
1.snsとmeta要素の定義
| 2.jQueryファイルおよびソーシャルボタン用jqueryプラグインのJSファイルのインクルード
3.Lightbox2のJSファイル、CSSファイルのインクルード(Lightboxを使用する場合)
|4.ソーシャルボタン設置場所の定義(lightbox.jsソース修正/CSS)
5.ソーシャルボタンの設定方法(jQueryプラグイン)
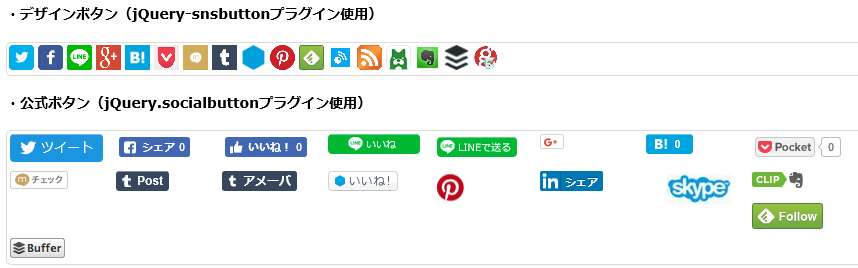
|5.1 デザインボタンのソーシャルボタン設定方法(jQuery-snsbuttonプラグイン)
5.2 公式ボタンのソーシャルボタン設定方法(jquery.socialbuttonプラグイン)
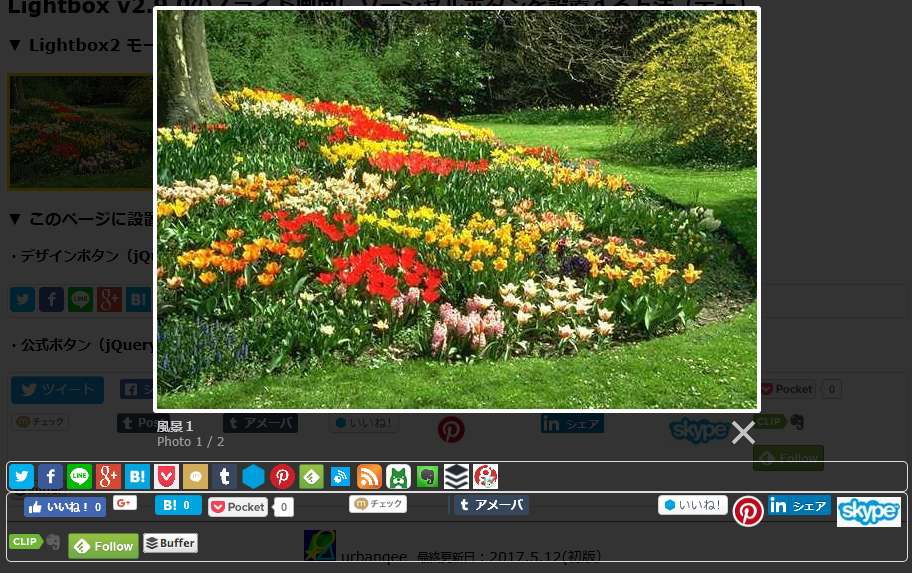
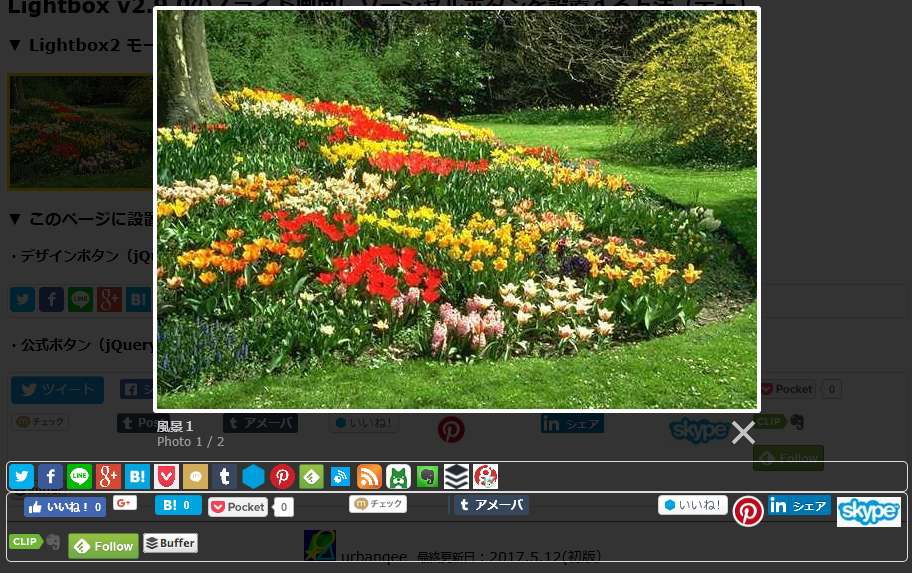
|6.まとめて設置のデモ - モーダルウィンドウにも(新しいウィンドウ)
2つのプラグインが対応するSNSサイトとソーシャルボタン種類については、下表1に示すとおりです。
Lightboxなど画像ビューアーのモーダルウィンド上のソーシャルボタンは設置できない場合があります。Lightboxの場合、2つのSNSサイト(Twitter,Tumblr-post)の公式ボタンの設置ができません。
なお、このページではモーダルウィンド上のソーシャルボタンの設置は、Lightbox2のカスタマイズ例として説明します。
| SNSサイト→ ボタンの種類↓ | LINE | Ggoogle | Hatena | mixi | Tumblr | GREE | ||||
| デザインボタン | 1. 共有 | 2. 共有 | 3. 共有 | 4. 共有 | 5. 共有 | 6. 共有 | 7. チェック | 8. 共有 | 9. 共有 | 10. 共有 |
| 公式ボタン | 1. △共有 | 2. / 3. いいね!/シェア | 4. / 5. いいね!/ line it | 6. 共有 | 7. 共有 | 8. 共有 | 9. チェック | 10. / 11. △POST/ follow | 12. 共有 | 13. 保存 |
| SNSサイト→ ボタンの種類↓ | feedly | Inoreader | RSS | Ameba | Skype | Evernote | Buffer | goo blog | ||
| デザインボタン | 18. 共有 | 11. RSS | 12. RSS | 13. RSS | 14. post | - | 15. 共有 |
16. 共有 | 17. post | |
| 公式ボタン | 14. 共有 | - | - | - | - | 15. 共有 | 16. 共有 |
17. 共有 | ||
|
△:クリックして起動したモーダルウインドウ上に設置したボタンは表示できない。起動元の親ページのボタンは表示できる。(公式ボタン) (javascriptがうまく動作しない) - :ここでは未対応 | ||||||||||
▼モーダルウインドウ上の設置例(並び順は上表に同じ。下段公式ボタンの Twitter, Tumblr-post は表示不可。) ≫Lighbox2設置例デモ

▼親ページ上の設置例(並び順は上表に同じ)≫Lighbox2設置例デモ

設置するソーシャルボタンのHTMLコードは、つぎの雛形コード(DIVタグ)です。雛形コード(DIVタグ)を設置したい場所に必要なボタンの数だけ配置します。
divタグのclass名でソーシャルボタンの種類を識別します。
ソーシャルボタンの雛形コード:<div class="xxxxx" ></div>
ソーシャルサイトは、ソーシャルボタンの設置されているページのHTMLヘッダからOGP(Open Graph protocol)準拠のmeta要素記述を取得することで、設置ページの情報を取得・登録します(これをSocial Feedbackと言う)。 そのため、Social Feedbackを設置するページには以下の書式でmeta要素を記述し、プロパティを設定する必要があります。 OGPは、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)などの情報で、Facebook、Twitter、mixiや GREEなどSNSでシェアされた際に参照されることにより適切な表示が可能になります。 ソーシャルボタン設置用の関連コードは青色で示します(以下同様)。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <!-- HTMLソースコード utf-8 必須 --> <meta property="og:title" content="Lightboxによるスライドショー!"> <!-- 必須 ページタイトル --> <meta property="og:image" content="イメージ画像のURL"> <!-- 推奨 --> <meta property="og:url" content="ページのURL"> <!-- 推奨 --> <meta property="og:type" content="article"> <!-- 推奨 article:記事の意味 またはwebsite, blog, article, profile --> <!-- Facebook用設定--> <meta property="fb:app_id" content="App-ID(15文字の半角数字)"> <!-- または <meta property="fb:admins" content="adminID(15文字の半角数字)"> --> <!