

準備|カラー吹き出しカウントの設置方法
(1)Twitter 白色吹き出し
|(2)Buffer 赤色吹き出し
|(3)Facebook 青色吹き出し
|(4)Hatena 緑色吹き出し
(5)Pinterest 橙色吹き出し
|(6)Feedly (RSS) 丸形吹き出し
|(7)Pocket 風船形吹き出し
|(8)デザインボタン吹き出し
Facebook, Hatena, Pinterest, Feedly, Pocket, Buffer, Twitter 7サイトのソーシャルボタンのカウントを取得するPHP関数(ソーシャルボタンカウント取得PHP)の使い方を説明します。
ソーシャルボタンカウント取得PHPを使うと、設置したカウントのない公式ボタンやデザインボタンに、カウントを付けることができます。
なお、
Google+, LDRはサービス終了し、LinkedinはカウントAPIが廃止になりました。
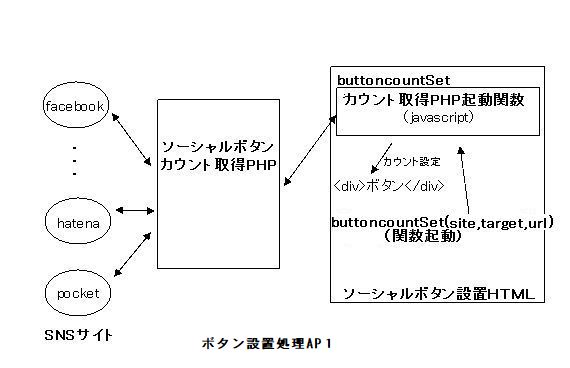
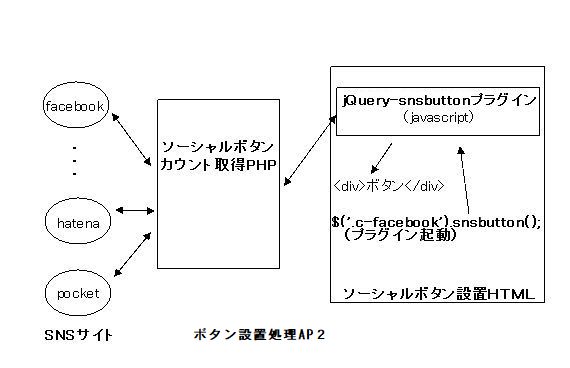
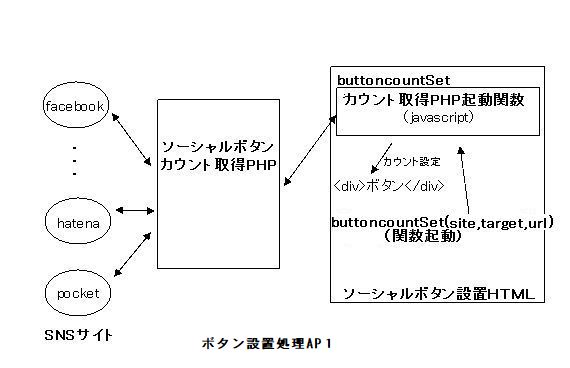
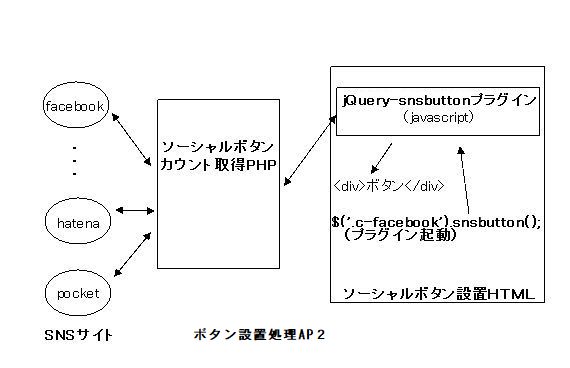
ソーシャルボタンカウント取得PHPの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。
ただし、ボタンを設置する処理はHTMLで作ることができます。
ソーシャルボタン設置処理の方式は、ボタン設置AP1およびボタン設置AP2の2つをつぎのとおり選択使用できます。
<!-- カウント表示領域 -->
<div id="facebook_count_id" class="吹き出しのclass名" style="width:65px;margin:3px"></div>
<!-- 関数起動 -->
<script>buttoncountSet("facebook","#facebook_count_id"[,"URL"]);</script>
<div class="class-name"></div>
<script>
$(function(){
// Facebook
$('.facebook-button1').snsbutton('facebookShare', { img: 'images/icons-type1/Facebook.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する', width: '64', height: '64',
button: "top", url: "http://urbanqee.com/"
});
</script>
 |
 |
SNS公式サイトより、公式ソーシャルボタンのHTLMコードを準備します。
| SNSサイト名 | Hatena | Pinerest | Feedly | Buffer | クリックで公式サイトにリンク |
jQueryファイルを、<head>タグ内にインクルードします。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
つぎの必要ファイルをPHP動作環境サーバにアップロードします。
つぎの必要ファイルなどをHTML<head>タグ内に組み込みます。
<script>
// jquery 1.8以上
function buttoncountSet(site,target,url){
var shareurl;
if(url == "" || url === undefined || url == null ){
shareurl = document.URL;
}
else{
shareurl = url; // ボタン設置ページのURL
}
var site = site; // SNS サイト名 例:facebook
var phpurl = "http://.../.../socialbutton-count.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
var pw = "H290707"; // パスワード
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: pw },
}).done(function(data){
var res = data;
$(target).text(res);
$(target).css({'margin-top':'2px' , 'margin-bottom':'5px'}); //カウントDIVのmargin 3px
var classname = $(target).attr("class"); //吹き出しのCLASS名取得 top/right/bottom/left
if(classname.match(/right/) || classname.match(/left/)){
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left", "margin": "2px", "display": "block", "vertical-align": "middle", "cursor": "pointer" });
//$(target).after("<div style='content: ; clear: both; display: block;'></div>");
$(obj).append("<div style='content: ; clear: both; display: block;'></div>");
}
//if(site == "pinterest"){
//console.log($(obj).html());}
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(obj);
});
}
</script>
<!-- カラー吹き出しCSS 10 ファイル --> <link href="http://.../.../socialbutton-balloon.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-red.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-blue.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-green.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-orange.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-yellow.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-lime.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-aqua.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-fuchsia.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-maru.css" rel="stylesheet" type="text/css">
<!-- jQuery-snsbuttonプラグインライブラリー --> <script src="http://.../.../jquery-snsbutton-1.2.js"></script>
カラー吹き出しCSS一覧
| 吹き出しの形と背景色 | 表示例 | カウント件数を ボタン画像の右 | カウント件数を ボタン画像の上 | カウント件数を ボタン画像の左 | カウント件数を ボタン画像の下 | CSSファイル名 |
| 長方形/薄いグレー/#fcfcfc | 1 | balloon_right | balloonr_top | balloon_left | balloon_bottom | socialbutton-balloon.css |
| 長方形/赤/red | 2 | balloonr_right | balloonr_top | balloonr_left | balloonr_bottom | socialbutton-balloon-red.css |
| 長方形/青/blue | 3 | balloonbl_right | balloonbl_top | balloonbl_left | balloonbl_bottom | socialbutton-balloon-blue.css |
