
準備|カウントの設置方法|pocketカウント(保存数)取得方法|facebookカウント(シェア数)取得方法
Facebook, Google+, Hatena, Pinterest, Feedly, LDR, Pocket, Linkedin, Buffer, Twitter 10サイトのソーシャルボタンのカウントを取得するPHP関数(ソーシャルボタンカウント取得PHP)の使い方を説明します。 ソーシャルボタンカウント取得PHPを使うと、設置したカウントのない公式ボタンやデザインボタンに、カウントを付けることができます。
(注1)ここに表示されているカウントは、このページのものではなく、デモのためのサンプルページのカウント値です。 デザインボタン解説ページ≫
(注2)「Live Dwango Reader」、「LDR Pocket」(Livedoor reader)は、2017年8月31日をもってサービスを終了しました。
(注3)feedlyの公式ソーシャルボタンのHTMLコードが変更になりました。詳細はこちら。- 2018.6.13
(注4)pocketの仕様変更(2019.6.?)により、pocketのカウント取得方法が変更になりました。変更内容の詳細はここを参照。
(注5) LinkedInカウント数の取得APIが廃止になりました(2019.6.?)。
(注7) facebookのAPI仕様変更(2019.4.18)により、カウント取得方法が変更になりました。変更内容の詳細はここを参照。
(注8) Google+のサービスは、2019.4.2をもって終了しました。
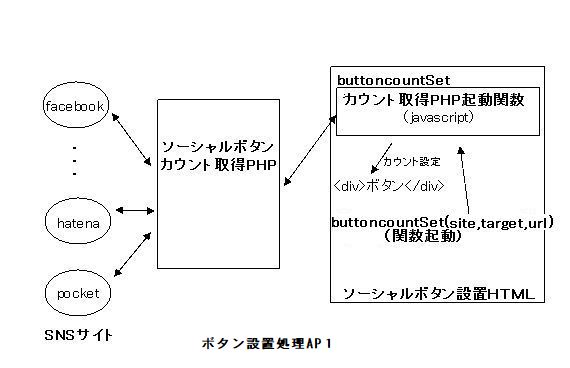
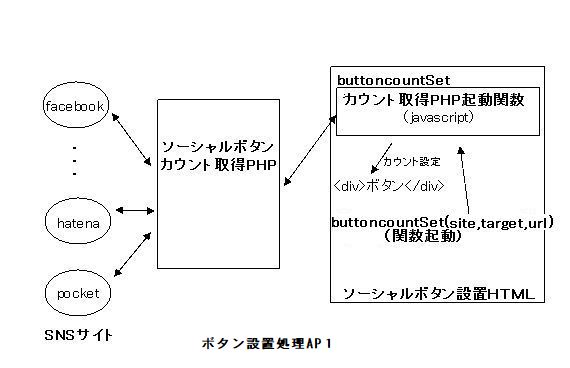
ソーシャルボタンカウント取得PHPの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。 ただし、ボタンを設置する処理はHTMLで作ることができます。
 |
SNS公式サイトより、ソーシャルボタンを準備します。
| SNSサイト名 | Google+ | Hatena | Pinerest | Feedly | LDR LDR pocket |
Buffer | クリックで公式サイトにリンク |
jQueryファイルを、<head>タグ内にインクルードします。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
ソーシャルボタンカウント取得PHPをPHP動作環境サーバにアップロードします。
ソーシャルボタンカウント取得PHP起動関数javascriptよよびソーシャルボタンカウント用吹き出しCSSを<head>タグ内に定義します。
ソーシャルボタンカウント取得PHP起動関数javascriptについて、アップロード先の「ソーシャルボタンカウント取得PHP のURL」を設定します(下ソースコード赤字のURL部分)。
CSSについては、(c) 2016 By Simon Hojbergを参考。
下のコードをコピーして使用してください。
<script>
// jquery 1.8以上
function buttoncountSet(site,target,url){
var shareurl;
if(url == "" || url === undefined || url == null ){
shareurl = document.URL;
}
else{
shareurl = url; // ボタン設置ページのURL
}
var site = site; // SNS サイト名 例:facebook
var phpurl = "http://urbanqee.com/webutil/sns/js/socialbutton-count.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
var pw = "H290707"; // パスワード
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: pw },
}).done(function(data){
var res = data;
$(target).text(res);
var classname = $(target).attr("class"); //吹き出しのCLASS名取得 top/right
if(classname == "balloon_right"){ //吹き出しをボタンの右に付ける場合のCLASS名を変えたときはここを修正します-"balloon_right"
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left", "margin": "2px", "display": "block", "vertical-align": "middle", "cursor": "pointer" });
$(target).after("<div style='content: ; clear: both; display: block;'></div>");
}
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(obj);
});
}
</script>
<style>
/* ボタンの上に置く top */
.balloon_top {
position: relative;
background: #fcfcfc;
border: 1px solid gray; /*#242a2e;*/
font-size:11px;
text-align:center;
margin-bottom:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px;
}
.balloon_top:after, .balloon_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloon_top:after {
border-color: rgba(252, 252, 252, 0);
border-top-color: #fcfcfc;
border-width: 5px;
margin-left: -5px;
}
.balloon_top:before {
border-color: rgba(36, 42, 46, 0);
border-top-color: gray; /*#242a2e;*/
border-width: 6px;
margin-left: -6px;
}
/* ボタンの右に置く right */
.balloon_right {
position: relative;
background: #ffffff;
border: 1px solid gray; /*#0a0c0d;*/
font-size:11px;
text-align:center;
margin-left:5px; padding:3px; margin-top:30px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px;
