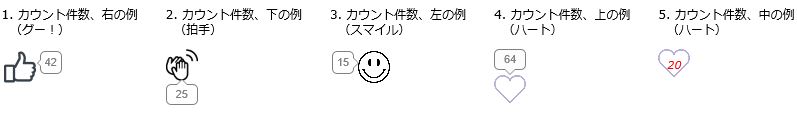
1. カウント件数、右の例
(グー!)
2. カウント件数、下の例
(拍手)
3. カウント件数、左の例
(スマイル)
4. カウント件数、上の例
(ハート)
5. カウント件数、中の例
(ハート)
1. 準備
|2. いいね!ボタンの設置方法
|2.1. いいね!ボタン設置手順
|2.2. いいね!ボタン設置方法12例
≫いいね!ボタン設置方法Ver2 - MySQL対応 - 2018.12.20 Debut!
自分のページの自作「いいね!ボタン」をカント付きで表示します。いわゆる「web拍手」の簡易版です。
この「いいね!ボタン」は、単にいいね!のカウントを保存し、表示するのみの機能です。
「いいね!ボタン」の設置例はつぎのとおりです。この例は、いいね!カウントの件数を吹き出し付きで表示しています。
いいね!カウントの件数を吹き出し無しで表示することもできます。
設置例の1.から4.は、カウント件数の表示位置は固定になります。
設置例の5.では、カウント件数の表示位置をどこでも、自在に配置できます。
|
1. カウント件数、右の例 |
2. カウント件数、下の例 |
3. カウント件数、左の例 |
4. カウント件数、上の例 |
5. カウント件数、中の例 |
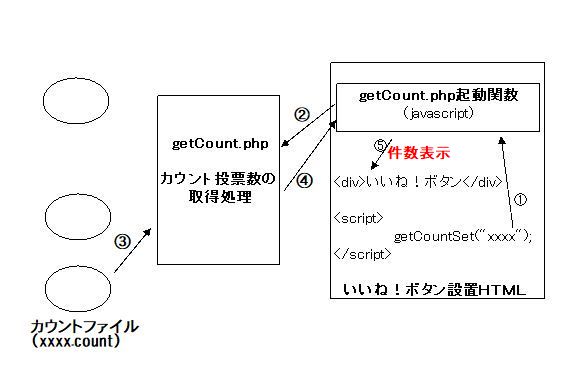
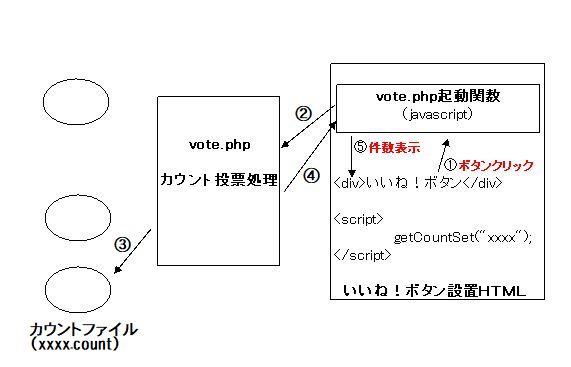
いいね!ボタンの動作の構成は、下図のようになっています。いいね!ボタンの投稿処理や投稿件数表示処理はPHPで行います。
いいね!ボタンを設置する処理はHTMLで作ることができます。

ページロード時の動作 |

いいね!ボタンクリック時の動作 |
いいね!ボタン設置のフォルダ/ファイル構成例
■ abcde
│
├─□ xxxxx.html(html,phpなどのいいね!ボタン設置ページ)
├─□ vote.php
├─□ getCount.php
│
├─■ js
│ │
│ └─□ clickCount-getCount.js
│
├─■ css(吹き出しCSS)
│ │
│ ├─□ socialbutton-balloon-maru.css
│ ├─□ ・・・
│ └─□ socialbutton-balloon-blue.css
│
├─■ log(カウンター)
│ │
│ ├─□ id名1.count
│ ├─□ ・・・
│ └─□ id名n.count
(注1)■:フォルダ □:ファイル (注2)jQueryファイルはCDNサイト使用により省略することができる
いいね!ボタンボタン画像について、事前に準備しておきます。
 |
 |
 |
 |
 |
 |
 | 左から、いいね、かなしい、びっくり 。 |
clickCount-getCount.jsファイルは、vote.php起動関数およびgetCount.php起動関数から成っています。
この2つのJavascript関数は、必要に応じソース修正を行ってください。
// vote.php起動関数 2018.3.11 - 2018.11.16 //////////////////////////////////////////////////
$(function(){
$('.letsVote').on('click' , function(){
$this = $(this);
var id = $this.data("id"); //識別用ID(重複NG)
var lockId = id; //2018.11.16 以下5Step 修正・追加 data-lock属性省略対応
if( $this.data("lock") ){ //2018.11.16
lockId = $this.data("lock"); //2018.11.16 排他制御ID
if(lockId == ""){ lockId = id; } //2018.11.16
} //2018.11.16
var numHtml = "#" + $this.data("id"); //カウント数を表示するHTML
var nowCount = Number($(numHtml).html()); //現在のカウント数
var newCount = nowCount + 1;
var timer = 20; // 修正箇所 クッキーの有効期限(投票を制限する秒数) 日数での設定例:60*60*24*30 はクッキーの有効期限を 30 日後にセット
var phpurl = "vote.php"; // vote.phpのURL 修正箇所 *******
console.log(phpurl);
$.ajax({
type : "POST",
url : phpurl,
data: {
"file_id" : id,
"count" : newCount, "lock_id" : lockId, "cookie_time" : timer
}
}).done(function(data , datatype){
//送信先のvote.phpから、Completeが返ってきたらカウント更新
if(data == "Complete"){
$(numHtml).html(newCount);
}else{
alert("連続投稿はできません!・・・時間をおいてやり直してください。");
}
}).fail(function(XMLHttpRequest, textStatus, errorThrown) {
$("#XMLHttpRequest").html("XMLHttpRequest : " + XMLHttpRequest.status);
$("#textStatus").html("textStatus : " + textStatus);
$("#errorThrown").html("errorThrown : " + errorThrown.message);
});
});
});
// getCount.php起動関数 2018.3.11 /////////////////////////////////////////////////////
function getCountSet(id){
var target = "#" + id;
var phpurl = "getCount.php"; // getCount.phpのURL 修正箇所 ******
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { countid: id },
}).done(function(data){
var res = data;
$(target).text(res);
var classname = $(target).attr("class"); //吹き出しのCLASS名取得 top/right/bottom/left
if (/right/.test(classname) || /left/.test(classname)) {
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left" }) //, "margin": "2px" }); //, "display": "inline", "vertical-align": "bottom", "cursor": "pointer"
$(obj).append("");
}
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(data);
});
}
いいね!ボタンを設置したいHTMLに、つぎの必要ファイルを<head>タグ内にインクルードします。
カラー吹き出しCSS一覧
| 吹き出しの形と背景色 | 表示例 | カウント件数を ボタン画像の右 | カウント件数を ボタン画像の上 | カウント件数を ボタン画像の左 | カウント件数を ボタン画像の下 | CSSファイル名 |
| 長方形/薄いグレー/#fcfcfc | 1 | balloon_right | balloonr_top | balloon_left | balloon_bottom | socialbutton-balloon.css |
| 長方形/赤/red | 2 | balloonr_right | balloonr_top | balloonr_left | balloonr_bottom | socialbutton-balloon-red.css |
| 長方形/青/blue | 3 | balloonbl_right | balloonbl_top | balloonbl_left | balloonbl_bottom | socialbutton-balloon-blue.css |
| 長方形/緑/green | 4 | balloongr_right | balloongr_top | balloongr_left | balloongr_bottom | socialbutton-balloon-green.css |
| 長方形/橙/orange | 5 | balloonor_right | balloonor_top | balloonor_left | balloonor_bottom | socialbutton-balloon-orange.css |
| 長方形/黄/yellow | 6 | balloonye_right | balloonye_top | balloonye_left | balloonye_bottom | socialbutton-balloon-yellow.css |
| 長方形/ライム/lime | 7 | balloonli_right | balloonli_top | balloonli_left | balloonli_bottom | socialbutton-balloon-lime.css |
| 長方形/アクア/aqua | 8 | balloonaq_right | balloonaq_top | balloonaq_left | balloonaq_bottom | socialbutton-balloon-aqua.css |
| 長方形/フクシャ/fuchsia | 9 | balloonfu_right | balloonfu_top | balloonfu_left | balloonfu_bottom | socialbutton-balloon-fuchsia.css |
| 吹き出しの形と背景色 | 表示例 | カウント件数を ボタン画像の右 | カウント件数を ボタン画像の上 | カウント件数を ボタン画像の左 | カウント件数を ボタン画像の下 | CSSファイル名 |
| 丸形/橙系/#ffcc75 | 10 | balloon-maru_right | socialbutton-balloon-maru.css | |||
| 丸形/青系/#70a6ff | 11 | balloon-maru_top | ||||
| 丸形/桃系/#ff8e9d | 12 | balloon-maru_left | ||||