| 長方形/緑/green | 4 | balloongr_right | balloongr_top | balloongr_left | balloongr_bottom | socialbutton-balloon-green.css |
| 長方形/橙/orange | 5 | balloonor_right | balloonor_top | balloonor_left | balloonor_bottom | socialbutton-balloon-orange.css |
| 長方形/黄/yellow | 6 | balloonye_right | balloonye_top | balloonye_left | balloonye_bottom | socialbutton-balloon-yellow.css |
| 長方形/ライム/lime | 7 | balloonli_right | balloonli_top | balloonli_left | balloonli_bottom | socialbutton-balloon-lime.css |
| 長方形/アクア/aqua | 8 | balloonaq_right | balloonaq_top | balloonaq_left | balloonaq_bottom | socialbutton-balloon-aqua.css |
| 長方形/フクシャ/fuchsia | 9 | balloonfu_right | balloonfu_top | balloonfu_left | balloonfu_bottom | socialbutton-balloon-fuchsia.css |
| 吹き出しの形と背景色 | 表示例 | カウント件数を ボタン画像の右 | カウント件数を ボタン画像の上 | カウント件数を ボタン画像の左 | カウント件数を ボタン画像の下 | CSSファイル名 |
| 丸形/橙系/#ffcc75 | 10 | balloon-maru_right | socialbutton-balloon-maru.css | |||
| 丸形/青系/#70a6ff | 11 | balloon-maru_top | ||||
| 丸形/桃系/#ff8e9d | 12 | balloon-maru_left | ||||
| 丸形/薄緑系/#a4eb84 | 13 | balloon-maru_bottom |
| 吹き出しの 形と背景色 | カウント件数を ボタン画像の左上 | カウント件数を ボタン画像の右上 | カウント件数を ボタン画像の左下 | カウント件数を ボタン画像の右下 | CSSファイル名 |
| 風船形/橙/#ff9800 | balloon-maru_topl2 14
| balloon-maru_topr2 15
| socialbutton-balloon-maru.css | ||
| 風船形/緑/#00B900 | balloon-maru_bottoml2 16
| ||||
| 風船形/紫/purple | balloon-maru_bottomr2 17
|
ソーシャルボタンカウント取得PHP起動関数(上参照)を使用する場合、吹き出しのclass名の命名基準はつぎのようにしています。
SNSサイトが提供するカウント付きソーシャルボタン以外に、ボタンにカウントを付ける場合、
ボタンのHTMLコードおよびカウントのHTMLコードを下の図例のようにボタンを置きたい場所に配置します。
ボタンのHTMLコードおよびカウントのHTMLコードは、それぞれボタンおよびカウントを表示するDIVタグコードとボタンおよびカウントを取得するJavascriptコードが
対になっています。
ボタンを取得するJavascriptコード(jQuery)は、そのDIVタグコードとは、別の場所に置きます(</body>の付近)。
カウントを取得するJavascriptコードは、比較的コードが短いので、そのDIVタグコードの中に置きます。
ここのHTMLコーディング手順では、ソーシャルボタンを有効化するjavascriptコードは、省略しています。
ここの例1.~例4.は、公式ボタンを使用したボタン設置処理AP1方式での書き方を示しています。
例5.は、ボタン設置処理AP2方式で書いています。
1. 公式ボタンの上
2. 公式ボタンの下
3. 公式ボタンの右
4. 公式ボタンの左
5. デザインボタンの中
1.カウントをボタンの上に置く場合カウントのDIVタグコード
ボタンのDIVタグコードなど*1
・HTMLコード(カウントDIVのclass名に吹き出しのclass名を指定)
<p>1. ボタンの上の例</p>
<!-- Facebook カウント -->
<div id="count_id1" class="balloon_top" style="width:67px">
<script>buttoncountSet("facebook","#count_id1");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/socialbutton-count-colorballoon.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
|
2.カウントをボタンの下に置く場合ボタンのDIVタグコードなど*1
カウントのDIVタグコード
・HTMLコード(カウントDIVのclass名に吹き出しのclass名を指定)
<p>2. ボタンの下の例</p>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/socialbutton-count-colorballoon.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook カウント -->
<div id="count_id2" class="balloon_bottom" style="width:67px"><script>buttoncountSet("facebook","#count_id2");</script>
</div>
| |
3.カウントをボタンの右に置く場合
親DIVタグコード
・HTMLコード(カウントDIVのclass名に吹き出しのclass名を指定)
ボタンのDIVタグコードなど*1
カウントのDIVタグコード
<p>3. ボタンの右の例</p>
<div style="width:110px"> <!-- 親DIV -->
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook カウント -->
<div id="count_id3" class="balloon_right"><script>buttoncountSet("facebook","#count_id3","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</div>
|
4.カウントをボタンの左に置く場合
親DIVタグコード
・HTMLコード(カウントDIVのclass名に吹き出しのclass名を指定)
カウントのDIVタグコード
ボタンのDIVタグコードなど*1
<p>4. ボタンの左の例</p>
<div style="width:120px"> <!-- 親DIV -->
<!-- Facebook カウント -->
<div id="count_id4" class="balloon_left"><script>buttoncountSet("facebook","#count_id4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
</div>
| |
5.カウントをボタンの中に置く場合
親DIVタグコード
・HTMLコード(カウントDIVの吹き出しのclass名は指定しない)
ボタンのDIVタグコードなど*1
カウントのDIVタグコード
<DIV style="position: relative;width: 135px; height: 30px; border: none;">
<div class="button-fb3"></div> <!-- デザインボタン -->
<div id="count_id5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 12px; font-style:italic;">
</div> <!-- カウント -->
</DIV>
|
6.ボタン有効化javascriptコード(1)公式ボタンの場合 - Facebookの例(SNSサイトより取得します)(上1.、3.、4.の場合)<!-- facebook 1 --> <div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3"></script> (2)デザインボタンの場合 - 共通(jQuery-snsbuttonプラグイン(snsbutton関数)を使用します)(上2.の場合)
