

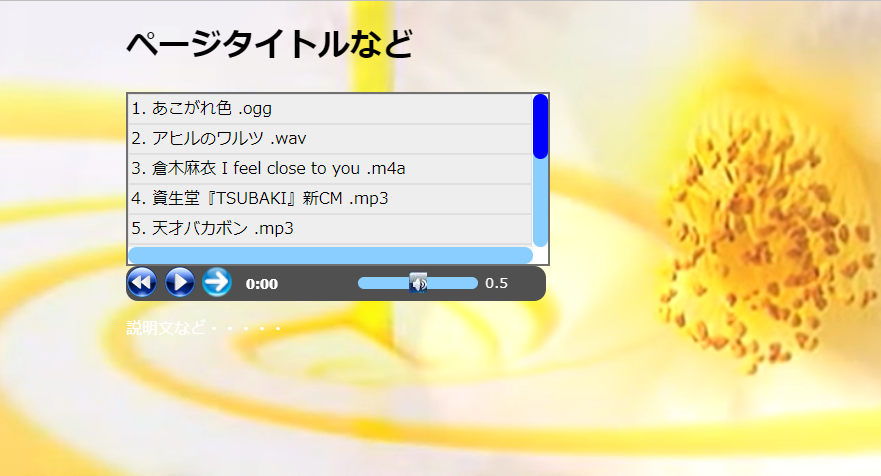
曲名リスト付きウエブ オーディオプレーヤーsample11は、「 古籏一浩のJavaScriptラボ ― 第36回 JSONで管理するHTML5音楽プレイヤーを作ってみた 」のsample11を引用参照し、以下の3つの機能を追加しカスタマイズしました。

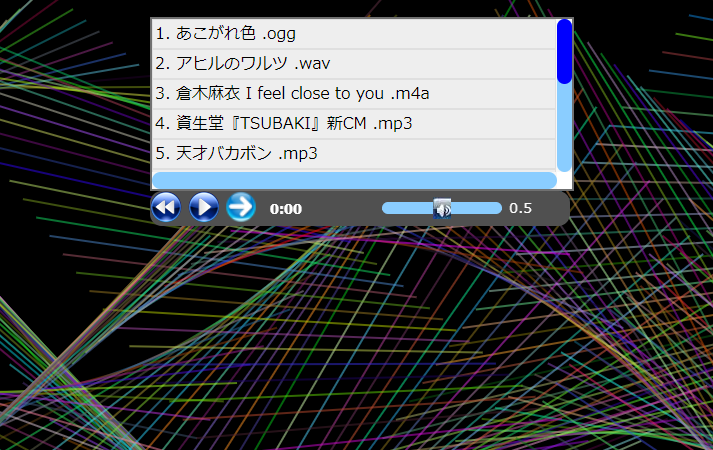
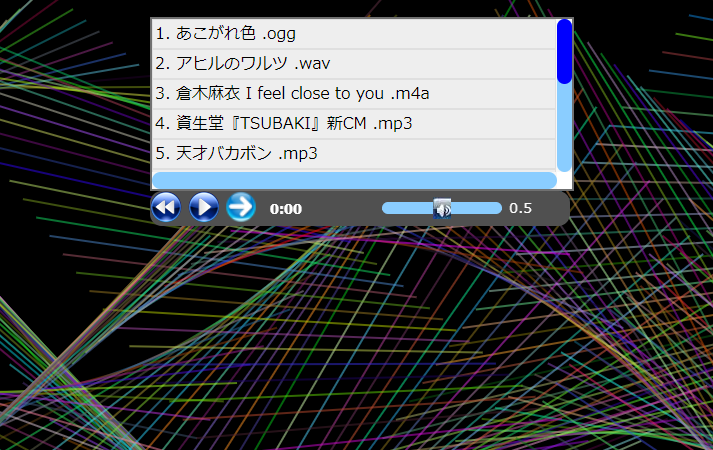
アニメーション背景
|
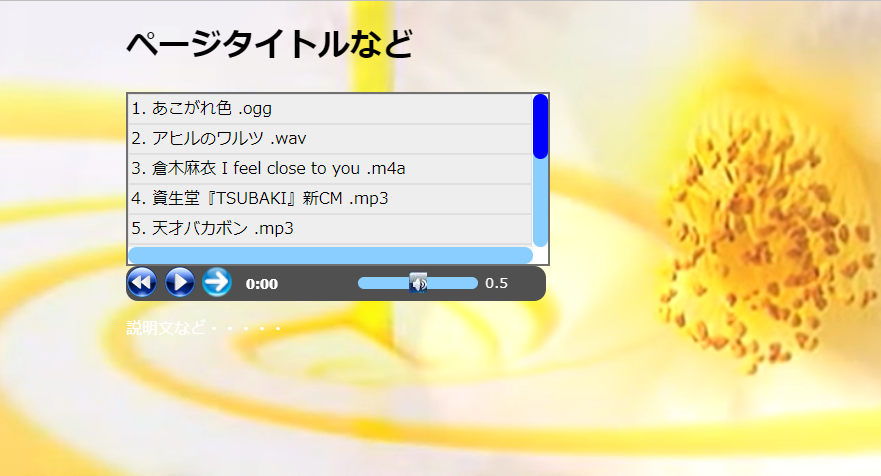
YouTube背景
|
以下の外部JSファイルおよび外部CSSファイルを使用します。
<!-- jQuery CDN - jQuery Core - jQuery 3.x -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- jQuery CDN - jQuery Core - jQuery 3.x -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- YTPlayer.js YTPlayer.css YouTube背景表示 -->
<link href="http://urbanqee.com/doga/ytplayer/jquery.mb.YTPlayer.min.css" media="all" rel="stylesheet" type="text/css">
<script src="http://urbanqee.com/doga/ytplayer/jquery.mb.YTPlayer.min.js"></script> <!-- 下記、「曲名リストおよびコントロールパネル」および「アニメーション背景域」以外のHTMLコード不可 -->
<!-- 曲名リストおよびコントロールパネル -->
<div id="playListArea" class="scrollArea"></div> <!-- 曲名リスト -->
<div id="controller"> <!-- コントロールパネル -->
<img src="./img/rewind.png" id="rewindButton" width="32">
<img src="./img/on.png" id="playButton" width="32">
<img src="./img/loop_off.png" id="loopButton" width="32">
<label id="filter"><input title="音量" type="range" id="volume" value="0.5" min="0.0" max="1.0" step="0.1"><span style="color:#fff;font-size:90%" id="vol_range"> 0.5</span></label>
<div id="ctime">0:00</div>
</div>
<!-- アニメーション背景域 -->
<div id="wrapper"><canvas id="myCanvas"></canvas></div> <h1>ページタイトルなど</h1>
<!-- 曲名リストおよびコントロールパネル -->
<div id="playListArea" class="scrollArea"> </ddiv></div> <!-- 曲名リスト -->
<div id="controller"> <!-- コントロールパネル -->
<img src="./img/rewind.png" id="rewindButton" width="32">
<img src="./img/on.png" id="playButton" width="32">
<img src="./img/loop_off.png" id="loopButton" width="32">
<label id="filter"><input title="音量" type="range" id="volume" value="0.5" min="0.0" max="1.0" step="0.1"><span style="color:#fff;font-size:90%" id="vol_range"> 0.5</span></label>
<div id="ctime">0:00</div>
</div>
<p>説明文など・・・・・ </p>
<!-- Youtube 背景域 -->
<div id="bgndVideo" class="player" data-property="{
videoURL:'https://www.youtube.com/watch?v=6QcbBGYRUKo', // 6QcbBGYRUKo A0ZjAxGn4E0
containment:'body',
autoPlay:true,
mute:true,
startAt:0,
stopAt:0,
loop: true,
showControls: false,
opacity:1}">My video</div> CSSは、アニメーション背景、YouTube背景に共通です。
CSSで、音量スライダ―つまみボタンの画像を設定します。画像URLは、コードの173行目および186行目に設定します。
・音量つまみボタン画像例
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
<style>/* プレイリスト 音量スライダ― ボタン色変え ************************************/
body {
max-width: 500px;
width:500px;
margin: 0 auto;
background: #ffffff;
/*background-image: url(http://urbanqee.com/img/wiz_a2.gif) left no-repeat; #330000 */
background-attachment: scroll;
}
#playListArea { /* 曲名 */
position: relative;
width : 400px;
height: 170px;
background-color: #f8f8f8;
border:2px solid #707070;
overflow: scroll; /*overflow: scroll; hidden */
z-index:2;
margin-top:20px;
}
#controller { /* 音量スライダ― */
position: relative;
width : 420px;
border-radius:12px;
height: 35px;
background-color: #505050;
z-index:2;
}
#ctime {
position: relative;
left: 120px;
top: -30px;
color: white;
font-size: 14px;
font-family: Tahoma;
font-weight: bold;
z-index:2;
}
#myCanvas {
position: fixed;
z-index:1;
top:0px;
left:0px;
}
#wrapper {
position: fixed;
width: 100%;
height: 100%;
min-width: 100%;
min-height: 100%;
z-index:1;
overflow: auto;
}
ul {
position: relative;
list-style : none;
margin: 0px;
padding: 0px;
z-index:2;
}
#play_list li { /* 曲名 */
transition: background-color 1s;
width:398px;
}
#play_list li:hover {
background-color: blue;
transition: background-color 800ms;
color:#fff;
}
li {
width : 479px;
background-color:#eeeeee;
padding: 2px;
border:1px solid #dfdfdf;
}
li:hover {
background-color:#dddddd;
border:1px solid #bfbfbf;
}
h2 , p {
color:#ffffff;
}
A {
color:#ffffff;
cursor: pointer;
}
</style>
<style>/* INPUT RANGE 修飾 **************************************************/
/* スクロール バー .scrollArea
https://blog.8bit.co.jp/?p=16446 https://kouhekikyozou.com/css_scrollbar_design ----------*/
.scrollArea{
height: 200px;
overflow: auto;
padding-right: 20px;
background: #ffe6ea;
}
/*
scrollbar-base-color 色 (1)基本色を指定
scrollbar-track-color 色 (3)レール部分を指定
scrollbar-arrow-color 色 (4)矢印を指定
scrollbar-highlight-color 色 (5)内側のハイライトを指定
scrollbar-shadow-color 色 (6)内側の影を指定
scrollbar-3dlight-color 色 (7)外側のハイライトを指定
scrollbar-darkshadow-color 色 (8)外側の影を指定
*/
/*スクロールバーの全体横幅指定*/
.scrollArea::-webkit-scrollbar {
width: 15px;
scrollbar-base-color: red;
scrollbar-face-color: pink;
}
/*スクロールバーの背景色・角丸指定*/
.scrollArea::-webkit-scrollbar-track {
border-radius: 10px;
background: #8acdff; /*#f2f2f2;*/
}
/*スクロールバーの色・角丸指定*/
.scrollArea::-webkit-scrollbar-thumb {
border-radius: 10px;
