
現在、facebook公式のいいねボタンとシェアボタンは共に同じ値のカウント総数が表示されますが、
このカウント総数は、いいね!カウント数、コメントカウント数、シェアカウント数の総和です。
このページは、アクセストークンを使用して、これらのいいね!カウント数やシェアカウント数を別々に表示する方法について説明します。
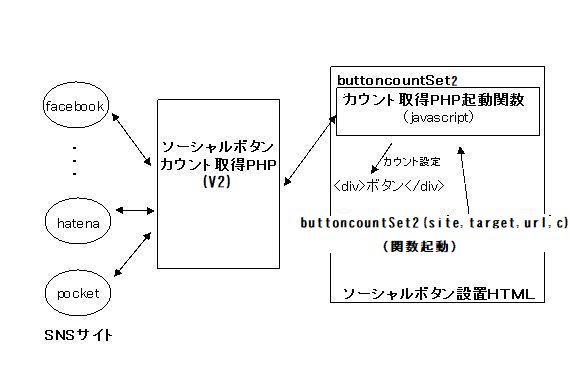
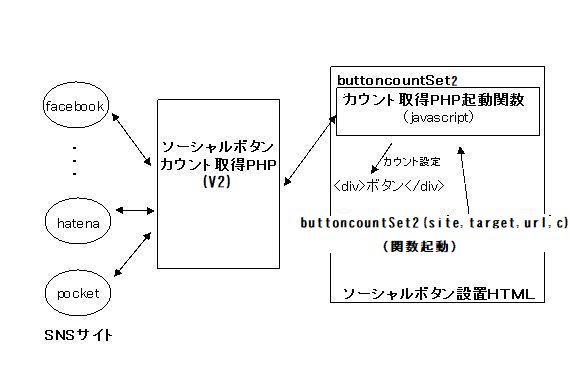
ソーシャルボタンカウント取得PHPの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。
ただし、ボタンを設置する処理はHTMLで作ることができます。
 |
<script>
buttoncountSet2("SNSサイト名","カウント表示域のID名","カウント取得ページのURL","Facebookカウント種別");
</script>
SNS公式サイトより、Facebookソーシャルボタンを準備します。ソーシャルボタンカウント取得PHPは、Facebook以外に下表に示すSNSサイトのカウント数も取得表示できます。
| SNSサイト名 | Hatena | Pinerest | Feedly | Buffer | クリックで公式サイトにリンク |
jQueryファイルを、<head>タグ内にインクルードします。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
ダウンロードしたソーシャルボタンカウント取得PHP(socialbutton-count-v2.phpの172行目)に、取得したアクセストークンを設定した後、 ソーシャルボタンカウント取得PHPをPHP動作環境サーバにアップロードします。
<?php
// Facebookカウント取得関数(アクセストークン版)
function facebook2($url,$c){
//アクセストークン取得後ここsocialbutton-count-v2.phpの172行目に設定
$access_token = 'アクセストークンの値をここに設定';
// リクエストURL
$request_url = 'https://graph.facebook.com/?id=' . rawurlencode( $url ) . '&fields=og_object{engagement},engagement&access_token=' . $access_token;
// データをJSON形式で取得する (cURLを使用) &access_token="+FB_access_token
$curl = curl_init() ;
curl_setopt( $curl, CURLOPT_URL, $request_url ) ;
curl_setopt( $curl, CURLOPT_HEADER, 1 ) ; // ヘッダーを取得する
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false ) ; // 証明書の検証を行わない
curl_setopt( $curl, CURLOPT_RETURNTRANSFER, true ) ; // curl_execの結果を文字列で返す
curl_setopt( $curl, CURLOPT_TIMEOUT, 15 ) ; // タイムアウトの秒数
curl_setopt( $curl, CURLOPT_FOLLOWLOCATION , true ) ; // リダイレクト先を追跡するか?