<script>
$(function(){
// Facebookの例
$('.button-fb2').snsbutton('facebookShare', { img: 'images/icons-type1/Facebook.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する', width: '64', height: '64'
});
</script>
| |
|
*1:ボタンのHTMLコードは、「ボタンを表示するボタン部分のコード」と「ボタンを生成するJavascript部分のコード」の2つから構成されています。
ここの事例に示しているコードは、ボタン部分のコードです。Javascript部分のコードは別の場所に置きます(</body>の付近)。 | ||
ここまでのソースコードまとめ
赤字のURLは自サイトのものに変更する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>カラー吹き出しカウントの設置方法 ソーシャルボタンおよびカウント設置HTMLコーディング手順 デモ</title>
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- sns-socialbuttonプラグインライブラリー -->
<script src="/jquery-snsbutton-1.2.js"></script>
<!-- 吹き出し CSS 10 ファイル -->
<link href="/socialbutton-balloon.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-red.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-blue.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-green.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-orange.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-aqua.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-fuchsia.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-lime.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-yellow.css" rel="stylesheet" type="text/css">
<link href="/socialbutton-balloon-maru.css" rel="stylesheet" type="text/css">
<script>
// ソーシャルボタンカウント取得PHP起動関数 jquery 1.8以上
function buttoncountSet(site,target,url){
var shareurl;
if(url == "" || url === undefined || url == null ){
shareurl = document.URL;
}
else{
shareurl = url; // ボタン設置ページのURL
}
var site = site; // SNS サイト名 例:facebook
var phpurl = "/socialbutton-count.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
var pw = "H290707"; // パスワード
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: pw },
}).done(function(data){
var res = data;
$(target).text(res);
$(target).css({'margin-top':'2px' , 'margin-bottom':'5px'}); //カウントDIVのmargin 3px
var classname = $(target).attr("class"); //吹き出しのCLASS名取得 top/right/bottom/left
if(classname.match(/right/) || classname.match(/left/)){
var obj = $(target).parent("div"); //親要素OBJ取得、全子要素にFloat属性設定、Float属性解除設定(以下3ステップ)
$(obj).children( "div" ).css({ "float": "left", "margin": "2px", "display": "block", "vertical-align": "middle", "cursor": "pointer" });
//$(target).after("<div style='content: ; clear: both; display: block;'></div>");
$(obj).append("<div style='content: ; clear: both; display: block;'></div>");
}
//if(site == "pinterest"){
//console.log($(obj).html());}
}).fail(function(data){
var res = "error";
$(target).text(res);
console.log(obj);
});
}
</script>
<style>
body {
max-width: 900px;
margin: 0 auto;
padding:0px 5px;
background-image: url("../doga/img/35k-20190525-2.jpg");
background-position: left top;
background-attachment:fixed;
/* background-color:blue;*/
font: 14px 'Lucida Grande', Verdana, sans-serif;
}
DIV.main{
width:900px;
/* background-image: url("../doga/img/35kbg2.jpg"); */
background: beige;
padding:10px;
margin-top:10px;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<!-- Facebook ボタン有効化 javascript -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3"></script>
<DIV class="main">
<h2 style="text-align:center">
カラー吹き出しカウントの設置方法<br>ソーシャルボタンおよびカウント設置HTMLコーディング手順 デモ
</h2>
<p>1.~4.は、公式ボタンを使用した<a href="socialbutton-count-colorballoon.html#junbi" target="_blank">ボタン設置処理AP1</a>方式での書き方を示しています。<br>
5.は、デザインボタンを使用した<a href="socialbutton-count-colorballoon.html#junbi" target="_blank">ボタン設置処理AP2</a>方式で書いています。</p>
<DIV style="float:left">
<p>1. ボタンの上の例</p>
<!-- Facebook カウント -->
<div id="count_id1" class="balloonr_top" style="width:67px"><script>buttoncountSet("facebook","#count_id1");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
</DIV>
<DIV style="float:left;border:none;margin-left:50px">