background: blue; /*#09C9D9;*/
}
/*
#volume {
-webkit-appearance: none; // これ無しだとスタイルがほぼ全く反映されないので注意
appearance: none;
cursor: pointer; // カーソルを分かりやすく
background: #8acdff; // バーの背景色
height: 14px; // バーの高さ
width: 100%; // スライダーの幅
border-radius: 10px; // バーの端の丸み
border: solid 3px #dff1ff; // バーまわりの線
outline: 0; // アウトラインを消して代わりにfocusのスタイルをあてる
&:focus {
box-shadow: 0 0 3px rgb(0, 161, 255);
}
*/
/* 音量スライダ―共通設定 #filter */
#filter input[type=range]{
-webkit-appearance: none;
position: relative;
height: 12px;
width: 120px;
border-radius: 10px;
margin-left: 120px;
top:-9px;
background: #8acdff; /* バーの背景色 */
outline: none; /* スライダーのアウトラインは見た目がキツイので消す */
cursor: pointer; /* カーソルを分かりやすく */
}
#filter span {
position: relative;
top:-10px;
}
/* Chrome & Safari & Opera */
#filter input[type=range]::-webkit-slider-runnable-track{ /*トラック*/
height: 3px;
background: #8acdff;
}
#filter input[type="range"]::-webkit-slider-thumb{ /*つまみ*/
-webkit-appearance: none;
width: 24px;
height: 24px;
margin-top: -10px;
background: url("./img/speaker_icon.jpg") no-repeat 0 0; /*つまみ画像 */
cursor:pointer;
}
/* Firefox */
#filter input[type=range]::-moz-range-track{
height: 5px;
background: gray;
}
#filter input[type="range"]::-moz-range-thumb{
width: 24px;
height: 24px;
margin-top: -24px;
background: url("./img/speaker_icon.jpg") no-repeat 0 0; /*つまみ画像 */
background-size: 24px;
cursor:pointer;
}
/* IE */
#filter input[type='range']::-ms-track {
background: purple;
border-radius: 4px;
width: 100%;
height: 13px;
cursor: pointer;
}
#filter input[type='range']::-ms-thumb {
-webkit-appearance: none;
height: 24px;
width: 24px;
background: #fff;
border-radius: 50%;
border: 1px solid purple;
margin-top: -7px;
cursor: pointer;
}
</style> <style>/* プレイリスト 音量スライダ― ボタン色変え ************************************/
body {
max-width: 500px;
width:500px;
margin: 0 auto;
background: #ffffff;
/*background-image: url(http://urbanqee.com/img/wiz_a2.gif) left no-repeat; #330000 */
background-attachment: scroll;
}
#playListArea { /* 曲名 */
position: relative;
width : 400px;
height: 170px;
background-color: #f8f8f8;
border:2px solid #707070;
overflow: scroll; /*overflow: scroll; hidden */
z-index:2;
margin-top:20px;
}
#controller { /* 音量スライダ― */
position: relative;
width : 420px;
border-radius:12px;
height: 35px;
background-color: #505050;
z-index:2;
}
#ctime {
position: relative;
left: 120px;
top: -30px;
color: white;
font-size: 14px;
font-family: Tahoma;
font-weight: bold;
z-index:2;
}
#myCanvas {
position: fixed;
z-index:1;
top:0px;
left:0px;
}
#wrapper {
position: fixed;
width: 100%;
height: 100%;
min-width: 100%;
min-height: 100%;
z-index:1;
overflow: auto;
}
ul {
position: relative;
list-style : none;
margin: 0px;
padding: 0px;
z-index:2;
}
#play_list li { /* 曲名 */
transition: background-color 1s;
width:398px;
}
#play_list li:hover {
background-color: blue;
transition: background-color 800ms;
color:#fff;
}
li {
width : 479px;
background-color:#eeeeee;
padding: 2px;
border:1px solid #dfdfdf;
}
li:hover {
background-color:#dddddd;
border:1px solid #bfbfbf;
}
h2 , p {
color:#ffffff;
}
A {
color:#ffffff;
cursor: pointer;
}
</style>
<style>/* INPUT RANGE 修飾 **************************************************/
/* スクロール バー .scrollArea
https://blog.8bit.co.jp/?p=16446 https://kouhekikyozou.com/css_scrollbar_design ----------*/
.scrollArea{
height: 200px;
overflow: auto;
padding-right: 20px;
background: #ffe6ea;
}
/*
scrollbar-base-color 色 (1)基本色を指定
scrollbar-track-color 色 (3)レール部分を指定
scrollbar-arrow-color 色 (4)矢印を指定
scrollbar-highlight-color 色 (5)内側のハイライトを指定
scrollbar-shadow-color 色 (6)内側の影を指定
scrollbar-3dlight-color 色 (7)外側のハイライトを指定
scrollbar-darkshadow-color 色 (8)外側の影を指定
*/
/*スクロールバーの全体横幅指定*/
.scrollArea::-webkit-scrollbar {
width: 15px;
scrollbar-base-color: red;
scrollbar-face-color: pink;
}
/*スクロールバーの背景色・角丸指定*/
.scrollArea::-webkit-scrollbar-track {
border-radius: 10px;
background: #8acdff; /*#f2f2f2;*/
}
/*スクロールバーの色・角丸指定*/
.scrollArea::-webkit-scrollbar-thumb {
border-radius: 10px;
background: blue; /*#09C9D9;*/
}
/*
#volume {
-webkit-appearance: none; // これ無しだとスタイルがほぼ全く反映されないので注意
appearance: none;
cursor: pointer; // カーソルを分かりやすく
background: #8acdff; // バーの背景色
height: 14px; // バーの高さ
width: 100%; // スライダーの幅
border-radius: 10px; // バーの端の丸み
border: solid 3px #dff1ff; // バーまわりの線
outline: 0; // アウトラインを消して代わりにfocusのスタイルをあてる
&:focus {
box-shadow: 0 0 3px rgb(0, 161, 255);
}
*/
/* 音量スライダ―共通設定 #filter */
#filter input[type=range]{
-webkit-appearance: none;
position: relative;
height: 12px;
width: 120px;
border-radius: 10px;
margin-left: 120px;
top:-9px;
background: #8acdff; /* バーの背景色 */
outline: none; /* スライダーのアウトラインは見た目がキツイので消す */
cursor: pointer; /* カーソルを分かりやすく */
}
#filter span {
position: relative;
top:-10px;