}
.balloon_right:after, .balloon_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloon_right:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #ffffff;
border-width: 3px; /*5px;*/
margin-top: -3px; /*5px;*/
}
.balloon_right:before {
border-color: rgba(10, 12, 13, 0);
border-right-color: gray; /*#0a0c0d;*/
border-width: 4px; /*6px;*/
margin-top: -4px; /*6px;*/
}
/* */
</style>
ボタンの上の例
ボタンの右の例
![]() HTML/javascriptコード - Facebookの例
HTML/javascriptコード - Facebookの例
<!-- ボタンカウント DIV領域 -->
<div id="id_name" class="吹き出しのclass_name" style="width:ボタンの大きさ1px">
<script>buttoncountSet("facebook","#id_name","ソーシャルボタンを設置したページのURL");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<div style="width:ボタンの大きさ2px">
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<!-- ボタンカウント DIV領域 -->
<div id="id_name" class="balloon_right"><script>buttoncountSet("facebook","#id_name","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</div>
<!-- ボタン部分のHTMLコード -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a></div>
<!-- javascript部分のHTMLコード -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
カウント取得対応サイトの一覧をつぎに示します。
なお、以下のカウント設置の中で表示されている「カウント」は、このページのものではなく、
デモのためのサンプルページのカウント値です。
| SNSサイト名 | Google+ | Hatena | Pinerest | Feedly | LDR LDR pocket |
Buffer | ←公式サイトにリンク | ||||
| カウント取得PHP起動名 | hatena | pinerest | feedly | livedoor | buffer | ←ページ内カウント設置方法にリンク |
ボタンの上の例
ボタンの右の例
<!-- Facebook ボタン カウント -->
<div id="facebook-ct" class="balloon_top" style="width:67px"><script>buttoncountSet("facebook","#facebook-ct");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook 公式ボタン -->
<div style="width:105px">
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a></div>
</div>
<!-- Facebook ボタン カウント -->
<div id="facebook-cr" class="balloon_right"><script>buttoncountSet("facebook","#facebook-cr","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script></div>
</div>
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a></div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.10";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Google+は、2019年4月2日をもってサービスを終了しました。
ボタンの上の例
ボタンの右の例
<!-- google ボタン カウント -->
<div id="google-ct" class="balloon_top" style="width:100px"><script>buttoncountSet("google","#google-ct","https://plus.google.com/101748015513264110691");</script>
</div>
<!-- 共有ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div>
<div style="width:150px">
<!-- 共有ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div><div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div>
</div>
<!-- google ボタン カウント -->
<div id="google-cr" class="balloon_right"><script>buttoncountSet("google","#google-cr","https://plus.google.com/101748015513264110691");</script>
</div>
</div>
<!-- 共有ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div><div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div></div>
<!-- head 内か、body 終了タグの直前に次のタグを貼り付けてください。 -->
<script src="https://apis.google.com/js/platform.js" async defer>
{lang: 'ja'}
</script>
<div> <div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div> </div>
<!-- hatena ボタンカウント -->
