<!-- jQuery, --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Fotorama --> <link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.5.2/fotorama.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.5.2/fotorama.js"></script>
<body onload="StartIndex(0)"> <!--(注1)onload=StartIndex(0) を記述します --> <!--(注2) Fotorama表示画像 ↓ --> <div class="fotorama" id="fotorama-divid" data-width="800" data-loop="true" data-fit="cover" data-keyboard="true" data-stopautoplayontouch="false" style="width:800px"> <img src="images/panorama/01.jpg"> <img src="images/panorama/02.jpg"> ・・・ ・・・ <img src="images/panorama/10.jpg"> </div> <hr width=800 align=left> <!--(注3) サムネール画像 ↓ --> <ul class="lilist thumbul"> <li class="thumbli" id="0" onclick="StartIndex(0)"><img src="images/panorama/01.jpg" title="1" width=150 height=75></li> <li class="thumbli" id="1" onclick="StartIndex(1)"><img src="images/panorama/02.jpg" title="2" width=150 height=75></li> ・・・ ・・・ <li class="thumbli" id="9" onclick="StartIndex(9)"><img src="images/panorama/10.jpg" title="10" width=150 height=75></li> </ul>
- (注1)onloadのJavascript StartIndex関数について
- ・Fotorama画面に現在どの画像が表示されているかは、APIでアクティブインデックス番号(HTMLの記述順に0~)を取得することにより知ることができます。
しかし、ページがロードされて最初に表示される画像の場合のみ、アクティブインデックス番号(0=1番目)が取得できないので、自作サムネール画像にカレントマークを表示できません。
このため、ページがロードされてたときStartIndex関数を発行し、サムネール画像にカレントマークを表示します。APIのAPI startAutoplayとAPI activeIndexを併用した場合の動作 オプションdata-auto API fatorama.startAutoplay API fotorama.activeIndex Fotoramaサムネールナビ false ×動作しない ×動作しない
(単独使用の場合は正常)×表示されない true 〇 △ページロード後の0が来ない 〇 オプション未定義 〇 △ページロード後の0が来ない 〇 ※fatorama.startAutoplay;オートプレイ開始メソッド
※fotorama.activeIndex;選択した画像の番号(0~)取得メソッド
- (注2)Fotorama表示画像
- ・Fotoramaのクラス名は"fotorama"です。id名"fotorama-divid"は、「自動スライド開始」および「自動スライド停止」で使用しています。
- ・Fotoramのオプションは、好みで変えてください。
- ・Fotoramaステージ画面の長さ(data-width)およびDIV領域の長さ(styleシート)は適宜変えてください。(CSS ulの長さにも関連)
- ・Fotoramのオプションは、好みで変えてください。
- (注3)サムネール画像
- ・サムネール画像の記述はUL、LIタグを使用します。
- ・ULのクラス名は、"lilist thumbul"の2つ使用します。lilistはLIタグ要素を横並びにするCSSクラス名で、thumbulはULのスタイルのクラス名です。
- ・LIのクラス名は、"thumbli"を使用し、LIのスタイルを定義するクラス名です。
- ・サムネール画像は、Fotorama表示画像の記述と同じ順に、LIダグの後に記述します。例:<li ...><img src="xxx.jpg" ...></li>
- ・LIダグには、上のソースの例に倣い、クラス名、ID名およびonclick関数を記述します。
ID名およびonclick関数のパラメータは、0から順に書きます。 - ・ULのクラス名は、"lilist thumbul"の2つ使用します。lilistはLIタグ要素を横並びにするCSSクラス名で、thumbulはULのスタイルのクラス名です。
/* 自作サムネールナビゲーション hover selected */
ul.thumbul{
list-style: none;
margin: 0px 0px 0px 0px;
padding: 5px;
width:800px; /*自作サムネール画像領域の全体の長さ*/
background-color:#dcdcdc /*自作サムネール画像領域の背景の色*/
}
ul.thumbul li.thumbli {
margin: 0px 2px 0px 2px; /*1枚のサムネール画像領域の右左のマージン(注1)*/
padding: 3px 3px 3px 3px; /*1枚のサムネール画像領域の上下左右の余白(注2)*/
background-color:#dcdcdc;
width: 150px; /*1枚のサムネール画像領域の長さ*/
height: 75px; /*1枚のサムネール画像領域の高さ*/
/*_width: 241px; 350px;*/
/*_height: 34px; 50px;*/
cursor:pointer;
color:#333;
}
ul.thumbul li.thumbli:hover {
background-color:yellow; /*サムネール画像にマウスオーバーのときの色(注2)/
}
ul.thumbul li.thumbli.selected {
background-color:#00bfff; /*-サムネール画像が選択状態のときの色(注2)*/
cursor:default;
}
- (注1)1枚のサムネール画像領域の右左のマージン(任意);
画像領域の全体の長さ800pxに、長さ150pxのサムネール画像を5枚配置すると、右側が大きく空いてします。
サムネール画像を5枚をきれいに配置するために、左右に5pxのマージンを取ります。- (注2)1枚のサムネール画像領域の上下左右の余白(必須);
サムネール画像にマウスオーバー(hover)やクリック(selected)さしたときに状態マーク色を表示するための余白。

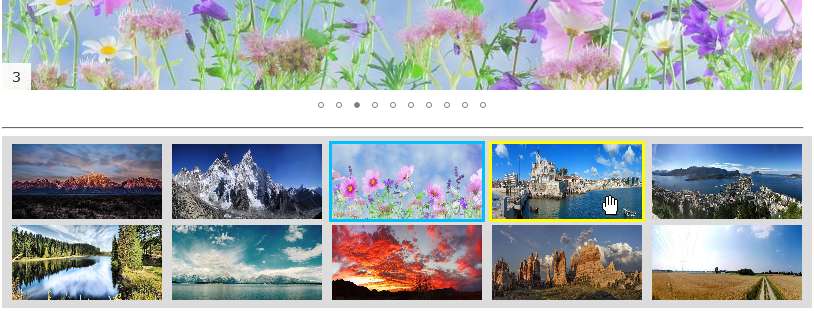
(上部青系色は選択された状態のカレント画像(3枚目)、黄色はマウスオーバーの状態の画像(4枚目))










 最終更新日:2016.8.20(初版)
最終更新日:2016.8.20(初版)