
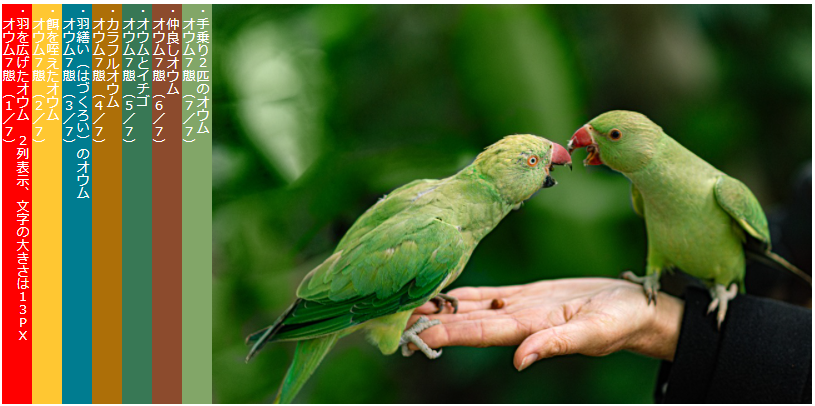
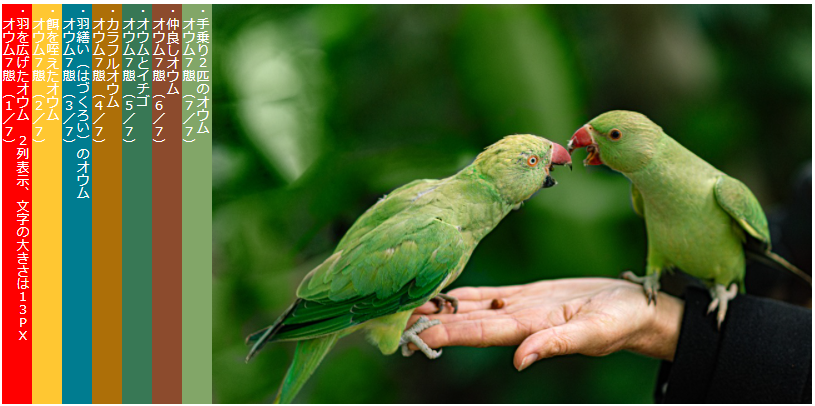
水平アコーディオンスライダーのカスタマイズ完成イメージ図(表示写真サイズ600x400px 7枚) デモを見る>>

水平アコーディオンスライダーは、つぎのサイトのMarghoob Suleman jQuery Common Accordion - Horizontal & Verticalのプラグイン(CSSおよびjavascript)(08/09/2009版)を引用しカスタマイズしました。
http://www.marghoobsuleman.com/jQuery-common-accordion
HTML作成に当たり、スライダーの作成に必要なつぎの3つの外部ファイルをダウンローなど事前に準備します。
//menu Accordion 引用; https://stackoverflow.com/questions/9014156/jquery-accordion-effect
//author: Marghoob Suleman
//Date: 05th Aug, 2009
//Version: 1.0
//web: www.giftlelo.com | www.marghoobsuleman.com
;(function($){
$.fn.msAccordion = function(options) {
options = $.extend({
currentDiv:'1',
previousDiv:'',
vertical: false,
defaultid:0,
currentcounter:0,
intervalid:0,
autodelay:0,
event:"click",
alldivs_array:new Array()
}, options);
$(this).addClass("accordionWrapper");
$(this).css({overflow:"hidden"});
//alert(this);
var elementid = $(this).attr("id");
var allDivs = this.children();
if(options.autodelay>0) {
$("#"+ elementid +" > div").live("mouseenter", function(){
pause();
});
$("#"+ elementid +" > div").live("mouseleave", function(){
startPlay();
});
}
//set ids
allDivs.each(function(current) {
var iCurrent = current;
var sTitleID = elementid+"_msTitle_"+(iCurrent);
var sContentID = sTitleID+"_msContent_"+(iCurrent);
var currentDiv = allDivs[iCurrent];
var totalChild = currentDiv.childNodes.length;
var titleDiv = $(currentDiv).find("div.title");
titleDiv.attr("id", sTitleID);
var contentDiv = $(currentDiv).find("div.content");
contentDiv.attr("id", sContentID);
options.alldivs_array.push(sTitleID);
//$("#"+sTitleID).click(function(){openMe(sTitleID);});
$("#"+sTitleID).bind(options.event, function(){pause();openMe(sTitleID);});
});
//make vertical
if(options.vertical) {makeVertical();};
//open default
openMe(elementid+"_msTitle_"+options.defaultid);
if(options.autodelay>0) {startPlay();};
//alert(allDivs.length);
function openMe(id) {
var sTitleID = id;
var iCurrent = sTitleID.split("_")[sTitleID.split("_").length-1];
options.currentcounter = iCurrent;
var sContentID = id+"_msContent_"+iCurrent;
if($("#"+sContentID).css("display")=="none") {
if(options.previousDiv!="") {
closeMe(options.previousDiv);
};
if(options.vertical) {
$("#"+sContentID).slideDown("slow");
} else {
$("#"+sContentID).show("slow");
}
options.currentDiv = sContentID;
options.previousDiv = options.currentDiv;
};
};
function closeMe(div) {
if(options.vertical) {
$("#"+div).slideUp("slow");
} else {
$("#"+div).hide("slow");
};
};
function makeVertical() {
$("#"+elementid +" > div").css({display:"block", float:"none", clear:"both"});
$("#"+elementid +" > div > div.title").css({display:"block", float:"none", clear:"both"});
$("#"+elementid +" > div > div.content").css({clear:"both"});
};
function startPlay() {
options.intervalid = window.setInterval(play, options.autodelay*1000);
};
function play() {
var sTitleId = options.alldivs_array[options.currentcounter];
openMe(sTitleId);
options.currentcounter++;
if(options.currentcounter==options.alldivs_array.length) options.currentcounter = 0;
};
function pause() {
window.clearInterval(options.intervalid);
};
}
})(jQuery);
.accordionWrapper{display:inline-block; background-color:#fff; overflow:hidden;}