| 丸形/薄緑系/#a4eb84 | 13 | balloon-maru_bottom |
| 吹き出しの 形と背景色 | カウント件数を ボタン画像の左上 | カウント件数を ボタン画像の右上 | カウント件数を ボタン画像の左下 | カウント件数を ボタン画像の右下 | CSSファイル名 |
| 風船形/橙/#ff9800 | balloon-maru_topl2 14
| balloon-maru_topr2 15
| socialbutton-balloon-maru.css | ||
| 風船形/緑/#00B900 | balloon-maru_bottoml2 16
| ||||
| 風船形/紫/purple | balloon-maru_bottomr2 17
|
<!-- jQueryファイル(必須) --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- clickCount-getCount.jsファイル(必須) --> <script src="js/clickCount-getCount.js"></script> <!-- 背景白色通常の吹き出しCSS --> <link href="http://.../.../socialbutton-balloon.css" rel="stylesheet" type="text/css"> <!-- カラー吹き出しCSS 9 ファイル --> <link href="http://.../.../socialbutton-balloon-maru.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-red.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-blue.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-green.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-orange.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-yellow.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-lime.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-aqua.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-fuchsia.css" rel="stylesheet" type="text/css">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<!-- vote.php起動関数、?getCount.php起動関数 -->
<script type="text/javascript" src="./js/clickCount-getCount.js"></script>
<!-- 吹き出しCSS(必要時) -->
<link href="http://urbanqee.com/webutil/sns/js/socialbutton-balloon.css" rel="stylesheet" type="text/css">
<link href="http://urbanqee.com/webutil/sns/js/socialbutton-balloon-red.css" rel="stylesheet" type="text/css">
<link href="http://urbanqee.com/webutil/sns/js/socialbutton-balloon-blue.css" rel="stylesheet" type="text/css">
<link href="http://urbanqee.com/webutil/sns/js/socialbutton-balloon-green.css" rel="stylesheet" type="text/css">
<link href="http://urbanqee.com/webutil/sns/js/socialbutton-balloon-orange.css" rel="stylesheet" type="text/css">
<link href="http://urbanqee.com/webutil/sns/js/socialbutton-balloon-maru.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- 以下は、下記2章を参照してください -->
<p>・例 - カウント件数をボタン画像の右に</p>
<DIV style="width:64px" class="letsVote" data-id="ex01-balloon-r" data-lock="likebuttonRight"><!-- カウントを右 親要素 -->
<div>
<img src="../like/img/hand-like64.png" width=32> <!-- いいね!ボタンアイコン画像 -->
</div>
<div id="ex01-balloon-r" class="balloon_right" style="margin-top:6px;margin-left:6px"> <!-- いいね!カウント数表示域 -->
</div>
<!-- Likeカウント balloon_right -->
</DIV>
<!-- いいね!カウント ページロード時表示 javascript -->
<script>getCountSet("ex01-balloon-r");</script>
</body>
</html>
いいね!ボタンは、「ボタン画像」と「いいね!カウント件数」から成っていてそれぞれの表示領域をDIVタグで定義します。
さらに、いいね!カウント件数を初期表示するためにJavascriptコードを定義します。
いいね!カウント件数は、吹き出し付きで表示すること、または数字のみを表示することができます。
いいね!カウント件数は、好みに応じてつぎの5つの位置に表示することができます。
いいね!カウント件数の表示位置は、表示領域のDIVタグのCLASS属性で指定しますが、その値はつぎのとおりです。
| カウント件数の表示位置 | 吹き出し付きの場合の CLASS属性の値 | 吹き出し無しの場合の CLASS属性の値 | 備 考 |
| カウント件数をボタン画像の右 | balloon_right | right | 「ボタン画像」と「カウント件数」のDIV域を横並びに制御します |
| カウント件数をボタン画像の下 | balloon_bottom | CLASS属性不要 | |
| カウント件数をボタン画像の左 | balloon_left | left | 「カウント件数」と「ボタン画像」のDIV域を横並びに制御します |
| カウント件数をボタン画像の上 | balloon_top | CLASS属性不要 | |
| カウント件数をボタン画像の中 | - | CLASS属性不要 |
下図に、5つのいいね!ボタン設置例を示します。事例ごとに、いいね!ボタン設置方法のHTMLコードの記述の概要を説明します。

いいね!ボタン設置方法のHTMLコードはつぎのように記述します。
▼1.カウントをボタンの右に置く場合または
|
▼3.カウントをボタンの左に置く場合または
| |
▼5.カウントをボタンの中に置く場合のHTMLコードの書き順
親要素DIVタグコード
いいね!ボタン画像配置のDIVタグコード
いいね!カウント件数表示のDIVタグコード
いいね!カウント件数表示のJavascriptコード
・HTMLコード( *3 )
<DIV style="position: relative; border: none; width:32px;height:32px"
class="letsVote"
data-id="likebuttonIn" data-lock="noballoon_in"><!-- 親DIVタグ -->
<!-- いいね!ボタン -->
<div><img src="../like/img/hart-likegray.png" width=32> </div>
<!-- いいね!カウント -->
<div id="likebuttonIn" class=""
style="position: absolute; top: 25%; right: 40%; color: red; padding: 1px;
font-size: 11px; font-style:italic;">
</div>
</DIV>
<!-- いいね!カウント ページロード時表示 javascript -->
<script>getCountSet("likebuttonIn");</script>
|
(説明) *1, *2, *3:
|
| カウント件数の表示位置 | 親DIVのwidthの値 | 親DIVのheightの値 | 備 考 |
| カウント件数をボタン画像の右/左 | ボタン画像width + カウント件数表示域width | ボタン画像heightまたは無指定 | |
| カウント件数をボタン画像の上/下 | ボタン画像widthまたは無指定 | ボタン画像height + カウント件数表示域height | |
| カウント件数をボタン画像の中 | 画像width | 画像height | |
| ※カウント件数表示域のwidthサイズは、最大表示カウント桁数とFONTサイズから推測します。
また、カウント件数表示域のheightサイズは、数字のFONTサイズから推測します。 | |||
いいね!ボタン設置方法12例については、以下のとおりデモとソースコードを付けて説明します。
| カウント件数の表示位置 | カウント件数吹き出し付き (1ボタン) | カウント件数吹き出し無し (1ボタン) | カウント件数吹き出し無し (複数ボタンの択一式) | |
| 表示位置 固定 | カウント件数をボタン画像の右 | 例1 (3) | 例5 (1) | - |
| カウント件数をボタン画像の下 | 例2 (3) | 例6 (1) | 例10 (1) | |
| カウント件数をボタン画像の左 | 例3 (3) | 例7 (1) | - | |
| カウント件数をボタン画像の上 | 例4 (3) | 例8 (1) | - | |
| カウント件数をボタン画像の左上、右上、左下、右下 | 例13 (4) | - | - | |
| 表示位置 任意 | カウント件数をボタン画像の中 | - | 例9 (1) | 例11 (1) |
| カウント件数をボタン画像のどこにでも | - | 例12 (4) | ||
≫ 例1~例4| ≫ 例5~例9| ≫ 例10| ≫ 例11| ≫ 例12| ≫ 例1~例4のアレンジ1| ≫ 例1~例4のアレンジ2| ≫ 例13| ≫すべてのデモ
|
・例1 |
・例2 |
・例3 |
・例4 |
<!--・カウント件数、右(グー!)-->
