https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself

ダウンロードボタン
fontawesome-free-5.12.0-web.zip (2020年1月2日現在)
1. FontAwesome ttfのアイコンに変更する|2. Bootstrap 4 FontAwesome Webアイコンに変更する
3. 文字に変更する|4. 画像(.png .jpgなど)|5. CSSで矢印を描く
FORM SELECTの矢印アイコンを好みのアイコンに変更する5つの方法を紹介します。
FontAwesome ttfは、つぎのサイトから、Font Awesome 5 フリー版(Version 5.12.0 Download Font Awesome Free for the Web)をダウンロードします。
https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself

ダウンロードボタン
fontawesome-free-5.12.0-web.zip
(2020年1月2日現在)
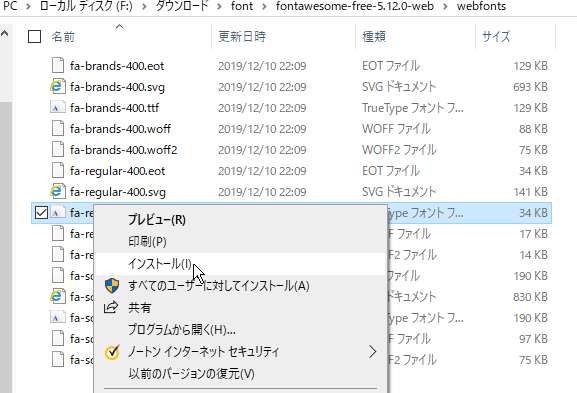
Font Awesome 5フォントttfファイルのインストールは、ダウンロードしたfontawesome-free-5.12.0-web.zip(ファイル名は2020年1月2日現在)ファイルを解凍し、webfontsフォルダ内の3つのttfファイルをインストールします。

【インストール方法】
インストール結果を表にまとめましたの参考にしてください。
| No. | ダウンロードttfファイル名 | インストール先フォルダ C:/Windows/Fonts/内のファイル名 | CSSのfont-familyの値(フォント名) | 備考 |
| 1 | fa-brands-400.ttf | Font Awesome 5 Brands 標準 | Font Awesome 5 Brands (注1) | |
| 2 | fa-regular-400.ttf | Font Awesome 5 Free | Font Awesome 5 Free | |
| 3 | fa-solid-900.ttf | 非表示 | Font Awesome 5 Free (注2) | |
| 注記 | (注1)Brandsには、Free を付けない (注2)Solidを付けない | |||
Font Awesome のttfのインストールが終了したら、以下のとおりSELECT矢印アイコンをFontAwesome ttfのアイコンに変更します。
SELECTボックスをPタグで使用した例です。
<p class="select1box">
<select name="" class="select1" id="sel1">
<option value="">東京都</option>
<option value="">神奈川県</option>
<option value="">千葉県</option>
</select>
</p>
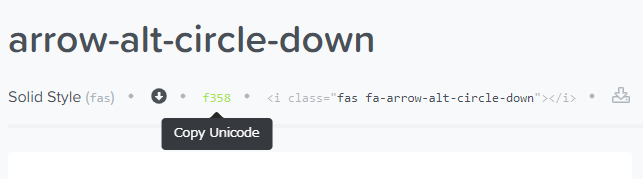
「FONT AWESOME icons」ページで必要なアイコン(例 arrow-alt-circle-down)を表示して、
unicodeをクリックしてコピーすると、f358 がコピーできます。

このunicode f358 の頭に\を付けて、下コードの14行目に設定します。
また、FontAwesome ttfアイコンのfont-familyの値は、上表-「Font Awesome ttf インストールまとめ」により、
下コードの15行目に設定します。
/* SELECT ボックスを包むPタグ域 */
.select1box {
position: relative;
width: 120px;
height: 30px;
}
.select1box::after {
font-size: 16px;
height: 30px;
line-height: 30px;
position: absolute;
top: 0;
right: 6px;
content: "\f358"; /* FontAwesome ttfアイコン */
font-family: "Font Awesome 5 Free"; /* FontAwesome ttf */
font-weight: 900;
color:red;
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 6px;
height: 28px;
width: 120px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンをFontAwesome ttfアイコンに変更するデモ</title>
<style>
/* SELECT ボックスを包むPタグ域 */
.select1box {
position: relative;
width: 120px;
height: 30px;
}
.select1box::after {
font-size: 16px;
height: 30px;
line-height: 30px;
position: absolute;
top: 0;
right: 6px;
content: "\f358"; /* FontAwesome ttfアイコン */
font-family: "Font Awesome 5 Free"; /* FontAwesome ttf */
font-weight: 900;
color:red;
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 6px;
height: 28px;
width: 120px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンをFontAwesome ttfアイコンに変更するデモ</h3>
<form>
<p class="select1box">
<select name="" class="select1" id="sel1">
<option value="">東京都</option>
<option value="">神奈川県</option>
<option value="">千葉県</option>
</select>
</p>
</form>
<br>
<hr>
<p> urbanqee.com 2021.4.22</p>
</body>
</html>
Bootstrap 4 同梱のFontAwesome Webアイコンは、つぎの「FONT AWESOME v.4.7.0」ページにありますので参照してください。
・FONT AWESOME v.4.7.0 - アイコン集、使い方
https://fontawesome.bootstrapcheatsheets.com/
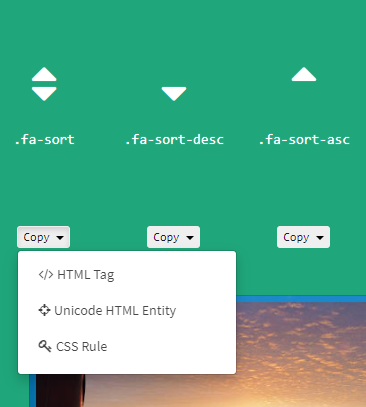
・上のページで検索するとつぎの下向き矢印アイコンが参照できます
FontAwesome Webアイコンフォントに変更する方法は以下のとおりです。
先ず、FontAwesome CSSをBootstrapCDNサイトからインクルード