-- Twitter共通設定 --> <meta name="twitter:card" content="summary_large_image"> <!-- 必須 summary(通常),summary_large_image,photo,gallery,vappなど --> <meta name="twitter:site" content="@アカウント名"> <!-- 推奨 --> <meta name="twitter:title" content="ページのタイトル"> <!-- 推奨 --> <meta name="twitter:description" content="ページの説明文"> <!-- 推奨 --> <meta name="twitter:url" content="共有ページのURL"> <!-- 推奨 --> <meta name="twitter:image" content="表示する画像のURL"> <!-- 推奨 -->
▼ OGP関連サイト
まとめサイト
|Twitter(英語)
|Twitter card とは
|Twitter card プレビュー(英語)
|GREE
|mixi
|OGP 本家(英語)
jQueryファイルおよびjqueryプラグインのJSファイルをインクルードするタグを、HEADタグ内に書きます。 ソーシャルボタン用jqueryプラグインのJSファイルは、使用するファイルをインクルードします。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- 公式ソーシャルボタン用jquery.socialbuttonプラグイン JS --> <script src="js/jquery.socialbutton-1.9.1.js"></script> <!-- デザインソーシャルボタン用 jQuery-snsbuttonプラグイン JS --> <script src="js/jquery-snsbutton-1.2.js"></script> </body>
Lightbox2のJS, CSSファイルおよびソーシャルボタン用jqueryプラグインのJSファイルをインクルードするタグを、BODYタグの直前に書きます。
<!-- lightbox v2.9.0 CSS --> <link rel="stylesheet" href="css/lightbox.min.css"> <!-- Lightbox v2.9.0 JS --> <script type="text/javascript" src="js/lightbox.js"></script> <!-- または lightbox.min.jsを使用 --> </body>
Lightbox2のモーダルウィンドにソーシャルボタンを設置したい場合は、lightbox.jsファイルの中にDIVタグで定義します。
lightbox.jsファイルの修正箇所は、下のとおり96行目(実際は1行)です。
ソーシャルボタン雛形コードは、96行目のappendToコードの※※※の部分、すなわち最後の</div>タグの前に挿入します。
96行目のappendToコード内のクラス名=lb-dataContainerのDIV要素の後に追加挿入します。
<script>
$(function() {
var buttonTag = ''
+ '<DIV class="free-button">'
+ '<div class="f-twitter-share"></div>'
+ '<div class="f-facebook-share"></div>'
+ '<div class="f-line-it"></div>'
+ '<div class="f-google-plus1"></div>'
+ '<div class="f-hatena-bookmark"></div>'
+ '<div class="f-pocket-post"></div>'
+ '<div class="f-mixi-check"></div>'
+ '<div class="f-tumblr-post"></div>'
+ '<div class="f-gree-share"></div>'
+ '<div class="f-pinterest-share"></div>'
+ '<div class="f-feedly-rss"></div>'
+ '<div class="f-inoreader-rss"></div>'
+ '<div class="f-rss-rss"></div>'
+ '<div class="f-ameba-share"></a></div>'
+ '<div class="f-evernote-clip"></a></div>'
+ '</DIV>'
+ '<DIV class="official-button">'
+ '<div class="o-twittershare"></div>'
+ '<div class="o-facebookshare"></div>'
+ '<div class="o-facebooklike"></div>'
+ '<div class="o-googleplus1"></div>'
+ '<div class="o-linelike"></div>'
+ '<div class="o-lineit"></div>'
+ '<div class="o-hatena"></div>'
+ '<div class="o-pocketh"></div>'
+ '<div class="o-mixicheck"></div>'
+ '<div class="o-tumblrshare"></div>'
+ '<div class="o-greesf"></div>'
+ '<div class="o-pinterest"></div>'