<DIV style="width:64px" class="letsVote" data-id="ex01-balloon-r" data-lock="likebuttonRight"><!-- カウントを右 親要素 -->
<!-- いいね!ボタン -->
<div>
<img src="img/hand-like64.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex01-balloon-r" class="balloon_right" style="margin-top:6px;margin-left:6px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex01-balloon-r");</script>
<!--・カウント件数、下(拍手)--p>
<DIV style="width:32px;height:64px" class="letsVote" data-id="ex02-balloon-b" data-lock="likebuttonBot"><!-- カウントを↑ 親要素 -->
<!-- いいね!ボタン -->
<div>
<img src="img/web-hakusyu64.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex02-balloon-b" class="balloon_bottom" style="margin-top:6px;">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex02-balloon-b");</script>
</td><td width=20></td>
<!--・カウント件数、左(スマイル)--p>
<DIV style="width:64px;height:32px" class="letsVote" data-id="ex03-balloon-l" data-lock="likebuttonLeft"><!-- カウントを↑ 親要素 -->
<!-- いいね!カウント件数 -->
<div id="ex03-balloon-l" class="balloon_left" style="margin-top:6px;margin-right:6px">
</div>
<!-- いいね!ボタン -->
<div>
<img src="img/smile-face480.png" width=32> <!-- Likeボタン -->
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex03-balloon-l");</script>
<!--・カウント件数、上(ハート)-->
<DIV style="width:32px;height:64px" class="letsVote" data-id="ex04-balloon-t" data-lock="likebuttonTop"><!-- カウントを↑ 親要素 -->
<!-- いいね!カウント件数 -->
<div id="ex04-balloon-t" class="balloon_top" style="margin-bottom:6px;">
</div>
<!-- いいね!ボタン -->
<div>
<img src="img/hart-likegray.png" width=32>
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex04-balloon-t");</script>
| カウント件数吹き出しの位置 | CSS例(数値は例1~4の設定例) |
| ボタン画像の右(例1) | style="margin-top: 6px; margin-left: 6px" (上と左を空ける) |
| ボタン画像の下(例2) | style="margin-top: 6px" (上を空ける) |
| ボタン画像の左(例3) | style="margin-top: 6px; margin-right: 6px" (上と右を空ける) |
| ボタン画像の上(例4) | style="margin-bottom: 6px" (下を空ける) |
|
・例5 |
・例6 |
・例7 |
・例8 |
・例9 |
<!-- カウント件数、右(グー!)-->
<DIV style="width:64px;height:32px;display: inline;"
class="letsVote" data-id="ex05-l" data-lock="likebuttonRight2"><!-- カウントを右 親要素 -->
<!-- いいね!ボタン -->
<div>
<img src="img/hand-like64.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex05-l" class="noballoon_right"
style="font-size:11px;color:gray; margin-top: 10px; margin-left: 6px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex05-l");</script>
<!-- カウント件数、下(拍手)-->
<DIV style="width:32px;height:64px;text-align:center"
class="letsVote" data-id="ex06-b" data-lock="likebuttonBot2"><!-- カウントを↑ 親要素 -->
<!-- いいね!ボタン -->
<div>
<img src="img/web-hakusyu64.png" width=32> <!-- Likeボタン -->
</div>
<!-- いいね!カウント件数 -->
<div id="ex06-b" style="text-align:center; margin-top: 3px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex06-b");</script>
<!-- カウント件数、左(スマイル)-->
<DIV style="width:64px;height:32px" class="letsVote" data-id="ex07-l" data-lock="likebuttonLeft2"><!-- カウントを↑ 親要素 -->
<!-- いいね!カウント件数 -->
<div id="ex07-l" class="left" style="margin-top: 6px; margin-right: 6px;">
</div>
<!-- いいね!ボタン -->
<div>
<img src="img/smile-face480.png" width=32> <!-- Likeボタン -->
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex07-l");</script>
<!-- カウント件数、上(ハート)-->
<DIV style="width:32px;height:64px" class="letsVote" data-id="ex08-t" data-lock="likebuttonTop2"><!-- カウントを↑ 親要素 -->
<!-- いいね!カウント件数 -->
<div id="ex08-t" style="font-size:11px;color:gray; text-align: center; margin-bottom: 6px">
</div>
<!-- いいね!ボタン -->
<div>
<img src="img/hart-likegray.png" width=32> <!-- Likeボタン -->
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex08-t");</script>
<!-- カウント件数、中(ハート)-->
<DIV style="position: relative; border: none; width:32px;height:32px"
class="letsVote" data-id="ex09-i" data-lock="likebottonIn"><!-- カウントを↑ 親要素 -->
<!-- いいね!ボタン -->
<div><img src="../like/img/hart-likegray.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex09-i" class=""
style="position: absolute; top: 25%; right: 35%; color: red; padding: 1px;
font-size: 11px; font-style:italic;"> <!-- カウント -->
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex09-i");</script>
| カウント件数の数値の位置 | CSS例(数値は例5~8の設定例) |
| ボタン画像の右(例5) | style="margin-top: 10px; margin-left: 6px" (上と左を空ける) |
| ボタン画像の下(例6) | style="text-align:center; margin-top: 3px" (数値をセンタリング、上を空ける) |
| ボタン画像の左(例7) | style="margin-top: 6px; margin-right: 6px" (上と右を空ける) |
| ボタン画像の上(例8) | style="text-align: center; margin-bottom: 6px" (数値をセンタリング、下を空ける) |
・例10 このデモページについてご感想を・・・そだね!? いまいち!?(二者択一)
|
|
|
・例11 人気投票一好きな女性を1人だけ選んでください!(複数択一)
・女性Aさん
|
・女性Bさん
|
・女性Cさん
|
<p>
・例10 このデモページについてご感想を・・・そだね!? いまいち!?(二者択一)
</p>
<table width="300">
<tr>
<td>
<!-- 1/2 いいね! カウント件数、下 -->
<DIV style="width:32px;height:64px;text-align:center" class="letsVote" data-id="ex10-smile" data-lock="Smile">
<!-- いいね!ボタン -->
<div><img src="../like/img/smile-yellow1.png" width=32 title="いいね!"> </div>
<!-- いいね!カウント件数 -->
