
イメージ画像~カウントを、ボタンの右、ボタンの左、ボタンの上、ボタンの下、ボタンの中
準備 |カウントの5パーターン設置方法 |1. ソーシャルボタンおよびカウント設置手順 |2. 10サイトボタンにカウント設置デモ
ソーシャルボタンを設置する方法は、Webサイトを検索すると多数あります。このサイトは扱っている設置の方法はつぎのとおりです。

| SNSサイト→ ボタンの種類↓ | Twitter | Facebook | LINE | Ggoogle | Hatena | Pocket | mixi | Tumblr | GREE | Pinterest |
| 公式ボタン jQuery.socialbuttonプラグイン (プラグイン機能名) | 1. △共有 (twitter) | 2. / 3. いいね!/シェア (facebook_share/ facebook_like) | 4. / 5. いいね!/ line it (linelike/ lineit) | 6. 共有 (google_plus1) | 7. 共有 (hatena) | 8. 共有 (pocket) | 9. チェック (mixi_check) | 10. / 11. △POST/ follow (tumblr_post/ tumblr_follow) | 12. 共有 (gree_sf) | 13. 保存 (pinterest) |
| デザインボタン jQuery-snsbuttonプラグイン (プラグイン機能名) | 1. 共有 (twitterShare) | 2. 共有 (facebookShare) | 3. 共有 (lineIt) | 4. 共有 (googlePlus1) | 5. 共有 (hatenaBookmark) | 6. 共有 (pocketButton) | 7. チェック (mixiCheck) | 8. 共有 (tumblrShare) | 9. 共有 (greeSf) | 10. 共有 (pinTerest) |
| SNSサイト→ ボタンの種類↓ | Linkedin | feedly | Inoreader | RSS | Ameba | Skype | Evernote | LDR | goo blog | Buffer |
| 公式ボタン jQuery.socialbuttonプラグイン (プラグイン機能名) | 14. 共有 (linkedin) | 15. RSS (feedly_rss) | - | - | - | 16. 共有 (skype) | 17. 共有 (evernote) |
18. RSS (ldrbannar/ ldrpocket) | 19.共有 (buffer) |
|
| デザインボタン jQuery-snsbuttonプラグイン (プラグイン機能名) | 18. (linkedIn) | 11. RSS (feedlyRss) | 12. RSS (inoreaderRss) | 13. RSS (rssFeed) | 14. post (amebaBlog) | - | 15. 共有 (evernoteClip) |
16. RSS (idrRss) | 17. post (gooBlog) | |
|
△:クリックして起動したモーダルウインドウ上に設置したボタンは表示できない。起動元の親ページのボタンは表示できる。(公式ボタン) (javascriptがうまく動作しない) - :ここでは未対応 | ||||||||||
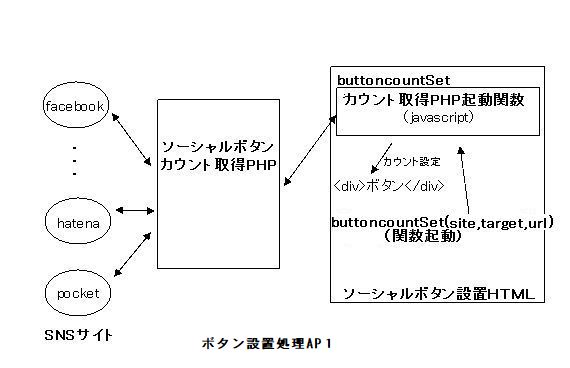
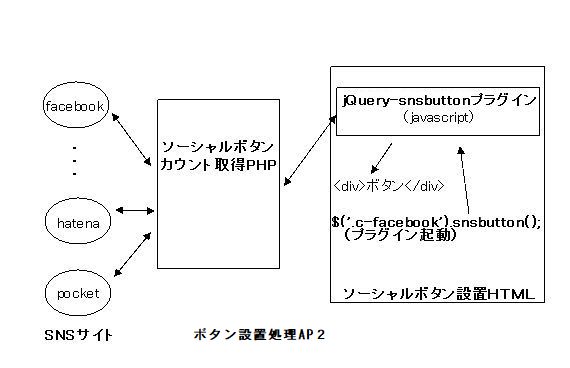
ソーシャルボタンカウント取得PHPの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。
ただし、ボタンを設置する処理はHTMLで作ることができます。
ソーシャルボタン設置処理の方式は、ボタン設置AP1およびボタン設置AP2の2つをつぎのとおり選択使用できます。
 |
 |
SNS公式サイトの公式ボタンを使いたい場合は、SNS公式サイトソーシャルボタンHTMLを取得しておきます。
また、デザインボタンを使いたい場合は、ボタン画像を準備しておきます(jQuery-snsbuttonプラグイン使用の場合)。
| SNSサイト名 | Google+ | Hatena | Pinerest | Feedly | LDR LDR pocket |
Buffer | クリックで公式サイトにリンク |
jQueryファイル 、jQuery-snsbuttonプラグイン および カウント表示用吹き出しCSSを、<head>タグ内にインクルードします。
なお、カウント表示用吹き出しのクラス名は、つぎの名前を使用してください。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- jQuery-snsbuttonプラグイン --> <script src="js/jquery-snsbutton-1.2.js"></script> <!-- カウント表示用吹き出しCSS --> <link href="js/socialbutton-balloon.css" rel="stylesheet" type="text/css">
ソーシャルボタンカウント取得PHPをPHP動作環境サーバにアップロードします。
ソーシャルボタンカウント取得PHP起動関数javascriptを<head>タグ内に定義します。 ソーシャルボタンカウント取得PHP起動関数javascriptについて、アップロード先の「ソーシャルボタンカウント取得PHP のURL」を設定します(下ソースコード赤字のURL部分)。
<script>
// jquery 1.8以上
function buttoncountSet(site,target,url){
var shareurl;
if(url == "" || url === undefined || url == null ){
shareurl = document.URL;
}
else{
shareurl = url; // ボタン設置ページのURL
}
var site = site; // SNS サイト名 例:facebook
var phpurl = "http://urbanqee.com/webutil/sns/js/socialbutton-count.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
var pw = "H290707"; // パスワード
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: pw },
}).done(function(data){
var res = data;
$(target).text(res);
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left", "margin": "2px", "display": "block", "vertical-align": "middle", "cursor": "pointer" });
$(target).after("<div style='content: ; clear: both; display: block;'></div>");
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(obj);
});
}
</script>
SNSサイトが提供するカウント付きソーシャルボタン以外に、ボタンにカウントを付ける場合、
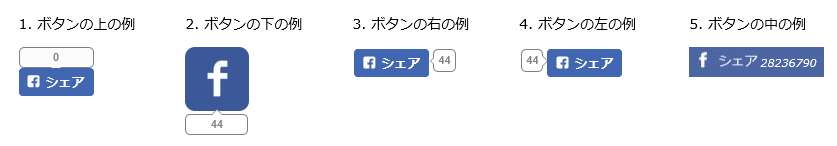
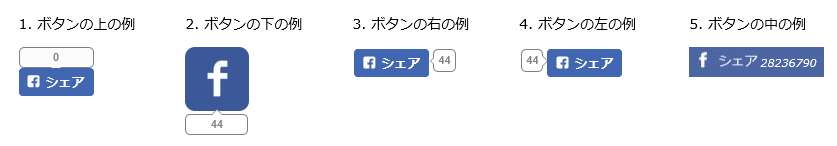
ボタンのHTMLコードおよびカウントのHTMLコードを下の図例のようにボタンを置きたい場所に配置します。
ボタンのHTMLコードおよびカウントのHTMLコードは、それぞれボタンおよびカウントを表示するDIVタグコードとボタンおよびカウントを取得するJavascriptコードが
対になっています。
ボタンを取得するJavascriptコード(jQuery)は、そのDIVタグコードとは、別の場所に置きます(</body>の付近)。
カウントを取得するJavascriptコードは、比較的コードが短いので、そのDIVタグコードの中に置きます。
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
1.カウントをボタンの上に置く場合カウントのDIVタグコード
ボタンのDIVタグコードなど*1
・HTMLコード
<!-- Facebook カウント -->
<div id="count_id1" class="balloon_top" style="width:67px">
