ソーシャルボタン、カウントをボタンの中に付ける
~ 公式ボタン、デザインボタン ~
Twitter, Facebook, Google+, Hatena, Pinerest, Feedly, LDR, Pocket, Linkedin, Buffer
- 10サイト -
準備|ボタンの中にカウントを設置する方法
|1. jQuery-snsbuttonプラグインで取得したデザインボタン
|2. jQuery.socialbuttonプラグインで取得した公式ボタン
|3. SNSサイトから取得した公式ボタン
ソーシャルボタンを設置する方法は、Webサイトを検索すると多数あります。このサイトは扱っている設置の方法はつぎのとおりです。
- SNSサイトから公式ボタンのHTMLコードを取得し設置する
- 自サイトで、jQuery.socialbuttonプラグインを使って公式ボタンを生成し設置する(16サイト)≫詳細ページ
- 自サイトで、jQuery-snsbuttonプラグインを使ってデザインボタンを生成し設置する(17サイト)≫詳細ページ
Twitter, Facebook, Google+, Hatena, Pinerest, Feedly, LDR, Pocket, Linkedin, Buffer 10サイトのソーシャルボタンのカウントを取得するPHP関数(ソーシャルボタンカウント取得PHP)
を使うと、設置したカウントのない公式ボタンやデザインボタンに、カウントを付けることができます。
表1 jQuery.socialbuttonプラグインおよびjQuery-snsbuttonプラグインのソーシャルボタン設置サイト一覧 ( :カウント取得PHP対応-10サイト)
:カウント取得PHP対応-10サイト)
SNSサイト→
ボタンの種類↓ | Twitter
 | Facebook
 | LINE | Ggoogle
 | Hatena
 | Pocket
 | mixi | Tumblr | GREE | Pinterest
 |
公式ボタン
jQuery.socialbuttonプラグイン
(プラグイン機能名) | 1.
△共有
(twitter) | 2. / 3.
いいね!/シェア
(facebook_share/
facebook_like) | 4. / 5.
いいね!/
line it
(linelike/
lineit) | 6.
共有
(google_plus1) | 7.
共有
(hatena) | 8.
共有
(pocket) | 9.
チェック
(mixi_check) | 10. / 11.
△POST/
follow
(tumblr_post/
tumblr_follow) | 12.
共有
(gree_sf) | 13.
保存
(pinterest) |
デザインボタン
jQuery-snsbuttonプラグイン
(プラグイン機能名) | 1.
共有
(twitterShare) | 2.
共有
(facebookShare) | 3.
共有
(lineIt) | 4.
共有
(googlePlus1) | 5.
共有
(hatenaBookmark) | 6.
共有
(pocketButton) | 7.
チェック
(mixiCheck) | 8.
共有
(tumblrShare) | 9.
共有
(greeSf) | 10.
共有
(pinterest) |
SNSサイト→
ボタンの種類↓ | Linkedin
 | feedly
 | Inoreader | RSS | Ameba | Skype | Evernote |
LDR
 | goo blog | Buffer
 |
公式ボタン
jQuery.socialbuttonプラグイン
(プラグイン機能名) | 14.
共有
(linkedin) | 15.
RSS
(feedly_rss) | - | - | - | 16.
共有
(skype) | 17.
共有
(evernote) |
18.
RSS
(ldrbannar/
ldrpocket) | | 19.共有
(buffer) |
デザインボタン
jQuery-snsbuttonプラグイン
(プラグイン機能名) | - | 11.
RSS
(feedlyRss) | 12.
RSS
(inoreaderRss) | 13.
RSS
(rssFeed) | 14.
post
(amebaBlog) | - | 15.
共有
(evernoteClip) |
16.
