
「LINE Seed JP」フォントは、
LINEヤフー社が初めて開発したフォントシリーズで、この「LINE Seed JP」は、商用・非商用を問わず無償で利用できます。
LINE Seed JPフォントはリモートサーバーまたはユーザー自身のローカルコンピューターに、インストールせずに、単に保存されたフォントファイルのどちらかから読み込むことができます。
上ページヘッダーは、「LINE Seed JP」FONTのLINESeedJP_OTF_Eb.otf(LINE Seed JP_OTF ExtraBold font-size:2.5rem=40px)を使用し表示しています。
動画 LINE Seed JP-Process Movie:https://note.fontworks.co.jp/n/na011d8b406ceサイトより引用
以下は、リモートサーバーに保存されたフォントファイルから読み込む事例について述べます。
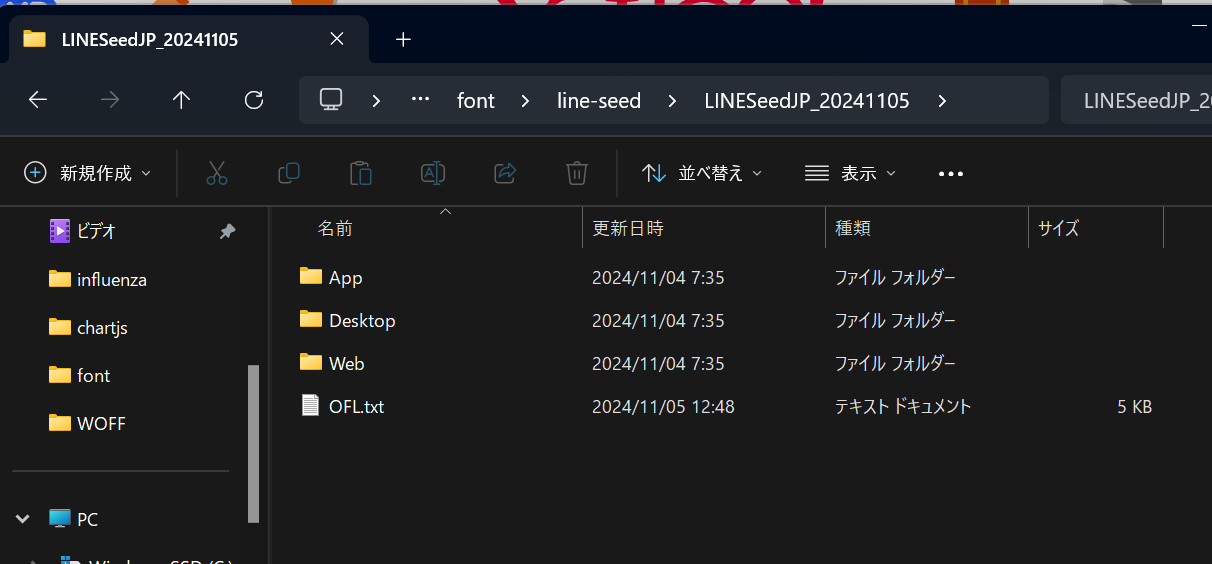
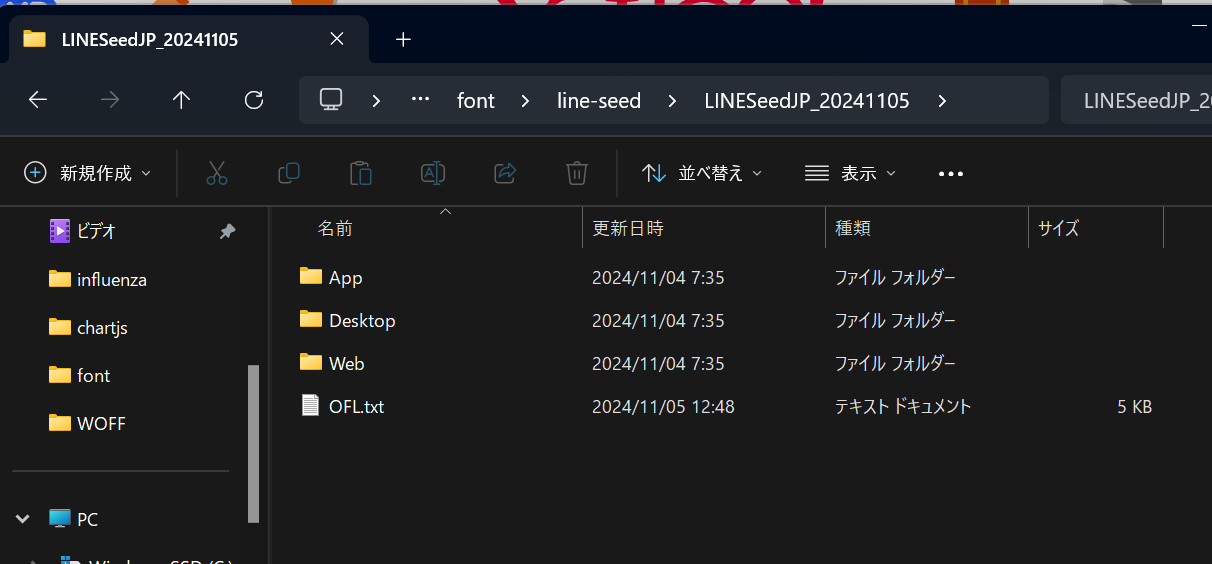
(1)「LINE_Seed_JP.zip」の解凍し、サーバーへアップロードします

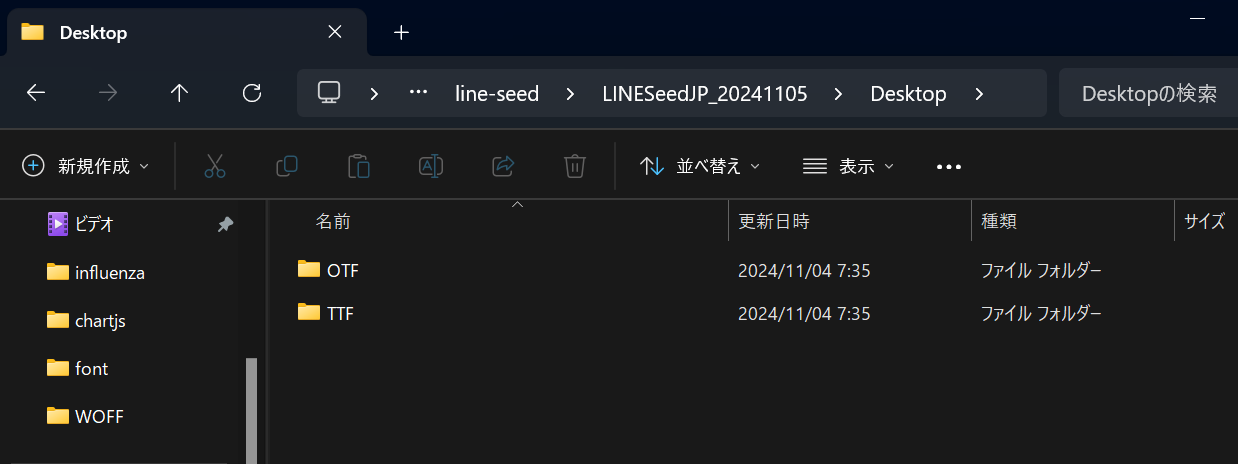
(2)Desktopフォルダを開きます

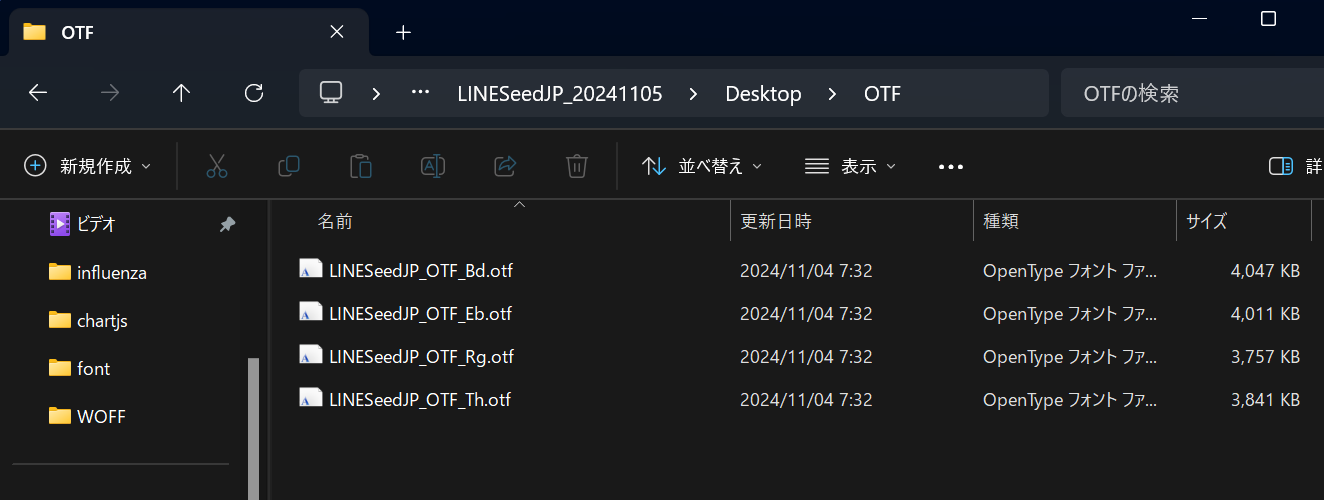
(3)OTFフォルダを開きます(使用するファイル)

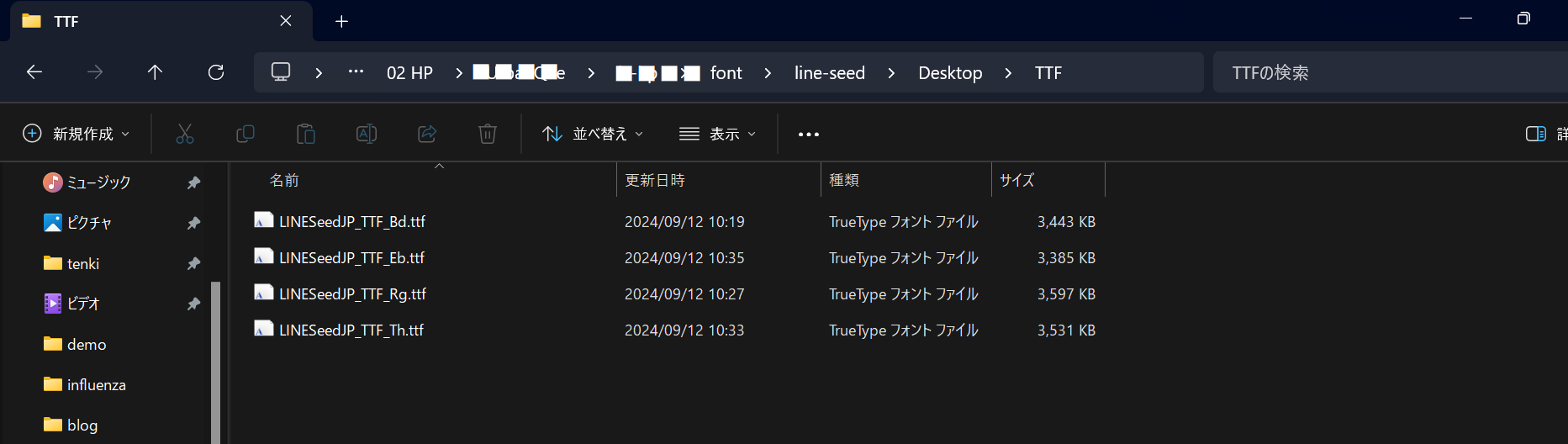
(4)TTFフォルダ(参考)

このページの使用例及びデモでは、上記(3)項の Desktop/OTF/LINESeedJP_OTF_Bd.otfを使用します。
フォントファイルを読み込むためには、そのファイルに対する任意のfont-family名が必要です。
font-family名は任意ですが、ここでは「LINE Seed JP」フォントの実のフォント名を使用します。
LINE Seed JP フォントについて、ここでのフォントファイル名とfont-family名の対応は下表のとおりです。
| フォントファイル名 | font-family名(任意の名) | 備考 |