<script>buttoncountSet("facebook","#count_id1");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a></div>
</div>
|
2.カウントをボタンの下に置く場合ボタンのDIVタグコードなど*1
カウントのDIVタグコード
・HTMLコード
<!-- Facebook デザインボタン -->
<div class="button-fb2">
</div>
<!-- Facebook カウント -->
<div id="count_id2" class="balloon_bottom" style="width:67px"><script>buttoncountSet("facebook","#count_id2","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
| |
3.カウントをボタンの右に置く場合
親DIVタグコード
・HTMLコード
ボタンのDIVタグコードなど*1
カウントのDIVタグコード
<DIV style="width:110px">
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook カウント -->
<div id="count_id3" class="balloon_right"><script>buttoncountSet("facebook","#count_id3","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</DIV>
|
4.カウントをボタンの左に置く場合
親DIVタグコード
・HTMLコード
カウントのDIVタグコード
ボタンのDIVタグコードなど*1
<DIV style="width:120px">
<!-- Facebook カウント -->
<div id="count_id4" class="balloon_left"><script>buttoncountSet("facebook","#count_id4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
</DIV>
| |
5.カウントをボタンの中に置く場合
親DIVタグコード
・HTMLコード
ボタンのDIVタグコードなど*1
カウントのDIVタグコード
<DIV style="position: relative;width: 135px; height: 30px; border: none;">
<div class="button-fb3"></div> <!-- デザインボタン -->
<div id="count_id5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 12px; font-style:italic;"> <!-- カウント -->
</div>
</DIV>
|
*1:ボタンのHTMLコードは、「ボタンを表示するボタン部分のコード」と「ボタンを生成するJavascript部分のコード」の2つから構成されています。 ここの事例に示しているコードは、ボタン部分のコードです。Javascript部分のコードは別の場所に置きます(</body>の付近)。 また、ボタン部分のコードは、DIVタグコード、Aタグコードなどで書かれています。 |
![]() 設置手順説明(1/3) - Facebook公式ボタン(1. カウントをボタンの上に置く)、デザインボタン(2. カウントをボタンの下に置く)の例
設置手順説明(1/3) - Facebook公式ボタン(1. カウントをボタンの上に置く)、デザインボタン(2. カウントをボタンの下に置く)の例
<!-- ② カウント -->
<div id="count_id_name" class="吹き出しのclass_name" style="width:ボタンの大きさpx">
<script>buttoncountSet("facebook","#count_id_name","ソーシャルボタンを設置したページのURL");</script>
</div>
<!-- ① Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<!-- ③ Facebook公式ボタン javascript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
</body>
<!-- ① Facebook デザインボタン -->
<div class="button-fb2">
</div>
<!-- ② Facebook カウント -->
<div id="count_id2" class="balloon_bottom" style="width:67px"><script>buttoncountSet("facebook","#count_id2","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- ③ Facebook デザインボタン jQuery-snsbuttonプラグイン起動 javascript -->
<script>
$('.button-fb2').snsbutton('facebookShare', { img: 'images/Facebook.png', alt: 'このページの情報を Facebook - count付き で共有する',
width: '64', height: '64', url: "http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php" });
</script>
</body>
<!-- ボタン部分のHTMLコード -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a></div>
<!-- javascript部分のHTMLコード -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
$('.button-fb2').snsbutton('facebookShare', { img: 'images/Facebook.png', alt: 'このページの情報を Facebook - count付き で共有する',
width: '64', height: '64', url: "http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php" });
![]() 設置手順説明(2/3) - Facebook公式ボタン(3. カウントをボタンの右に置く)、同公式ボタン(4. カウントをボタンの左に置く)の例
設置手順説明(2/3) - Facebook公式ボタン(3. カウントをボタンの右に置く)、同公式ボタン(4. カウントをボタンの左に置く)の例
<DIV style="width:110px"> <!-- ④ 親DIV要素 -->
<!-- ① Facebook 公式ボタン data-share属性は省略 -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
<!-- ② Facebook カウント -->
<div id="count_id3" class="balloon_right"><script>buttoncountSet("facebook","#count_id3","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</DIV>
<!-- ③ Facebook公式ボタン javascript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
</body>
<DIV style="width:120px"> <!-- ④ 親DIV要素 -->
<!-- ② Facebook カウント -->
<div id="count_id4" class="balloon_left"><script>buttoncountSet("facebook","#count_id4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- ① Facebook 公式ボタン data-share属性は省略 -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
</DIV>
<!-- ③ Facebook公式ボタン javascript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
