| プロパティ
| デフォルト
| 記述方法
|
| transition
| "elastic"
| 表示のトランスミッションの種類(バリエーション、遷移)を指定。‘elastic’(伸び縮みする)か’fade’(フェード)か’none’で初期値は’elastic’。
|
| speed
| 350
| 表示の速度を指定。初期値は350ミリセカンド(msまたはmsec)。トランスミッションの種類が‘elastic’か’fade’のとき。
|
| href
| false
| 代替のアンカーURLとして使用したり、画像やフォームボタンなど非アンカー要素にURLを関連付けることができます。$("h1").colorbox({href:"welcome.html"});
This can be used as an alternative anchor URL or to associate a URL for non-anchor elements such as images or form buttons. $("h1").colorbox({href:"welcome.html"});
|
| title
| false
| アンカーのtitle属性の代替として使用することができます。This can be used as an anchor title alternative for Colorbox.
|
| rel
| false
| アンカーのrel属性の代替として使用することができます。これにより、rel属性が異なる要素をグループ化することができるようになります。$("a.gallery").colorbox({rel:"group1"});
This can be used as an anchor rel alternative for Colorbox. This allows the user to group any combination of elements together for a gallery, or to override an existing rel so elements are not grouped together. $("a.gallery").colorbox({rel:"group1"}); Note: The value can also be set to 'nofollow' to disable grouping.
|
| scalePhotos
| true
| If true, and if maxWidth, maxHeight, innerWidth, innerHeight, width, or height have been defined, Colorbox will scale photos to fit within the those values.
|
| scrolling
| true
| If false, Colorbox will hide scrollbars for overflowing content. This could be used on conjunction with the resize method (see below) for a smoother transition if you are appending content to an already open instance of Colorbox.
|
| opacity
| 0.85
| The overlay opacity level. Range: 0 to 1.
|
| open
| false
| If true, Colorbox will immediately open.
|
| returnFocus
| true
| If true, focus will be returned when Colorbox exits to the element it was launched from.
|
| trapFocus
| true
| If true, keyboard focus will be limited to Colorbox's navigation and content.
|
| fastIframe
| true
| If false, the loading graphic removal and onComplete event will be delayed until iframe's content has completely loaded.
|
| preloading
| true
| Allows for preloading of 'Next' and 'Previous' content in a group, after the current content has finished loading. Set to false to disable.
|
| overlayClose
| true
| If false, disables closing Colorbox by clicking on the background overlay.
|
| escKey
| true
| If false, will disable closing colorbox on 'esc' key press.
|
| arrowKey
| true
| If false, will disable the left and right arrow keys from navigating between the items in a group.
|
| loop
| true
| If false, will disable the ability to loop back to the beginning of the group when on the last element.
|
| data
| false
| For submitting GET or POST values through an ajax request. The data property will act exactly like jQuery's .load() data argument, as Colorbox uses .load() for ajax handling.
|
| className
| false
| Adds a given class to colorbox and the overlay.
|
| fadeOut
| 300
| Sets the fadeOut speed, in milliseconds, when closing Colorbox.
|
| closeButton
| true
| Set to false to remove the close button.
|
| 国際化
|
| current
| "image {current} of {total}"
| グループ表示のN枚中、n枚目表示のテキストを設定します。$('.colorbox').colorbox({current: '画像:{current}/{total}'})
Text or HTML for the group counter while viewing a group. {current} and {total} are detected and replaced with actual numbers while Colorbox runs.
|
| previous
| "previous"
| グループ表示の「previous」ボタンのテキストを設定します。exsample5フォルダのCSSを使用時のみ有効。
Text or HTML for the previous button while viewing a group.
|
| next
| "next"
| グループ表示の「next」ボタンのテキストを設定します。exsample5フォルダのCSSを使用時のみ有効。
Text or HTML for the next button while viewing a group.
|
| close
| "close"
| 「close」ボタンのテキストを設定します。exsample5フォルダのCSSを使用時のみ有効。
Text or HTML for the close button. The 'esc' key will also close Colorbox.