+ '<div class="o-linkedin"></div>'
+ '<div class="o-skypeshare"></div>'
+ '<div class="o-evernote"></div>'
+ '</DIV>';
$('.lb-dataContainer').after(buttonTag);
});
</script>
96 $('<div id="lightboxOverlay" class="lightboxOverlay"></div>
<div id="lightbox" class="lightbox">
<div class="lb-outerContainer">
<div class="lb-container"><img class="lb-image" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" />
<div class="lb-nav"><a class="lb-prev" href="" ></a><a class="lb-next" href="" ></a></div>
<div class="lb-loader"><a class="lb-cancel"></a></div>
</div>
</div>
<div class="lb-dataContainer">
<div class="lb-data">
<div class="lb-details"><span class="lb-caption"></span><span class="lb-number"></span></div>
<div class="lb-closeContainer"><a class="lb-close"></a></div>
</div>
</div>
<!-- ここに、ボタンDIVタグを追加 --->
</div>').appendTo($('body'));
<!-- ソーシャルボタン用 CSS ----------------->
<style>
div.free-button, div.official-button{
width:900px; margin: 0 auto; border:1px solid #dcdcdc;
border-radius: 5px; /* CSS3草案 */
-webkit-border-radius: 5px; /* Safari,Google Chrome用 */
-moz-border-radius: 5px; /* Firefox用 */
}
.free-button div{
float: left; margin: 2px; display: block;
vertical-align: middle; cursor: pointer
}
.official-button div{
float: left; margin: 2px; display: block;
vertical-align: middle; widtn:80px
}
.free-button:after, .official-button:after { content: ""; clear: both; display: block; }
</style>
ソーシャルボタンの設置に当たり、下の5つの項目について事前に確認または取得しておきます。
事前確認のSNSサイトは、mixi, RSS および Pinretestです。
確認項目は、mixiのmixiチェックキー、RSSのRSSフィードURL、LINEのclient_id/stateパラメータの値およびPinretestのアイキャッチ画像(サムネイル)で、
それらの確認項目の取得方法は、下表を参照してください。
| No | SNS | パラメータ名 | 現在の設定値(仮の値) | ボタンの種類 | 取得方法など |
| 1 | mixi | k | mixi999 | ・公式ボタン ・デザインボタン | ≫mixiサイトでユーザ登録してmixiチェックキーを取得 |
| 2 | RSS | RSSフィードのURL | http://rssblog.ameba.jp/ske48official/rss20.xml | ・デザインボタン | ≫RSSフィードのURLの取得方法 |
| 5 | media | http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg | ・公式ボタン ・デザインボタン | 好みのアイキャッチ画像(サムネイル)のURL |
≫ 5.1 デザインボタンのソーシャルボタン設定方法(jQuery-snsbuttonプラグイン)
≫ 5.2 公式ボタンのソーシャルボタン設定方法(jquery.socialbuttonプラグイン)
フリーなデザイン画像のソーシャルボタン設定は、jQuery-snsbuttonプラグインを使用します。 使い方は、ボタンを設置したい場所に空の雛形のdivタグを配置し、jQuery-snsbuttonプラグインで呼び出します。jQuery-snsbuttonプラグイン対応ボタン一覧を下表に示します。
● Javascript jQuery-snsbuttonプラグインのインクルードコード
<!-- jQuery-snsbuttonプラグインライブラリー -->> <script src="./js/jquery-snsbutton-1.3.js"></script>
● ボタン設置場所の雛形divタグコード
<div class="class-name"></div>
● jQuery-snsbuttonプラグイン(javascript jQuery)の使い方(一般形式)
<script>
$(function() {