RSS
(idrRss) | 17.
post
(gooBlog) | |
△:クリックして起動したモーダルウインドウ上に設置したボタンは表示できない。起動元の親ページのボタンは表示できる。(公式ボタン)
(javascriptがうまく動作しない)
- :ここでは未対応
|
▼ ソーシャルボタン-デザインボタンにカウントを付ける 10サイト(デザインボタンの吹き出し例のデモ)
(注1)ここに表示されているカウントは、このページのものではなく、デモのためのサンプルページのカウント値です。 デザインボタン解説ページ≫
(注2)Google+ おおび LDRはサービス終了し、LinkedinはカウントAPIが廃止になりました。(2019年6月現在)
準 備
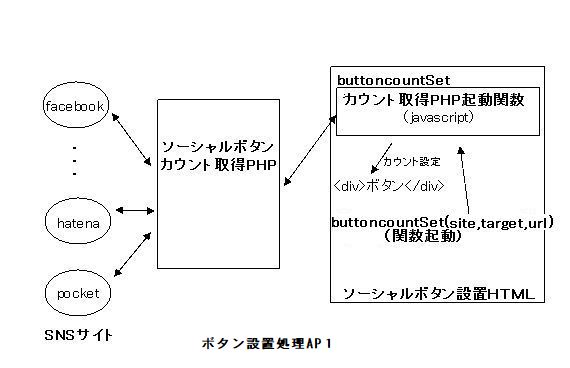
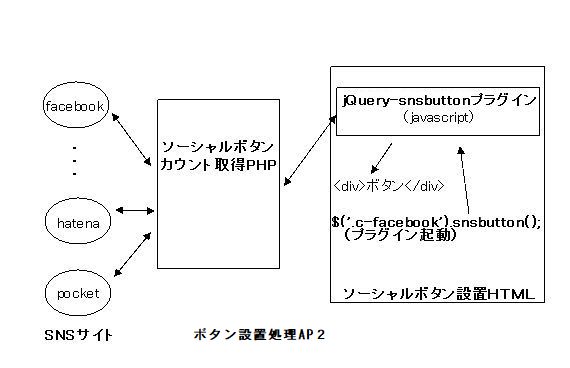
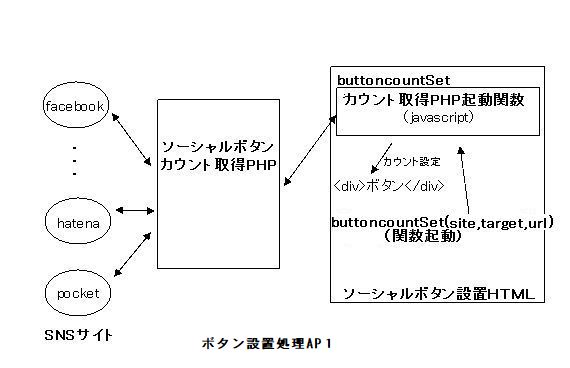
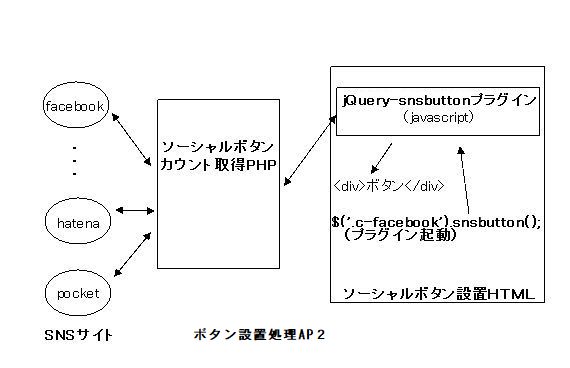
ソーシャルボタンカウント取得PHPの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。
ただし、ボタンを設置する処理はHTMLで作ることができます。
図 ソーシャルボタンカウント取得PHP(左)およびjQuery-snsbuttonプラグイン(右)の動作構成
 |
 |
 必要ファイルのダウンロード
必要ファイルのダウンロード
 ソーシャル公式ボタン、デザインボタン画像などの準備
ソーシャル公式ボタン、デザインボタン画像などの準備
SNS公式サイトの公式ボタンを使いたい場合は、SNS公式サイトソーシャルボタンHTMLを取得しておきます。
また、デザインボタンを使いたい場合は、ボタン画像を準備しておきます(jQuery-snsbuttonプラグイン使用の場合)。
 jQueryファイルおよびjQuery.socialbuttonプラグインのインクルード(javascript)
jQueryファイルおよびjQuery.socialbuttonプラグインのインクルード(javascript)
jQueryファイルを、<head>タグ内にインクルードします(必須)。また、jQuery.socialbuttonプラグインを使用する時は、インクルードします。
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- jQuery.socialbuttonプラグイン -->
<script src="js/jquery-snsbutton-1.2.js"></script>
 ソーシャルボタンカウント取得PHPのアップロード
ソーシャルボタンカウント取得PHPのアップロード
ソーシャルボタンカウント取得PHPをPHP動作環境サーバにアップロードします。
 ソーシャルボタンカウント取得PHP起動関数(Javascript)
ソーシャルボタンカウント取得PHP起動関数(Javascript)
ソーシャルボタンカウント取得PHP起動関数javascriptを<head>タグ内に定義します。
ソーシャルボタンカウント取得PHP起動関数javascriptについて、アップロード先の「ソーシャルボタンカウント取得PHP のURL」を設定します(下ソースコード赤字のURL部分)。
<script>
// jquery 1.8以上
function buttoncountSet(site,target,url){
var shareurl;
if(url == "" || url === undefined || url == null ){
shareurl = document.URL;
}
else{
shareurl = url; // ボタン設置ページのURL
}
var site = site; // SNS サイト名 例:facebook
var phpurl = "http://urbanqee.com/webutil/sns/js/socialbutton-count.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
var pw = "H290707"; // パスワード
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: pw },
}).done(function(data){
var res = data;
$(target).text(res);
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left", "margin": "2px", "display": "block", "vertical-align": "middle", "cursor": "pointer" });