<p>2. ボタンの下の例</p>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Furbanqee.com%2Fwebutil%2Fsns%2Fsocial-officialbutton-countphp.html&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook カウント -->
<div id="count_id2" class="balloonbl_bottom" style="width:67px"><script>buttoncountSet("facebook","#count_id2");</script>
</div>
</DIV>
<DIV style="float:left;margin-left:50px">
<p>3. ボタンの右の例</p>
<!-- Facebook 公式ボタン -->
<div style="width:110px">
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook カウント -->
<div id="count_id3" class="balloonye_right"><script>buttoncountSet("facebook","#count_id3","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</div>
</DIV>
<DIV style="float:left;margin-left:50px">
<p>4. ボタンの左の例</p>
<div style="width:120px">
<!-- Facebook カウント -->
<div id="count_id4" class="balloonor_left"><script>buttoncountSet("facebook","#count_id4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
</div>
</DIV>
<!-- HTML/CSS -->
<DIV style="float:left;margin-left:50px;">
<p><p>5. ボタンの中の例</p></p>
<DIV style="position: relative;width: 135px; height: 30px; border: none;">
<div class="button-fb5"></div> <!-- デザインボタン -->
<div id="count_id5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-style:italic;"> <!-- カウント -->
</div>
</DIV>
</DIV>
<DIV style="clear:both"></DIV>
<!-- javascript カウント取得 5. ボタンの中の例 -->
<script>buttoncountSet("facebook","#count_id5","https://www.youtube.com/");</script>
<!-- javascript デザインボタン設置とボタン有効化 5. ボタンの中の例 -->
<script>
$(function(){
$('.button-fb5').snsbutton('facebookShare', { img: 'images/facebook-count3.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
</script>
<hr>
<table cellpadding=3 width="800" border=0>
<tr>
<td valign=bottom align=center width="40%">
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 alt="HOME">
</a>
<br>
<font color=gray><small><small>最終更新日</small></small>:2019.8.8</font>
</td>
<td width="30%">
メール mailto: <a href="http://urbanqee.com/cgi-ssi/sendmails/sendmail.html" target="_blank" title="お問い合わせメール"><img src="http://urbanqee.com/img/mailtoicon.jpg" width="30" title="メール mail to"></a>
</td>
<td width="30%">
<a href="http://urbanqee.com/bbs/bbs/imgboard.cgi" target="_blank">掲示板</a>
</td>
</tr>
</table>
</DIV>
</body>
</html>
カウント取得対応サイトの一覧をつぎに示します。
なお、以下のカウント設置の中で表示されている「カウント」は、このページのものではなく、
デモのためのサンプルページのカウント値です。
| SNSサイト名 | Buffer | Hatena | Pinerest | Feedly | ←公式サイトにリンク | |||
| カウント取得PHP起動名 | (1) twitter□ |
(2) buffer■ |
(3) facebook■ |
(4) hatena■ |
(5) pinerest■ |
(6) feedly |
(7) |
←ページ内カウント設置方法にリンク |
| ブラグイン機能名 | twitterShare | - | facebookShare | hatenaBookmark | feedlyRss | pocketButton | jQuery-snsbuttonプラグイン起動用 |
Twitterのカウントを自サイトに設置する場合、事前にサイト登録が必要です。
3. 公式ボタンの右
4. 公式ボタンの左
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="twitter_count1" class="balloon_top" style="width:65px;margin:3px"><script>buttoncountSet("twitter","#twitter_count1","http://urbanqee.com/");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="urban_qee" data-lang="ja">ツイート</a>
</div>
<p>2. ボタンの下の例</p>
<!-- 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="urban_qee" data-lang="ja">ツイート</a>
</div>
<!-- Facebook カウント -->
<div id="twitter_count2" class="balloon_bottom" style="width:65px"><script>buttoncountSet("twitter","#twitter_count2","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<p>3. ボタンの右の例</p>
<DIV style="width:120px"><!-- 親要素 -->
<!-- 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://urbanqee.com/webutil/sns/social-officialbutton-countphp.html" data-via="urban_qee" data-size="large">Tweet</a>
</div>
<!-- カウント -->
<div id="twitter_count3" class="balloon_right"><script>buttoncountSet("twitter","#twitter_count3","http://urbanqee.com/");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:120px"><!-- 親要素 -->
<!-- カウント -->
<div id="twitter_count4" class="balloon_left"><script>buttoncountSet("twitter","#twitter_count4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="urban_qee" data-lang="ja">ツイート</a>
</div>
</DIV>