<div id="hatena-ct" class="balloon_top" style="width:32px"><script>buttoncountSet("hatena","#hatena-ct","http://urbanqee.com/");</script>
</div>
<!-- hatena 公式ボタン -->
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<div style="width:100px">
<!-- hatena 公式ボタン -->
<div><a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</div>
<!-- hatena ボタンカウント -->
<div id="hatena-cr" class="balloon_right"><script>buttoncountSet("hatena","#hatena-cr","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
</div>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> <script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<div><a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加">
<img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加"
width="20" height="20" style="border: none;" /></a>
</div>
<!-- pinterest ボタンカウント -->
<div id="pinterest-ct" class="balloon_top" style="width:40px"><script>buttoncountSet("pinterest","#pinterest-ct","http://pinplugins.com/pincount/");</script>
</div>
<!-- pinterest 公式ボタン -->
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
<div style="width:90px">
<!-- pinterest 公式ボタン -->
<div>
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
</div>
<!-- pinterest ボタンカウント -->
<div id="pinterest-cr" class="balloon_right"><script>buttoncountSet("pinterest","#pinterest-cr","http://pinplugins.com/pincount/");</script>
</div>
</div>
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a> <script async defer src="//assets.pinterest.com/js/pinit.js"></script>
<!-- feedly ボタンカウント -->
<div id="feedly-ct" class="balloon_top" style="width:60px"><script>buttoncountSet("feedly","#feedly-ct","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- feedly 公式ボタン -->
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
<div style="width:130px">
<!-- feedly 公式ボタン -->
<div>
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
</div>
<!-- feedly ボタン カウント -->
<div id="feedly-cr" class="balloon_right"><script>buttoncountSet("feedly","#feedly-cr","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</div>
<!-- 新コード 2018.6.13 --> <a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a> <!-- 旧コード --> <a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
<div id="feedly-ct" class="balloon_top" style="width:60px">
<script>buttoncountSet("feedly","#feedly-ct","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- 新コード --> <a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a> <!-- 旧コード --> <a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
LDR (Live Dwango Reader)は、2017年8月31日をもってサービスを終了しました。
<!-- LDR ボタンカウント -->
<div id="livedoor-ct" class="balloon_top" style="width:80px"><script>buttoncountSet("livedoor","#livedoor-ct","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- LDR 公式ボタン -->
<a href="http://reader.livedwango.com/subscribe/http://rssblog.ameba.jp/ske48official/rss20.xml" target="_blank" title="Subscribe with Live Dwango Reader"><img src="http://image.reader.livedwango.com/img/banner/91_17_2.gif" border="0" width="91" height="17" alt="Subscribe with Live Dwango Reader"></a>
<div style="width:130px">
<!-- LDR 公式ボタン -->
<div>