curl_setopt( $curl, CURLOPT_MAXREDIRS, 5 ) ; // 追跡する回数
$res1 = curl_exec( $curl ) ;
$res2 = curl_getinfo( $curl ) ;
curl_close( $curl ) ;
// 取得したデータの整理
$json = substr( $res1, $res2['header_size'] ) ; // 取得したデータ(JSONなど)
// JSONデータを連想配列に直す
$array = json_decode( $json , true ) ;
$count=0; $reaction_count=0; $comment_count=0; $share_count=0; // カウント数初期値
// カウントプロパティが存在する場合
if( isset($array['og_object']) ) {
// JSONデータからカウント数取得
$count = $array['og_object']['engagement']['count'] ;
$reaction_count = $array['engagement']['reaction_count'] ;
$comment_count = $array['engagement']['comment_count'] ;
$share_count = $array['engagement']['share_count'] ;
if($c == "total"){
return $count;
}
if($c == "reaction"){
return $reaction_count;
}
if($c == "comment"){
return $comment_count;
}
if($c == "share"){
return $share_count;
}
//return array ($count, $reaction_count, $comment_count, $share_count); //配列で返す
// カウントプロパティが存在しない場合は0扱い
} else {
if($c == "total"){
return $count;
}
if($c == "reaction"){
return $reaction_count;
}
if($c == "comment"){
return $comment_count;
}
if($c == "share"){
return $share_count;
}
//return array ($count, $reaction_count, $comment_count, $share_count); //配列で返す
}
} //function end
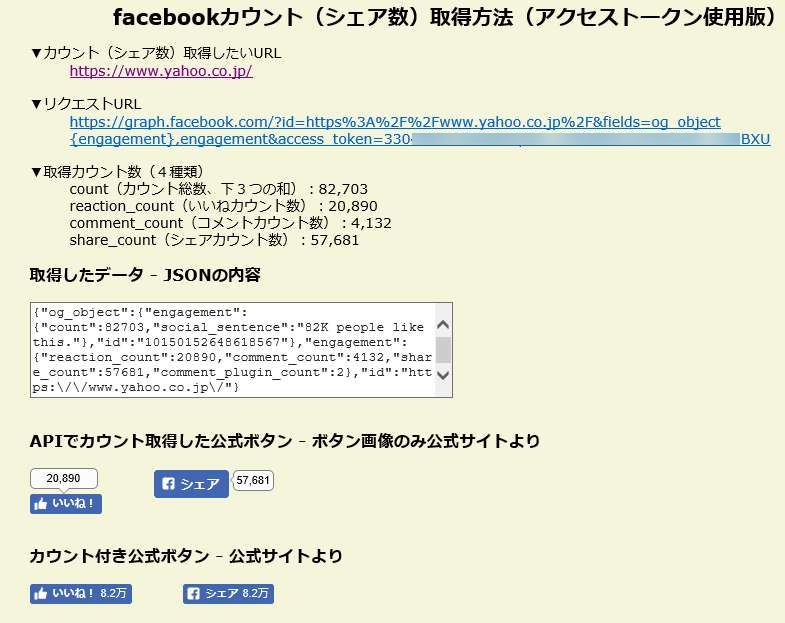
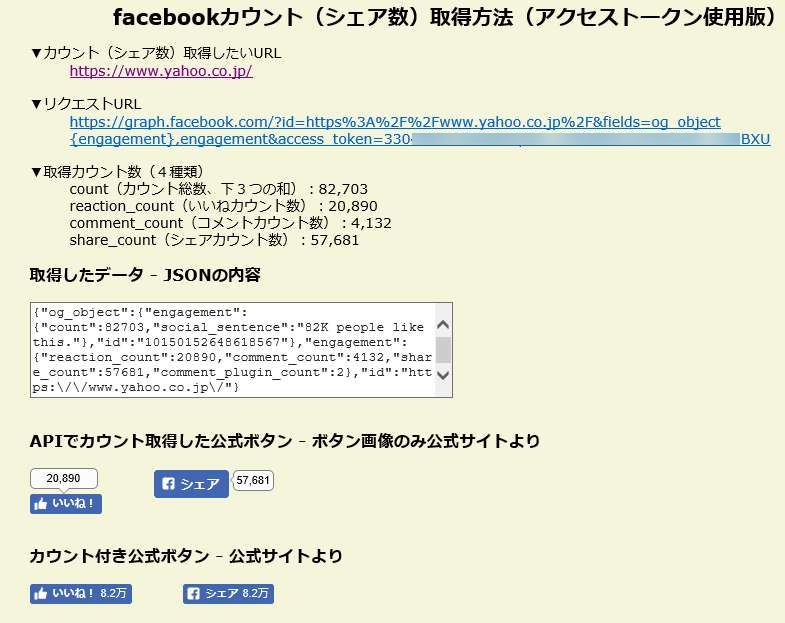
※デモ結果画面のキャプチャー画像
{
"og_object":{
"engagement":{
"count":82540,
"social_sentence":"82K people like this."