$(target).after("<div style='content: ; clear: both; display: block;'></div>");
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(obj);
});
}
</script>
ボタンの中にカウントを設置する方法
ボタンの中にカウントを設置する方法について、つぎの3つのソーシャルボタンについて説明します。
- jQuery-snsbuttonプラグインで取得したデザインボタン
- jQuery.socialbuttonプラグインで取得した公式ボタン
- SNSサイトから取得した公式ボタン
1.jQuery-snsbuttonプラグインで取得したデザインボタン
カウント Twitter
 設置手順
設置手順
- (1) ボタンを設置したい場所に、ボタン用DIVタグを配置します。(jQuery-snsbuttonプラグイン用)
<div class="button-classname"></div>
- (2) カウント用DIVタグを、ボタン用DIVタグの右(または下)に配置します。(ソーシャルボタンカウント取得PHP用)
<div id="count_idname" style="position: absolute; top: 25%; right: 0; color: #ffffff
font-size: 12px;"></div>
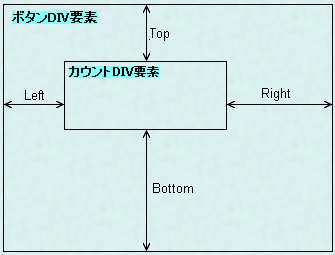
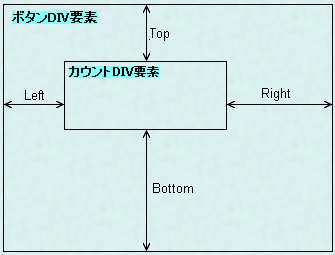
 ※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
右図のボタンDIV要素の大きさは、下の親要素のDIVタグで指定します。
ここの例では、width: 135px; height: 30px;になります。
指定のtop: 25%; right:0;により、カウント(カウントDIV要素)の表示位置は、ボタン(ボタンDIV要素)上の垂直・ほぼ中央(top: 25%;)の水平・右端(right:0;)になります。
下の例は、分かりやすくするためにカウントにボーダーを付けています。

- (3) ボタン用DIVタグとカウント用DIVタグの2つの子要素を、親要素DIVタグで包みます。
<DIV style="position: relative; width: 135px; height: 30px; border: none;">
<div class="button-classname"></div>
<div id="count_idname" style="position: absolute; top: 25%; right: 0; color: #ffffff
font-size: 12px;"></div>
</DIV>
※CSSで、position: relativeとし、DIV域の大きさすなわちボタンの大きさ(width,height)を指定します。
- (4) jQuery-snsbuttonプラグインを起動しボタンを取得します。
<script>
$(function(){
$('.button-classname').snsbutton('twitterShare', { img: 'images/twitter-count.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
<script>
※ jQueryプラグインsnsbuttonを、ボタン設置領域のCLASS名(例 .button-classname)およびサイト機能名(例 twitterShare)を指定して起動し、ボタンを設定します。
jQueryプラグインsnsbuttonのパラメータは、デザインボタン画像のURL(img)、ボタン画像の説明文(alt)、ボタン画像の大きさ(width, height)、ボタン設置ページのURL(url)などです。
サイトのプラグイン機能名については、上表1のデザインボタンの覧を参照
≫ jQuery-snsbuttonプラグイン詳細ページ
- (5) ソーシャルボタンカウント取得PHP用を起動しカウントを取得します。
<script>buttoncountSet("twitter","#count_idname","http://jsoon.digitiminimi.com/");</script>
※ Javascript関数buttoncountSetを起動してカウントを取得します。
buttoncountSet関数のパラメータは、カウント取得サイト名、カウント設定領域のID名およびボタン設置ページのURLです。
下表に、カウント取得サイト名一覧を示します。
≫ ソーシャルボタンカウント取得PHP詳細ページ