</body>
<!-- ボタン部分のHTMLコード -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a></div>
<!-- javascript部分のHTMLコード -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
![]() 設置手順説明(3/3) - デザインボタン(5. カウントをボタンの中に置く)
設置手順説明(3/3) - デザインボタン(5. カウントをボタンの中に置く)
<DIV style="position: relative;width: 135px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<!-- ① デザインボタン -->
<div class="button-fb3"></div>
<!-- ② カウント -->
<div id="count_id5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 12px; font-style:italic;">
<script>buttoncountSet("facebook","#count_id5","https://www.youtube.com/");</script>
</div>
</DIV>
<!-- ③ javascript デザインボタン設置 -->
<script>
$(function(){
$('.button-twitter').snsbutton('twitterShare', { img: 'images/facebook-count3.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
</script>
</body>
カウント取得対応サイトの一覧をつぎに示します。
なお、以下のカウント設置の中で表示されている「カウント」は、このページのものではなく、
デモのためのサンプルページのカウント値です。
| SNSサイト名 | Google+ | Hatena | Pinerest | Feedly | LDR LDR pocket |
Buffer | ←公式サイトにリンク | ||||
| カウント取得PHP起動名 | (1) |
(2) |
(3) |
(4) hatena |
(5) pinerest |
(6) feedly |
(7) livedoor |
(8) |
(9) |
(10) buffer |
←ページ内カウント設置方法にリンク |
| ブラグイン機能名 | twitterShare | facebookShare | googlePlus1 | hatenaBookmark | feedlyRss | idrRss | pocketButton | - | jQuery-snsbuttonプラグイン起動用 |
Twitterのカウントを自サイトに設置する場合、事前にサイト登録が必要です。
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="twitter_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("twitter","#twitter_count1","http://urbanqee.com/");</script>
</div>
<!-- デザインボタン -->
<div class="twitter-button1"></div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.twitter-button1').snsbutton('twitterShare', { img: 'images/icons-type1/Twitter.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="twitter-button2"></div>
<!-- Facebook カウント -->
<div id="twitter_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("twitter","#twitter_count2","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.twitter-button2').snsbutton('twitterShare', { img: 'images/icons-type2/Twitter.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<DIV style="width:120px"><!-- 親要素 -->
<!-- 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-via="hanaranzan" data-size="large">Tweet</a>
</div>
<!-- カウント -->
<div id="twitter_count3" class="balloon_right"><script>buttoncountSet("twitter","#twitter_count3","http://urbanqee.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</body>
<DIV style="width:120px"><!-- 親要素 -->
<!-- カウント -->
<div id="twitter_count4" class="balloon_left"><script>buttoncountSet("twitter","#twitter_count4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="hanaranzan" data-lang="ja">ツイート</a>
</div>
</DIV>
<!-- ボタン生成 -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</body>
<DIV style="position: relative;width: 135px; height: 30px; border: none;">
<!-- デザインボタン -->
<div class="twitter-button5"></div>
<!-- カウント -->
<div id="twitter_count5"
style="position: absolute; top: 25%; right: 2%; color: #ffffff; padding: 1px;
font-size: 10px; font-style:italic;">
<script>buttoncountSet("twitter","#twitter_count5","https://www.youtube.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$(function(){
$('.twitter-button5').snsbutton('twitterShare', { img: 'images/twitter-count.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
</script>
</body>
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="facebook_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("facebook","#facebook_count1");</script>
</div>
<!-- デザインボタン -->
<div class="facebook-button1"></div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.facebook-button1').snsbutton('facebookShare', { img: 'images/icons-type1/Facebook.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="facebook-button2"></div>
<!-- カウント -->