}
/* Chrome & Safari & Opera */
#filter input[type=range]::-webkit-slider-runnable-track{ /*トラック*/
height: 3px;
background: #8acdff;
}
#filter input[type="range"]::-webkit-slider-thumb{ /*つまみ*/
-webkit-appearance: none;
width: 24px;
height: 24px;
margin-top: -10px;
background: url("./img/speaker_icon.jpg") no-repeat 0 0; /*つまみ画像 */
background-size: 24px;
cursor:pointer;
}
/* Firefox */
#filter input[type=range]::-moz-range-track{
height: 5px;
background: gray;
}
#filter input[type="range"]::-moz-range-thumb{
width: 24px;
height: 24px;
margin-top: -24px;
background: url("./img/speaker_icon.jpg") no-repeat 0 0; /*つまみ画像 */
background-size: 24px;
cursor:pointer;
}
/* IE */
#filter input[type='range']::-ms-track {
background: purple;
border-radius: 4px;
width: 100%;
height: 13px;
cursor: pointer;
}
#filter input[type='range']::-ms-thumb {
-webkit-appearance: none;
height: 24px;
width: 24px;
background: #fff;
border-radius: 50%;
border: 1px solid purple;
margin-top: -7px;
cursor: pointer;
}
</style>曲名リストCSVファイルのURLを14行目に設定します。Javascriptソースコードは、</body>の直前に配置します。
<script> // control.js
// Audioオブジェクト
var audioObj = new Audio();
//const audioObj = document.querySelector("audio");
var playFlag = true; // 背景のビジュアルラインアート true/false
var loopFlag = false;
var fileList = "";
var ext = "";
var vol = "";
let elem_volume = document.getElementById("volume");
let elem_range = document.getElementById("vol_range");
// 演奏するファイルリスト CSVファイル読み込み
$.get('playlistdata11.csv', function(data){
fileList = data.split(/\r\n/); //CSVファイルの配列化 改行コード:CRLF \r\n ( area.value.split(/\n/) )
// 演奏するプレイリストを表示
var playList = '<ul id="play_list">';
for(var i=0; i<fileList.length; i++){
var playLine = fileList[i].split(','); //1行の配列化
playList += '<li onclick=start_music("'+playLine[1]+ext+'")>';
playList += playLine[0] + '</li>';
}
playList += '</ul>';
document.getElementById('playListArea').innerHTML = playList;
console.log(playList);
});
// 再生開始
function start_music(url){
//alert(url);
audioObj.pause(); // これがないと以前の音楽は停止しない
audioObj = new Audio(url);
audioObj.loop = loopFlag;
audioObj.play();
// ボリューム設定 2021.11.10
audioObj.volume = elem_volume.value; // 初期値設定
//alert(elem_volume.value);
audioObj.addEventListener('timeupdate', function(){
var sec = '0' + Math.floor(audioObj.currentTime % 60); // 秒数
var min = '0' + Math.floor(audioObj.currentTime / 60); // 分数
sec = sec.substr(sec.length-2, 2);
min = min.substr(min.length-2, 2);
var totalSec = '0' + Math.floor(audioObj.duration % 60); // 秒数
var totalMin = '0' + Math.floor(audioObj.duration / 60); // 分数
totalSec = totalSec.substr(totalSec.length-2, 2);
totalMin = totalMin.substr(totalMin.length-2, 2);
crtTime.innerHTML = min+":"+sec+' ['+ totalMin+':'+totalSec +']';
}, true);
audioObj.addEventListener('ended', function(){
if (loopFlag == true){
audioObj.currentTime = 0;
audioObj.play();
}
}, true);
playFlag = true; // 再生フラグ:再生中にする
pButton.src = './img/off.png';
//再生曲マーク♪表示
name_display(url);
}
// イベント設定
var crtTime = document.getElementById('ctime');
var pButton = document.getElementById('playButton');
var rewButton = document.getElementById('rewindButton');
var loopButton = document.getElementById('loopButton');
// 再生ボタンのイベントを設定
pButton.addEventListener('click', function(){
if (playFlag == false){
playFlag = true; // 再生フラグ:再生中にする
audioObj.play();
pButton.src = './img/off.png';
}else{
playFlag = false; // 再生フラグ:停止中にする
audioObj.pause();
pButton.src = './img/on.png';
}
}, true);
// 巻き戻しボタンのイベントを設定
rewButton.addEventListener('click', function(){
audioObj.currentTime = 0;
}, true);
// ループボタンのイベントを設定
loopButton.addEventListener('click', function(){
if (loopFlag == false){
loopFlag = true; // ループフラグ
//audioObj.loop = true;
loopButton.src = './img/loop_on.png';
}else{
loopFlag = false; // ループフラグ
//audioObj.loop = false;
loopButton.src = './img/loop_off.png';
}
}, true);
//
//再生曲マーク表示 ************
function name_display(url){
// 指定したid属性のHTML要素を取得
var list_element = document.getElementById("play_list");
const playName = 0;
for(var i=0; i<fileList.length; i++){
var fplayLine = fileList[i].split(','); //1行の配列化
//alert(fplayLine[1]);
if(fplayLine[1] == url){
//alert(fileList[i].name + i);
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " " + "♪";
}
else{
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " ";
}
}
}
// ボリューム変更時 2021.11.10
elem_volume.addEventListener("change", function(){
audioObj.volume = elem_volume.value;
elem_range.textContent = elem_volume.value;
}, false);
</script>
<script> // visual.js
// visula.js 再生が開始されると画面いっぱいにラインアートのビジュアルが展開
(function(){
var canvasObj = document.getElementById('myCanvas');
var conObj = canvasObj.getContext('2d');
canvasObj.width = window.innerWidth;
canvasObj.height = window.innerHeight;
