
デザインボタンのソーシャルボタンにカウントを設置は、jQuery-snsbuttonプラグインを使って行なうことができます(9サイト)。
また、jQuery-snsbuttonプラグインは、カウントを付けない場合は19サイトのデザインボタンを設置できます。
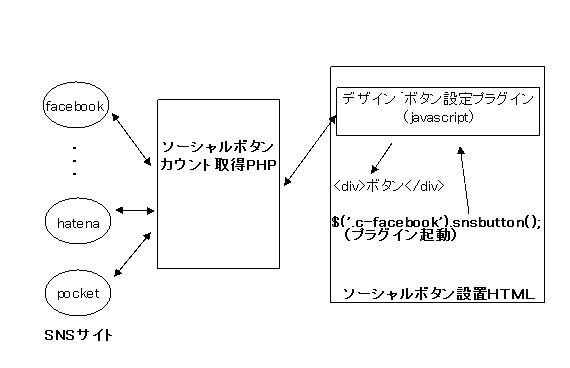
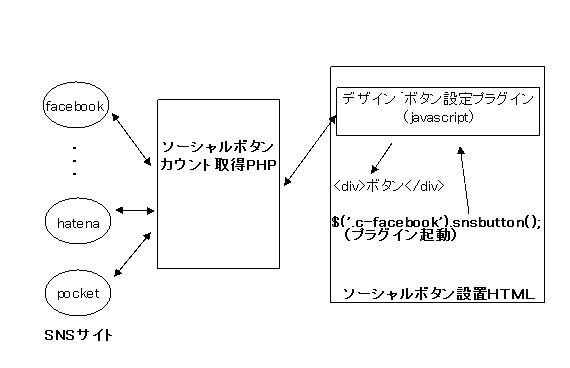
ソーシャルボタンに、カウントを付ける、付けないは、プラグインのパラメータの指定によります。 jQuery-snsbuttonプラグインの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。 ただし、ボタンを設置する処理はHTMLで作ることができます。
 |
jQuery-snsbuttonプラグインが対応するソーシャルボタンは、下表のとおりです。
| 項番 | パラメータ名→ ↓SNSサイト(機能名*4) |
url 共有ページURL | text 共有ページのtitle | img ボタン画像URL | alt 同左説明文 | width/ height ボタン画像 | button カウント | key | media | entrytext | clientid またはid | state | |
| 1 | Twitter(twitterShare) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 2 | Facebook(facebookShare) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 3 | LINE(lineIt) | ○ | ◎ | ○ | ○ | ◎ *3 | ◎ *3 | ||||||
| 4 | Ggoogle(googlePlus1) | ○ | ◎ | ○ | ○ | ○ | |||||||
| 5 | Hatena(hatenaBookmark) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 6 | Pocket(pocketButton) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 7 | mixi(mixiCheck) | ○ | ◎ | ○ | ○ | ◎ *3 | |||||||
| 8 | Tumblr(tumblrShare) | ○ | ? | ◎ | ○ | ○ | |||||||
| 9 | GREE(greeSf) | ○ | ◎ | ○ | ○ | ||||||||
| 10 | Pinterest(pinTerest) | ○ | ○ | ◎ | ○ | ○ | ○ | ◎ *3 | |||||
| 11 | feedly(feedlyRss) | ◎ *1 | ○ | ◎ | ○ | ○ | ○ | ||||||
| 12 | Inoreader(inoreaderRss) | ◎ *1 | ○ | ◎ | ○ | ○ | |||||||
| 13 | RSS(rssFeed) | ◎ *1 | ○ | ◎ | ○ | ○ | |||||||
| 14 | Ameba(amebaBlog) | ◎ | ○ | ○ | ◎ *2 | ||||||||
| 15 | Evernote(evernoteClip) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 16 | Buffer(buffer) | ○ | ○ | ◎ | ○ | ○ | ○ | ◎ *3 | |||||
| 17 | goo(gooBlog) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 18 | Linkedin(linkedIn) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 備考 | 【省略値】 ・url:ボタン設置したページのURL ・text:同じくページのtitleタグの内容 ・width:ボタン画像のwidth 25 ・height:ボタン画像のheight 25 【注記】 *1:RSSフィードURL。下表項番2参照。 *2:アメーバブログにPOSTするデータ。 '0'のとき、ボタン設置ページURLとページtitleの内容。'0'以外のとき、設定された内容(HTMLタグも可)。 *3:ソーシャルボタン事前確認項目。下表参照。 *4:jQuery-snsbuttonプラグインの機能名 | ||||||||||||
| 項番 | SNS | パラメータ名 | 現在の設定値(仮の値 - デフォルト) | 取得方法など |
| 1 | mixi (カウント未サポート) | k | mixi999 | ≫mixiサイトでユーザ登録してmixiチェックキーを取得 |
| 2 | RSS関連 | RSSフィードのURL | http://rssblog.ameba.jp/ske48official/rss20.xml | ≫RSSフィードのURLの取得方法 |
| 5 | media | http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg | 好みのアイキャッチ画像(サムネイル)のURL |
事前につぎのファイルをダウンロードし、サーバへアプロードします。
オリジナルデザインのソーシャルボタン用画像を準備します。
jQueryファイルおよびjQuery-snsbuttonプラグインのJSファイルを、<head>タグ内にインクルードします。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- jQuery-snsbuttonプラグイン --> <script src="js/jquery-snsbutton-1.2.js"></script>
ソーシャルボタンカウント用吹き出しCSSを<head>タグ内に定義します。CSSは、(c) 2016 By Simon Hojbergを参考。
<style>