<DIV style="position: relative;width: 135px; height: 30px; border: none;">
<!-- デザインボタン -->
<div class="twitter-button5"></div>
<!-- カウント -->
<div id="twitter_count5"
style="position: absolute; top: 25%; right: 2%; color: #ffffff; padding: 1px;
font-size: 10px; font-style:italic;">
<script>buttoncountSet("twitter","#twitter_count5","https://www.youtube.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$(function(){
$('.twitter-button5').snsbutton('twitterShare', { img: 'images/twitter-count.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
</script>
</body>
<!-- Twitter 公式 javascript -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
現在bufferボタンは、Buffer社の仕様変更のため、代替えのデザイン画像で表示されています - 2020.3.8(Buffer社は当面修正予定はないとのこと)
1. 公式ボタンの上
2. 公式ボタンの下
3. 公式ボタンの右
4. 公式ボタンの左
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="buffer_count1" class="balloonr_top" style="width:45px"><script>buttoncountSet("buffer","#buffer_count1","https://www.google.com/");</script>
</div>
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<p>2. ボタンの下の例</p>
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- カウント -->
<div id="buffer_count2" class="balloonr_bottom" style="width:45px"><script>buttoncountSet("buffer","#buffer_count2","https://www.google.com/");</script>
</div>
<p>3. ボタンの右の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- カウント -->
<div id="buffer_count3" class="balloonr_right"><script>buttoncountSet("buffer","#buffer_count3","https://www.google.com/");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="buffer_count4" class="balloonr_left"><script>buttoncountSet("buffer","#buffer_count4","https://www.google.com/");</script>
</div>
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
</DIV>
<DIV style="position: relative;width: 58px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<div><!-- 公式ボタン -->
<a href="http://bufferapp.com/add" class="buffer-add-button" data-text="Hi" data-url="http://urbanqee.com/webutil/sns/socialbutton-count-5positions.html" data-count="none" ></a>
</div>
<!-- カウント -->
<div id="buffer_count5"
style="position: absolute; bottom: 5%; right: 0%; color: red; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("buffer","#buffer_count5","https://www.google.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
</body>
<script type="text/javascript" src="https://static.buffer.com/js/button.js"></script>
1. 公式ボタンの上
2. 公式ボタンの下
3. 公式ボタンの右
4. 公式ボタンの左
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="facebook_count1" class="balloonbl_top" style="width:55px"><script>buttoncountSet("facebook","#facebook_count1","https://www.yahoo.co.jp/");</script>
</div>
<!-- 公式ボタン -->
<div class="fb-like" data-href="https://www.yahoo.co.jp/" data-width="" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="false">
</div>
<p>2. ボタンの下の例</p>
<!-- 公式ボタン -->
<div class="fb-share-button" data-href="https://www.yahoo.co.jp/" data-layout="button" data-size="small"><a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.yahoo.co.jp%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a>
</div>
<!-- カウント -->
<div id="facebook_count2" class="balloonbl_bottom" style="width:55px"><script>buttoncountSet("facebook","#facebook_count2","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<p>3. ボタンの右の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
<!-- Facebook カウント -->
<div id="facebook_count3" class="balloonbl_right"><script>buttoncountSet("facebook","#facebook_count3","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- Facebook カウント -->
<div id="facebook_count4" class="balloonbl_left"><script>buttoncountSet("facebook","#facebook_count4","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");</script>
</div>
<!-- Facebook 公式ボタン -->
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="large" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">シェア</a>
</div>
</DIV>
<DIV style="position: relative;width: 135px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="facebook-button5"></div>