<a href="http://reader.livedwango.com/subscribe/http://rssblog.ameba.jp/ske48official/rss20.xml" target="_blank" title="Subscribe with Live Dwango Reader"><img src="http://image.reader.livedwango.com/img/banner/91_17_2.gif" border="0" width="91" height="17" alt="Subscribe with Live Dwango Reader"></a>
</div>
<!-- LDR ボタンカウント -->
<div id="livedoor-cr" class="balloon_right"><script>buttoncountSet("livedoor","#livedoor-cr","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</div>
<a href="http://reader.livedwango.com/subscribe/http://rssblog.ameba.jp/ske48official/rss20.xml" target="_blank" title="Subscribe with Live Dwango Reader"><img src="http://image.reader.livedwango.com/img/banner/91_17_2.gif" border="0" width="91" height="17" alt="Subscribe with Live Dwango Reader"></a>
<!-- Pocket ボタンカウント -->
<div id="pocket-ct" class="balloon_top" style="width:55px"><script>buttoncountSet("pocket","#pocket-ct","https://www.google.com/?hl=ja");</script>
</div>
<!-- Pocket 公式ボタン -->
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<div style="width:130px">
<!-- Pocket 公式ボタン -->
<div>
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
</div>
<!-- Pocket ボタンカウント -->
<div id="pocket-cr" class="balloon_right"><script>buttoncountSet("pocket","#pocket-cr","https://www.google.com/?hl=ja");</script>
</div>
</div>
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
LinkedInカウント数の取得APIが廃止になりました(2019.6.?)。
ボタンの上の例
ボタンの右の例
<!-- Linkedin ボタンカウント -->
<div id="linkedin-ct" class="balloon_top" style="width:55px"><script>buttoncountSet("linkedin","#linkedin-ct","https://www.yahoo.com/");</script>
</div>
<!-- Linkedin 公式ボタン -->
<script type="IN/Share" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html"></script>
<div style="width:130px">
<!-- Linkedin 公式ボタン -->
<div>
<script type="IN/Share" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html"></script>
</div>
<!-- Linkedin ボタンカウント -->
<div id="linkedin-cr" class="balloon_right"><script>buttoncountSet("linkedin","#linkedin-cr","https://www.yahoo.com/");</script>
</div>
</div>
<!-- 公式ボタン --> <script type="IN/Share" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html"></script> <!-- ボタン生成javascript --> <script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: ja_JP</script>
<!-- buffer ボタンカウント -->
<div id="buffer-ct" class="balloon_top" style="width:45px"><script>buttoncountSet("buffer","#buffer-ct","https://www.google.com/");</script>
</div>
<!-- buffer 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphpt.html" data-count="none" ></a>
<div style="width:130px">
<div>
<!-- buffer 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphpt.html" data-count="none" ></a>
</div>
<!-- buffer ボタンカウント -->
<div id="buffer-cr" class="balloon_right"><script>buttoncountSet("buffer","#buffer-cr","https://www.google.com/");</script>
</div>
</div>
<a href="http://bufferapp.com/add" class="buffer-add-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphpt.html" data-count="none" ></a> <script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
Twitterのカウントを自サイトに設置する場合、事前にサイト登録が必要です。
ボタンの右の例
<!-- twitter ボタンカウント -->
<div id="twitter-ct" class="balloon_top" style="width:65px"><script>buttoncountSet("twitter","#twitter-ct","https://www.google.com/");</script>