<div id="ex10-smile" class="bottom">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex10-smile");</script>
</td>
<td width=5></td>
<td>
<!-- 2/2 いまいち! カウント件数、下 -->
<DIV style="width:32px;height:64px;text-align:center" class="letsVote" data-id="ex10-trouble" data-lock="Smile">
<!-- いいね!ボタン -->
<div><img src="../like/img/trouble-yellow1.png" width=32 title="いまいち!"> </div>
<!-- いいね!カウント件数 -->
<div id="ex10-trouble" class="bottom">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex10-trouble");</script>
</td>
</tr>
</table>
<p>
・例11 人気投票一好きな女性を1人だけ選んでください!(複数択一)
</p>
<table style="width:50%"><tr>
<td align=center>
<p>・女性Aさん<small></small></p>
<DIV><img src="../like/img/城遼香.jpg" width=64>
</DIV>
<!-- 1/3 人気投票 カウント件数、中 -->
<DIV style="position: relative; border: none; width:32px;height:32px" class="letsVote" data-id="ex11-jo" data-lock="Miss_universe"><!-- カウントを↑ 親要素 -->
<!-- いいね!ボタン -->
<div><img src="../like/img/hart-likegray.png" width=32> </div>
<!-- いいね!カウント件数 -->
<div id="ex11-jo" class="noballoon_in"
style="position: absolute; top: 25%; right: 30%; color: red; padding: 1px;
font-size: 11px; font-style:italic;">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex11-jo");</script>
</td>
<td width=5></td>
<td align=center>
<p>・女性Bさん<small></small></p>
<DIV><img src="../like/img/幸田真衣.jpg" width=64>
</DIV>
<!-- 2/3 人気投票 カウント件数、中 -->
<DIV style="position: relative; border: none; width:32px;height:32px" class="letsVote" data-id="ex11-koda" data-lock="Miss_universe"><!-- カウントを↑ 親要素 -->
<!-- いいね!ボタン -->
<div><img src="../like/img/hart-likegray.png" width=32> </div>
<!-- いいね!カウント件数 -->
<div id="ex11-koda" class="noballoon_in"
style="position: absolute; top: 25%; right: 30%; color: red; padding: 1px;
font-size: 11px; font-style:italic;">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex11-koda");</script>
</td>
<td width=5></td>
<td align=center>
<p>・女性Cさん<small></small></p>
<DIV><img src="../like/img/志村真友子.jpg" width=64>
</DIV>
<!-- 2/3 人気投票 カウント件数、中 -->
<DIV style="position: relative; border: none; width:32px;height:32px" class="letsVote" data-id="ex11-gifu" data-lock="Miss_universe"><!-- カウントを↑ 親要素 -->
<!-- いいね!ボタン -->
<div><img src="../like/img/hart-likegray.png" width=32> </div> <!-- Likeボタン -->
<!-- いいね!カウント件数 -->
<div id="ex11-shimura" class="noballoon_in"
style="position: absolute; top: 25%; right: 30%; color: red; padding: 1px;
font-size: 11px; font-style:italic;"> <!-- カウント -->
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex11-shimura");</script>
</td>
</tr>
</table>
<br>
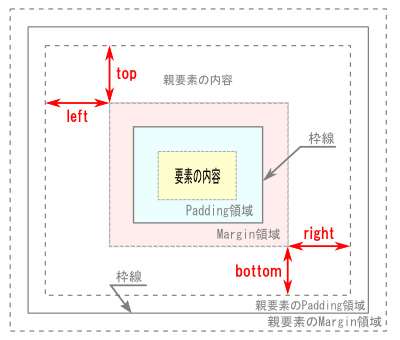
例12は、「例9カウント件数、中」と同様に、カウント件数DIVタグのCSSでtop, left, bottom, rightの属性でカウント件数を好みの位置に設定できます。
つぎに、CSSのtop, left, bottom, right属性の概念図と合わせて、例12の4つの設置例を示します。

|
|
<!-- カウント件数、右方向 -->
<DIV style="position: relative;width:80px;height:64px;text-align:center;border:none"
class="letsVote" data-id="ex12-1R" data-lock="freepositionR">
<!-- いいね!ボタン -->
<div style="display: table-cell;vertical-align:middle;width:64px;height:64px;"><img src="../like/img/hart-likegray.png" width=24> </div>
<!-- いいね!カウント件数 -->
<div id="ex12-1R" class=""
style="position: absolute; top: 35%; right: 0%; color: gray; padding: 1px;
font-size: 17px; font-style:italic;">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex12-1R");</script>
<!-- カウント件数、下方向 -->
<DIV style="position: relative;width:64px;height:64px;border:1px solid #dcdcdc;text-align:center;"
class="letsVote" data-id="ex12-2B" data-lock="freepositionB">
<!-- いいね!ボタン -->
<div style="display: table-cell;vertical-align:middle;width:64px;height:64px;"><img src="../like/img/hart-likegray.png" width=32> </div>
<!-- いいね!カウント件数 -->
<div id="ex12-2B" class=""
style="position: absolute; top: 60%; right: 35%; color: #000; padding: 2px;
font-size: 18px; font-weight:bold; font-style: ;border:1px solid pink">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex12-2B");</script>
<!-- カウント件数、左方向 -->
<DIV style="position: relative; width:64px;height:64px;border:0px solid #dcdcdc;text-align:center;"
class="letsVote" data-id="ex12-3L" data-lock="freepositionL">
<!-- いいね!ボタン -->
<div style="display: table-cell;vertical-align:middle;width:64px;height:64px;"><img src="../like/img/hart-likegray.png" width=32> </div>
<!-- いいね!カウント件数 -->
<div id="ex12-3L" class=""
style="position: absolute; top: 50%; right: 80%; color: red; padding: 1px; text-decoration: underline;
font-size: 11px; font-style:italic;">
</div>
</DIV>
<!--カウント-->
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex12-3L");</script>
<!-- カウント件数、上方向 -->
<DIV style="position: relative; width:64px;height:64px;border:0px solid #dcdcdc;text-align:center;"
class="letsVote" data-id="ex12-4T" data-lock="freepositionT">
<!-- いいね!ボタン -->
<div style="display: table-cell;vertical-align:middle;width:64px;height:64px;"><img src="../like/img/hart-likegray.png" width=32> </div>
<!-- いいね!カウント件数 -->
<div id="ex12-4T" class=""