|
| xhrError
| "This content failed to load."
| ajaxで取得した際にロードできなかった場合のエラーメッセージを指定。
初期値は”This content failed to load.”。
Error message given when ajax content for a given URL cannot be loaded.
|
| imgError
| "This image failed to load."
| 画像などのコンテンツのロードに失敗した場合のエラーメッセージを指定。
初期値は”This image failed to load.”。
Error message given when a link to an image fails to load.
|
| コンテントタイプ(Content Type)
|
| iframe
| false
| trueの場合、コンテンツをiframeで表示します。
If true, specifies that content should be displayed in an iFrame.
|
| inline
| false
| trueの場合、ドキュメント内の要素をコンテンツとして表示します。 $(".inline").colorbox({inline: true});
colorbox
or
$(".inline").colorbox({inline: true, href:"#myForm"});
or
var $form = $("#myForm");
$(".inline").colorbox({inline: true, href:$form});
If true, content from the current document can be displayed by passing the href property a jQuery selector, or jQuery object.
// Using a selector:
$("#inline").colorbox({inline:true, href:"#myForm"});
// Using a jQuery object:
var $form = $("#myForm");
$("#inline").colorbox({inline:true, href:$form});
|
| html
| false
| trueの場合、設定したHTMLを表示します。
For displaying a string of HTML or text: $.colorbox({html:"<p>Hello</p>"});
|
| photo
| false
| If true, this setting forces Colorbox to display a link as a photo. Use this when automatic photo detection fails (such as using a url like 'photo.php' instead of 'photo.jpg')
|
| ajax
|
| This property isn't actually used as Colorbox assumes all hrefs should be treated as either ajax or photos, unless one of the other content types were specified.
|
| 大きさ(Dimensions)
|
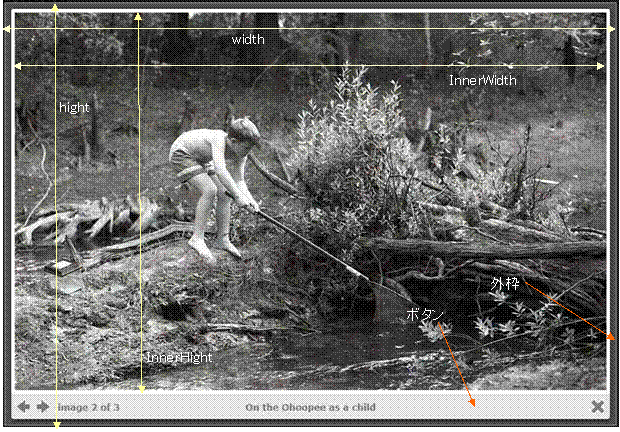
| width
| false
| 表示コンテンツの横サイズを指定。外枠とボタン表示部分も含まれる。初期値はfalse。
Set a fixed total width. This includes borders and buttons. Example: "100%", "500px", or 500
|
| height
| false
| 表示コンテンツの縦サイズを指定。外枠とボタン表示部分も含まれる。borderやbuttonも含まれる。
初期値はfalse。
Set a fixed total height. This includes borders and buttons. Example: "100%", "500px", or 500
|
| innerWidth
| false
| 表示コンテンツの横サイズを指定。外枠とボタン表示部分は含まれない。初期値はfalse。
This is an alternative to 'width' used to set a fixed inner width. This excludes borders and buttons. Example: "50%", "500px", or 500
|
| innerHeight
| false
| 表示コンテンツの縦サイズを指定。外枠とボタン表示部分は含まれない。初期値はfalse。
This is an alternative to 'height' used to set a fixed inner height. This excludes borders and buttons. Example: "50%", "500px", or 500
|
| initialWidth
| 300
| コンテンツを読み込む時の初期の幅を指定。
初期値は300。
Set the initial width, prior to any content being loaded.
|
| initialHeight
| 100
| コンテンツを読み込む時の初期の高さを指定。
初期値は100。
Set the initial height, prior to any content being loaded.