var x1 = 0;
var y1 = 0;
var x2 = Math.floor(Math.random() * canvasObj.width);
var y2 = Math.floor(Math.random() * canvasObj.height);
var dx1 = (Math.random() * 4 - 2) * 10;
var dy1 = (Math.random() * 4 - 2) * 10;
var dx2 = (Math.random() * 4 - 2) * 10;
var dy2 = (Math.random() * 4 - 2) * 10;
conObj.fillStyle = "rgba(0,0,0,1)";
conObj.rect(0,0,canvasObj.width,canvasObj.height);
conObj.fill();
setInterval(function(){
if (!playFlag) return; // 再生していない時は処理しない
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
conObj.strokeStyle = 'rgba('+R+','+G+','+B+',0.5)';
conObj.lineWidth = 2;
conObj.beginPath();
conObj.moveTo(x1,y1);
conObj.lineTo(x2,y2);
conObj.closePath();
conObj.stroke();
x1 = x1 + dx1;
y1 = y1 + dy1;
x2 = x2 + dx2;
y2 = y2 + dy2;
if ((x1 < 0) || (x1 > canvasObj.width)) { dx1 = -dx1; }
if ((y1 < 0) || (y1 > canvasObj.height)) { dy1 = -dy1; }
if ((x2 < 0) || (x2 > canvasObj.width)) { dx2 = -dx2; }
if ((y2 < 0) || (y2 > canvasObj.height)) { dy2 = -dy2; }
}, 10);
})();
</script> <script> // control.js
// Audioオブジェクト
var audioObj = new Audio();
//const audioObj = document.querySelector("audio");
var playFlag = false; // 背景のビジュアルラインアート true/false
var loopFlag = false;
var fileList = "";
var ext = "";
var vol = "";
let elem_volume = document.getElementById("volume");
let elem_range = document.getElementById("vol_range");
// 演奏するファイルリスト CSVファイル読み込み
$.get('playlistdata11.csv', function(data){
fileList = data.split(/\r\n/); //CSVファイルの配列化 改行コード:CRLF \r\n ( area.value.split(/\n/) )
// 演奏するプレイリストを表示
var playList = '<ul id="play_list">';
for(var i=0; i<fileList.length; i++){
var playLine = fileList[i].split(','); //1行の配列化
playList += '<li onclick=start_music("'+playLine[1]+ext+'")>';
playList += playLine[0] + '</li>';
}
playList += '</ul>';
document.getElementById('playListArea').innerHTML = playList;
console.log(playList);
});
// 再生開始
function start_music(url){
//alert(url);
audioObj.pause(); // これがないと以前の音楽は停止しない
audioObj = new Audio(url);
audioObj.loop = loopFlag;
audioObj.play();
// ボリューム設定 2021.11.10
audioObj.volume = elem_volume.value; // 初期値設定
//alert(elem_volume.value);
audioObj.addEventListener('timeupdate', function(){
var sec = '0' + Math.floor(audioObj.currentTime % 60); // 秒数
var min = '0' + Math.floor(audioObj.currentTime / 60); // 分数
sec = sec.substr(sec.length-2, 2);
min = min.substr(min.length-2, 2);
var totalSec = '0' + Math.floor(audioObj.duration % 60); // 秒数
var totalMin = '0' + Math.floor(audioObj.duration / 60); // 分数
totalSec = totalSec.substr(totalSec.length-2, 2);
totalMin = totalMin.substr(totalMin.length-2, 2);
crtTime.innerHTML = min+":"+sec+' ['+ totalMin+':'+totalSec +']';
}, true);
audioObj.addEventListener('ended', function(){
if (loopFlag == true){
audioObj.currentTime = 0;
audioObj.play();
}
}, true);
playFlag = true; // 再生フラグ:再生中にする
pButton.src = './img/off.png';
//再生曲マーク♪表示
name_display(url);
}
// イベント設定
var crtTime = document.getElementById('ctime');
var pButton = document.getElementById('playButton');
var rewButton = document.getElementById('rewindButton');
var loopButton = document.getElementById('loopButton');
// 再生ボタンのイベントを設定
pButton.addEventListener('click', function(){
if (playFlag == false){
playFlag = true; // 再生フラグ:再生中にする
audioObj.play();
pButton.src = './img/off.png';
}else{
playFlag = false; // 再生フラグ:停止中にする
audioObj.pause();
pButton.src = './img/on.png';
}
}, true);
// 巻き戻しボタンのイベントを設定
rewButton.addEventListener('click', function(){
audioObj.currentTime = 0;
}, true);
// ループボタンのイベントを設定
loopButton.addEventListener('click', function(){
if (loopFlag == false){
loopFlag = true; // ループフラグ
//audioObj.loop = true;
loopButton.src = './img/loop_on.png';
}else{
loopFlag = false; // ループフラグ
//audioObj.loop = false;
loopButton.src = './img/loop_off.png';
}
}, true);
//
//再生曲マーク表示 ************
function name_display(url){
// 指定したid属性のHTML要素を取得
var list_element = document.getElementById("play_list");
const playName = 0;
for(var i=0; i<fileList.length; i++){
var fplayLine = fileList[i].split(','); //1行の配列化
//alert(fplayLine[1]);
if(fplayLine[1] == url){
//alert(fileList[i].name + i);
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " " + "♪";
}
else{
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " ";
}
}
}
// ボリューム変更時 2021.11.10
elem_volume.addEventListener("change", function(){
audioObj.volume = elem_volume.value;
elem_range.textContent = elem_volume.value;
}, false);
</script>
<!---------- Youtube背景 javascript YTPlayer起動 ---------->
<script>
$(function(){
$("#bgndVideo").YTPlayer();
});
</script> 曲名リストは、アニメーション背景およびYouTube背景に共通です。曲名リストCSVファイルは、拡張子.csvファイルで作成します。
曲名リストCSVファイルのURLは、4. Javascript の14行目に設定します。
1. あこがれ色 .ogg,ogg/tam-n18loop.ogg
2. アヒルのワルツ .wav,wav/audio_2006_10_26_200236.wav