$('.class-name').snsbutton('method'[, options]);
});
</script>
(例)
$(function() {
$('.b-twitter').snsbutton('twitterShare',
{ img: 'images/Twitter.png', alt: 'このページの情報を Twitter で共有する',
width: '32', height: '32' });
});
| 項番 | パラメータ名→ ↓SNSサイト(機能名*4) |
url 共有ページURL | text 共有ページのtitle | img ボタン画像URL | alt 同左説明文 | width/ height ボタン画像 | button カウント*5 | key | media | entrytezt | clientid | state | |
| 1 | X(旧Twitter)(twitterShare) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 2 | Facebook(facebookShare) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 3 | LINE(lineIt) | ○ | ◎ | ○ | ○ | ◎ *3 | ◎ *3 | ||||||
| 4 | Ggoogle(googlePlus1) | ○ | ◎ | ○ | ○ | ○ | |||||||
| 5 | Hatena(hatenaBookmark) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 6 | Pocket(pocketButton) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 7 | mixi(mixiCheck) | ○ | ◎ | ○ | ○ | ◎ *3 | |||||||
| 8 | Tumblr(tumblrShare) | ○ | ? | ◎ | ○ | ○ | |||||||
| 9 | GREE(greeSf) | ○ | ◎ | ○ | ○ | ||||||||
| 10 | Pinterest(pinTerest) | ○ | ○ | ◎ | ○ | ○ | ○ | ◎ *3 | |||||
| 11 | feedly(feedlyRss) | ◎ *1 | ○ | ◎ | ○ | ○ | ○ | ||||||
| 12 | Inoreader(inoreaderRss) | ◎ *1 | ○ | ◎ | ○ | ○ | |||||||
| 13 | RSS(rssFeed) | ◎ *1 | ○ | ◎ | ○ | ○ | |||||||
| 14 | Ameba(amebaBlog) | ◎ | ○ | ○ | ◎ *2 | ||||||||
| 15 | Evernote(evernoteClip) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 16 | Buffer(buffer) | ○ | ○ | ◎ | ○ | ○ | ○ | ◎ *3 | |||||
| 17 | goo(gooBlog) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 18 | Linkedin(linkedIn) | ◎ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 備考 | 【省略値】 ・url:ボタン設置したページのURL ・text:同じくページのtitleタグの内容 ・width:ボタン画像のwidth 25 ・height:ボタン画像のheight 25 【注記】 *1:RSSフィードURL。下表項番2参照。 *2:アメーバブログにPOSTするデータ。 '0'のとき、ボタン設置ページURLとページtitleの内容。'0'以外のとき、設定された内容(HTMLタグも可)。 *3:ソーシャルボタン事前確認項目。下表参照。 *4:jQuery-snsbuttonプラグインの機能名 *5:カウント付きボタンの設置方法は、ここを参照 | ||||||||||||
▼ ボタン画像
<script>
$(function() {
$('.b-twitter').snsbutton('twitterShare',
{ img: 'images/twitter-x-434x0w.webp', alt: 'このページの情報を X で共有する',
width: '32', height: '32' });
});
</script>
▼ テキスト - シェア、いまどうしてる? (Web Intents 例)
<a href="https://twitter.com/share? url=http://urbanqee.com/webutil/sns/sns-socialbutton-customize.html& via=twitterdev& related=twitterapi,twitter& hashtags=%e6%a3%ae%e5%8f%8b,demo& text=%e5%8a%a0%e8%a8%88%ef%bc%88%e3%81%8b%e3%81%91%ef%bc%89%e5%ad%a6%e5%9c%92" target="_blank"> Tweet</a>
<a href="https://twitter.com/intent/tweet? url=http://urbanqee.com/webutil/sns/sns-socialbutton-customize.html& via=twitterdev& related=twitterapi,twitter& hashtags=example,demo& text=*******************" target="_blank">Tweet</a>