<div id="facebook_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("facebook","#facebook_count2","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.facebook-button2').snsbutton('facebookShare', { img: 'images/icons-type2/Facebook.png',
alt: 'このページの情報を カウント付きFacebook で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- Facebook デザインボタン -->
<div class="facebook-button3"></div>
<!-- Facebook カウント -->
<div id="facebook_count3" class="balloon_right"><script>buttoncountSet("facebook","#facebook_count3","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.facebook-button3').snsbutton('facebookShare', { img: 'images/facebook-share.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する',
width: '100', height: '25' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- Facebook カウント -->
<div id="facebook_count4" class="balloon_left"><script>buttoncountSet("facebook","#facebook_count4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- Facebook デザインボタン -->
<div class="facebook-button4"></div></div>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.facebook-button4').snsbutton('facebookShare', { img: 'images/facebook-share.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する',
width: '100', height: '25' });
});
</script>
</body>
<DIV style="position: relative;width: 135px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="facebook-button5"></div>
<!-- カウント -->
<div id="facebook_count5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("facebook","#facebook_count5","https://www.youtube.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$(function(){
$('.facebook-button5').snsbutton('facebookShare', { img: 'images/facebook-count.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する',
width: '135', height: '30' });
});
</script>
</body>
2017年8月ごろから、google+のカウント数が表示されなくなりました。
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="google_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("google","#google_count1");</script>
</div>
<!-- デザインボタン -->
<div class="google-button1"></div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.google-button1').snsbutton('googlePlus1', { img: 'images/icons-type1/Google+.jpg',
alt: 'このページの情報を カウント付きGoogle+ で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="google-button2"></div>
<!-- カウント -->
<div id="google_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("google","#google_count2","https://plus.google.com/101748015513264110691");</script>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.google-button2').snsbutton('googlePlus1', { img: 'images/icons-type2/Google+.png',
alt: 'このページの情報を カウント付きGoogle+ で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- 公式ボタン -->
<div><div class="g-plus" data-action="share" data-annotation="none" data-height="24"></div></div>
<!-- カウント -->
<div id="google_count3" class="balloon_right"><script>buttoncountSet("google","#google_count3","https://plus.google.com/101748015513264110691");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.google-button3').snsbutton('googlePlus1', { img: 'images/google-plus1.jpg',
alt: 'このページの情報を カウント付きGoogle+ で共有する',
width: '50', height: '25' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="google_count4" class="balloon_left"><script>buttoncountSet("google","#google_count4","https://plus.google.com/101748015513264110691");</script>
</div>
<!-- 公式ボタン -->
<div class="g-plus" data-action="share" data-annotation="none" data-height="24"></div>
</div>
<!-- ボタン生成 -->
<script>
$(function(){
$('.google-button4').snsbutton('googlePlus1', { img: 'images/google-plus1.jpg',
alt: 'このページの情報を カウント付きGoogle+ で共有する',
width: '50', height: '25' });
});
</script>
</body>
<DIV style="position: relative;width: 135px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="google-button5"></div>
<!-- カウント -->
<div id="google_count5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("google","#google_count5","https://plus.google.com/104375100134443203420");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.google-button5').snsbutton('googlePlus1', { img: 'images/googleplus1-count1.jpg',
