|
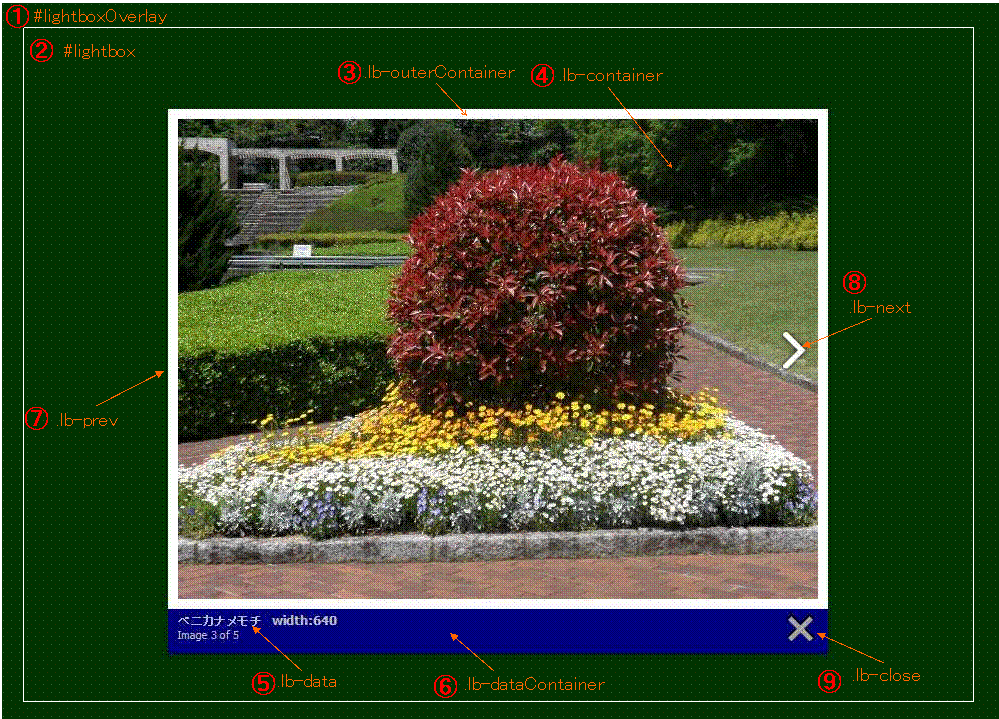
1. Lightbox�y�[�W�̔w�i�F��ύX����ilightbox.css-#lightboxOverlay�j�i�@�j- #003300�F�� iron green
|
|
2 #lightboxOverlay {
�i�r�����j
7 �@background-color: #003300;
|
|
2. Lightbox�y�[�W�̔w�i�F�̓����x��ύX����ilightbox.css-#lightboxOverlay�j�i�@�j
|
|
2 #lightboxOverlay {
�i�r�����j
8 �@filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=20);
9 �@opacity: 0.2;
�� 8 filter-opacity�ꍇ�@0�i���S�ɓ����j �` 100�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��100�j
�� 9 opacity�̏ꍇ�@0.0�i���S�ɓ����j�`1.0�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��1�j
|
|
3. Lightbox�摜�R���e�i�g�̐F�i�B�j�y�уf�[�^�R���e�i�̐F�i�E�j��ύX����i�ʁX�̐F�ɏC�������j�ilightbox.css�j - #000033�F�� midnightblue
|
|
37 .lb-outerContainer {
38 �@position: relative;
39 �@background-color: #000033; /*�摜�R���e�i�g�̐F�i�B�j*/
�@�i�r���ȗ��j
125 .lb-dataContainer { background-color: navy; /*�f�[�^�R���e�i�̐F�i�E�j�lj�*/
|
|
4. Lightbox�摜�R���e�i�g�̕���ύX����ilightbox.css-.lb-container�j�i�C�j
|
|
58 .lb-container {
59 �@padding: 20px;
60 }
|
|
5. CLOSE�{�^���摜��ύX����ilightbox.js�j�i�H�j
|
|
52 fileBottomNavCloseImage: 'images/close-red.png',
|
|
6.1 Lightbox�R���e�i���NEXT/PREV�{�^���̈ʒu�����̕��ɕύX����ilightbox.css-.lb-prev:hover/.lb-next:hover�j�i�F,�G�j
|
|
115 .lb-prev:hover {
116 �@background: url(../images/prev.png) left 95% no-repeat;
117 }
119 .lb-next:hover {
120 �@background: url(../images/next.png) right 95% no-repeat;
121 }
���l�́A0����100�B�ʒu�͂قڒ�����48%�A�����菬�����l�̏ꍇ�͏�̕��ɁA�傫���l�̏ꍇ�͉��̕��ɔz�u����܂��B
|
|
6.2 Lightbox�R���e�i���NEXT/PREV�{�^�����摜�̊O�ɕ\������ilightbox.css-.lb-prev:hover/.lb-next:hover/.lb-prev/.lb-next�j�i�F,�G�j
|
|
103 .lb-prev {
104 �@left: -120px; /*left: 0;*/
105 �@position: absolute; background: url(../images/prev.png) left 48% no-repeat; /*float: left;*/
106 }
107 /* line 76, ../sass/lightbox.sass */
108 .lb-next {
109 �@right: -120px; /*right: 0;*/
110 �@position: absolute; background: url(../images/next.png) right 48% no-repeat; /*float: right;*/
111 }
115 /*.lb-prev:hover {
116 �@background: url(../images/prev.png) left 95% no-repeat;
117 }*/
119 /*.lb-next:hover {
120 �@background: url(../images/next.png) right 95% no-repeat;
121 }*/
��left right�̒l�͒P��px��t���܂��B��-120px
��.lb-prev:hover��.lb-next:hover�̓R�����g���ɂ��܂��BNEXT/PREV�{�^���͏�ɕ\������܂��B
|
|
7. Lightbox�f�[�^�R���e�i��̉摜�����̕\�����@����ύX����ilightbox.js�j�i�D�j
|
|
50 function LightboxOptions() {
51 �@this.fileLoadingImage = 'images/loading.gif';
52 �@this.fileCloseImage = 'images/close-red.png'; /*�O��5. CLOSE�{�^���摜��ύX����֘A*/
53 �@this.resizeDuration = 700;
54 �@this.fadeDuration = 500;
55 �@this.labelImage = "�������̕��i��"; /* Image���������̕��i���ɕύX*/
56 �@this.labelOf = "/"; /* of��/�ɕύX�i�����������ڂ̕\���� 7of15��7/15�j*/
57 }
|
|
8. Lightbox�f�[�^�R���e�i��̉摜�L���v�V�����Ɖ摜�����̕����F��ύX����i�f�t�H���g�͖���`�j�ilightbox.css�j�i�D�j
|
|
161 .lb-data .lb-caption {
162 �@font-size: 13px;
163 �@font-weight: bold;
164 �@line-height: 1em;
�@�@color:#fff; /*�摜�L���v�V�����@1�s�lj��@���F*/
165 }
166 /* line 107, ../sass/lightbox.sass */
167 .lb-data .lb-number {
168 �@display: block;
169 �@ clear: left;
170 �@padding-bottom: 1em;
171 �@font-size: 11px;
�@�@color:yellow; /*�摜�����@1�s�lj��@���F*/
172 }
|