<script>
$(function() {
$('.b-facebook').snsbutton('facebookShare',{
img: 'images/Facebook.png', alt: 'このページの情報を Facebook で共有する',
url: 'http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php',
button: 'right'
});
});
</script>
LINEで送るボタンは、Webサイトの情報をLINEの友だちと簡単にシェアできるボタンです。
ボタンにカスタムアイコン(デザインボタン)を使用する場合、公式コードが公開されています。
<!-- (1) カスタムボタン -->
<a id="lineBt"
href="https://social-plugins.line.me/lineit/share?url=http://urbanqee.com/webutil/sns/sns-socialbutton-customize.html">
<img src='images/line-share-d.png'></a>
<!-- (2) Lineページウィンドウ表示(小窓) -->
<script>
$('#lineBt').on('click',function(){
var lineLink = $(this).attr("href");
window.open( lineLink , "lineWindow" , 'top=100,left=100,width=500,height=500,scrollbars=yes,resizable=yes');
//alert (lineLink);
return false; // aリンク無効にする
});
</script>
<!-- (3) lineカスタムボタンを有効にする(公式) -->
<script>
LineIt.loadButton();
</script>
| Aタグのリンクフォーマット | https://social-plugins.line.me/lineit/share?url={URL} ※ {URL}は、ボタンを設置するページのURLを書きます(上ソースコード青字の部分)。 |
<script>
$(function() {
$('.b-google').snsbutton('googlePlus1', { img: 'images/google_plus.png',
alt: 'このページの情報を Google+1 で共有する' });
});
</script>
<script>
$(function() {
$('.b-hatena').snsbutton('hatenaBookmark', { img: 'images/hatena-bookmark.png',
alt: 'このページの情報を はてなブックマーク に追加する',
url: 'http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html', button: 'top' });
$('.b-hatena-ent').snsbutton('hatenaBookmark', { img: 'images/hatena-bookmark.png',
alt: 'このページのブックマークのエントリー状況を見る',
url: 'http://urbanqee.com/webutil/sns/sns-socialbutton-customize.html', mode: 'entry' });
});
</script>
<script>
$(function() {
$('.b-pocket').snsbutton('pocketButton', { img: 'images/getpocket.png',
alt: 'このページの情報を pocket に保存する' });
</script>
<script>
$(function() {
$('.b-mixi').snsbutton('mixiCheck', { img: 'images/mixi-check.gif',
alt: 'このページの情報を mixi で共有する', key: 'mixi99999' });
});
</script>
<script>
$(function() {
$('.b-tumblr').snsbutton('tumblrShare', { img: 'images/tumblr-logo-whiteonblue-512.png',
alt: 'このページの情報を Tumblr で共有する'});
});
</script>
<script>
$(function() {
$('.b-gree').snsbutton('greeSf', { img: 'images/gree-btn_logo_32.png', alt: 'このページの情報を GREE で共有する'});
});
</script>
<script>
$(function() {
$('.b-Pinterest').snsbutton('pinTerest', { img: 'images/pinterest3.png',
alt: 'このページの情報を Pinterest で共有する',
media: 'http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg' });
});
</script>
<script>
$(function() {