alt: 'このページの情報を カウント付きGoogle+ で共有する',
width: '135', height: '25' });
});
</script>
</body>
<div> <div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div> </div>
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="hatena_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("hatena","#hatena_count1","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
<!-- デザインボタン -->
<div class="hatena-button1"></div>
<!-- ボタン生成 -->
<script>
$('.hatena-button1').snsbutton('hatenaBookmark', { img: 'images/icons-type1/Hatebu.jpg',
alt: 'このページの情報を カウント付きHatena で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="hatena-button2"></div>
<!-- カウント -->
<div id="hatena_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("hatena","#hatena_count2","http://urbanqee.com/");</script>
</div>
<!-- ボタン生成 -->
<script>
$('.hatena-button2').snsbutton('hatenaBookmark', { img: 'images/icons-type2/Hatebu.png',
alt: 'このページの情報を カウント付きHatena で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- デザインボタン -->
<div class="hatena-button3"></div>
<!-- カウント -->
<div id="hatena_count3" class="balloon_right"><script>buttoncountSet("hatena","#hatena_count3","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$('.hatena-button3').snsbutton('hatenaBookmark', { img: 'images/hatena-bookmark.jpg',
alt: 'このページの情報を カウント付きHatena で共有する',
width: '100', height: '21' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="hatena_count4" class="balloon_left"><script>buttoncountSet("hatena","#hatena_count4","http://urbanqee.com/");</script>
</div>
<!-- デザインボタン -->
<div class="hatena-button4"></div>
</div>
<!-- ボタン生成 -->
<script>
$('.hatena-button4').snsbutton('hatenaBookmark', { img: 'images/hatena-bookmark.jpg',
alt: 'このページの情報を カウント付きHatena で共有する',
width: '100', height: '21' });
});
</script>
</body>
<DIV style="position: relative;width: 64px; height: 64px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="hatena-button5"></div>
<!-- カウント -->
<div id="hatena_count5"
style="position: absolute; bottom: 5%; right: 40%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("hatena","#hatena_count5","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.hatena-button5').snsbutton('hatenaBookmark', { img: 'images/icons-type3/Hatebu.png',
alt: 'このページの情報を カウント付きHatena で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div><a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加">
<img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加"
width="20" height="20" style="border: none;" /></a>
</div>
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="pinterest_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("pinterest","#pinterest_count1","http://pinplugins.com/pincount/");</script>
</div>
<!-- デザインボタン -->
<div class="pinterest-button1"></div>
<!-- ボタン生成 -->
<script>
$('.pinterest-button1').snsbutton('pinTerest', { img: 'images/icons-type1/Pinterest.jpg',
alt: 'このページの情報を カウント付きPinterest で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="pinterest-button2"></div>
<!-- カウント -->
<div id="pinterest_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("pinterest","#pinterest_count2","http://pinplugins.com/pincount/");</script>
</div>
<!-- ボタン生成 -->
<script>
$('.pinterest-button2').snsbutton('pinTerest', { img: 'images/icons-type2/Pinterest.png',
alt: 'このページの情報を カウント付きPinterest で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- デザインボタン -->
<div class="pinterest-button3"></div>
<!-- カウント -->
<div id="pinterest_count3" class="balloon_right"><script>buttoncountSet("pinterest","#pinterest_count3","http://pinplugins.com/pincount/");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$('.pinterest-button3').snsbutton('pinTerest', { img: 'images/pinterest-white-button.jpg',
alt: 'このページの情報を カウント付きPinterest で共有する',