.accordionWrapper img{vertical-align:top; border:0; margin:0; padding:0}
.accordionWrapper div{display:inline; float:left; margin:auto;}
.accordionWrapper div.title{cursor:pointer;}
.accordionWrapper div.content{display:none;}
.set{border-bottom:1px solid #000}
.set1{background-color:#C77B3F;}
.set2{background-color:#FFC732;}
.set3{background-color:#007C90;}
.set4{background-color:#AD6F08;}
.set5{background-color:#387855;}
.set6{background-color:#8C4B2D;}
.set7{background-color:#82A668;}
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Common Accordion by marghoob suleman Horizontal JS CSS -->
<script language="javascript" type="text/javascript" src="/js/jquery-msAccordion.js"></script>
<link rel="stylesheet" href="/css/accordion.css" type="text/css">
<DIV class="accordionWrapper" id="accordion1">
<div class="set set1">
<div class="title"><img src="images/DEVIL_EYES_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>
<div class="set set2">
<div class="title"><img src="images/SPRING_EMBROIDERY_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/spring-emroidery.jpg" alt="Spring Embroidery" width="486" height="198" border="0" /></div>
</div>
<div class="set set3">
<div class="title"><img src="images/CHARMING_FAIRY_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/charmingFairy.jpg" alt="" width="486" height="198" border="0" /> </div>
</div>
<div class="set set4">
<div class="title"><img src="images/GEOMETRICAL_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/geomatical_embrodery.jpg" alt="Geometrical Embroidery" width="486" height="198" border="0" /><br />
</div>
</div>
<div class="set set5">
<div class="title"><img src="images/ELEPHANT_LUCK_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/elephant-luck.jpg" alt="Elephant with Luck" width="486" height="198" border="0" /></div>
</div>
<div class="set set6">
<div class="title"><img src="images/LADY_RED_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/lady-in-red.jpg" alt="Lady in Red" width="486" height="198" border="0" /></div>
</div>
<div class="set set7">
<div class="title"><img src="images/FIREWORKS_ART_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/fireworks-embroidery.jpg" alt="Fireworks Embroidery Art" width="486" height="198" border="0" /></div>
</div>
</DIV>
<script>
$(document).ready(function() {
$("#accordion1").msAccordion(); //init 有効化
});
</script>
//init
$("#youdivid").msAccordion();
//set a default panel
$("#youdivid").msAccordion({defaultid:2}); // no. starts from zero
//change mouse event
$("#youdivid").msAccordion({event:'mouseover'}); //by default its on click
//make it auto slider
$("#youdivid").msAccordion({autodelay:1}); //value in seconds
//make it vertical
$("#youdivid").msAccordion({vertical:true});
//you can combine all options
$("#youdivid").msAccordion({defaultid:2, autodelay:3, vertical:true, event:"dblclick"});
本章使用方法で、これまでのアコーディオンスライダーサンプルコードをまとめた基本サンプルHTMLコード(全体)およびそのデモを下タブメニューに示します。
なお、デモは引用元のMarghoob Suleman jQuery Common Accordion - Horizontal & Verticalサイトのサンプルページ
でも見ることができます。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Common Accordion Slider Horizontal - Marghoob Suleman</title>