style="position: absolute; top: 12%; right: 40%; color: red; padding: 1px;
font-size: 14px; font-style:italic;">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex12-4T");</script>
|
・例1のアレンジ |
・例2のアレンジ |
・例3のアレンジ
172
|
・例4のアレンジ
72
|
<!-- カウント件数、右 -->
<DIV style="width:70px;height:32px;border: none;float:left;margin-left:10px"
class="letsVote" data-id="ex01-r-red" data-lock="colorballoon-right-red">
<!-- いいね!ボタン -->
<div>
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex01-r-red" class="balloonr_right" style="margin-top:8px;margin-left:6px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex01-r-red");</script>
<!-- カウント件数、下 -->
<DIV style="width:32px;border: none;float:left;margin-left:50px"
class="letsVote" data-id="ex02-b-red" data-lock="colorballoon-bottom-red">
<!-- いいね!ボタン -->
<div style="">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex02-b-red" class="balloonbl_bottom" style="margin-top:5px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex02-b-red");</script>
<!-- カウント件数、左 -->
<DIV style="width:64px;border: none;float:left;margin-left:50px"
class="letsVote" data-id="ex03-l-red" data-lock="colorballoon-left-red">
<!-- いいね!カウント件数 -->
<div id="ex03-l-red" class="balloongr_left" style="margin-right:6px; margin-top:5px;">
</div>
<!-- いいね!ボタン -->
<div style="">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex03-l-red");</script>
<!-- カウント件数、上 -->
<DIV style="width:32px;border: none;float:left;margin-left:50px"
class="letsVote" data-id="ex04-t-red" data-lock="colorballoon-top-red">
<!-- いいね!カウント件数 -->
<div id="ex04-t-red" class="balloonor_top" style="margin-bottom:5px">
</div>
<!-- いいね!ボタン -->
<div style="">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex04-t-red");</script>
/* カウント件数(赤吹き出し)をボタンの上に置く top */
/* ボタンの上に置く top */
.balloonr_top {
position: relative;
background: red;
border: 1px solid red;
font-size:11px;
text-align:center;
margin-top:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloonr_top:after, .balloonr_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonr_top:after {
border-color: rgba(255, 0, 0, 0);
border-top-color: red;
border-width: 4px;
margin-left: -4px;
}
.balloonr_top:before {
border-color: rgba(255, 0, 0, 0);
border-top-color: red; /*#242a2e;*/
border-width: 5px;
margin-left: -5px;
}
/* ボタンの右に置く right */
.balloonr_right {
position: relative;
background: red;
border: 1px solid red;
font-size:11px;
text-align:center;
margin-bottom:5px; padding:4px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloonr_right:after, .balloonr_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonr_right:after {
border-color: rgba(255, 0, 0, 0);
border-right-color: red;
border-width: 4px; /*5px;*/
margin-top: -4px; /*5px;*/
}
.balloonr_right:before {
border-color: rgba(255, 0, 0, 0);
border-right-color: red;
border-width: 5px; /*6px;*/
margin-top: -5px; /*6px;*/
}
/* ボタンの下に置く bottom */
/* bottom red */
.balloonr_bottom {
position: relative;
background: red;
border: 1px solid red;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
/*margin-top: 3px;*/
margin-bottom:5px; padding:3px;
border-radius: 5px; color: #ffffff;
}
.balloonr_bottom:after, .balloonr_bottom:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonr_bottom:after {
border-color: rgba(255, 0, 0, 0);
border-bottom-color: red;
border-width: 5px;
margin-left: -5px;
}
.balloonr_bottom:before {
border-color: rgba(255, 0, 0, 0);
border-bottom-color: red;
border-width: 6px;
margin-left: -6px;
}
/* ボタンの左に置く left */
.balloonr_left {
position: relative;
background: red;
border: 1px solid red;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
margin-bottom:5px; padding:4px;
border-radius: 5px; color: #ffffff;
}
.balloonr_left:after, .balloonr_left:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonr_left:after {
border-color: rgba(255, 0, 0, 0);
border-left-color: red;
border-width: 5px;
margin-top: -5px;
}
.balloonr_left:before {
border-color: rgba(255, 0, 0, 0);
border-left-color: red;
border-width: 6px;
margin-top: -6px;
}
/* カウント件数(青吹き出し)をボタンの上に置く top */
/* ボタンの上に置く top */
.balloonbl_top {
position: relative;
background: blue;
border: 1px solid blue;
font-size:11px;
text-align:center;
margin-top:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloonbl_top:after, .balloonbl_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonbl_top:after {
border-color: rgba(0, 0, 255, 0);
border-top-color: blue;
border-width: 4px;
margin-left: -4px;
}
.balloonbl_top:before {
border-color: rgba(0, 0, 255, 0);
border-top-color: blue;
border-width: 5px;
margin-left: -5px;
}
/* ボタンの右に置く right */
.balloonbl_right {
position: relative;
background: blue;
border: 1px solid blue;
font-size:11px;
text-align:center;
margin-bottom:5px; padding:4px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloonbl_right:after, .balloonbl_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonbl_right:after {
border-color: rgba(0, 0, 255, 0);