$('.b-feedly').snsbutton('feedlyRss', { img: 'images/feedly-follow-square-volume_2x.png',
alt: 'Feedly - RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml' });
});
</script>
<script>
$(function() {
$('.b-inoreader').snsbutton('inoreaderRss', { img: 'images/inoreader.png',
alt: 'Inoreader - RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml' });
});
</script>
<script>
$(function() {
$('.b-rss').snsbutton('rssFeed', { img: 'images/rss-Feed-icon_svg.png',
alt: 'RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml' });
});
</script>
<script>
$(function() {
var text = $('.entry-text').html(); //クラス名entry-textの要素の内容を取得(YouTube埋め込みコード)
$('.b-ameba').snsbutton('amebaBlog', { img: 'images/ameba-icon_app.png',
alt: 'このページの情報を Amebaブログ にPOSTする',
entrytext: text }); });
</script>
<script>
$(function() {
$('.b-evernote').snsbutton('evernoteClip', { img: 'images/evernote.png',
alt: 'このページの情報を evernote で共有する' });
});
</script>
<script>
$(function() {
$('.b-buffer').snsbutton('buffer',
{ img: 'images/buffer174840.png', alt: 'このページの情報を Buffer で共有する',
button: "right", url: 'https://www.google.com/', user: '@googlejapan'
});
});
</script>
<script>
$(function() {
$('.b-goo-blog').snsbutton('gooBlog', { img: 'images/gooblog.jpg',
alt: 'このページの情報を gooブログ にPOSTする'
});
});
</script>
<script>
$(function() {
$('.b-kinkedin').snsbutton('linkedIn', { img: 'images/in/In-Black-54px-R.png',
alt: 'このページの情報を カウント付きLinkedin で共有する',
width: '64', height: '64' });
});
</script>
公式ボタンのソーシャルボタン設定は、query.socialbuttonプラグインを使用します。
使い方は、ボタンを設置したい場所に空の雛形のdivタグを配置し、プラグイン名 socialbutton を 機能名(下表参照)で呼び出します。
jquery.socialbuttonプラグインは、2013年2月現在、Pinterest(旧ボタン), Google+1, mixiいいね(表示不良), mixiチェック, facebookいいね(見直し), facebookシェア(表示不良),
Twitter, GREEいいね, Evernote(IE動作不良), hatenaブックマークの10のソーシャルボタンに対応しています。
結果として下表のとおり、jquery.socialbuttonプラグインは、mixiいいね(表示不良)および Evernote(IE動作不良)については、修正が困難のため未対応とします。
| SNSサイト (機能名) | Twitter (twitter) | Facebook share (facebook_share) | Facebook like (facebook_like) | LINE like/it (linelike/ lineit) | Google plusone (google_plus1) | hatena (hatena) | Pocket (pocket) | mixi check (mixi_check) | mixi like |
Tumblr share/follow (tumblr_post/ tumblr_follow) |
| 状況 | ○ | 修正 | 修正 | 追加 | ○ | ○ | 追加 | ○ | X | 追加 |
| SNSサイト (機能名) | GREE SF (gree_sf) | Pinterest (pinterest) | Linkedin (linkedin) | Skype (skype) | Evernote (evernote) |
LDR (サービス終了) | Feedly (feedly_rss) | Buffer (buffer) | ||
| 状況 | ○ | 修正 | 追加 | 追加 | ○ IE NG | - | 追加 | 追加 | ||
|
