・例1
カウント件数をボタン画像の右
・例2
カウント件数をボタン画像の下
・例3
カウント件数をボタン画像の左
・例4
カウント件数をボタン画像の上
すべてのボタンが動作(カウントアップ)します・・・ 1|2|3|4|5|6|7|8
1.いいね!カウントに吹き出し付き
|
・例1 |
・例2 |
・例3 |
・例4 |
2.いいね!カウントに吹き出しなし
|
・例5 |
・例6 |
・例7 >
|
・例8 |
・例9 |
3.複数いいね!ボタンのグループ化。いずれかの1つのみ投票できます(二者択一)。
・例10.このデモページについてご感想を・・・そだね!? いまいち!?
|
|
|
4.複数いいね!ボタンのグループ化。いずれかの1つのみ投票できます(複数択一)。
・例11.人気投票一好きな女性を1人だけ選んでください!
|
・女性Aさん(カウント件数、中) 
|
・女性Bさん(カウント件数、中) 
|
・女性Cさん(カウント件数、中) 
|
5.カウント件数をボタン画像のどこにでも、自在に配置する(例12)
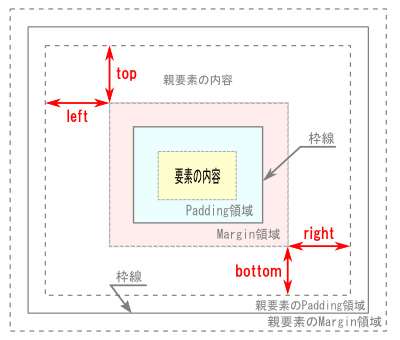
例12は、「例9カウント件数、中」と同様に、カウント件数DIVタグのCSSでtop, left, bottom, rightの属性でカウント件数を好みの位置に設定できます。

|
|
6.いいね!カウントにカラー吹き出し付き背景に赤、青、緑、橙の4サンプル(例1~例4のアレンジ)
7.いいね!カウントに風船のようなカラー丸型吹き出し付き4サンプル(例1~例4のアレンジ)
(注)この丸型吹き出しの大きさは、直径32ピクセルです。したがい、表示できる数字の桁数は、3から4桁以内になります。
8.いいね!カウントに斜めカラー丸型吹き出し付き4サンプル(例13)
(注)この丸型吹き出しの大きさは、直径32ピクセルです。したがい、表示できる数字の桁数は、3から4桁以内になります。
| カウント件数の表示位置 | カウント件数吹き出し付き (1ボタン) | カウント件数吹き出し無し (1ボタン) | カウント件数吹き出し無し (複数ボタンの択一式) | |
| 表示位置 固定 | カウント件数をボタン画像の右 | 例1 (3) | 例5 (1) | - |
| カウント件数をボタン画像の下 | 例2 (3) | 例6 (1) | 例10 (1) | |
| カウント件数をボタン画像の左 | 例3 (3) | 例7 (1) | - | |
| カウント件数をボタン画像の上 | 例4 (3) | 例8 (1) | - | |
| カウント件数をボタン画像の左上、右上、左下、右下 | 例13 (4) | - | - | |
| 表示位置 任意 | カウント件数をボタン画像の中 | - | 例9 (1) | 例11 (1) |
| カウント件数をボタン画像のどこにでも | - | 例12 (4) | ||

最終更新日:2018.3.29 - 2018.4.21 |
メール mailto: |
掲示板 |
|