width: '57', height: '28' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="pinterest_count4" class="balloon_left"><script>buttoncountSet("pinterest","#pinterest_count4","http://pinplugins.com/pincount/");</script>
</div>
<!-- デザインボタン -->
<div class="pinterest-button4"></div>
</div>
<!-- ボタン生成 -->
<script>
$('.pinterest-button4').snsbutton('pinTerest', { img: 'images/pinterest-white-button.jpg',
alt: 'このページの情報を カウント付きPinterest で共有する',
width: '57', height: '28' });
});
</script>
</body>
<DIV style="position: relative;width: 64px; height: 64px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="pinterest-button5"></div>
<!-- カウント -->
<div id="pinterest_count5"
style="position: absolute; bottom: 5%; right: 30%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("pinterest","#pinterest_count5","http://pinplugins.com/pincount/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.pinterest-button5').snsbutton('pinTerest', { img: 'images/icons-type7/Pinterest.png',
alt: 'このページの情報を カウント付きPinterest で共有する',
width: '64', height: '64' });
});
</script>
</body>
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="feedly_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("feedly","#feedly_count1","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- デザインボタン -->
<div class="feedly-button1"></div>
<!-- ボタン生成 -->
<script>
$('.feedly-button1').snsbutton('feedlyRss', { img: 'images/icons-type1/Feedly.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="feedly-button2"></div>
<!-- カウント -->
<div id="feedly_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("feedly","#feedly_count2","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- ボタン生成 -->
<script>
$('.feedly-button2').snsbutton('feedlyRss', { img: 'images/icons-type2/Feedly.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- デザインボタン -->
<div class="feedly-button3"></div>
<!-- カウント -->
<div id="feedly_count3" class="balloon_right"><script>buttoncountSet("feedly","#feedly_count3","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$('.feedly-button3').snsbutton('feedlyRss', { img: 'http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-small_2x.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '71', height: '28' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="feedly_count4" class="balloon_left"><script>buttoncountSet("feedly","#feedly_count4","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- デザインボタン -->
<div class="feedly-button4"></div>
</div>
<!-- ボタン生成 -->
<script>
$('.feedly-button4').snsbutton('feedlyRss', { img: 'http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-small_2x.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '71', height: '28' });
});
</script>
</body>
<DIV style="position: relative;width: 145px; height: 36px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="feedly-button5"></div>
<!-- カウント -->
<div id="feedly_count5"
style="position: absolute; top: 45%; right: 2%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("feedly","#feedly_count5","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.feedly-button5').snsbutton('feedlyRss', { img: 'images/feedly-count2.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '145', height: '36' });
});
</script>
</body>
<div id="feedly-ct" class="balloon_top" style="width:60px">
<script>buttoncountSet("feedly","#feedly-ct","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
「Live Dwango Reader」および「LDR Pocket」 は、2017年8月31日をもってサービスを終了しました。 RSSフィードリーダーを引き続きご利用される場合は、利用可能な他社サービスに移行する必要があります。
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="livedoor_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("livedoor","#livedoor_count1","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- デザインボタン -->
<div class="livedoor-button1"></div>
<!-- ボタン生成 -->
<script>
$('.livedoor-button1').snsbutton('ldrRss', { img: 'images/ldr_bigger.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="livedoor-button2"></div>
<!-- カウント -->