3. 倉木麻衣 I feel close to you .m4a,aac/I_feel_close_to_you.m4a
4. 資生堂『TSUBAKI』新CM .mp3,mp3/shiseido-bijyo.mp3
5. 天才バカボン .mp3,mp3/tensai-bakabon.mp3
6. chopv6.mp3,mp3/chopv6.mp3
7. Etude5.mp3,mp3/Etude5.mp3
8. fremden.mp3,mp3/fremden.mp3
9. Mazrk17-2.mp3,mp3/Mazrk17-2.mp3
10. s_mai.mp3,mp3/s_mai.mp3
11. nachtigal.mp3,mp3/nachtigal.mp3
12. Western.mp3,mp3/Western.mp3 これまでのまとめHTMLを下に表示します。
・ソースコード配置例<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
ここにA-CODE1
ここにA-CODE3
</head>
<body>
ここにA-CODE2
ここにA-CODE4
</body>
</html><!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<style>/* プレイリスト 音量スライダ― ボタン色変え ************************************/
body {
max-width: 500px;
width:500px;
margin: 0 auto;
background: #ffffff;
/*background-image: url(http://urbanqee.com/img/wiz_a2.gif) left no-repeat; #330000 */
background-attachment: scroll;
}
#playListArea { /* 曲名 */
position: relative;
width : 400px;
height: 170px;
background-color: #f8f8f8;
border:2px solid #707070;
overflow: scroll; /*overflow: scroll; hidden */
z-index:2;
margin-top:20px;
}
#controller { /* 音量スライダ― */
position: relative;
width : 420px;
border-radius:12px;
height: 35px;
background-color: #505050;
z-index:2;
}
#ctime {
position: relative;
left: 120px;
top: -30px;
color: white;
font-size: 14px;
font-family: Tahoma;
font-weight: bold;
z-index:2;
}
#myCanvas {
position: fixed;
z-index:1;
top:0px;
left:0px;
}
#wrapper {
position: fixed;
width: 100%;
height: 100%;
min-width: 100%;
min-height: 100%;
z-index:1;
overflow: auto;
}
ul {
position: relative;
list-style : none;
margin: 0px;
padding: 0px;
z-index:2;
}
#play_list li { /* 曲名 */
transition: background-color 1s;
width:398px;
}
#play_list li:hover {
background-color: blue;
transition: background-color 800ms;
color:#fff;
}
li {
width : 479px;
background-color:#eeeeee;
padding: 2px;
border:1px solid #dfdfdf;
}
li:hover {
background-color:#dddddd;
border:1px solid #bfbfbf;
}
h2 , p {
color:#ffffff;
}
A {
color:#ffffff;
cursor: pointer;
}
</style>
<style>/* INPUT RANGE 修飾 **************************************************/
/* スクロール バー .scrollArea
https://blog.8bit.co.jp/?p=16446 https://kouhekikyozou.com/css_scrollbar_design ----------*/
.scrollArea{
height: 200px;
overflow: auto;
padding-right: 20px;
background: #ffe6ea;
}
/*
scrollbar-base-color 色 (1)基本色を指定
scrollbar-track-color 色 (3)レール部分を指定
scrollbar-arrow-color 色 (4)矢印を指定
scrollbar-highlight-color 色 (5)内側のハイライトを指定
scrollbar-shadow-color 色 (6)内側の影を指定
scrollbar-3dlight-color 色 (7)外側のハイライトを指定
scrollbar-darkshadow-color 色 (8)外側の影を指定
*/
/*スクロールバーの全体横幅指定*/
.scrollArea::-webkit-scrollbar {
width: 15px;
scrollbar-base-color: red;
scrollbar-face-color: pink;
}
/*スクロールバーの背景色・角丸指定*/
.scrollArea::-webkit-scrollbar-track {
border-radius: 10px;
background: #8acdff; /*#f2f2f2;*/
}
/*スクロールバーの色・角丸指定*/
.scrollArea::-webkit-scrollbar-thumb {
border-radius: 10px;
background: blue; /*#09C9D9;*/
}
/*
#volume {
-webkit-appearance: none; // これ無しだとスタイルがほぼ全く反映されないので注意
appearance: none;
cursor: pointer; // カーソルを分かりやすく
background: #8acdff; // バーの背景色
height: 14px; // バーの高さ
width: 100%; // スライダーの幅
border-radius: 10px; // バーの端の丸み
border: solid 3px #dff1ff; // バーまわりの線
outline: 0; // アウトラインを消して代わりにfocusのスタイルをあてる
&:focus {
box-shadow: 0 0 3px rgb(0, 161, 255);
}
*/
/* 音量スライダ―共通設定 #filter */
#filter input[type=range]{
-webkit-appearance: none;
position: relative;
height: 12px;
width: 120px;
border-radius: 10px;
margin-left: 120px;
top:-9px;
background: #8acdff; /* バーの背景色 */
outline: none; /* スライダーのアウトラインは見た目がキツイので消す */
cursor: pointer; /* カーソルを分かりやすく */
}
#filter span {
position: relative;
top:-10px;
}
/* Chrome & Safari & Opera */
#filter input[type=range]::-webkit-slider-runnable-track{ /*トラック*/
height: 3px;
background: #8acdff;
}
#filter input[type="range"]::-webkit-slider-thumb{ /*つまみ*/
-webkit-appearance: none;
width: 18px;
height: 22px;
margin-top: -10px;
background: url("./img/speaker_icon-toka.gif") no-repeat 0 0; /*つまみ画像 */
background-size: 24px;
cursor:pointer;
}
/* Firefox */
#filter input[type=range]::-moz-range-track{
height: 5px;
background: gray;
}
#filter input[type="range"]::-moz-range-thumb{
width: 24px;
height: 24px;
margin-top: -24px;
background: url("./img/speaker_icon-toka.gif") no-repeat 0 0; /*つまみ画像 */
background-size: 24px;
cursor:pointer;
}
/* IE */
#filter input[type='range']::-ms-track {
background: purple;
border-radius: 4px;
width: 100%;
height: 13px;
cursor: pointer;
}
#filter input[type='range']::-ms-thumb {
-webkit-appearance: none;
height: 24px;
width: 24px;
background: #fff;
border-radius: 50%;
border: 1px solid purple;
margin-top: -7px;
cursor: pointer;
}
</style>
</head>
<body>
<!-- 下記、「曲名リストおよびコントロールパネル」および「アニメーション背景域」以外のHTMLコード不可 -->
<!-- 曲名リストおよびコントロールパネル -->