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
SELECTボックスをDIVタグで使用した例です。
<div class="seledt2box">
<select name="select2"id="sel2">
<optionvalue="">上戸彩</option>
<optionvalue="">新木優子</option>
<optionvalue="">長澤まさみ</option>
</select>
</div>

|
「FONT AWESOME v.4.7.0」ページで 必要なアイコン(例 .fa-sort)を表示して、 copyボタンをクリック→CSS Ruleをクリックすると、 content:"\f0dc"; がコピーできます。 この\f073を下コードの15行目に設定します。 |
/* SELECT ボックスを包むDIV域 */
.select2box {
position: relative;
width: 120px;
height: 30px;
}
.select2box::after {
font-size: 16px; /* 表示アイコンのFONTサイズ */
color: red; /* 表示アイコンの色 */
height: 30px;
line-height: 30px;
position: absolute;
top: 0;
right: 10px;
content: "\f0dc"; /* 矢印アイコン */
font-family: FontAwesome;
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 10px;
height: 28px;
width: 120px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンをFontAwesome Webアイコンフォントに変更するデモ</title>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
/* SELECT ボックスを包むDIV域 */
.select2box {
position: relative;
width: 120px;
height: 30px;
}
.select2box::after {
font-size: 16px; /* 表示アイコンのFONTサイズ */
color: red; /* 表示アイコンの色 */
height: 30px;
line-height: 30px;
position: absolute;
top: 0;
right: 10px;
content: "\f0dc";
font-family: FontAwesome;
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 6px;
height: 28px;
width: 120px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンをFontAwesome Webアイコンフォントに変更するデモ</h3>
<form>
<p class="select2box">
<select name="select2"id="sel2" class="select2">
<option value="上戸彩">上戸彩</option>
<option value="新木優子">新木優子</option>
<option value="長澤まさみ">長澤まさみ</option>
</select>
</p>
</form>
<br>
<hr>
<p> urbanqee.com 2021.4.22</p>
</body>
</html>SELECTの矢印アイコンを文字(キーボード入力文字)に変更する方法は以下のとおりです。
矢印として使用できそうな候補文字は、v ▼ ▽ ↓ x などです。
SELECTボックスを<DL>定義リストタグで使用した例です。
<dl>
<dt><label for="sample3">3. 好きな球団は?</label></dt>
<dd class="select3box">
<select name="select3" id="select3" class="select3">
<option value="G">巨人</option>
<option value="T">阪神</option>
<option value="C">広島</option>
</select>
</dd>
</dl>ここの例は、変更する文字は半角英小文字 v です。
/* SELECT ボックスを包むDD域 */
.select3box {
position: relative;
width: 80px;
height: 30px;
}
.select3box::after {
font-size: 11px;
height: 12px;
line-height: 30px;
position: absolute;
top: 0;
right: 10px;
content: "v"; /* 文字 半角英小文字 v */
color: blue;
font-weight:bold;
pointer-events: none;
}
/* SELECT ボックス */
#select3 {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
border: 1px solid blue;
padding-left: 10px;
height: 28px;
width: 80px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}
文字に変更するまとめでは、「SELECTボックスを<DL>定義リストタグで使用する」例と、
「SELECTボックスを<LABEL>タグで使用する」例の2例を掲載しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンをFontAwesome ttfアイコンに変更するデモ - DLタグ</title>
<style>
/* SELECT ボックスを包むDD域 */
.select3box {
position: relative;
width: 80px;
height: 30px;
}
.select3box::after {
font-size: 11px;
height: 12px;
line-height: 30px;
position: absolute;
top: 0;
right: 10px;
content: "v"; /* 文字 半角英小文字 V */
color: blue;
font-weight:bold;
pointer-events: none;
}
/* SELECT ボックス */
#select3 {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
};
border: 1px solid blue;
padding-left: 10px;
height: 28px;
width: 80px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンを文字(半角英小文字 v)に変更するデモ - DLタグ</h3>