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Common Accordion by marghoob suleman Horizontal JS & CSS -->
<script language="javascript" type="text/javascript" src="js/jquery-msAccordion.js"></script>
<link rel="stylesheet" href="css/accordion.css" type="text/css">
</head>
<body>
<h2>jQuery 水平アコーディオンスライダー Desktopバージョン<br>基本サンプル デモ</h2>
<!-- カラムタブ画像バージョン 水平アコーディオンスライダーセット領域 -->
<DIV class="accordionWrapper" id="accordion1">
<div class="set set1">
<div class="title"><img src="images/DEVIL_EYES_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>
<div class="set set2">
<div class="title"><img src="images/SPRING_EMBROIDERY_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/spring-emroidery.jpg" alt="Spring Embroidery" width="486" height="198" border="0" /></div>
</div>
<div class="set set3">
<div class="title"><img src="images/CHARMING_FAIRY_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/charmingFairy.jpg" alt="" width="486" height="198" border="0" /> </div>
</div>
<div class="set set4">
<div class="title"><img src="images/GEOMETRICAL_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/geomatical_embrodery.jpg" alt="Geometrical Embroidery" width="486" height="198" border="0" /><br />
</div>
</div>
<div class="set set5">
<div class="title"><img src="images/ELEPHANT_LUCK_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/elephant-luck.jpg" alt="Elephant with Luck" width="486" height="198" border="0" /></div>
</div>
<div class="set set6">
<div class="title"><img src="images/LADY_RED_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/lady-in-red.jpg" alt="Lady in Red" width="486" height="198" border="0" /></div>
</div>
<div class="set set7">
<div class="title"><img src="images/FIREWORKS_ART_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/fireworks-embroidery.jpg" alt="Fireworks Embroidery Art" width="486" height="198" border="0" /></div>
</div>
</DIV>
<!-- アコーディオンスライダー起動-->
<script>
$(document).ready(function() {
$("#accordion1").msAccordion(); //init
});
</script>
</body>
</html>これまでのアコーディオンスライダー基本サンプルについて、つぎの機能を追加カスタマイズします。
カラムタブを日本語文字の縦記述に変更するためには、HTML(スライダーセット領域)およびCSSを修正します。
合せて、フォントサイズを13pxで、2列記述できるように設定します。
HTML(スライダーセット領域)
1例(変更箇所は赤字)
<div class="set set1">
<div class="title"><img src="images/DEVIL_EYES_1.jpg" width="29" height="198" /></div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>
↓変更
<div class="set set1">
<div class="title">タイトル1</div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>全体例(変更後)
<DIV class="accordionWrapper" id="accordion1">
<div class="set set1">
<div class="title">タイトル1</div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>
<div class="set set2">
<div class="title">タイトル2</div>
<div class="content"><img src="images/spring-emroidery.jpg" alt="Spring Embroidery" width="486" height="198" border="0" /></div>
</div>
<div class="set set3">
<div class="title">タイトル3</div>
<div class="content"><img src="images/charmingFairy.jpg" alt="" width="486" height="198" border="0" /> </div>
</div>
<div class="set set4">
<div class="title">タイトル4</div>
<div class="content"><img src="images/geomatical_embrodery.jpg" alt="Geometrical Embroidery" width="486" height="198" border="0" />
</div>
</div>
<div class="set set5">
