PDF.jsサイトのダウンロードページから 青色の 「Stable (v1.7.225)」 ボタン(2017.6.23現在version)を左クリックしてzipファイルをダウンロードします。
・PDF.jsダウンロードページ

PDF.jsはJavaScriptで作られたPDFビューアです。次のような特徴があります。
PDF.jsサイトのダウンロードページから 青色の 「Stable (v1.7.225)」 ボタン(2017.6.23現在version)を左クリックしてzipファイルをダウンロードします。
・PDF.jsダウンロードページ

ダウンロードしたzipファイルを解凍し、2つの build, web フォルダをフォルダごと、サーバへアップロードします。
・解凍後のフォルダ例(PC)

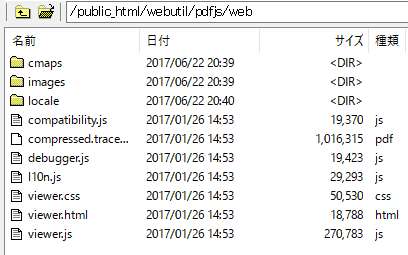
・サーバーのアップロードフォルダ例(URLで表すと、 http://urbanqee.com/webutil/pdfjs/ にアップ)

PDF.jsを使用して、PDFファイルを表示されるためのURL形式は、PDFファイル名を xxxxx.pdf とすると、つぎのとおりです。 サーバへアップロードした viewer.html(絶対パス) の fileパラメータに、PDFファイル名xxxxx.pdf(相対パス/絶対パス)を指定します。
(表示形式)
viewer.html?file=xxxxx.pdf
(例)PDFファイルxxxxx.pdfがviewer.htmlと同じフォルダ内にある例です
http://urbanqee.com/webutil/pdfjs/web/viewer.html?file=xxxxx.pdf
PDFファイル名は、相対パスまたは絶対パスいずれも使用できます。表示したいPDFファイルがPDF.jsファイルと同じフォルダにある場合は相対パスが使用できます。
・viewer.htmlのアップロード先例(サーバー webフォルダ)
<a data-fancybox data-type="iframe"
data-src="PDFファイルのURL" href="javascript:;">PDFファイル</a>
PDF.jsを使用する場合は、Aタグの data-src属性に指定する「PDFファイルのURL」の書き方はつぎのとおりです。
例えば、アップロードPDF.jsのviewer.htmlのURLを、http://urbanqee.com/webutil/pdfjs/web/viewer.htmlとし、
表示したいPDFファイルのURLを、http://urbanqee.com/webutil/photo/fancybox3/img/12_hou.pdfとします。
<a data-fancybox data-type="iframe"
data-src="http://urbanqee.com/webutil/pdfjs/web/viewer.html?file=http://urbanqee.com/webutil/photo/fancybox3/img/12_hou.pdf"
href="javascript:;">PDFファイル</a>
<a data-fancybox data-type="iframe"
data-src="http://urbanqee.com/webutil/pdfjs/web/viewer.html?file=../12_hou.pdf"
href="javascript:;">PDFファイル</a>
 最終更新日 : 2017.6.24 (初版)
最終更新日 : 2017.6.24 (初版)