 HTML/javascript/CSSコード - Twitterの例
HTML/javascript/CSSコード - Twitterの例
<!-- HTML/CSS -->
<DIV style="position: relative;width: 100px; height: 30px; border: none;">
<div class="button-twitter"></div> <!-- ボタン -->
<div id="count_twitter"
style="position: absolute; top: 25%; right: 0; color: #ffffff; padding: 1px;
font-size: 12px; font-style:italic;"> <!-- カウント -->
</div>
</DIV>
<!-- javascript カウント取得 -->
<script>buttoncountSet("twitter","#count_twitter","http://jsoon.digitiminimi.com/");</script>
<!-- javascript デザインボタン設置 -->
<script>
$(function(){
$('.button-twitter').snsbutton('twitterShare', { img: 'images/twitter-count.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
<script>
<script>
$(function(){
$('.button-twitter').snsbutton('twitterShare', { img: 'images/twitter-count.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
<script>
<script>buttoncountSet("twitter","#count_twitter","http://jsoon.digitiminimi.com/");</script>
▼ a. HTML/Javascript/CSS
- class="button-twitter":ボタン設置領域のCLASS名。このCLASS名の領域にボタンが設定される。
- id="count_twitter":カウント設置領域ID名。このID名の領域にカウントが設定される。
2.jQuery.socialbuttonプラグインで取得した公式ボタン
カウント Facebook
 設置手順(前項jQuery-snsbuttonプラグインに同様)
設置手順(前項jQuery-snsbuttonプラグインに同様)
- (1) ボタンを設置したい場所に、ボタン用DIVタグを配置します。(jQuery.socialbuttonプラグイン用)
<div class="button-facebook"></div>
- (2) カウント用DIVタグを、ボタン用DIVタグの右(または下)に配置します。(ソーシャルボタンカウント取得PHP用)
<div id="count_facebook" style="position: absolute; bottom: -3px; right:0; color: #ffffff
font-size: 12px;"></div>
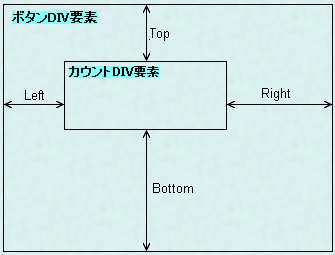
 ※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
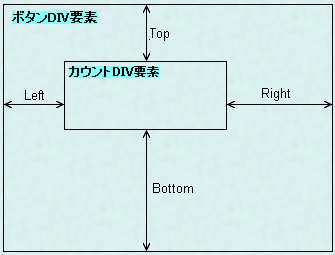
右図のボタンDIV要素の大きさは、下の親要素のDIVタグで指定します。
ここの例では width: 78px; height: 30px;;になります。
指定のbottom: -3px; right:0;により、カウント(カウントDIV要素)の表示位置は、ボタン(ボタンDIV要素)上の垂直・下端(bottom: -3px;)の水平・右端(right:0;)になります。
下の例は、分かりやすくするためにカウントにボーダーを付けています。

- (3) ボタン用DIVタグとカウント用DIVタグの2つの子要素を、親要素DIVタグで包みます。
<DIV style="position: relative; width: 78px; height: 30px; border: none;">
<div class="button-facebook"></div>
<div id="count_facebook" style="position: absolute; bottom: -3px; right:0; color: #ffffff
font-size: 12px;"></div>
</DIV>