<div class="title">タイトル5</div>
<div class="content"><img src="images/elephant-luck.jpg" alt="Elephant with Luck" width="486" height="198" border="0" /></div>
</div>
<div class="set set6">
<div class="title">タイトル6</div>
<div class="content"><img src="images/lady-in-red.jpg" alt="Lady in Red" width="486" height="198" border="0" /></div>
</div>
<div class="set set7">
<div class="title">タイトル7</div>
<div class="content"><img src="images/fireworks-embroidery.jpg" alt="Fireworks Embroidery Art" width="486" height="198" border="0" /></div>
</div>
</DIV>CSS
追加箇所は赤字で示します。縦書き指定方法はつぎのとおりです。
.accordionWrapper div.title{
cursor:pointer;
writing-mode: vertical-lr; /* 縦書き指定 追加 -webkit-writing-mode: vertical-rl; -ms-writing-mode: tb-rl; writing-mode: vertical-rl; */
font-size:13px; /* タイトルフォントサイズ追加 */
color:#fff; /* タイトル文字色イズ追加 */
line-height: 1.1; /* font-size:12pxとき 1.2、font-size:13pxとき 1.1 */
padding-left: 0px; /* font-size:12pxとき 2、 font-size:13pxとき 0 */
padding-top: 10px;
}CSS
カラムタブ域サイズについて、29X198pxから好みの大きさ30X400pxに変更しました。追加箇所は赤字で示します
.accordionWrapper div.title{
cursor:pointer;
max-width: 30px; /* 29px→30px 変更*/
min-width: 30px; /* 29px→30px 変更*/
width: 30px; /* 29px→30px 変更*/
height: 400px; /* 198px→400px 変更 */
}
CSS
カラムタブタイトル(set1~set7)の背景色を好みの色に変更します。set1を"red"に変更しました。
.set{border-bottom:1px solid #000}
.set1{background-color:red;}
.set2{background-color:#FFC732;}
.set3{background-color:#007C90;}
.set4{background-color:#AD6F08;}
.set5{background-color:#387855;}
.set6{background-color:#8C4B2D;}
.set7{background-color:#82A668;} CSS/HTML
画像コンテンツ域サイズについて、486x198pxから 好みの大きさ600X400pxに変更しました。追加箇所は赤字で示します。
上記2.項および本項のサイズ変更により、アコーディオンスライダーセット領域は、横810px(=600(画像width)+210(タブサイズ7つ 30X7)px)、縦400pxになりました、
.accordionWrapper img{vertical-align:top; border:0; margin:0; padding:0;
width:600px; /* 画像の横幅 486px → 600pxに変更 */
height:400px; /* 画像の高さ 189px → 400pxに変更、高さはタブの高さに同じ */
}
合せて、HTML-imgタグのサイズ指定を削除します。
<div class="set set1">
<div class="title">タイトル1</div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>
↓変更(サイズ指定を削除)
<div class="set set1">
<div class="title">タイトル1</div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" border="0" /></div>
</div>
これまでのまとめCSS
これまでのまとめCSS ・・・
.accordionWrapper{display:inline-block; background-color:#fff; overflow:hidden;}
.accordionWrapper img{vertical-align:top; border:0; margin:0; padding:0;
width:600px; /* 画像の横幅 486px → 600pxに変更 */
height:400px; /* 画像の高さ 189px → 400pxに変更、高さはタブの高さに同じ */
}
.accordionWrapper div{display:inline; float:left; margin:auto;}
.accordionWrapper div.title{
cursor:pointer;
writing-mode: vertical-lr; /* 縦書き指定 追加 */
font-size:13px; /* タイトルフォントサイズ追加 */
color:#fff; /* タイトル文字色イズ追加 */
line-height: 1.1; /* font-size:12pxとき 1.2、font-size:13pxとき 1.1 */
padding-left: 0px; /* font-size:12pxとき 2、 font-size:13pxとき 0 */
padding-top: 10px;
max-width: 30px; /* 29px→30px 変更*/
min-width: 30px; /* 29px→30px 変更*/
width: 30px; /* 29px→30px 変更*/
height: 400px; /* 198px→400px 変更 */
}
.accordionWrapper div.content{display:none;}
.set{border-bottom:1px solid #000}
.set1{background-color:red;}
.set2{background-color:#FFC732;}
.set3{background-color:#007C90;}
.set4{background-color:#AD6F08;}
.set5{background-color:#387855;}
.set6{background-color:#8C4B2D;}