border-right-color: blue;
border-width: 4px;
margin-top: -4px;
}
.balloonbl_right:before {
border-color: rgba(0, 0, 255, 0);
border-right-color: blue;
border-width: 5px;
margin-top: -5px;
}
/* ボタンの下に置く bottom */
/* bottom blue */
.balloonbl_bottom {
position: relative;
background: blue;
border: 1px solid blue;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
/*margin-top: 3px;*/
margin-bottom:5px; padding:3px;
border-radius: 5px; color: #ffffff;
}
.balloonbl_bottom:after, .balloonbl_bottom:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonbl_bottom:after {
border-color: rgba(0, 0, 255, 0);
border-bottom-color: blue;
border-width: 5px;
margin-left: -5px;
}
.balloonbl_bottom:before {
border-color: rgba(0, 0, 255, 0);
border-bottom-color: blue;
border-width: 6px;
margin-left: -6px;
}
/* ボタンの左に置く left */
.balloonbl_left {
position: relative;
background: blue;
border: 1px solid blue;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
margin-bottom:5px; padding:4px;
border-radius: 5px; color: #ffffff;
}
.balloonbl_left:after, .balloonbl_left:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonbl_left:after {
border-color: rgba(0, 0, 255, 0);
border-left-color: blue;
border-width: 5px;
margin-top: -5px;
}
.balloonbl_left:before {
border-color: rgba(0, 0, 255, 0);
border-left-color: blue;
border-width: 6px;
margin-top: -6px;
}
/* カウント件数(緑吹き出し)をボタンの上に置く top */
/* ボタンの上に置く top */
.balloongr_top {
position: relative;
background: green;
border: 1px solid green;
font-size:11px;
text-align:center;
margin-top:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloongr_top:after, .balloongr_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloongr_top:after {
border-color: rgba(0, 128, 0, 0);
border-top-color: green;
border-width: 4px;
margin-left: -4px;
}
.balloongr_top:before {
border-color: rgba(0, 128, 0, 0);
border-top-color: green;
border-width: 5px;
margin-left: -5px;
}
/* ボタンの右に置く right */
.balloongr_right {
position: relative;
background: green;
border: 1px solid green;
font-size:11px;
text-align:center;
margin-bottom:5px; padding:4px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloongr_right:after, .balloongr_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloongr_right:after {
border-color: rgba(0, 128, 0, 0);
border-right-color: green;
border-width: 4px;
margin-top: -4px;
}
.balloongr_right:before {
border-color: rgba(0, 128, 0, 0);
border-right-color: green;
border-width: 5px;
margin-top: -5px;
}
/* ボタンの下に置く bottom */
/* bottom blue */
.balloongr_bottom {
position: relative;
background: green;
border: 1px solid green;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
/*margin-top: 3px;*/
margin-bottom:5px; padding:3px;
border-radius: 5px; color: #ffffff;
}
.balloongr_bottom:after, .balloongr_bottom:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloongr_bottom:after {
border-color: rgba(0, 128, 0, 0);
border-bottom-color: green;
border-width: 5px;
margin-left: -5px;
}
.balloongr_bottom:before {
border-color: rgba(0, 128, 0, 0);
border-bottom-color: green;
border-width: 6px;
margin-left: -6px;
}
/* ボタンの左に置く left */
.balloongr_left {
position: relative;
background: green;
border: 1px solid green;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
margin-bottom:5px; padding:4px;
border-radius: 5px; color: #ffffff;
}
.balloongr_left:after, .balloongr_left:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloongr_left:after {
border-color: rgba(0, 128, 0, 0);
border-left-color: green;
border-width: 5px;
margin-top: -5px;
}
.balloongr_left:before {
border-color: rgba(0, 128, 0, 0);
border-left-color: green;
border-width: 6px;
margin-top: -6px;
}
/* カウント件数(橙吹き出し)をボタンの上に置く top */
.balloonor_top {
position: relative;
background: orange; /* 吹き出しの背景色-1/3 orange */
border: 1px solid black; /* 吹き出しの枠線色-1/3 black */
font-size:11px;
text-align:center;
margin-top:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff;
}
.balloonor_top:after, .balloonor_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonor_top:after {
border-color: rgba(255, 164, 0, 0); /* 吹き出しの背景色-2/3 orange */
border-top-color: orange; /* 吹き出しの背景色-3/3 orange */
border-width: 4px;
margin-left: -4px;
}
.balloonor_top:before {
border-color: rgba(0, 0, 0, 0); /* 吹き出しの枠線色-2/3 black */
border-top-color: #000000; /* 吹き出しの枠線色-3/3 black */
border-width: 5px;
margin-left: -5px;
}
/* カウント件数(吹き出し)をボタンの右に置く right */
.balloonor_right {
position: relative;
background: orange;
border: 1px solid orange; /*gray;*/ /*#0a0c0d;*/
font-size:11px;
text-align:center;
margin-bottom:5px; padding:4px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px; color: #ffffff; /*#808080;*/
}
.balloonor_right:after, .balloonor_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonor_right:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: orange; /* #ffffff;*/
border-width: 4px; /*5px;*/
margin-top: -4px; /*5px;*/
}