<!-- カウント -->
<div id="facebook_count5"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("facebook","#facebook_count5","https://www.youtube.com/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$(function(){
$('.facebook-button5').snsbutton('facebookShare', { img: 'images/facebook-count.jpg',
alt: 'このページの情報を カウント付きFacebook で共有する',
width: '135', height: '30' });
});
</script>
</body>
<!-- facebook javascript --> <div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3"></script>
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="hatena_count1" class="balloongr_top" style="width:32px"><script>buttoncountSet("hatena","#hatena_count1","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href="https://b.hatena.ne.jp/entry/s/www.yahoo.co.jp/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</div>
<p>2. ボタンの下の例</p>
<!-- 公式ボタン -->
<div>
<a href="https://b.hatena.ne.jp/entry/s/www.yahoo.co.jp/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</div>
<!-- カウント -->
<div id="hatena_count2" class="balloongr_bottom" style="width:32px"><script>buttoncountSet("hatena","#hatena_count2","http://urbanqee.com/");</script>
</div>
<p>3. ボタンの右の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- 公式ボタン -->
<div>
<a href="https://b.hatena.ne.jp/entry/s/www.yahoo.co.jp/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</div>
<!-- カウント -->
<div id="hatena_count3" class="balloongr_right"><script>buttoncountSet("hatena","#hatena_count3","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="hatena_count4" class="balloongr_left"><script>buttoncountSet("hatena","#hatena_count4","http://urbanqee.com/");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href="https://b.hatena.ne.jp/entry/s/www.yahoo.co.jp/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</div>
</DIV>
<DIV style="position: relative;width: 64px; height: 64px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="hatena-button5"></div>
<!-- カウント -->
<div id="hatena_count5"
style="position: absolute; bottom: 5%; right: 40%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("hatena","#hatena_count5","http://urbanqee.com/webutil/photo/shadowbox/photo-shadowbox.html");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.hatena-button5').snsbutton('hatenaBookmark', { img: 'images/icons-type3/Hatebu.png',
alt: 'このページの情報を カウント付きHatena で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- Hatena javascript --> <script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<div><a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="touch" title="このエントリーをはてなブックマークに追加">
<img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加"
width="20" height="20" style="border: none;" /></a>
</div>
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="pinterest_count1" class="balloonor_top" style="width:38px;"><script>buttoncountSet("pinterest","#pinterest_count1","http://pinplugins.com/pincount/");</script>
</div>
<!-- 公式ボタン -->
<div>
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
</div>
<p>2. ボタンの下の例</p>
<!-- 公式ボタン -->
<div>
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
</div>
<!-- カウント -->
<div id="pinterest_count2" class="balloonor_bottom" style="width:38px"><script>buttoncountSet("pinterest","#pinterest_count2","http://pinplugins.com/pincount/");</script>
</div>
<p>3. ボタンの右の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- 公式ボタン -->
<div>
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
</div>
<!-- カウント -->
<div id="pinterest_count3" class="balloonor_right"><script>buttoncountSet("pinterest","#pinterest_count3","http://pinplugins.com/pincount/");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="pinterest_count4" class="balloonor_left"><script>buttoncountSet("pinterest","#pinterest_count4","http://pinplugins.com/pincount/");</script>
</div>
<!-- 公式ボタン -->
<div>