※CSSで、position: relativeとし、DIV域の大きさすなわちボタンの大きさ(width,height)を指定します。
- (4) jQuery.socialbuttonプラグインを起動しボタンを取得します。
<script>
$(function() {
$('.button-facebook').socialbutton('facebook_share', { button: 'button',size: 'large' });
});
<script>
※ jQueryプラグインsocialbuttonを、ボタン設置領域のCLASS名(例 .button-facebook)およびサイト機能名(例 facebook_share)を指定して起動し、ボタンを設定します。
jQueryプラグインsnsbuttonのパラメータは、デザインボタン画像のURL(img)、ボタン画像の説明文(alt)、ボタン画像の大きさ(width, height)、ボタン設置ページのURL(url)などです。
サイトのプラグイン機能名については、上表1の公式ボタンの覧を参照
≫ jQuery-snsbuttonプラグイン詳細ページ
- (5) ソーシャルボタンカウント取得PHP用を起動しカウントを取得します。
<script>buttoncountSet("facebook","#count_facebook","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
※ Javascript関数buttoncountSetを起動してカウントを取得します。
buttoncountSet関数のパラメータは、カウント取得サイト名、カウント設定領域のID名およびボタン設置ページのURLです。
下表に、カウント取得サイト名一覧を示します。
≫ ソーシャルボタンカウント取得PHP詳細ページ
3.SNSサイトから取得した公式ボタン
カウント Hatena
 設置手順
設置手順
- (1) SNS公式サイトで取得したボタンのHTMLコードのボタン部分のHTMLコードをボタンを設置したい場所に、DIVタグの中に入れて配置します。
取得したボタン部分のHTMLコードは、Aタグ、DIVタグ(Google)などがありますが、必ず新たなDIVタグコードで包み配置します。
取得したボタンのHTMLコードのjavascriptコードは、別の場所、</body>タグの付近に置きます。
<div>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加">
<img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="60" height="60" style="border: none;" />
</a>
</div>
SNSサイトの一覧を下に示します。
- (2) カウント用DIVタグを、ボタン用DIVタグの右(または下)に配置します。(ソーシャルボタンカウント取得PHP用)
<div id="count_hatena" style="position: absolute; top: -2px; right:50%; color: #ffffff
font-size: 12px;"></div>
 ※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
右図のボタンDIV要素の大きさは、下の親要素のDIVタグで指定します。
ここの例では、width: 60px; height: 60px;になります。
指定のtop: -2px; right:50%;により、カウント(カウントDIV要素)の表示位置は、ボタン(ボタンDIV要素)上の垂直・上端(top: -2px;)の水平・中央(right:50%;)になります。
下の例は、分かりやすくするためにカウントにボーダーを付けています。

- (3) ボタン用DIVタグとカウント用DIVタグの2つの子要素を、親要素DIVタグで包みます。
<DIV style="position: relative;width: 60px; height: 60px; border: 1px solid #ffffff;">
<div>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="60" height="60" style="border: none;" /></a>
</div>
<div id="count_hatena" style="position: absolute; top: -2px; right:50%; color: #ffffff;padding: 1px;font-size: 10px;font-style:italic;">
</div>
</DIV>