| LINESeedJP_OTF_Th.otf | LINE Seed JP_OTF Thin | |
| LINESeedJP_OTF_Rg.otf | LINE Seed JP_OTF Reguler | |
| LINESeedJP_OTF_Bd.otf | LINE Seed JP_OTF Bold | このページの使用例及びデモで使用 |
| LINESeedJP_OTF_Eb.otf | LINE Seed JP_OTF ExtraBold |
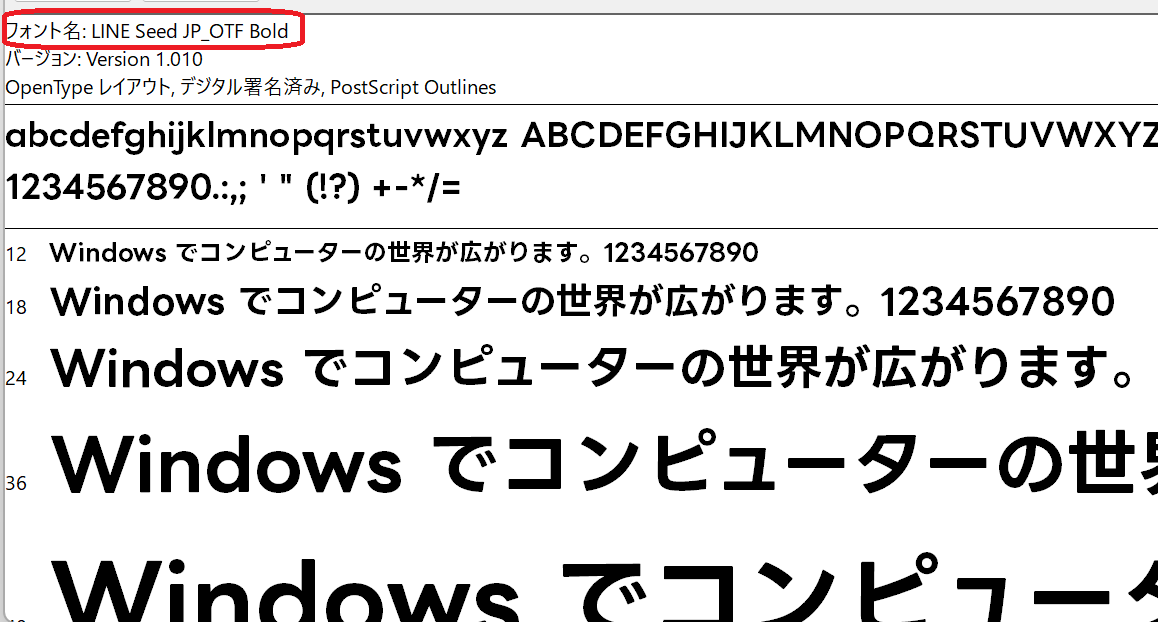
フォント名は、Desktop/OTFフォルダ内のフォントファイル名をダブルクリックすると、該当フォントの情報が表示されます(下画像)。
その表示されたフォントの情報の左上部分(赤枠)に表示されています。

(1)CSS
Webフォントの利用を指定する@font-face は CSS のアットルールで、テキストを表示するための独自フォントを指定します。
|
(2)HTML body
表示したい文字をbody内に記述します。ここの例では、使用class名は lineseedbold です(上記(1)CSS参照)。
|
(3)HTML まとめ
HTML まとめ(LINE Seed JP_OTF Bold 角丸ゴシック)のデモ(コピー画像)は こちら≫
また、「LINE Seed JP」OTF FONTの Desktop>OTFフォルダ内4つのOTFフォントのデモ(コピー画像)は こちら≫
「LINE Seed JP」TTF FONTの Desktop>TTFフォルダ内4つのTTFフォントのデモ(コピー画像)は こちら≫
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LINE Seed Font demo</title>
<style>
@font-face {
font-family: 'LINE Seed JP_OTF Bold';
src: url('***/Desktop/OTF/LINESeedJP_OTF_Bd.otf');
}
.lineseedbold {
font-family: 'LINE Seed JP_OTF Bold';