<div id="playListArea" class="scrollArea"></div> <!-- 曲名リスト -->
<div id="controller"> <!-- コントロールパネル -->
<img src="./img/rewind.png" id="rewindButton" width="32">
<img src="./img/on.png" id="playButton" width="32">
<img src="./img/loop_off.png" id="loopButton" width="32">
<label id="filter"><input title="音量" type="range" id="volume" value="0.5" min="0.0" max="1.0" step="0.1"><span style="color:#fff;font-size:90%" id="vol_range"> 0.5</span></label>
<div id="ctime">0:00</div>
</div>
<!-- アニメーション背景域 -->
<div id="wrapper"><canvas id="myCanvas"></canvas></div>
<script> // control.js
// Audioオブジェクト
var audioObj = new Audio();
//const audioObj = document.querySelector("audio");
var playFlag = true; // 背景のビジュアルラインアート true/false
var loopFlag = false;
var fileList = "";
var ext = "";
var vol = "";
let elem_volume = document.getElementById("volume");
let elem_range = document.getElementById("vol_range");
// 演奏するファイルリスト CSVファイル読み込み
$.get('playlistdata11.csv', function(data){
//eval('fileList = ['+data+']');
//var fileList = "";
fileList = data.split(/\r\n/); //CSVファイルの配列化 改行コード:CRLF \r\n ( area.value.split(/\n/) )
//console.log(fileList);
// 演奏するプレイリストを表示
var playList = '<ul id="play_list">';
for(var i=0; i<fileList.length; i++){
var playLine = fileList[i].split(','); //1行の配列化
playList += '<li onclick=start_music("'+playLine[1]+ext+'")>';
playList += playLine[0] + '</li>';
}
playList += '</ul>';
document.getElementById('playListArea').innerHTML = playList;
console.log(playList);
});
// 再生開始
function start_music(url){
//alert(url);
audioObj.pause(); // これがないと以前の音楽は停止しない
audioObj = new Audio(url);
audioObj.loop = loopFlag;
audioObj.play();
// ボリューム設定 2021.11.10
audioObj.volume = elem_volume.value; // 初期値設定
//alert(elem_volume.value);
audioObj.addEventListener('timeupdate', function(){
var sec = '0' + Math.floor(audioObj.currentTime % 60); // 秒数
var min = '0' + Math.floor(audioObj.currentTime / 60); // 分数
sec = sec.substr(sec.length-2, 2);
min = min.substr(min.length-2, 2);
var totalSec = '0' + Math.floor(audioObj.duration % 60); // 秒数
var totalMin = '0' + Math.floor(audioObj.duration / 60); // 分数
totalSec = totalSec.substr(totalSec.length-2, 2);
totalMin = totalMin.substr(totalMin.length-2, 2);
crtTime.innerHTML = min+":"+sec+' ['+ totalMin+':'+totalSec +']';
}, true);
audioObj.addEventListener('ended', function(){
if (loopFlag == true){
audioObj.currentTime = 0;
audioObj.play();
}
}, true);
playFlag = true; // 再生フラグ:再生中にする
pButton.src = './img/off.png';
//再生曲マーク♪表示
name_display(url);
}
// イベント設定
var crtTime = document.getElementById('ctime');
var pButton = document.getElementById('playButton');
var rewButton = document.getElementById('rewindButton');
var loopButton = document.getElementById('loopButton');
// 再生ボタンのイベントを設定
pButton.addEventListener('click', function(){
if (playFlag == false){
playFlag = true; // 再生フラグ:再生中にする
audioObj.play();
pButton.src = './img/off.png';
}else{
playFlag = false; // 再生フラグ:停止中にする
audioObj.pause();
pButton.src = './img/on.png';
}
}, true);
// 巻き戻しボタンのイベントを設定
rewButton.addEventListener('click', function(){
audioObj.currentTime = 0;
}, true);
// ループボタンのイベントを設定
loopButton.addEventListener('click', function(){
if (loopFlag == false){
loopFlag = true; // ループフラグ
//audioObj.loop = true;
loopButton.src = './img/loop_on.png';
}else{
loopFlag = false; // ループフラグ
//audioObj.loop = false;
loopButton.src = './img/loop_off.png';
}
}, true);
//
//再生曲マーク表示 ************
function name_display(url){
// 指定したid属性のHTML要素を取得
var list_element = document.getElementById("play_list");
const playName = 0;
for(var i=0; i<fileList.length; i++){
var fplayLine = fileList[i].split(','); //1行の配列化
//alert(fplayLine[1]);
if(fplayLine[1] == url){
//alert(fileList[i].name + i);
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " " + "♪";
}
else{
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " ";
}
}
}
// ボリューム変更時 2021.11.10
elem_volume.addEventListener("change", function(){
audioObj.volume = elem_volume.value;
elem_range.textContent = elem_volume.value;
}, false);
</script>
<script> // visual.js
// visula.js 再生が開始されると画面いっぱいにラインアートのビジュアルが展開
(function(){
var canvasObj = document.getElementById('myCanvas');
var conObj = canvasObj.getContext('2d');
canvasObj.width = window.innerWidth;
canvasObj.height = window.innerHeight;
var x1 = 0;
var y1 = 0;
var x2 = Math.floor(Math.random() * canvasObj.width);
var y2 = Math.floor(Math.random() * canvasObj.height);
var dx1 = (Math.random() * 4 - 2) * 10;
var dy1 = (Math.random() * 4 - 2) * 10;
var dx2 = (Math.random() * 4 - 2) * 10;
var dy2 = (Math.random() * 4 - 2) * 10;
conObj.fillStyle = "rgba(0,0,0,1)";
conObj.rect(0,0,canvasObj.width,canvasObj.height);
conObj.fill();
setInterval(function(){
if (!playFlag) return; // 再生していない時は処理しない