<a data-pin-do="buttonBookmark" data-pin-lang="ja" data-pin-save="true" href="https://jp.pinterest.com/pin/create/button/"></a>
</div>
</DIV>
<DIV style="position: relative;width: 64px; height: 64px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="pinterest-button5"></div>
<!-- カウント -->
<div id="pinterest_count5"
style="position: absolute; bottom: 5%; right: 30%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("pinterest","#pinterest_count5","http://pinplugins.com/pincount/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.pinterest-button5').snsbutton('pinTerest', { img: 'images/icons-type7/Pinterest.png',
alt: 'このページの情報を カウント付きPinterest で共有する',
width: '64', height: '64' });
});
</script>
</body>
<!-- Pinterest javascript --> <script async defer src="//assets.pinterest.com/js/pinit.js"></script>
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="feedly_count1" class="balloon-maru_top" style="width:32px;margin-left:18px"><script>buttoncountSet("feedly","#feedly_count1","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
</div>
<p>2. ボタンの下の例</p>
<!-- 公式ボタン -->
<div>
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
</div>
<!-- カウント -->
<div id="feedly_count2" class="balloon-maru_bottom" style="width:32px;margin-left:18px"><script>buttoncountSet("feedly","#feedly_count2","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<p>3. ボタンの右の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- 公式ボタン -->
<div>
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
</div>
<!-- カウント -->
<div id="feedly_count3" class="balloon-maru_right"><script>buttoncountSet("feedly","#feedly_count3","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:150px"> <!-- 親DIV要素 -->
<!-- カウント -->
<div id="feedly_count4" class="balloon-maru_left"><script>buttoncountSet("feedly","#feedly_count4","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
<!-- 公式ボタン -->
<div>
<a href='https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Frssblog.ameba.jp%2Fske48official%2Frss20.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
</div>
</DIV>
<DIV style="position: relative;width: 145px; height: 36px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="feedly-button5"></div>
<!-- カウント -->
<div id="feedly_count5"
style="position: absolute; top: 45%; right: 2%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("feedly","#feedly_count5","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.feedly-button5').snsbutton('feedlyRss', { img: 'images/feedly-count2.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '145', height: '36' });
});
</script>
</body>
javascriptなし
<div id="feedly-ct" class="balloon_top" style="width:60px">
<script>buttoncountSet("feedly","#feedly-ct","http://rssblog.ameba.jp/ske48official/rss20.xml");</script>
</div>
1. 公式ボタンの左上
2. 公式ボタンの右上
3. 公式ボタンの左下
4. 公式ボタンの右下
5. デザインボタンの中
<p>1. ボタンの左上の例</p>
<!-- カウント -->
<div id="pocket_count1" class="balloon-maru_topl2" style="font-size:10px; margin-bottom: -3px; margin-left:25px;border:0px solid red"><script>buttoncountSet("pocket","#pocket_count1","http://urbanqee.com/doga/dl/youtube-video_downloader.php");</script>
</div>
<!-- 公式ボタン -->
<div class="pocket-button1" style="width:px;">
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
</div>
<p>2. ボタンの右上の例</p>
<!-- カウント -->
<div width=32 id="pocket_count2" class="balloon-maru_topr2" style="margin-bottom: -3px; margin-left:75px;border:0px solid red"><script>buttoncountSet("pocket","#pocket_count2","https://www.google.co.jp/");</script>
</div>
<!-- 公式ボタン -->
<div width=32 class="pocket-button1" style="width:px;">
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
</div>
<p>3. ボタンの左下の例</p>
<!-- 公式ボタン -->
<div class="pocket-button1" style="width:px;">
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
</div>
<!-- カウント -->
<div id="pocket_count3" class="balloon-maru_bottoml2" style="margin-top: -5px; margin-left:25px;border:0px solid red"><script>buttoncountSet("pocket","#pocket_count3","https://www.google.co.jp/");</script>