<div id="livedoor_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("livedoor","#livedoor_count2","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- ボタン生成 -->
<script>
$('.livedoor-button2').snsbutton('ldrRss', { img: 'images/icon_ld.gif',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:160px"> <!-- 親DIV要素 -->
<!-- デザインボタン -->
<div class="livedoor-button3"></div>
<!-- カウント -->
<div id="livedoor_count3" class="balloon_right"><script>buttoncountSet("livedoor","#livedoor_count3","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$('.livedoor-button3').snsbutton('ldrRss', { img: 'http://image.reader.livedwango.com/img/banner/117_20_2.gif',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '117', height: '20' });
});
</script>
</body>
<div style="width:160px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="livedoor_count4" class="balloon_left"><script>buttoncountSet("livedoor","#livedoor_count4","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- デザインボタン -->
<div class="livedoor-button4"></div>
</div>
<!-- ボタン生成 -->
<script>
$('.livedoor-button4').snsbutton('ldrRss', { img: 'http://image.reader.livedwango.com/img/banner/117_20_2.gif',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '117', height: '20' });
});
</script>
</body>
<DIV style="position: relative;width: 64px; height: 64px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="livedoor-button5"></div>
<!-- カウント -->
<div id="livedoor_count5"
style="position: absolute; top: 2%; right: 35%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("livedoor","#livedoor_count5","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.livedoor-button5').snsbutton('ldrRss', { img: 'images/icon_ld.gif',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="pocket_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("pocket","#pocket_count1","https://www.google.co.jp/");</script>
</div>
<!-- デザインボタン -->
<div class="pocket-button1"></div>
<!-- ボタン生成 -->
<script>
$('.pocket-button1').snsbutton('pocketButton', { img: 'images/icons-type1/Pocket.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="pocket-button2"></div>
<!-- カウント -->
<div id="pocket_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("pocket","#pocket_count2","https://www.google.co.jp/");</script>
</div>
<!-- ボタン生成 -->
<script>
$('.pocket-button2').snsbutton('pocketButton', { img: 'images/icons-type2/Pocket.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- デザインボタン -->
<div class="pocket-button3"></div>
<!-- カウント -->
<div id="pocket_count3" class="balloon_right"><script>buttoncountSet("pocket","#pocket_count3","https://www.google.co.jp/");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$('.pocket-button3').snsbutton('pocketButton', { img: 'images/icons-type3/Pocket.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '32', height: '32' });
});
</script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="pocket_count4" class="balloon_left"><script>buttoncountSet("pocket","#pocket_count4","https://www.google.co.jp/");</script>
</div>
<!-- デザインボタン -->
<div class="pocket-button4"></div>
</div>
<!-- ボタン生成 -->
<script>
$('.pocket-button4').snsbutton('pocketButton', { img: 'images/icons-type7/Pocket.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '32', height: '32' });
});
</script>
</body>
<DIV style="position: relative;width: 164px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="pocket-button5"></div>
<!-- カウント -->
<div id="pocket_count5"
style="position: absolute; bottom: 5%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("pocket","#pocket_count5","https://www.google.co.jp/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.pocket-button5').snsbutton('pocketButton', { img: 'images/pocket-count1.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '164', height: '30' });
});
</script>
</body>
1. ボタンの上の例
2. ボタンの下の例
3. ボタンの右の例
4. ボタンの左の例
5. ボタンの中の例