font-size: 3.5rem; // 3.5rem=56px 1rem=16px
//color: green;
}
</style>
</head>
<body>
<p class="lineseedbold">LINE Seed JP_OTF Bold 角丸ゴシック</p>
</body>
</html>
<style>
@font-face {
font-family: 'LINE Seed JP_OTF Bold'; //既定のfont-family名
src: url('***/Desktop/OTF/LINESeedJP_OTF_Bd.otf'); //フォントファイルのパス(URL)
}
.lineseedbold { //class名またはHTMLタグ名(例:body)
font-family: 'LINE Seed JP_OTF Bold';
font-size: 3.5rem;
//color: green;
}
</style>
<p class="lineseedbold">LINE Seed JP_OTF Bold 角丸ゴシック</p>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LINE Seed Font Desktop OTF demo</title>
<style>
@font-face {
font-family: 'LINE Seed JP_OTF Thin';
src: url('../***/Desktop/OTF/LINESeedJP_OTF_Th.otf');
}
.thin {
font-family: 'LINE Seed JP_OTF Thin';
font-size: 3.5rem;
//color: green;
}
@font-face {
font-family: 'LINE Seed JP_OTF Reguler';
src: url('../***/Desktop/OTF/LINESeedJP_OTF_Rg.otf');
}
.reguler {
font-family: 'LINE Seed JP_OTF Reguler';
font-size: 3.5rem;
//color: green;
}