※ Twitter, Tumble shareのボタンは、モーダルウィンド上に設置できません ※ Evernote:ボタン表示は正常であるが、IEでは動作不良。 ※ 「Live Dwango Reader」、「LDR Pocket」(Livedoor reader)は、2017年8月31日をもってサービスを終了した。 | ||||||||||
・ボタンの雛形divタグコード
<div class="class-name"></div>
・query.socialbuttonプラグインの使い方(一般形式)
<script>
$(function() {
$('.class-name').socialbutton('method'[, options]);
});
</script>
<script>
$(function() {
$('.ob-twitter').socialbutton('twitter', { via: 'XXXXX' });
});
</script>
<script>
$(function() {
$('.ob-facebooks').socialbutton('facebook_share', { button: 'box_count',size: 'large' });
});
</script>
<script>
$(function() {
// like いいね!ボタン
$('.ob-facebookl-st').socialbutton('facebook_like', { button: 'standard' });
$('.ob-facebookl-boc').socialbutton('facebook_like',{ button: 'box_count' });
$('.ob-facebookl-buc').socialbutton('facebook_like',{ button: 'button_count' });
$('.ob-facebookl-b').socialbutton('facebook_like', { button: 'button' });
// recommend おすすめボタン
$('.ob-facebookl-re').socialbutton('facebook_like', { button: 'button_count',action: 'recommend' });
// いいね!とともにシェアボタン
$('.ob-facebookl-sh').socialbutton('facebook_like', { button: 'button_count',share: 'yes' });
});
</script>
<script>
$(function() {
$('.ob-linelike').socialbutton('linelike',{lineid: '@line12345',share: 'yes' });
});
</script>
| share→ lineid↓ | いいねと共にシェアあり ( yes ) | いいねと共にシェアなし ( no ) |
| 友だち追加ボタンのオプションなし ( lineid 省略) |  |  |
| 友だち追加ボタンのオプションあり ( lineid 指定) |  |  |
<script>
$(function() {
$('.ob-lineit').socialbutton('lineit',{button: 'e' });
});
</script>

Google+は、2017年8月ごろからカウントを止めたようです。
<script>
$(function() {
$('.ob-googleplus1').socialbutton('google_plus1', { button: 'tall' });
});
</script>
| button→ count↓ | small | medium | standard | tall |
| balloon | カウント数がボタンの右に付く | 同左 | 同左 | カウント数がボタンの上に付く |
| inline | カウント数と注釈分がボタンの右に付く | 同左 | 同左 | 同左 |
| none | ボタンのみ | 同左 | 同左 | 同左 |
<script>
$(function() {
$('.ob-hatena').socialbutton('hatena', { layout: 'vertical-large' });
});
</script>
<script>
$(function() {
$('.ob-pocket').socialbutton('pocket', { button: 'horizontal' });
});
</script>
<script>
$(function() {
$('.ob-mixicheck').socialbutton('mixi_check', { button: '4', key: 'abcdef1234567890', count: 'yes' });
});
</script>
 2:
2: 3:
3: 4:
4: 5:
5: 6:
6:


<script>
$(function() {
$('.ob-tumblrpost').socialbutton('tumblr_post', { count: 'top', color: 'white' });
});
</script>
<script>
$(function() {
$('.ob-tumblrfollow1').socialbutton('tumblr_follow', { blog: 'Ameba', width: '80' }); //左上
$('.ob-tumblrfollow2').socialbutton('tumblr_follow', { blog: 'Ameba', width: '80', text: 'no' }); //右上