<form>
<dl>
<dt><label for="sample3">3. 好きな球団は?</label></dt>
<dd class="select3box">
<select name="select3" id="select3" class="select3">
<option value="G">巨人</option>
<option value="T">阪神</option>
<option value="C">広島</option>
</select>
</dd>
</dl>
</form>
<br>
<hr>
<p> urbanqee.com 2021.4.22</p>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンを文字(半角英小文字 v)に変更するデモ-LABELタグ</title>
<style>
/* SELECT ボックスを包むLABEL域 */
.labelbox {
position: relative;
width: 80px;
height: 30px;
}
.labelbox::after {
font-size: 11px;
height: 12px;
line-height: 30px;
position: absolute;
top: 0;
right: 10px;
content: "v"; /* 文字 半角英小文字 v */
color: blue;
font-weight:bold;
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
};
border: 1px solid blue;
padding-left: 10px;
height: 20px;
width: 80px;
font-size: 12px;
box-sizing: border-box;
letter-spacing: 1px;
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンを文字(半角英小文字 v)に変更するデモ - LABELタグ</h3>
<form>
<label for="name">名前
<input type="text" name="name" id="name" placeholder="名前"></label><br />
<label><input type="radio" name="sex" value="male">男</label>
<label><input type="radio" name="sex" value="female">女</label><br />
<label for="food" class="labelbox">好きな食べ物
<select name="food" id="food">
<option value="meat">肉</option>
<option value="fish">魚</option>
<option value="vegetable">野菜</option>
<option value="other">それ以外</option>
</select>
</label>
</form>
<hr>
<p> urbanqee.com 2021.4.27</p>
</body>
</html>SELECTの矢印アイコンを画像(.png .jpgなど)に変更する方法は以下のとおりです。
複数のSELECTボックスをTABLE-TDタグで使用した例です。
<table>
<tr>
<td class="selecttitle">・好きなコーヒー店:</td>
<td class="select4box selectbox" style="white-space: nowrap;">
<select name="select4" id="sel4" class="select4">
<option value="">スターバックスコーヒー</option>
<option value="">ドトールコーヒーショップ</option>
<option value="">コメダ珈琲店</option>
</select>
</td>
</tr>
<tr>
<td class="selecttitle">・住みたい都道府県:</td>
<td class="select5box selectbox" style="white-space: nowrap;">
<select name="select5" id="sel5" class="select5">
<option value="">東京都</option>
<option value="">京都府</option>
<option value="">北海道</option>
</select>
</td>
</tr>
</table> /* SELECT ボックスを包むTABLE-TD域 */
.selectbox {
position: relative;
width: 260px;
height: 30px;
text-align:left;
}
.select4box::after {
content: "";
position: absolute;
top: -3px;
right: 10px; /* 矢印アイコンの左右位置 */
width: 30px;
height: 30px;
background-image: url(../img/ya-icon-red.png); /* 矢印変更画像 */
background-size: 60%;
background-repeat: no-repeat;
background-position: right center;
pointer-events: none;
}
.select5box::after {
content: "";
position: absolute;
top: -2px;
left: 72px; /* 矢印アイコンの左右位置 */
width: 30px;
height: 30px;
background-image: url(../img/ya-icon-red.png); /* 矢印変更画像 */
background-size: 60%;
background-repeat: no-repeat;
background-position: right center;
pointer-events: none;
}
/* SELECT ボックス */
#sel4 {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 10px;
height: 28px;
width: 100%;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
#sel5 {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 10px;
height: 28px;
width: 110px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンを画像(.png .jpgなど)に変更するデモ</title>
<style>
/* SELECT ボックスを包むTABLE-TD域 */