@font-face {
font-family: 'LINE Seed JP_OTF Bold';
src: url('../***/Desktop/OTF/LINESeedJP_OTF_Bd.otf');
}
.bold {
font-family: 'LINE Seed JP_OTF Bold';
font-size: 3.5rem;
//color: green;
}
@font-face {
font-family: 'LINE Seed JP_OTF ExtraBold';
src: url('../***/Desktop/OTF/LINESeedJP_OTF_Eb.otf');
}
.extrabold {
font-family: 'LINE Seed JP_OTF ExtraBold';
font-size: 3.3rem;
//color: green;
}
</style>
</head>
<body>
<h1 align="center">「LINE Seed JP」の Desktopフォルダ内4つのOTF</h1>
<span class="thin">LINE Seed JP_OTF Thin 角丸ゴシック</span><br>
<span class="reguler">LINE Seed JP_OTF Reguler 角丸ゴシック</span><br>
<span class="bold">LINE Seed JP_OTF Bold 角丸ゴシック</span><br>
<span class="extrabold">LINE Seed JP_OTF ExtraBold 角丸ゴシック</span>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LINE Seed Font Desktop TTF demo</title>
<style>
@font-face {
font-family: 'LINE Seed JP_TTF Thin';
src: url('../***/Desktop/TTF/LINESeedJP_TTF_Th.ttf');
}
.thin {
font-family: 'LINE Seed JP_TTF Thin';
font-size: 3.5rem;