},
"id":"10150152648618567"
},
"engagement":{
"reaction_count":20887,
"comment_count":4131,
"share_count":57522,
"comment_plugin_count":2
},
"id":"https:\/\/www.yahoo.co.jp\/"
}
ソーシャルボタンカウント取得PHP起動関数javascriptよよびソーシャルボタンカウント用吹き出しCSSを<head>タグ内に定義します。
ソーシャルボタンカウント取得PHP起動関数javascriptについて、アップロード先の「ソーシャルボタンカウント取得PHP のURL」を設定します(下ソースコード赤字のURL部分)。
CSSについては、(c) 2016 By Simon Hojbergを参考。
下のコードをコピーして使用してください。
<script>
// jquery 1.8以上 facebook API アクセストークン対応
function buttoncountSet2(site,target,url,count){
var shareurl;
if(url == "" || url === undefined || url == null ){
shareurl = document.URL;
}
else{
shareurl = url; // ボタン設置ページのURL
}
var site = site; // SNS サイト名 例:facebook
var phpurl = "http://.../.../socialbutton-count-v2.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
var pw = "H290707"; // パスワード
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: pw, count: count },
}).done(function(data){
var res = String(data).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');
//var res = data;
$(target).text(res);
var classname = $(target).attr("class"); //吹き出しのCLASS名取得 top/right
if(classname == "balloon_right"){ //吹き出しをボタンの右に付ける場合のCLASS名を変えたときはここを修正します-"balloon_right"
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left", "margin": "2px", "display": "block", "vertical-align": "middle", "cursor": "pointer" });
$(target).after("");
}
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(obj);
});
}
</script>
<style>
/* ボタンの上に置く top */
.balloon_top {
position: relative;
background: #fcfcfc;
border: 1px solid gray; /*#242a2e;*/
font-size:11px;
text-align:center;
margin-bottom:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px;
}
.balloon_top:after, .balloon_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloon_top:after {
border-color: rgba(252, 252, 252, 0);
border-top-color: #fcfcfc;
border-width: 5px;
margin-left: -5px;
}
.balloon_top:before {
border-color: rgba(36, 42, 46, 0);
border-top-color: gray; /*#242a2e;*/
border-width: 6px;
margin-left: -6px;
}
/* ボタンの右に置く right */
.balloon_right {
position: relative;
background: #ffffff;
border: 1px solid gray; /*#0a0c0d;*/
font-size:11px;
text-align:center;
margin-left:5px; padding:3px; margin-top:30px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px;
}
.balloon_right:after, .balloon_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloon_right:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #ffffff;
border-width: 3px; /*5px;*/
margin-top: -3px; /*5px;*/
}
.balloon_right:before {
border-color: rgba(10, 12, 13, 0);
border-right-color: gray; /*#0a0c0d;*/
border-width: 4px; /*6px;*/
margin-top: -4px; /*6px;*/
}
/* */
</style>
APIでyahoo!サイトのカウント数を取得した公式ボタン デモ(カウント数はボタンの右に表示)- ボタン画像のみ公式サイトより
![]() ボタンHTML/javascriptコード - Facebookの例
ボタンHTML/javascriptコード - Facebookの例
<div style="width:ボタンの大きさ2">
<!-- Facebook 公式ボタン -->
<div class="fb-like" data-href="https://www.yahoo.co.jp/" data-width="" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="false">
</div>
<!-- ボタンカウント DIV領域 -->
<div id="id_name" class="balloon_right"><script>buttoncountSet2("facebook","#id_name","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php","カウント種別");</script>
</div>
</div>
<!-- ボタンカウント DIV領域 -->
<div id="id_name" class="吹き出しのclass_name" style="width:ボタンの大きさ1">
<script>buttoncountSet2("facebook","#id_name","ソーシャルボタンを設置したページのURL","カウント種別");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://www.yahoo.co.jp/" data-layout="button" data-size="small">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.yahoo.co.jp%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a>
</div>