.balloonor_right:before {
border-color: rgba(10, 12, 13, 0);
border-right-color: orange; /* gray;*/ /*#0a0c0d;*/
border-width: 5px; /*6px;*/
margin-top: -5px; /*6px;*/
}
/* カウント件数(吹き出し)をボタンの下に置く bottom */
/* bottom blue */
.balloonor_bottom {
position: relative;
background: orange;
border: 1px solid orange;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
/*margin-top: 3px;*/
margin-bottom:5px; padding:3px;
border-radius: 5px; color: #ffffff;
}
.balloonor_bottom:after, .balloonor_bottom:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonor_bottom:after {
border-color: rgba(255, 255, 255, 0);
border-bottom-color: orange;
border-width: 5px;
margin-left: -5px;
}
.balloonor_bottom:before {
border-color: rgba(220, 220, 220, 0);
border-bottom-color: orange;
border-width: 6px;
margin-left: -6px;
}
/* カウント件数(吹き出し)をボタンの左に置く left */
.balloonor_left {
position: relative;
background: orange;
border: 1px solid orange;
font-size:11px;
text-align:center;
font-family: arial, "MS ゴシック",sans-serif;
margin-bottom:5px; padding:4px; /*margin-right:6px; margin-top:5px;*/
border-radius: 5px; color: #ffffff;
}
.balloonor_left:after, .balloonor_left:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloonor_left:after {
border-color: rgba(255, 255, 255, 0);
border-left-color: orange;
border-width: 5px;
margin-top: -5px;
}
.balloonor_left:before {
border-color: rgba(220, 220, 220, 0);
border-left-color: orange;
border-width: 6px;
margin-top: -6px;
}
| 吹き出しの背景色 | カウント件数をボタン画像の右 | カウント件数をボタン画像の下 | カウント件数をボタン画像の左 | カウント件数をボタン画像の上 |
| 赤 | balloonr_right | balloonr_bottom | balloonr_left | balloonr_top |
| 青 | balloonbl_right | balloonbl_bottom | balloonbl_left | balloonbl_top |
| 緑 | balloongr_right | balloongr_bottom | balloongr_left | balloongr_top |
| 橙 | balloonor_right | balloonor_bottom | balloonor_left | balloonor_top |
|
・例1のアレンジ |
・例2のアレンジ |
・例3のアレンジ
172
|
・例4のアレンジ
72
|
<!-- カウント件数、右 -->
<DIV style="width:70px;height:32px;"
class="letsVote" data-id="ex01-maru_right" data-lock="balloon-maru_right">
<!-- いいね!ボタン -->
<div>
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex01-maru_right" class="balloon-maru_right" style="margin-top:3px;margin-left:6px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex01-maru_right");</script>
<!-- カウント件数、下 -->
<DIV style="width:32px;"
class="letsVote" data-id="ex02-maru_bottom" data-lock="balloon-maru_bottom">
<!-- いいね!ボタン -->
<div style="">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
<!-- いいね!カウント件数 -->
<div id="ex02-maru_bottom" class="balloon-maru_bottom" style="margin-top:5px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex02-maru_bottom");</script>
<!-- カウント件数、左 -->
<DIV style="width:80px;"
class="letsVote" data-id="ex03-maru_left" data-lock="balloon-maru_left">
<!-- いいね!カウント件数 -->
<div id="ex03-maru_left" class="balloon-maru_left" style="margin-right:6px; margin-top:3px;">
</div>
<!-- いいね!ボタン -->
<div style="">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex03-maru_left");</script>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex03-maru_left");</script>
<!-- カウント件数、上 -->
<DIV style="width:32px;"
class="letsVote" data-id="ex04-maru_top" data-lock="balloon-maru_top">
<!-- いいね!カウント件数 -->
<div id="ex04-maru_top" class="balloon-maru_top" style="margin-bottom:5px">
</div>
<!-- いいね!ボタン -->
<div style="">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32>
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex04-maru_top");</script>
/* カウント件数(吹き出し)をボタンの上に置く top */
.balloon-maru_top {
position: relative;
display: inline-block;
/*margin: 1.5em 0;*/
padding: 1px 5px;
width: 32px;
height: 32px;
line-height: 32px;
vertical-align: middle;
text-align: center;
color: #FFF;
font-size: 12px;
font-weight: bold;
background: #70a6ff; /* 吹き出しの背景色 */
border-radius: 50%;
box-sizing: border-box;
}
.balloon-maru_top:before{
content: "";
position: absolute;
bottom: -9px;
left: 35%;
/*margin-left: -15px;*/
border: 5px solid transparent;
border-top: 5px solid #70a6ff; /* 吹き出しの枠線色 */
z-index: 0;
}
/* カウント件数(吹き出し)をボタンの下に置く bottom */
.balloon-maru_bottom {
position: relative;
display: inline-block;
/*margin: 10px 0;*/
padding: 0 5px;
width: 32px;
height: 32px;
line-height: 32px;
vertical-align: middle;
text-align: center;
color: #FFF;
font-size: 12px;
font-weight: bold;
background: #a4eb84;
border-radius: 50%;
box-sizing: border-box;
}
.balloon-maru_bottom:before{
content: "";
position: absolute;
top: -9px;
left: 80%;
margin-left: -15px;
border: 5px solid transparent;
border-bottom: 5px solid #a4eb84;
z-index: 0;
}
/* カウント件数(吹き出し)をボタンの右に置く right */
.balloon-maru_right {
position: relative;
display: inline-block;
margin: 10px 0 10px 5px;
padding: 0 5px;
width: 32px;
height: 32px;
line-height: 32px;
vertical-align: middle;
text-align: center;
color: #FFF;
font-size: 12px;
font-weight: bold;
background: #ffcc75;
border-radius: 50%;
box-sizing: border-box;
}
.balloon-maru_right:before{