});
</script>
<script>
$(function() {
$('.ob-greesf').socialbutton('gree_sf', { type: 3, height: 16 });
});
</script>
| ID | height→ 種類↓ | 16 | 20 | 23 |
|---|---|---|---|---|
| 0 | いいね! |  btn_iine_16.png 61x16 |
 btn_iine_20.png 70x20 |
 btn_iine_23.png 80x23 |
| 1 | 気になる |  btn_kininaru_16.png 66x16 |
 btn_kininaru_20.png 75x20 |
 btn_kininaru_23.png 85x23 |
| 2 | オススメ |  btn_osusume_16.png 66x16 |
 btn_osusume_20.png 75x20 |
 btn_osusume_23.png 85x23 |
| 3 | シェア |  btn_share_16.png 56x16 |
 btn_share_20.png 65x20 |
 btn_share_23.png 75x23 |
| ID | height→ 種類↓ | 16 | 22 | 32 |
| 4 | ロゴ |  btn_logo_16.png 16x16 |
 btn_logo_22.png 21x22 |
 btn_logo_32.png 32x32 |
<script>
$(function() {
// 複数 pin タイプ
$('.ob-pintereatany').socialbutton('pinterest');
// 1 pin タイプ
$('.ob-pintereatone').socialbutton('pinterest, {pin: 'one',
media: 'http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03s.jpg' });
});
</script>
| style→ size↓ | 省略(長方) | round(丸) |
| large | 64x28 | 32x32 |
| 省略(小) | 46x20 | 16x16 |
<script>
$(function() {
$('.ob-linkedin').socialbutton('linkedin');
});
</script>
<script>
$(function() {
$('.ob-skype1').socialbutton('skype',{button: 'large'});
$('.ob-skype2').socialbutton('skype',{button: 'small'});
$('.ob-skype3').socialbutton('skype',{button: 'circle' });
$('.ob-skype4').socialbutton('skype',{button: 'square' });
$('.ob-skype5').socialbutton('skype',{button: 'custom', msg: 'ハロー!',
media: 'http://urbanqee.com/webutil/photo/lightbox290/images/skype_logo_solid-64x30.jpg' }); //画像 64x30 px
});
</script>
<script>
$(function() {
$('.ob-evernote').socialbutton('evernote',{button: "8"});
});
</script>
 1 |
 2 |
 3 |
 4 |
 5 |
 6 |
 7 |
 8 |
 9 |
 10 |
 11 |
 12 |
LDR (Live Dwango Reader)は、2017年8月31日をもってサービスを終了しました。
<script>
$(function() {
$('.ob-feedlyfollow').socialbutton('feedly_rss',{ url: "http://rssblog.ameba.jp/ske48official/rss20.xml",
button: "1" });
</script>
| ボタンと指定値 | ||||||
 1 |
3 |
5 |
7 |
8 |
9 |
10 |
11 |
12 |
13 | ||||
 2 |
4 |
6 | 14 |
15 |
16 | |
Bufferとは、Twitter・Facebook・Instagramなどの記事を事前に登録しておき、予約した時間に自動的に投稿してくれる、基本無料で利用できる便利ツールです。 自動投稿と解析の2つの機能を活用してブログ運営に役立ちます。
<script>
$(function() {
$('.ob-buffer').socialbutton('buffer',{ button: 'h',
url: 'https://www3.nhk.or.jp/news/',
text: 'ハロー!', // Tweet text
user: 'nhk_news', // Twitter username to mention
image: 'http://urbanqee.com/webutil/photo/images/natur/natur017.jpg'
});
</script>
![]() ページ内リンク
ページ内リンク
![]() ソーシャルボタン関連(サイト内リンク)
ソーシャルボタン関連(サイト内リンク)

最終更新日:2017.7.24(初版),2023. 9.10 |
メール mailto: |
掲示板 |