</div>
<p>4. ボタンの右下の例</p>
<!-- 公式ボタン -->
<div width=32 class="pocket-button1" style="width:px;">
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
</div>
<!-- カウント -->
<div width=32 id="pocket_count4" class="balloon-maru_bottomr2" style="margin-top: -5px; margin-left:75px;border:0px solid red"><script>buttoncountSet("pocket","#pocket_count4","https://www.google.co.jp/");</script>
</div>
<DIV style="position: relative;width: 164px; height: 30px; border: none;"> <!-- 親DIV要素 -->
<!-- ボタン -->
<div class="pocket-button5"></div>
<!-- カウント -->
<div id="pocket_count5"
style="position: absolute; bottom: 5%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-family: arial, "MS ゴシック",sans-serif;">
<script>buttoncountSet("pocket","#pocket_count5","https://www.google.co.jp/");</script>
</div>
</DIV>
<!-- ボタン生成 -->
<script>
$('.pocket-button5').snsbutton('pocketButton', { img: 'images/pocket-count1.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '164', height: '30' });
});
</script>
</body>
<!-- Pocket javascript -->
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
デザインボタンを使用したボタン設置処理AP2方式の例です(1. ~ 5.)。
1. デザインボタンの上
1. デザインボタンの下
3. デザインボタンの右
4. デザインボタンの左
5. デザインボタンの中
<p>1. ボタンの上の例</p>
<!-- カウント -->
<div id="designbutton_tw1-count" class="balloonr_top" style="width:32px;text-align:">
<script>buttoncountSet("twitter","#designbutton_tw1-count","http://urbanqee.com/");</script></div>
<!-- デザインボタン -->
<div class="designbutton_tw1"></div>
<p>2. ボタンの下の例</p>
<!-- デザインボタン -->
<div class="designbutton_tw2"></div>
<!-- カウント -->
<div id="designbutton_tw2-count" class="balloongr_bottom" style="width:32px;text-align:">
<script>buttoncountSet("twitter","#designbutton_tw2-count","http://urbanqee.com/");</script></div>
<p>3. ボタンの右の例</p>
<DIV style="width:150px"><!-- 親要素div -->
<!-- デザインボタン -->
<div class="designbutton_tw3">
</div>
<!-- カウント -->
<div id="designbutton_tw3-count" class="balloonfu_right">
<script>buttoncountSet("twitter","#designbutton_tw3-count","http://urbanqee.com/");</script>
</div>
</DIV>
<p>4. ボタンの左の例</p>
<DIV style="width:150px"><!-- 親要素div -->
<!-- カウント -->
<div id="designbutton_tw4-count" class="balloonaq_left">
<script>buttoncountSet("twitter","#designbutton_tw4-count","http://urbanqee.com/");</script>
</div>
<!-- デザインボタン -->
<div class="designbutton_tw4">
</div>
</DIV>
<p><p>5. ボタンの中の例</p></p>
<DIV style="position: relative;width: 135px; height: 30px; border: none;"><!-- 親要素div -->
<div class="designbutton-tw5"></div> <!-- デザインボタン -->
<div id="designbutton_id5-count"
style="position: absolute; top: 25%; right: 5%; color: #ffffff; padding: 1px;
font-size: 11px; font-style:italic;"> <!-- カウント -->
<script>buttoncountSet("twitter","#designbutton_id5-count","http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php");
</script>
</div>
</DIV>
<!-- デザインボタン設置とボタン有効化 javascript -->
<script>
$(function(){
/* 1. ボタンの上 */
$('.designbutton_tw1').snsbutton('twitterShare', { img: 'images/icon_tw.gif',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '40', height: '40' });
/* 2. ボタンの下 */
$('.designbutton_tw2').snsbutton('twitterShare', { img: 'images/icon_tw.gif',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '40', height: '40' });
/* 3. ボタンの右 */
$('.designbutton_tw3').snsbutton('twitterShare', { img: 'images/twitter-tweet.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '100', height: '25' });
/* 4. ボタンの左 */
$('.designbutton_tw4').snsbutton('twitterShare', { img: 'images/twitter-tweet.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '100', height: '25' });
/* 5. ボタンの中 */
$('.designbutton-tw5').snsbutton('twitterShare', { img: 'images/twitter-count.jpg',
alt: 'このページの情報を カウント付きTwitter で共有する',
width: '135', height: '30' });
});
</script>
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク
 最終更新日:2017.9.24(初版)
最終更新日:2017.9.24(初版)