</div>
<!-- twitter 公式ボタン -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-via="hanaranzan" data-size="large">Tweet</a>
<div style="width:160px">
<!-- twitter 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-via="hanaranzan" data-size="large">Tweet</a>
</div>
<!-- twitter ボタンカウント -->
<div id="twitter-cr" class="balloon_right"><script>buttoncountSet("twitter","#twitter-cr","https://www.google.com/");</script>
</div>
</div>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-via="hanaranzan" data-size="large">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Pocketのカウント(保存数)を取得する方法は、以下のとおりです。
公式のPocketボタンの保存数表示を取得するためのAPIエンドポイントは、つぎのコードのように、
クエリ文字列の「url」にPocketの保存数を取得したいページのURLを指定し、リクエストします。
https://widgets.getpocket.com/api/saves?url=Pocketの保存数取得対象ページのURL
そうすると、JSON形式でPocket保存数が、配列のキー名'saves'に返ってきます。
{
"saves": Pocketの保存数
}
これらの最新Pocketカウント(保存数)取得する仕様については、logicore.ccサイト(2019/06/06) を参照させていただきました。
つぎに、PHPのjson機能でPocketカウント(保存数)取得するコードをまとめました。
<?php
//Pocketカウント(保存数)取得関数 json対応 2019.6.8
function get_pocket_count($url) {
$url = urlencode($url);
//指定されたURLのPocketボタンを取得する保存数取得用APIエンドポイントクエリ
$url = 'https://widgets.getpocket.com/api/saves?url=' . $url; // 用APIエンドポイン
$json = file_get_contents($url); // jsonリクエスト
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json,true); // 配列化、JSON形式でPocket保存数は、配列のキー名'saves'に返る
//カウント数(保存数)(配列のキー名'saves')の取得
if ($arr === NULL) {
return 0; // 取得エラー ここでは 0 を返す
}else{
return number_format($arr['saves'] ); // 配列のキー名'saves'に取得カウント数(保存数) 千単位カンマ区切り
}
}
// get_pocket_count取得関数起動
$url = "https://www.google.com/"; // カウントを取得したいページのURL、例はgoogleサイト
echo $url.'のPocketシェアカウント→ '.get_pocket_countj($url);
?>
facebookのAPI(v2.8 - 2019.4.18)の廃止に伴い、新しいAPI(v2.9以降)では、facebookのアクセストークンを取得していないとシェア数を取得できなくなりました(仕様変更)。
しかし、Facebook開発向けサイトでアクセストークン取得の手順がちょっと複雑で面倒なので、アクセストークン不要でシェア数を取得できる方法がないかと、検索したとところ
目的のページを探し出すことができました。それは、つぎのページです。
・Facebookのシェア数を取得するWordPressカスタマイズ方法(アクセストークン不要版)2019/6/11(サイト名:寝ログ)
このページは、WordPressのカスタマイズ(PHP)用に説明されていますので、WordPress未使用の一般サイト用に修正しました。
新しいAPIの使用方法は、カウント取得したいページのリクエスト用のURLに fields=og_object{engagement}(固定)を追加し、以下の形式で作成します。
https://graph.facebook.com/?id=エンコードURL&fields=og_object{engagement}
{
"og_object": {
"engagement": {
"count": 82541,
"social_sentence": "82K people like this."
},
"id": "10150152648618567"
},
"id": "https://www.yahoo.co.jp/"
}
つぎに、facebookのアクセストークン取得していない場合のfacebookカウント(総数)取得するPHPおよびjavascritソースコードを示します。 facebookカウント(総数)取得 - PHPのデモは、 こちら。
<?php
function facebook($url){
$url = $url;
// リクエストURL
$request_url = 'https://graph.facebook.com/?id=' . rawurlencode( $url ) . '&fields=og_object{engagement}';
// データをJSON形式で取得する (cURLを使用)
$curl = curl_init() ;
curl_setopt( $curl, CURLOPT_URL, $request_url ) ;
curl_setopt( $curl, CURLOPT_HEADER, 1 ) ; // ヘッダーを取得する
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false ) ; // 証明書の検証を行わない
curl_setopt( $curl, CURLOPT_RETURNTRANSFER, true ) ; // curl_execの結果を文字列で返す
curl_setopt( $curl, CURLOPT_TIMEOUT, 15 ) ; // タイムアウトの秒数
curl_setopt( $curl, CURLOPT_FOLLOWLOCATION , true ) ; // リダイレクト先を追跡するか?