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
conObj.strokeStyle = 'rgba('+R+','+G+','+B+',0.5)';
conObj.lineWidth = 2;
conObj.beginPath();
conObj.moveTo(x1,y1);
conObj.lineTo(x2,y2);
conObj.closePath();
conObj.stroke();
x1 = x1 + dx1;
y1 = y1 + dy1;
x2 = x2 + dx2;
y2 = y2 + dy2;
if ((x1 < 0) || (x1 > canvasObj.width)) { dx1 = -dx1; }
if ((y1 < 0) || (y1 > canvasObj.height)) { dy1 = -dy1; }
if ((x2 < 0) || (x2 > canvasObj.width)) { dx2 = -dx2; }
if ((y2 < 0) || (y2 > canvasObj.height)) { dy2 = -dy2; }
}, 10);
})();
</script>
</body>
</html><!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- YTPlayer.js YouTube背景表示 -->
<link href="http://urbanqee.com/doga/ytplayer/jquery.mb.YTPlayer.min.css" media="all" rel="stylesheet" type="text/css">
<script src="http://urbanqee.com/doga/ytplayer/jquery.mb.YTPlayer.min.js"></script>
<style>/* プレイリスト 音量スライダ― ボタン色変え ************************************/
body {
max-width: 500px;
width:500px;
margin: 0 auto;
background: #ffffff;
/*background-image: url(http://urbanqee.com/img/wiz_a2.gif) left no-repeat; #330000 */
background-attachment: scroll;
}
#playListArea { /* 曲名 */
position: relative;
width : 400px;
height: 170px;
background-color: #f8f8f8;
border:2px solid #707070;
overflow: scroll; /*overflow: scroll; hidden */
z-index:2;
margin-top:20px;
}
#controller { /* 音量スライダ― */
position: relative;
width : 420px;
border-radius:12px;
height: 35px;
background-color: #505050;
z-index:2;
}
#ctime {
position: relative;
left: 120px;
top: -30px;
color: white;
font-size: 14px;
font-family: Tahoma;
font-weight: bold;
z-index:2;
}
#myCanvas {
position: fixed;
z-index:1;
top:0px;
left:0px;
}
#wrapper {
position: fixed;
width: 100%;
height: 100%;
min-width: 100%;
min-height: 100%;
z-index:1;
overflow: auto;
}
ul {
position: relative;
list-style : none;
margin: 0px;
padding: 0px;
z-index:2;
}
#play_list li { /* 曲名 */
transition: background-color 1s;
width:398px;
}
#play_list li:hover {
background-color: blue;
transition: background-color 800ms;
color:#fff;
}
li {
width : 479px;
background-color:#eeeeee;
padding: 2px;
border:1px solid #dfdfdf;
}
li:hover {
background-color:#dddddd;
border:1px solid #bfbfbf;
}
h2 , p {
color:#ffffff;
}
A {
color:#ffffff;
cursor: pointer;
}
</style>
<style>/* INPUT RANGE 修飾 **************************************************/
/* スクロール バー .scrollArea
https://blog.8bit.co.jp/?p=16446 https://kouhekikyozou.com/css_scrollbar_design ----------*/
.scrollArea{
height: 200px;
overflow: auto;
padding-right: 20px;
background: #ffe6ea;
}
/*
scrollbar-base-color 色 (1)基本色を指定
scrollbar-track-color 色 (3)レール部分を指定
scrollbar-arrow-color 色 (4)矢印を指定
scrollbar-highlight-color 色 (5)内側のハイライトを指定
scrollbar-shadow-color 色 (6)内側の影を指定
scrollbar-3dlight-color 色 (7)外側のハイライトを指定
scrollbar-darkshadow-color 色 (8)外側の影を指定
*/
/*スクロールバーの全体横幅指定*/
.scrollArea::-webkit-scrollbar {
width: 15px;
scrollbar-base-color: red;
scrollbar-face-color: pink;
}
/*スクロールバーの背景色・角丸指定*/
.scrollArea::-webkit-scrollbar-track {
border-radius: 10px;
background: #8acdff; /*#f2f2f2;*/
}
/*スクロールバーの色・角丸指定*/
.scrollArea::-webkit-scrollbar-thumb {
border-radius: 10px;
background: blue; /*#09C9D9;*/
}
/*
#volume {
-webkit-appearance: none; // これ無しだとスタイルがほぼ全く反映されないので注意
appearance: none;
cursor: pointer; // カーソルを分かりやすく
background: #8acdff; // バーの背景色
height: 14px; // バーの高さ
width: 100%; // スライダーの幅
border-radius: 10px; // バーの端の丸み
border: solid 3px #dff1ff; // バーまわりの線
outline: 0; // アウトラインを消して代わりにfocusのスタイルをあてる
&:focus {
box-shadow: 0 0 3px rgb(0, 161, 255);
}
*/
/* 音量スライダ―共通設定 #filter */
#filter input[type=range]{
-webkit-appearance: none;
position: relative;
height: 12px;
width: 120px;
border-radius: 10px;
margin-left: 120px;
top:-9px;
background: #8acdff; /* バーの背景色 */
outline: none; /* スライダーのアウトラインは見た目がキツイので消す */
cursor: pointer; /* カーソルを分かりやすく */
}
#filter span {
position: relative;
top:-10px;
}
/* Chrome & Safari & Opera */
#filter input[type=range]::-webkit-slider-runnable-track{ /*トラック*/
height: 3px;
background: #8acdff;
}
#filter input[type="range"]::-webkit-slider-thumb{ /*つまみ*/
-webkit-appearance: none;
width: 18px;
height: 22px;
margin-top: -10px;
background: url("./img/speaker_icon.jpg") no-repeat 0 0; /*つまみ画像 -9*/
cursor:pointer;
}
/* Firefox */
#filter input[type=range]::-moz-range-track{
height: 5px;
background: gray;
}
#filter input[type="range"]::-moz-range-thumb{
width: 24px;
height: 24px;
margin-top: -24px;
background: url("./img/95-volume-blue.png") no-repeat 0 0;
}
/* IE */
#filter input[type='range']::-ms-track {
background: purple;
border-radius: 4px;
width: 100%;
height: 13px;
cursor: pointer;
}
#filter input[type='range']::-ms-thumb {
-webkit-appearance: none;
height: 24px;
width: 24px;
background: #fff;