//color: green;
}
@font-face {
font-family: 'LINE Seed JP_TTF Reguler';
src: url('../***/Desktop/TTF/LINESeedJP_TTF_Rg.ttf');
}
.reguler {
font-family: 'LINE Seed JP_TTF Reguler';
font-size: 3.5rem;
//color: green;
}
@font-face {
font-family: 'LINE Seed JP_TTF Bold';
src: url('../***/Desktop/TTF/LINESeedJP_TTF_Bd.ttf');
}
.bold {
font-family: 'LINE Seed JP_TTF Bold';
font-size: 3.5rem;
//color: green;
}
@font-face {
font-family: 'LINE Seed JP_TTF ExtraBold';
src: url('../***/Desktop/TTF/LINESeedJP_TTF_Eb.ttf');
}
.extrabold {
font-family: 'LINE Seed JP_TTF ExtraBold';
font-size: 3.3rem;
//color: green;
}
</style>
</head>
<body>
<h1 align="center">「LINE Seed JP」の Desktopフォルダ内4つのTTF</h1>
<span class="thin">LINE Seed JP_TTF Thin 角丸ゴシック</span><br>
<span class="reguler">LINE Seed JP_TTF Reguler 角丸ゴシック</span><br>
<span class="bold">LINE Seed JP_TTF Bold 角丸ゴシック</span><br>
<span class="extrabold">LINE Seed JP_TTF ExtraBold 角丸ゴシック</p>
</body>
</html>

最終更新日:2024.11.20(Debut) |
|
|
|