※CSSで、position: relativeとし、DIV域の大きさすなわちボタンの大きさ(width,height)を指定します。
- (4) ソーシャルボタンカウント取得PHP用を起動しカウントを取得します。
<script>buttoncountSet("hatena","#count_hatena","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
※ Javascript関数buttoncountSetを起動してカウントを取得します。
buttoncountSet関数のパラメータは、カウント取得サイト名、カウント設定領域のID名およびボタン設置ページのURLです。
下表に、カウント取得サイト名一覧を示します。
≫ ソーシャルボタンカウント取得PHP詳細ページ
準備|ボタンの中にカウントを設置
 ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク
- オリジナルデザインのソーシャルボタンにカウントを設置する方法
- デザインボタン 9サイト - Twitter, Facebook, Google+, Hatena, Pinterest, Feedly, LDR, Pocket, Linkedin
- 公式サイトへ行かずに、簡単に手元でソーシャルボタンをまとめて設置する
Lightboxなどのモーダルウィンドウ上にも設置できる
~公式ボタン、非公式デザインボタンどちらでも17SNS/RSSサイト! 34種類余り~
- ソーシャルボタンカウント取得PHPの使い方
~ カウントのない公式ソーシャルボタンにカウントを付ける ~
Facebook, Google+, Hatena, Pinerest, Feedly, LDR, Pocket, Linkedin, Buffer, Twitter
- 10サイト -
- ソーシャルボタン、カウントをボタンの中に付ける
~ 公式ボタン、デザインボタン ~
Twitter, Facebook, Google+, Hatena, Pinerest, Feedly, LDR, Pocket, Linkedin, Buffer
- 10サイト - (本ページ)
-
10サイト、ソーシャルボタンのカウント設置を、5つのパターンから好きな場所に付ける
ソーシャルボタンのカウントを、ボタンの右、ボタンの左、ボタンの上、ボタンの下、ボタンの中の5つのパターンから好きな場所に付ける - 公式ボタン、デザインボタン 10サイト -
Twitter, Facebook, Google+, Hatena, Pinerest, Feedly, LDR, Pocket, Linkedin, Buffer
- Lineで送るカスタムボタンのリンクウインドウを小窓で表示する
- 自分のページの いいね!ボタン の設置方法
- できる!ブログなどのレス記事に、自作のいいねボタンを動的に設置する。
KENTWEB ASKA BBS のレス記事に自作のいいねボタンといまいちボタンをカスタマイズできる。
~ CGI + PHP + MySQL + jQuery + Ajax ~
- できる!自分のページの「いいね!ボタン」を設置する 新バージョン - いいね!ボタン Ver2
投票数のカウントは、データベースMySQLが使用できる。
いいね!ボタンをレス記事などに動的配置できる。~ PHP + MySQL + jQuery + Ajax ~
- まとめて設置のデモ - モーダルウィンドウにも
- Facebookソーシャルボタン、アクセストークンを使用して
実際の いいね!カウント数 や シェアカウント数 を表示設置する方法 現在、facebook公式のいいねボタンとシェアボタンは共に同じ値のカウント総数が表示される。
- 公式ソーシャルボタンのカウントをカラー吹き出しで表示する
―ソーシャルボタンカウント取得PHPとカラー吹き出しCSSの使い方
~ カウントのないソーシャルボタンにカラフルなカウントを付ける ~
Facebook, Hatena, Pinerest, Feedly, Pocket, Buffer, Twitter 7 サイト
urbanqee  最終更新日:2017.8.10(初版),2019.6.30
最終更新日:2017.8.10(初版),2019.6.30
 :カウント取得PHP対応-10サイト)
:カウント取得PHP対応-10サイト)











 ※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。
※CSSで、position: absoluteとし、カウント値の表示位置(top,left,right,bottom)を指定します。また、その他大きさ(font-size)、色(color)などを適宜指定します。




 最終更新日:2017.8.10(初版),2019.6.30
最終更新日:2017.8.10(初版),2019.6.30