curl_setopt( $curl, CURLOPT_MAXREDIRS, 5 ) ; // 追跡する回数
$res1 = curl_exec( $curl ) ;
$res2 = curl_getinfo( $curl ) ;
curl_close( $curl ) ;
// 取得したデータの整理
$json = substr( $res1, $res2['header_size'] ) ; // 取得したデータ(JSONなど)
$header = substr( $res1, 0, $res2['header_size'] ) ; // レスポンスヘッダー (検証に利用したい場合にどうぞ)
// JSONデータを連想配列に直す
$array = json_decode( $json , true ) ;
// カウントプロパティが存在する場合
if( isset($array['og_object']) ) {
$count = $array['og_object']['engagement']['count'];
return $count;
// カウントプロパティが存在しない場合は0扱い
} else {
$count = 0 ;
return $count;
}
}
?>
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
function facebookcount(url){
var url = encodeURIComponent( url );
var count = 0;
$.ajax( {
url: '//graph.facebook.com/?id=' + url + '&fields=og_object{engagement}', // Facebookに送るリクエストURL
dataType : 'jsonp',
timeout: 5000,
success : function( obj ) {
//console.log(obj);
if ( typeof obj.og_object.engagement.count !== 'undefined' ) {
count = obj.og_object.engagement.count;
}
else{ count = "0"; // エラーのとき 0 を返す
}
$('#FBresult').html( count ) ; //カウント数を返す
},
error : function() {
// do something
count = "0"; // エラーのとき 0 を返す
$('#FBresult').html( count ) ; //カウント数を返す
}
} );
}
</script>
<div id="FBresult"></div>
facebookcount("http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php"); //呼び出し例
なお、アクセストークンを取得したい場合は、つぎのサイトを参考にすると良いでしょう。
・Facebookシェア数を取得するWordPressカスタマイズ方法(アクセストークン版)
・Facebookのシェア数を表示させる方法(アクセストークンの取得)
・API Share count Facebook Graph deprecated?(stackoverflow 英語)
facebookのAPI(v2.8 - 2019.4.18)の廃止に伴い、新しいAPI(v2.9以降)では、facebookのアクセストークンを取得していないとシェア数を取得できなくなりました(仕様変更)。
新しいAPI(v2.9以降)に対応するには、つぎのサイトを参考にしアクセストークンを取得すると良いでしょう。
・Facebookシェア数を取得するWordPressカスタマイズ方法(アクセストークン版)
・Facebookのシェア数を表示させる方法(アクセストークンの取得)
・API Share count Facebook Graph deprecated?(stackoverflow 英語)
新しいAPIの使用方法は、カウント取得したいページのリクエスト用のURLに fields=og_object{engagement},engagement(固定)およびaccess_token=アクセストークンの
2つのパラメータを追加し、以下の形式で作成します。
なお、アクセストークンは、次のような形式の43桁の値になっています(一部伏字あり)。
アクセストークンの値例:'330XXX5478XXX84|Ss5_XXXGNPXXOoXXXCoN_4baXXX'
https://graph.facebook.com/?id=エンコードURL&fields=og_object{engagement}&access_token=アクセストークン
{
"og_object":{
"engagement":{
"count":82540,
"social_sentence":"82K people like this."
