ quality: 'high', tagId: 'my-flash01', width: 300, height: 300, bgcolor: '#ffffff'}); //例1
swf2js.load('../swf/benricho_clock00.swf',{ tagId: 'my-flash02', width: 300,height: 300}); //例2
</script>
</body>
</html>
| 例1 | 例2 |