|
| maxWidth
| false
| コンテンツの最大幅を指定。
初期値はfalse。
Set a maximum width for loaded content. Example: "100%", 500, "500px"
|
| maxHeight
| false
| コンテンツの最大高さを指定。
初期値はfalse。
Set a maximum height for loaded content. Example: "100%", 500, "500px"
|
| Slideshow
|
| slideshow
| false
| グループの場合に、自動スライドショーするかどうの設定。初期値はfalse。
If true, adds an automatic slideshow to a content group / gallery.
|
| slideshowSpeed
| 2500
| スライドショーで次を表示するまでの時間を設定。
初期値は2500。
Sets the speed of the slideshow, in milliseconds.
|
| slideshowAuto
| true
| trueの場合、スタート時にスライドショーを自動で開始する。
初期値はtrue。
If true, the slideshow will automatically start to play.
|
| slideshowStart
| "start slideshow"
| スライドショー開始ボタンのテキストを設定できる。
初期値は”start slideshow”。exsample5フォルダのCSSを使用時のみ有効。
Text for the slideshow start button.
|
| slideshowStop
| "stop slideshow"
| スライドショー停止ボタンのテキストを設定できる。
初期値は”stop slideshow”。exsample5フォルダのCSSを使用時のみ有効。
Text for the slideshow stop button
|
| 位置(Positioning)
|
| fixed
| false
| ライトボックスを固定位置に表示するかどうかを指定。
初期値はfalse。
If true, Colorbox will be displayed in a fixed position within the visitor's viewport. This is unlike the default absolute positioning relative to the document.
|
| top
| false
| fixedがtrueの時のtopからの位置を指定。
初期値はfalse。
Accepts a pixel or percent value (50, "50px", "10%"). Controls Colorbox's vertical positioning instead of using the default position of being centered in the viewport.
|
| bottom
| false
| fixedがtrueの時のbotomからの位置を指定。
初期値はfalse。
Accepts a pixel or percent value (50, "50px", "10%"). Controls Colorbox's vertical positioning instead of using the default position of being centered in the viewport.
|
| left
| false
| fixedがtrueの時のleftからの位置を指定。
初期値はfalse。
Accepts a pixel or percent value (50, "50px", "10%"). Controls Colorbox's horizontal positioning instead of using the default position of being centered in the viewport.
|
| right
| false
| fixedがtrueの時のrightからの位置を指定。
初期値はfalse。
Accepts a pixel or percent value (50, "50px", "10%"). Controls Colorbox's horizontal positioning instead of using the default position of being centered in the viewport.
|
| reposition
| true
| ウインドウサイズが変更されたときに、ボックス位置を変更するかどうかを指定。
初期値はtrue。
Repositions Colorbox if the window's resize event is fired.
|
| Retina画像(Retina Images)
|
| retinaImage
| false
| If true, Colorbox will scale down the current photo to match the screen's pixel ratio
|
| retinaUrl
| false
| If true and the device has a high resolution display, Colorbox will replace the current photo's file extention with the retinaSuffix+extension
|
| retinaSuffix
| "@2x.$1"
| If retinaUrl is true and the device has a high resolution display, the href value will have it's extention extended with this suffix. For example, the default value would change `my-photo.jpg` to `my-photo@2x.jpg`
|
| コールバック(Callbacks)
|
| onOpen
| false
| Callback that fires right before Colorbox begins to open.
|
| onLoad
| false
| Callback that fires right before attempting to load the target content.
|
| onComplete
| false
| Callback that fires right after loaded content is displayed.
|
| onCleanup
| false
| Callback that fires at the start of the close process.
|
| onClosed
| false
| Callback that fires once Colorbox is closed.
|
These event hooks fire at the same time as their corresponding callbacks (ie. cbox_complete & onComplete),
but can be used to make a universal change to Colorbox, while callbacks are only applied to selected elements.
 最終更新日:2015.12.1(初版)
最終更新日:2015.12.1(初版)