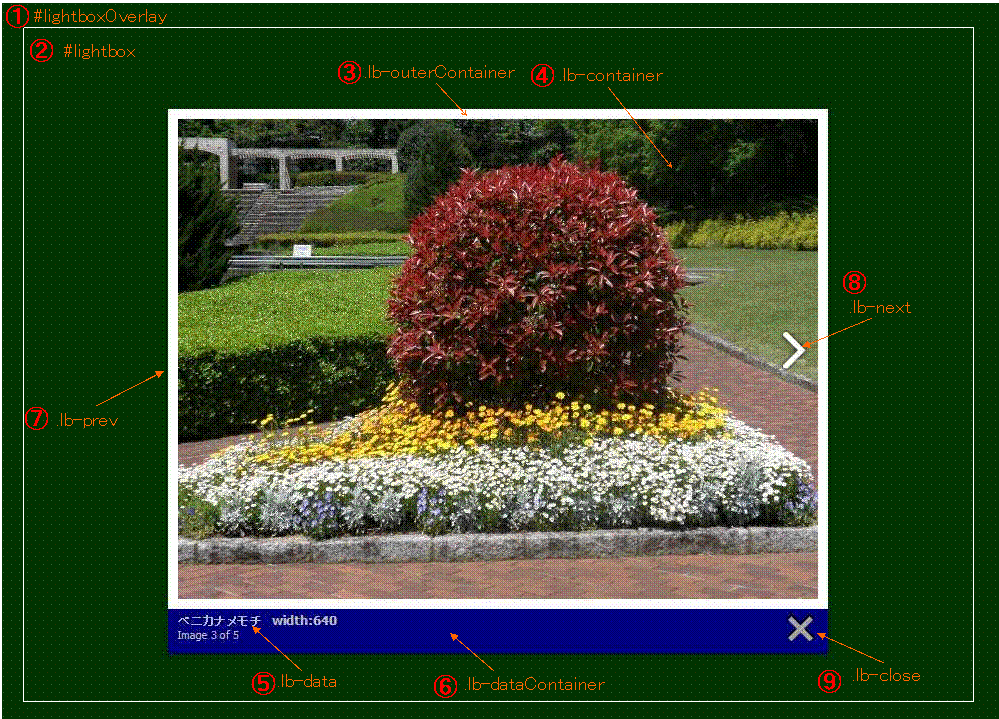
| 1. Lightboxページの背景色を変更する(lightbox.css-#lightboxOverlay)(①)- #003300:■ iron green | |
2 #lightboxOverlay {
|
|
| 2. Lightboxページの背景色の透明度を変更する(lightbox.css-#lightboxOverlay)(①)(IE8透明度変更できない?) | |
|
2 #lightboxOverlay { (途中略) 8 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=20); 9 opacity: 0.2; ※ 8 filter-opacity場合 0(完全に透明) ~ 100(完全に不透明)の範囲で指定する(初期値は100) ※ 9 opacityの場合 0.0(完全に透明)~1.0(完全に不透明)の範囲で指定する(初期値は1) |
|
| 3. Lightbox画像コンテナ枠の色(③)及びデータコンテナの色(⑥)を変更する(別々の色に修正した)(lightbox.css) - #000033:■ midnightblue | |
37 .lb-outerContainer {
|
|
| 4. Lightbox画像コンテナ枠の幅を変更する(lightbox.css-.lb-container)(④) | |
58 .lb-container {
|
|
| 5. CLOSEボタン画像を変更する(lightbox.js)(⑨) | |
52 fileBottomNavCloseImage: 'images/close-red.png',
|
|
| 6.1 Lightboxコンテナ上のNEXT/PREVボタンの位置を下の方に変更する(lightbox.css-.lb-prev:hover/.lb-next:hover)(⑦,⑧) | |
115 .lb-prev:hover {
※値は、0から100。位置はほぼ中央が48%、それより小さい値の場合は上の方に、大きい値の場合は下の方に配置されます。 |
|
| 6.2 Lightboxコンテナ上のNEXT/PREVボタンを画像の外に表示する(lightbox.css-.lb-prev:hover/.lb-next:hover/.lb-prev/.lb-next)(⑦,⑧) | |
103 .lb-prev {
※left rightの値は単位pxを付けます。例-120px |
|
| 7. Lightboxデータコンテナ上の画像枚数の表示方法をを変更する(lightbox.js)(⑤) | |
50 function LightboxOptions() {
|
|
| 8. Lightboxデータコンテナ上の画像キャプションと画像枚数の文字色を変更する(デフォルトは未定義)(lightbox.css)(⑤) | |
161 .lb-data .lb-caption {
|
|








 最終更新日:2013.2.17 v2.51
最終更新日:2013.2.17 v2.51