.set7{background-color:#82A668;}変更する操作機能はつのとおりです。
jQuery
つぎのとおりスライダー操作を指定します。
$("#youdivid").msAccordion({
defaultid:6, // スライダー初期起動時の表示画像を指定する。 6:7枚目の画像
autodelay:5, // 自動スライドを追加する。 5:5秒間隔でスライド
event:"mouseover" // クリックスライドからマウスオーバースライドに変更する。mouseover:マウスオーバースライド
}); HTML
つぎのよおり、アコーディオンスライダー領域から画像1枚分を削除します。例はタイトル7の画像を削除しました。
<DIV class="accordionWrapper" id="accordion1">
<div class="set set1">
<div class="title">タイトル1</div>
<div class="content"><img src="images/devilEyes.jpg" alt="Embroidered Devil Eyes" width="486" height="198" border="0" /></div>
</div>
<div class="set set2">
<div class="title">タイトル2</div>
<div class="content"><img src="images/spring-emroidery.jpg" alt="Spring Embroidery" width="486" height="198" border="0" /></div>
</div>
<div class="set set3">
<div class="title">タイトル3</div>
<div class="content"><img src="images/charmingFairy.jpg" alt="" width="486" height="198" border="0" /> </div>
</div>
<div class="set set4">
<div class="title">タイトル4</div>
<div class="content"><img src="images/geomatical_embrodery.jpg" alt="Geometrical Embroidery" width="486" height="198" border="0" />
</div>
</div>
<div class="set set5">
<div class="title">タイトル5</div>
<div class="content"><img src="images/elephant-luck.jpg" alt="Elephant with Luck" width="486" height="198" border="0" /></div>
</div>
<div class="set set6">
<div class="title">タイトル6</div>
<div class="content"><img src="images/lady-in-red.jpg" alt="Lady in Red" width="486" height="198" border="0" /></div>
</div>
</DIV>本節カスタマイズ応用編の1. HTML,CSS、2. CSS、3. CSS、4. CSS、5. jQuery および 6. HTMLをまとめてカスタマイズ応用編HTMLを完成させます。
水平アコーディオンスライダー カスタマイズ応用編デモを新しいページで見る>>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Common Accordion by marghoob suleman Horizontal JS CSS -->
<script language="javascript" type="text/javascript" src="js/jquery-msAccordion.js"></script>
<link rel="stylesheet" href="css/accordion-demo.css" type="text/css">
</head>
<body>
<h2>水平アコーディオンスライダー応用編デモ</h2>
<DIV class="accordionWrapper" id="accordion1">
<div class="set set1"><!--<img src="images/menu1-h.jpg" width="30" height="198" />-->
<div class="title">タイトル1 ・・・文字の大きさは12ピクセルです。</div>
<div class="content"><img src="../img/ara-3601194_960_720.jpg" /></div>
</div>
<div class="set set2">
<div class="title">タイトル2</div>
<div class="content"><img src="../img/ara-856574_960_720.jpg" /></div>
</div>
<div class="set set3">
<div class="title">タイトル3</div>
<div class="content"><img src="../img/bird-4887736_960_720.jpg" /> </div>
</div>
<div class="set set4">
<div class="title">タイトル4</div>
<div class="content"><img src="../img/colorful-3635304_960_720.jpg" /></div>
</div>
<div class="set set5">
<div class="title">タイトル5</div>
<div class="content"><img src="../img/parrot-3740344_960_720.jpg" /></div>
</div>
<div class="set set6">
<div class="title">タイトル6</div>
<div class="content"><img src="../img/parrots-3427188_960_720.jpg" /></div>
</div>
</DIV>
<script>
$(document).ready(function() {
$("#accordion1").msAccordion({
defaultid:5, // スライダー初期起動時の表示画像を指定する。 5:6枚目の画像
autodelay:5, // 自動スライドを追加する。 5:5秒間隔でスライド
event:"mouseover" // クリックスライドからマウスオーバースライドに変更する。mouseover:マウスオーバースライド
});
});
</script>
</body>
</html>
![]() スライダー関連サイト内リンク
スライダー関連サイト内リンク

最終更新日:2021.1.17(Debut) |
|
|
|