content: "";
position: absolute;
top: 80%;
left: -9px;
margin-top: -15px;
border: 5px solid transparent;
border-right: 5px solid #ffcc75;
z-index: 0;
}
/* カウント件数(吹き出し)をボタンの左に置く left */
.balloon-maru_left {
position: relative;
display: inline-block;
/*margin: 10px 5px 10px 0;*/
padding: 0 5px;
width: 32px;
height: 32px;
line-height: 32px;
vertical-align: middle;
text-align: center;
color: #FFF;
font-size: 12px;
font-weight: bold;
background: #ff8e9d;
border-radius: 50%;
box-sizing: border-box;
}
.balloon-maru_left:before{
content: "";
position: absolute;
top: 80%;
right: -9px;
margin-top: -15px;
border: 5px solid transparent;
border-left: 5px solid #ff8e9d;
z-index: 0;
}
|
・例13 - 1 |
・例13 - 2 |
・例13 - 3 |
・例13 - 4 |
<!-- ex13-1 lefttop カウント件数をボタン画像の左上 -->
<DIV style="width:64px;"
class="letsVote" data-id="ex13-maru_lefttop" data-lock="balloon-maru_lefttop">
<!-- いいね!カウント件数 -->
<div id="ex13-maru_lefttop" class="balloon-maru_topl2" style="margin-bottom:-3px">
</div>
<!-- いいね!ボタン -->
<div style="text-align:right">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32 title="いいね!">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex13-maru_lefttop");</script>
<!-- ex13-2 righttop カウント件数をボタン画像の右上 -->
<DIV style="width:64px;"
class="letsVote" data-id="ex13-maru_righttop" data-lock="balloon-maru_righttop">
<!-- いいね!カウント件数 -->
<div id="ex13-maru_righttop" class="balloon-maru_topr2" style="margin-bottom: -3px; margin-left:32px">
</div>
<!-- いいね!ボタン -->
<div style="text-align:left">
<img src="http://urbanqee.com/webutil/like/img/trouble-yellow1.png" width=32 title="いまいち!">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex13-maru_righttop");</script>
<!-- rex13-3 leftbottom カウント件数をボタン画像の左下 -->
<DIV style="width:64px;"
class="letsVote" data-id="ex13-maru_leftbottom" data-lock="balloon-maru_leftbottom">
<!-- いいね!ボタン -->
<div style="text-align:right">
<img src="http://urbanqee.com/webutil/like/img/smile-yellow1.png" width=32 title="いいね!">
</div>
<!-- いいね!カウント件数 -->
<div id="ex13-maru_leftbottom" class="balloon-maru_bottoml2" style="margin-top: -10px;margin-left:0px">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex13-maru_leftbottom");</script>
<!-- rex13-4 rightbottom カウント件数をボタン画像右下 -->
<DIV style="width:64px;"
class="letsVote" data-id="ex13-maru_rightbottom" data-lock="balloon-maru_rightbottom">
<!-- いいね!ボタン -->
<div style="text-align:left">
<img src="http://urbanqee.com/webutil/like/img/trouble-yellow1.png" width=32 title="いまいち!">
</div>
<!-- いいね!カウント件数 -->
<div id="ex13-maru_rightbottom" class="balloon-maru_bottomr2" style="margin-top: -10px;margin-left:32px;text-align:left">
</div>
</DIV>
<!-- いいね!カウント件数表示Javascript -->
<script>getCountSet("ex13-maru_rightbottom");</script>
/* 斜めカラー丸型吹き出し カウント件数をボタン画像の左上 maru_topl2 */
.balloon-maru_topl2{
position: relative;
padding: 4px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
text-align: center;
color: #ffffff;
/*letter-spacing: 0.2em;*/
font-size: 14px;
background-color: #ff9800; /* 吹き出しの背景色 */
}
.balloon-maru_topl2::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
right: -5px;
bottom: 2px;
border-left: 10px solid #ff9800; /* 吹き出しの枠線色 */
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
transform: rotate(45deg);
}
/* 斜めカラー丸型吹き出し カウント件数をボタン画像の右上 maru_topr2 */
.balloon-maru_topr2{
position: relative;
padding: 4px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
text-align: center;
color: #ffffff;
/*letter-spacing: 0.2em;*/
font-size: 14px;
background-color: #ff9800;
}
.balloon-maru_topr2::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: -5px;
bottom: 2px;
border-right: 10px solid #ff9800;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
transform: rotate(-45deg);
}
/* 斜めカラー丸型吹き出し カウント件数をボタン画像の左下 maru_bottoml2 */
.balloon-maru_bottoml2{
position: relative;
padding: 4px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
text-align: center;
color: #ffffff;
/*letter-spacing: 0.2em;*/
font-size: 14px;
background-color: #00B900; /*#ff9800;*/
}
.balloon-maru_bottoml2::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
right: -5px;
top: 2px;
border-left: 10px solid #00B900; /*#ff9800;*/
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
transform: rotate(-45deg);
}
/* 斜めカラー丸型吹き出し カウント件数をボタン画像の右下 maru_bottomr2 */
.balloon-maru_bottomr2{
position: relative;
padding: 4px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
text-align: center;
color: #ffffff;
/*letter-spacing: 0.2em;*/
font-size: 14px;
background-color: purple; /*#ff9800;*/
}
.balloon-maru_bottomr2::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: -5px;
top: 2px;
border-right: 10px solid purple; /*#ff9800;*/
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
transform: rotate(45deg);
}
1. 準備 |2. いいね!ボタンの設置方法 |2.1. いいね!ボタン設置手順 |2.2. いいね!ボタン設置方法11サンプル
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク

最終更新日:2018.12.01, 2020.05.28 |
|
|
|