.selectbox {
position: relative;
width: 260px;
height: 30px;
text-align:left;
}
.select4box::after {
content: "";
position: absolute;
top: -3px;
right: 10px; /* 矢印アイコンの左右位置 */
width: 30px;
height: 30px;
background-image: url(../img/ya-icon-red.png); /* 矢印変更画像 */
background-size: 60%;
background-repeat: no-repeat;
background-position: right center;
pointer-events: none;
}
.select5box::after {
content: "";
position: absolute;
top: -2px;
left: 72px; /* 矢印アイコンの左右位置 */
width: 30px;
height: 30px;
background-image: url(../img/ya-icon-red.png); /* 矢印変更画像 */
background-size: 60%;
background-repeat: no-repeat;
background-position: right center;
pointer-events: none;
}
/* SELECT ボックス */
#sel4 {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 10px;
height: 28px;
width: 100%;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
#sel5 {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
padding-left: 10px;
height: 28px;
width: 110px;
font-size: 16px;
box-sizing: border-box;
letter-spacing: 1px;
}
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンを画像(.png .jpgなど)に変更するデモ</h3>
<form>
<table>
<tr>
<td class="selecttitle">・好きなコーヒー店:</td>
<td class="select4box selectbox" style="white-space: nowrap;">
<select name="select4" id="sel4" class="select4">
<option value="">スターバックスコーヒー</option>
<option value="">ドトールコーヒーショップ</option>
<option value="">コメダ珈琲店</option>
</select>
</td>
</tr>
<tr>
<td class="selecttitle">・住みたい都道府県:</td>
<td class="select5box selectbox" style="white-space: nowrap;">
<select name="select5" id="sel5" class="select5">
<option value="">東京都</option>
<option value="">京都府</option>
<option value="">北海道</option>
</select>
</td>
</tr>
</table>
</form>
<br>
<hr>
<p> urbanqee.com 2021.4.22</p>
</body>
</html>CSSで矢印を描き、変更する方法は以下のとおりです。
複数のSELECTボックスをLABELタグで使用した例です。
<label for="name">名前:
<input type="text" name="name" id="name" placeholder="名前"></label><br>
<label> <input type="radio" name="sex" value="male"> 男</label><br>
<label> <input type="radio" name="sex" value="female"> 女</label><br>
<label for="food" class="labelbox">支払い方法:
<select name="food" id="food">
<option value="">- 支払方法 -</option>
<option value="クレジットカード">クレジットカード</option>
<option value="銀行振込">銀行振込</option>
<option value="到着払い">到着払い</option>
</select></label>/* SELECT ボックスを包むLABEL域 */
.labelbox {
position: relative;
width: 80px;
height: 30px;
}
/* SELECTに矢印 V をCSSで描く */
.labelbox::before {
position: absolute;
top: 5px; /* 矢印 の位置 */
right: 10px; /* 矢印 の位置 */
content: '';
width: 6px; /* 矢印 の大きさ */
height: 6px; /* 矢印 の大きさ */
border: 3px solid; /* 矢印 の大きさ */
border-color: transparent transparent blue blue; /* 矢印 V をCSSで描く */
transform: rotate(-45deg); /* 要素を-45度回転 */
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
};
border: 1px solid blue;
padding-left: 10px;
height: 30px;
width: 150px;
font-size: 12px;
box-sizing: border-box;
letter-spacing: 1px;
cursor: pointer;
}/* SELECT ボックスを包むLABEL域 */
.labelbox {
position: relative;
width: 80px;
height: 30px;
}
/* セレクトに矢印▼を描く */
.labelbox::before {
position: absolute;
top: 7px;
right: 10px;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 10px solid transparent; /* 矢印▼を描く */
border-right: 10px solid transparent; /* 矢印▼を描く */