<!-- Facebook いいね!ボタン カウントなし --> <div class="fb-like" data-href="https://www.yahoo.co.jp/" data-width="" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="false"> </div> <!-- Facebook シェアボタン カウントなし --> <div class="fb-share-button" data-href="https://www.yahoo.co.jp/" data-layout="button" data-size="small"><a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.yahoo.co.jp%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a> </div> <!-- Facebook ボタン javascript --> <div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3"></script>
「Facebookソーシャルボタン、アクセストークンを使用して実際の いいね!カウント数 や シェアカウント数 を表示設置する方法」のデモにつきましては、 アクセストークンが見えてしまうため、デモのキャプチャー画像に代えさせていただきます。

Facebook(アクセストークン未使用)およびアクセストークンに無関係なTwitterなどボタンカウントの設置方法について述べます。
ボタン画像はすべて公式サイトより取得しています。
faccebook ボタンの上の例
つぎに、デモのソースコードについて、ボタンHTMLコードおよびボタン用javascriptコードを示します。
<!--Faccebook ボタンの上にカウント数の例-->
<!-- Facebook ボタンカウント -->
<div id="facebook-ct" class="balloon_top" style="width:67px"><script>buttoncountSet2("facebook","#facebook-ct");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<!--Hatena ボタンの右にカウント数の例-->
<div style="width:120px">
<!-- Hatena 公式ボタン -->
<div><a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="32" height="32" style="border: none;" /></a>
</div>
<!-- Hatena ボタンカウント -->
<div id="hatena-cr" class="balloon_right"><script>buttoncountSet2("hatena","#hatena-cr","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
</div>
<!--Pinterest ボタンの上にカウント数の例-->
<!-- Pinterest ボタンカウント -->
<div id="pinterest-ct" class="balloon_top" style="width:40px"><script>buttoncountSet2("pinterest","#pinterest-ct","http://pinplugins.com/pincount/");</script>
</div>
<!-- Pinterest 公式ボタン -->
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
<!--Feedly ボタンの右にカウント数の例-->
<div style="width:130px">
<!-- Feedly 公式ボタン -->
<div>
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
</div>
<!-- Feedly ボタンカウント -->
<div id="feedly-cr" class="balloon_right"><script>buttoncountSet2("feedly","#feedly-cr","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</div>
<!--Pocket ボタンの上にカウント数の例-->
<!-- Pocket ボタンカウント -->
<div id="pocket-ct" class="balloon_top" style="width:55px"><script>buttoncountSet2("pocket","#pocket-ct","https://www.google.com/?hl=ja");</script>
</div>
<!-- Pocket 公式ボタン -->
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<!--Buffer ボタンの右にカウント数の例-->
<div style="width:130px">
<!-- Buffer 公式ボタン -->
<div>
<a href="http://bufferapp.com/add" class="buffer-add-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphpt.html" data-count="none" ></a>
</div>
<!-- Buffer ボタンカウント -->
<div id="buffer-cr" class="balloon_right"><script>buttoncountSet2("buffer","#buffer-cr","https://www.google.com/");</script>
</div>
</div>
<!--Twitter ボタンの上にカウント数の例-->
<!-- Twitter ボタンカウント -->
<div id="twitter-ct" class="balloon_top" style="width:66px"><script>buttoncountSet2("twitter","#twitter-ct","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- Twitter 公式ボタン -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-via="hanaranzan" data-size="large">Tweet</a>
<!-- 6サイト ボタン用javascript(Feedly除く) -->
<!-- facebook -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3"></script>
<!-- Hatena -->
<script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<!-- Pinterest -->
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
<!-- Feedly -->
<!-- Feedly javascriptなし -->
<!-- Pocket -->
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
<!-- Buffer -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
<!-- Twitter -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク
 最終更新日:2019.7.11(初版)
最終更新日:2019.7.11(初版)