/* http://www.cssarrowplease.com/ c 2016 By Simon Hojberg 参考 */
/* ボタンの上に置く top */
.balloon_top {
position: relative;
background: #fcfcfc;
border: 1px solid gray; /*#242a2e;*/
font-size:11px;
text-align:center;
margin-bottom:5px; padding:3px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px;
}
.balloon_top:after, .balloon_top:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloon_top:after {
border-color: rgba(252, 252, 252, 0);
border-top-color: #fcfcfc;
border-width: 5px;
margin-left: -5px;
}
.balloon_top:before {
border-color: rgba(36, 42, 46, 0);
border-top-color: gray; /*#242a2e;*/
border-width: 6px;
margin-left: -6px;
}
/* ボタンの右に置く right */
.balloon_right {
position: relative;
background: #ffffff;
border: 1px solid gray; /*#0a0c0d;*/
font-size:11px;
text-align:center;
margin-left:5px; padding:3px; margin-top:30px;
font-family: arial, "MS ゴシック",sans-serif;
border-radius: 5px;
}
.balloon_right:after, .balloon_right:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.balloon_right:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #ffffff;
border-width: 3px; /*5px;*/
margin-top: -3px; /*5px;*/
}
.balloon_right:before {
border-color: rgba(10, 12, 13, 0);
border-right-color: gray; /*#0a0c0d;*/
border-width: 4px; /*6px;*/
margin-top: -4px; /*6px;*/
}
/* */
</style>
ソーシャルボタンカウント取得PHPをPHP動作環境サーバにアップロードした後、jQuery-snsbuttonプラグインに、ソーシャルボタンカウント取得PHP のURLを設定します。設定方法はjQuery-snsbuttonプラグイン(jquery-snsbutton-1.2.js)ソース(67行目)に記載してあります。
ソーシャルボタンの設置したい場所に<DIV>タグで、ボタンごとにつぎの形式で定義します。
・<DIV>タグの記述形式
jQuery-snsbuttonプラグインは、指定のボタン画像をこのDV要素内に設置し、カウントの吹き出しを指定により、DIV要素(ボタン)の上、または右に配置します。
jQuery-snsbuttonプラグインを使ってソーシャルボタンを設置します。
フリーなデザイン画像のソーシャルボタン設定は、snsbuttonプラグインを使用します。 使い方は、ボタンを設置したい場所に空の雛形のdivタグを配置し、snsbuttonプラグインで呼び出します。
◆ ボタン設置場所の雛形divタグコード
<div class="class-name"></div>
◆ jQuery-snsbuttonプラグインの使い方(一般形式)
<script>
$(function() {
$('.class-name').snsbutton('method'[, options]);
});
</script>
◆ 使用例
Facebook, Feedly以外の使用法については、上表1のSNSサイト名をクリックしてください(設定方法説明ページへリンク)。
<script>
$(function() {
$('.c-facebook-top').snsbutton('facebookShare',{
img: 'images/Facebook.png',
width: '32', height: '32',
alt: 'このページの情報をカウント付きで Facebook を共有する',
button: 'top'
});
});
</script>
<body>
<div class="c-facebook-top"></div>
<script>
$(function() {
$('.c-feedly-right').snsbutton('feedlyRss', {
img: 'images/feedly-follow-square-volume_2x.png',
alt: 'Feedly - RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml',
button: 'right'
});
});
</script>
<body>
<div class="c-feedly-right"></div>
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク
 最終更新日:2017.7.22(初版)/ 2017.9.23 Twitter,Linkedin追加 / 2018.6.13 Feedly/ 2019.6.30 facebook
最終更新日:2017.7.22(初版)/ 2017.9.23 Twitter,Linkedin追加 / 2018.6.13 Feedly/ 2019.6.30 facebook