border-radius: 50%;
border: 1px solid purple;
margin-top: -7px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>ページタイトルなど</h1>
<!-- 曲名リストおよびコントロールパネル -->
<div id="playListArea" class="scrollArea"> </ddiv></div> <!-- 曲名リスト -->
<div id="controller"> <!-- コントロールパネル -->
<img src="./img/rewind.png" id="rewindButton" width="32">
<img src="./img/on.png" id="playButton" width="32">
<img src="./img/loop_off.png" id="loopButton" width="32">
<label id="filter"><input title="音量" type="range" id="volume" value="0.5" min="0.0" max="1.0" step="0.1"><span style="color:#fff;font-size:90%" id="vol_range"> 0.5</span></label>
<div id="ctime">0:00</div>
</div>
<p>説明文など・・・・・ </p>
<!-- Youtube 背景域 -->
<div id="bgndVideo" class="player" data-property="{
videoURL:'https://www.youtube.com/watch?v=6QcbBGYRUKo', // 6QcbBGYRUKo A0ZjAxGn4E0
containment:'body',
autoPlay:true,
mute:true,
startAt:0,
stopAt:0,
loop: true,
showControls: false,
opacity:1}">My video</div>
<script> // control.js
// Audioオブジェクト
var audioObj = new Audio();
//const audioObj = document.querySelector("audio");
var playFlag = false; // 背景のビジュアルラインアート true/false
var loopFlag = false;
var fileList = "";
var ext = "";
var vol = "";
let elem_volume = document.getElementById("volume");
let elem_range = document.getElementById("vol_range");
// 演奏するファイルリスト CSVファイル読み込み
$.get('playlistdata11.csv', function(data){
//eval('fileList = ['+data+']');
//var fileList = "";
fileList = data.split(/\r\n/); //CSVファイルの配列化 改行コード:CRLF \r\n ( area.value.split(/\n/) )
//console.log(fileList);
// 演奏するプレイリストを表示
var playList = '<ul id="play_list">';
for(var i=0; i<fileList.length; i++){
var playLine = fileList[i].split(','); //1行の配列化
playList += '<li onclick=start_music("'+playLine[1]+ext+'")>';
playList += playLine[0] + '</li>';
}
playList += '</ul>';
document.getElementById('playListArea').innerHTML = playList;
console.log(playList);
});
// 再生開始
function start_music(url){
//alert(url);
audioObj.pause(); // これがないと以前の音楽は停止しない
audioObj = new Audio(url);
audioObj.loop = loopFlag;
audioObj.play();
// ボリューム設定 2021.11.10
audioObj.volume = elem_volume.value; // 初期値設定
//alert(elem_volume.value);
audioObj.addEventListener('timeupdate', function(){
var sec = '0' + Math.floor(audioObj.currentTime % 60); // 秒数
var min = '0' + Math.floor(audioObj.currentTime / 60); // 分数
sec = sec.substr(sec.length-2, 2);
min = min.substr(min.length-2, 2);
var totalSec = '0' + Math.floor(audioObj.duration % 60); // 秒数
var totalMin = '0' + Math.floor(audioObj.duration / 60); // 分数
totalSec = totalSec.substr(totalSec.length-2, 2);
totalMin = totalMin.substr(totalMin.length-2, 2);
crtTime.innerHTML = min+":"+sec+' ['+ totalMin+':'+totalSec +']';
}, true);
audioObj.addEventListener('ended', function(){
if (loopFlag == true){
audioObj.currentTime = 0;
audioObj.play();
}
}, true);
playFlag = true; // 再生フラグ:再生中にする
pButton.src = './img/off.png';
//再生曲マーク♪表示
name_display(url);
}
// イベント設定
var crtTime = document.getElementById('ctime');
var pButton = document.getElementById('playButton');
var rewButton = document.getElementById('rewindButton');
var loopButton = document.getElementById('loopButton');
// 再生ボタンのイベントを設定
pButton.addEventListener('click', function(){
if (playFlag == false){
playFlag = true; // 再生フラグ:再生中にする
audioObj.play();
pButton.src = './img/off.png';
}else{
playFlag = false; // 再生フラグ:停止中にする
audioObj.pause();
pButton.src = './img/on.png';
}
}, true);
// 巻き戻しボタンのイベントを設定
rewButton.addEventListener('click', function(){
audioObj.currentTime = 0;
}, true);
// ループボタンのイベントを設定
loopButton.addEventListener('click', function(){
if (loopFlag == false){
loopFlag = true; // ループフラグ
//audioObj.loop = true;
loopButton.src = './img/loop_on.png';
}else{
loopFlag = false; // ループフラグ
//audioObj.loop = false;
loopButton.src = './img/loop_off.png';
}
}, true);
//
//再生曲マーク表示 ************
function name_display(url){
// 指定したid属性のHTML要素を取得
var list_element = document.getElementById("play_list");
const playName = 0;
for(var i=0; i<fileList.length; i++){
var fplayLine = fileList[i].split(','); //1行の配列化
//alert(fplayLine[1]);
if(fplayLine[1] == url){
//alert(fileList[i].name + i);
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " " + "♪";
}
else{
list_element.children[i].textContent = list_element.children[i].textContent.replace( /♪/g , "" ) ; // ♪削除
list_element.children[i].textContent = list_element.children[i].textContent + " ";
}
}
}
// ボリューム変更時 2021.11.10
elem_volume.addEventListener("change", function(){
audioObj.volume = elem_volume.value;
elem_range.textContent = elem_volume.value;
}, false);
</script>
<!---------- Youtube背景 javascript YTPlayer起動 ---------->
<script>
$(function(){
$("#bgndVideo").YTPlayer();
});
</script>
</body>
</html>

最終更新日:2021.11. 1 |
|
|
|