},
"id":"10150152648618567"
},
"engagement":{
"reaction_count":20887,
"comment_count":4131,
"share_count":57522,
"comment_plugin_count":2
},
"id":"https:\/\/www.yahoo.co.jp\/"
}
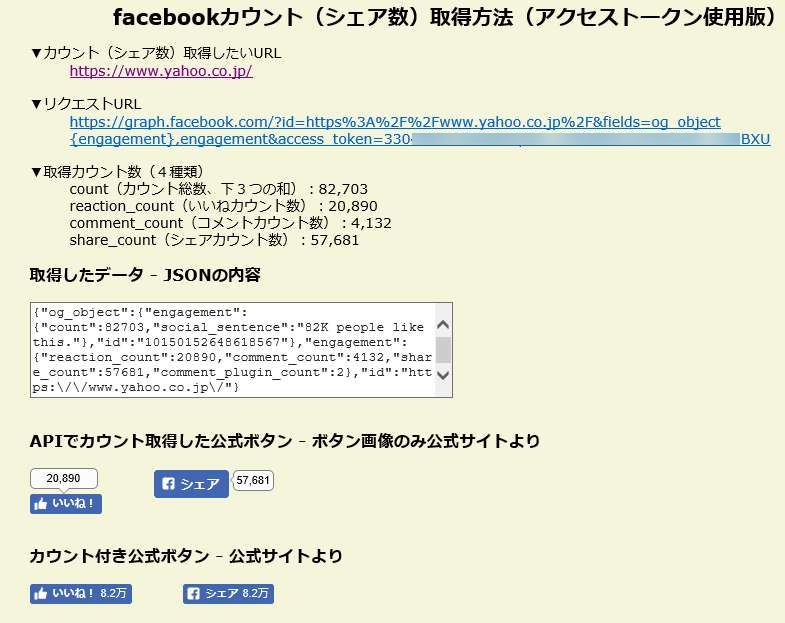
つぎに、facebookのアクセストークン取得してfacebookカウント数を取得するPHPソースコードを示します。 facebookカウント数取得 - PHP(アクセストークン使用)のデモは、実のアクセストークン値が見えてしまうため、デモ結果画面のキャプチャー画像とします。
<?php
function getCount($url){
//アクセストークン取得後ここに設定
$access_token = '012345678901234567890123456789012';
// リクエストURL
$request_url = 'https://graph.facebook.com/?id=' . rawurlencode( $url ) . '&fields=og_object{engagement},engagement&access_token=' . $access_token;
// データをJSON形式で取得する (cURLを使用) &access_token="+FB_access_token
$curl = curl_init() ;
curl_setopt( $curl, CURLOPT_URL, $request_url ) ;
curl_setopt( $curl, CURLOPT_HEADER, 1 ) ; // ヘッダーを取得する
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER, false ) ; // 証明書の検証を行わない
curl_setopt( $curl, CURLOPT_RETURNTRANSFER, true ) ; // curl_execの結果を文字列で返す
curl_setopt( $curl, CURLOPT_TIMEOUT, 15 ) ; // タイムアウトの秒数
curl_setopt( $curl, CURLOPT_FOLLOWLOCATION , true ) ; // リダイレクト先を追跡するか?
curl_setopt( $curl, CURLOPT_MAXREDIRS, 5 ) ; // 追跡する回数
$res1 = curl_exec( $curl ) ;
$res2 = curl_getinfo( $curl ) ;
curl_close( $curl ) ;
// 取得したデータの整理
$json = substr( $res1, $res2['header_size'] ) ; // 取得したデータ(JSONなど)
// JSONデータを連想配列に直す
$array = json_decode( $json , true ) ;
$count=0; $reaction_count=0; $comment_count=0; $share_count=0; // カウント数初期値
// カウントプロパティが存在する場合
if( isset($array['og_object']) ) {
// JSONデータからカウント数取得
$count = $array['og_object']['engagement']['count'] ;
$reaction_count = $array['engagement']['reaction_count'] ;
$comment_count = $array['engagement']['comment_count'] ;
$share_count = $array['engagement']['share_count'] ;
return array ($count, $reaction_count, $comment_count, $share_count); //配列で返す
// カウントプロパティが存在しない場合は0扱い
} else {
return array ($count, $reaction_count, $comment_count, $share_count); //配列で返す
}
} //function end
//カウント数取得関数(getCount)起動
$url = "カウント数を取得したいURL";
list ($count, $reaction_count, $comment_count, $share_count) = getCount($url);
?>
※デモ結果画面のキャプチャー画像
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク
 最終更新日:2017.8.1(初版) - 2018.6.13, 2019.6.30
最終更新日:2017.8.1(初版) - 2018.6.13, 2019.6.30