<!-- カウント -->
<div id="linkedin_count1" class="balloon_top" style="width:55px"><script>buttoncountSet("linkedin","#linkedin_count1","https://www.yahoo.com/");</script>
</div>
<!-- デザインボタン -->
<div class="linkedin-button1"></div>
<!-- ボタン生成 -->
<script>
$('.linkedin-button1').snsbutton('linkedIn', { img: 'images/in/In-2C-54px-R.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- デザインボタン -->
<div class="linkedin-button2"></div>
<!-- カウント -->
<div id="linkedin_count2" class="balloon_bottom" style="width:55px"><script>buttoncountSet("linkedin","#linkedin_count2","https://www.yahoo.com/");</script>
</div>
<!-- ボタン生成 -->
<script>
$('.linkedin-button2').snsbutton('linkedIn', { img: 'images/in/In-Black-54px-R.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '64', height: '64' });
});
</script>
</body>
<div style="width:175px"> <!-- 親DIV要素 -->
<!-- デザインボタン -->
<div class="linkedin-button3"></div>
<!-- カウント -->
<div id="linkedin_count3" class="balloon_right"><script>buttoncountSet("linkedin","#linkedin_count3","https://www.yahoo.com/");</script>
</div>
</div>
<!-- ボタン生成 -->
<script>
$('.linkedin-button3').snsbutton('linkedIn', { img: 'images/in/Logo-2C-34px-R.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '122', height: '28' });
});
</script>
</body>
<div style="width:175px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="linkedin_count4" class="balloon_left"><script>buttoncountSet("linkedin","#linkedin_count4","https://www.yahoo.com/");</script>
</div>
<!-- デザインボタン -->
<div class="linkedin-button4"></div>
</div>
<!-- ボタン生成 -->
<script>
$('.linkedin-button4').snsbutton('linkedIn', { img: 'images/in/Logo-2C-34px-R.png',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '122', height: '28' });
});
</script>
</body>
<DIV style="position: relative;width: 136px; height: 31px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="linkedin-button5"></div>
<!-- カウント -->
<div id="linkedin_count5"
style="position: absolute; top: 30%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("linkedin","#linkedin_count5","https://www.yahoo.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.linkedin-button5').snsbutton('linkedIn', { img: 'images/in/linkedin-count.jpg',
alt: 'このページの情報を カウント付きLinkedin で共有する',
width: '136', height: '31' });
});
</script>
</body>
<!-- カウント -->
<div id="buffer_count1" class="balloon_top" style="width:45px"><script>buttoncountSet("buffer","#buffer_count1","https://www.google.com/");</script>
</div>
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- ボタン生成 -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
</body>
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- カウント -->
<div id="buffer_count2" class="balloon_bottom" style="width:45px"><script>buttoncountSet("buffer","#buffer_count2","https://www.google.com/");</script>
</div>
<!-- ボタン生成 -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- カウント -->
<div id="buffer_count3" class="balloon_right"><script>buttoncountSet("buffer","#buffer_count3","https://www.google.com/");</script>
</div>
</div>
<!-- ボタン生成 -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
</body>
<div style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="buffer_count4" class="balloon_left"><script>buttoncountSet("buffer","#buffer_count4","https://www.google.com/");</script>
</div>
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
</div>
<!-- ボタン生成 -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
</body>
<DIV style="position: relative;width: 58px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- カウント -->
<div id="buffer_count5"
style="position: absolute; bottom: 5%; right: 0%; color: red; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("buffer","#buffer_count5","https://www.google.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
</body>
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク
 最終更新日:2017.9.24(初版)
最終更新日:2017.9.24(初版)