border-top: 15px solid #48e; /* 矢印▼を描く */
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
};
border: 1px solid blue;
padding-left: 10px;
height: 30px;
width: 150px;
font-size: 12px;
box-sizing: border-box;
letter-spacing: 1px;
cursor: pointer;
}CSSで描く矢印アイコンは、HTMLその1は、V のイメージ、HTMLその2は、▼ のイメージです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンをCSSで描くデモ</title>
<style>
/* SELECT ボックスを包むLABEL域 */
.labelbox {
position: relative;
width: 80px;
height: 30px;
}
/* SELECTに矢印 V をCSSで描く */
.labelbox::before {
position: absolute;
top: 5px; /* 矢印 の位置 */
right: 10px; /* 矢印 の位置 */
content: '';
width: 6px; /* 矢印 の大きさ */
height: 6px; /* 矢印 の大きさ */
border: 3px solid; /* 矢印 の大きさ */
border-color: transparent transparent blue blue; /* 矢印 V をCSSで描く */
transform: rotate(-45deg); /* 要素を-45度回転 */
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
};
border: 1px solid blue;
padding-left: 10px;
height: 30px;
width: 150px;
font-size: 12px;
box-sizing: border-box;
letter-spacing: 1px;
cursor: pointer;
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンをCSSで描くデモ</h3>
<form>
<label for="name">名前:
<input type="text" name="name" id="name" placeholder="名前"></label><br>
<label> <input type="radio" name="sex" value="male"> 男</label>
<label> <input type="radio" name="sex" value="female"> 女</label><br>
<label for="food" class="labelbox">支払い方法:
<select name="food" id="food">
<option value="">- 支払方法 -</option>
<option value="クレジットカード">クレジットカード</option>
<option value="銀行振込">銀行振込</option>
<option value="到着払い">到着払い</option>
</select></label>
</form>
<br>
<hr>
urbanqee.com 2021.5.14
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SELECT 矢印アイコンをCSSで描くその2 デモ</title>
<style>
/* SELECT ボックスを包むLABEL域 */
.labelbox {
position: relative;
width: 80px;
height: 30px;
}
/* セレクトに矢印▼を描く */
.labelbox::before {
position: absolute;
top: 7px;
right: 10px;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 10px solid transparent; /* 矢印▼を描く */
border-right: 10px solid transparent; /* 矢印▼を描く */
border-top: 15px solid #48e; /* 矢印▼を描く */
pointer-events: none;
}
/* SELECT ボックス */
select {
-webkit-appearance: none; /* 矢印非表示 ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* 矢印非表示 ベンダープレフィックス(Firefox用) */
appearance: none; /* 矢印非表示 標準のスタイルを無効にする */
select::-ms-expand {
display: none; /* 標準のスタイルを無効にする ベンダープレフィックス(IE10以上) */
};
border: 1px solid blue;
padding-left: 10px;
height: 30px;
width: 150px;
font-size: 12px;
box-sizing: border-box;
letter-spacing: 1px;
cursor: pointer;
}
</style>
</head>
<body>
<h3>SELECT 矢印アイコンをCSSで描くその2 デモ</h3>
<form>
<label for="name">名前:
<input type="text" name="name" id="name" placeholder="名前"></label><br>
<label> <input type="radio" name="sex" value="male"> 男</label>
<label> <input type="radio" name="sex" value="female"> 女</label><br>
<label for="food" class="labelbox">支払い方法:
<select name="food" id="food">
<option value="">- 支払方法 -</option>
<option value="クレジットカード">クレジットカード</option>
<option value="銀行振込">銀行振込</option>
<option value="到着払い">到着払い</option>
</select></label>
</form>
<br>
<hr>
urbanqee.com 2021.5.14
</body>
</html>
1. FontAwesome ttfのアイコンに変更する|2. Bootstrap 4 FontAwesome Webアイコンに変更する
3. 文字に変更する|4. 画像(.png .jpgなど)|5. CSSで矢印を描く|TOP
サイト内関連リンク:

最終更新日:2021. 4.25(初版) |
|
|
|