

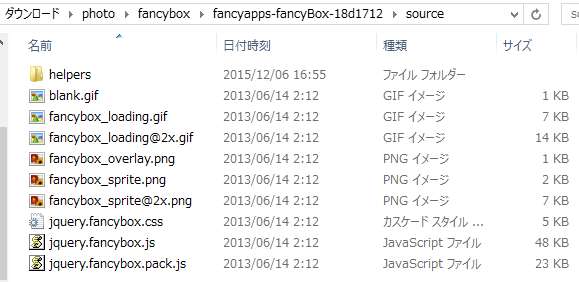
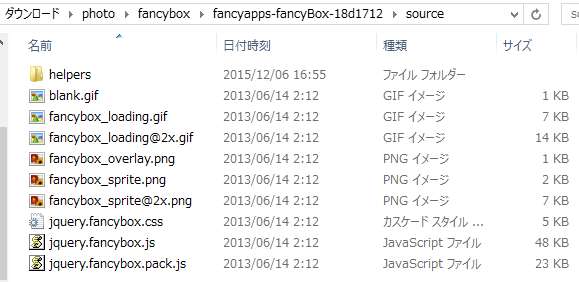
※jquery.fancybox.pack.jsはjquery.fancybox.jsの圧縮版、どちらかを使用します。
fancyBoxは、画像など多くのコンテンツのビューアとして人気のあるjQuery系のLightboxです。
fancyBoxには、おおまかに5つの機能があります。
1.、2.、3.は、fancyboxメインのJS,CSSファイルを使用します - メイン基本機能。
4.、5.は、メインファイルにオプションのJS,CSSファイルを追加して使用します - オプション応用機能。


まお、ダウンロードをしたくない場合は、CDNJSサイトのFancyboxファイルを使用します。
Fancyboxを使用するためには、jQueryファイルとFancyboxのCSSファイル、JSファイルが必要です。
これらのファイルをロードするには、SCRIPTタグやLINKタグで<HEAD>内に記述します。
下のHTML例の「必須」ファイルを使用すれば、Fancyboxの基本の機能を実現することができます。必要に応じ「オプション」ファイルを追加します。
jquery.fancybox.pack.jsはjquery.fancybox.jsの圧縮版で、どちらかを使用します。
<!-- Fancyboxをダウンロードした場合 -->
<!-- Add jQuery library 必須 ↓ メインファイル -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Add mousewheel plugin (this is optional オプションファイル) ↓ -->
<script type="text/javascript" src="../lib/jquery.mousewheel-3.0.6.pack.js"></script>
<!-- Add fancyBox 必須 ↓ メインファイル -->
<link rel="stylesheet" href="../source/jquery.fancybox.css?v=2.1.5" type="text/css" media="screen" />
<script type="text/javascript" src="../source/jquery.fancybox.pack.js?v=2.1.5"></script>
<!-- Optionally add helpers - button, thumbnail and/or media オプションファイル -->
<!-- button用 ボタンナビ ↓ -->
<link rel="stylesheet" href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5" type="text/css" media="screen" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<!-- thumbnail用 サムネールナビ ↓ -->
<link rel="stylesheet" href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" type="text/css" media="screen" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<!-- media用 メディア ↓ -->
<script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
<!-- Fancyboxをダウンロードしない場合 -->
<!-- Add jQuery library 必須 ↓ メインファイル -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Add mousewheel plugin (this is optional オプションファイル) ↓ 以下CDNJSサイトのファイル使用 -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.13/jquery.mousewheel.js"></script>
<!-- Add fancyBox 必須 ↓ メインファイル -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js"></script>
<!-- Optionally add helpers - button, thumbnail and/or media オプションファイル -->
<!-- button用 ボタンナビ ↓ -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/helpers/jquery.fancybox-buttons.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/helpers/jquery.fancybox-buttons.js"></script>
<!-- thumbnail用 サムネールナビ ↓ -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/helpers/jquery.fancybox-thumbs.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/helpers/jquery.fancybox-thumbs.js"></script>
<!-- media用 メディア ↓ -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/helpers/jquery.fancybox-media.js"></script>
・単独画像
<a class="fancybox" href="big_image_1.jpg" title="image1"><img src="small_image_1.jpg" alt="" /></a>
・ギャラリー(グループ画像)
<a class="fancybox" rel="group" href="big_image_1.jpg" title="image1"><img src="small_image_1.jpg" alt="" /></a>
<a class="fancybox" rel="group" href="big_image_2.jpg" title="image2"><img src="small_image_2.jpg" alt="" /></a>
<!-- ↑ または data-fancybox-group="group" -->
<html>
<head>
<title>fancyBox</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- jQuery ファイル -->
<script type="text/javascript" src="../lib/jquery-1.10.1.min.js"></script>
<!-- fancyBox メイン JS、CSS ファイル -->
<script type="text/javascript" src="../source/jquery.fancybox.pack.js?v=2.1.5"></script>
<link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.5" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox(); /* Fancybox設定(jQuery設定)赤字はクラスセレクター名 */
});
</script>
</head>
<body>
<!--ギャラリー(グループ画像)-->
<a class="fancybox" rel="group" href="big_image_1.jpg" title="画像1"><img src="small_image_1.jpg" /></a>
<a class="fancybox" rel="group" href="big_image_2.jpg" title="画像2"><img src="small_image_2.jpg" /></a>
</body>
</html>
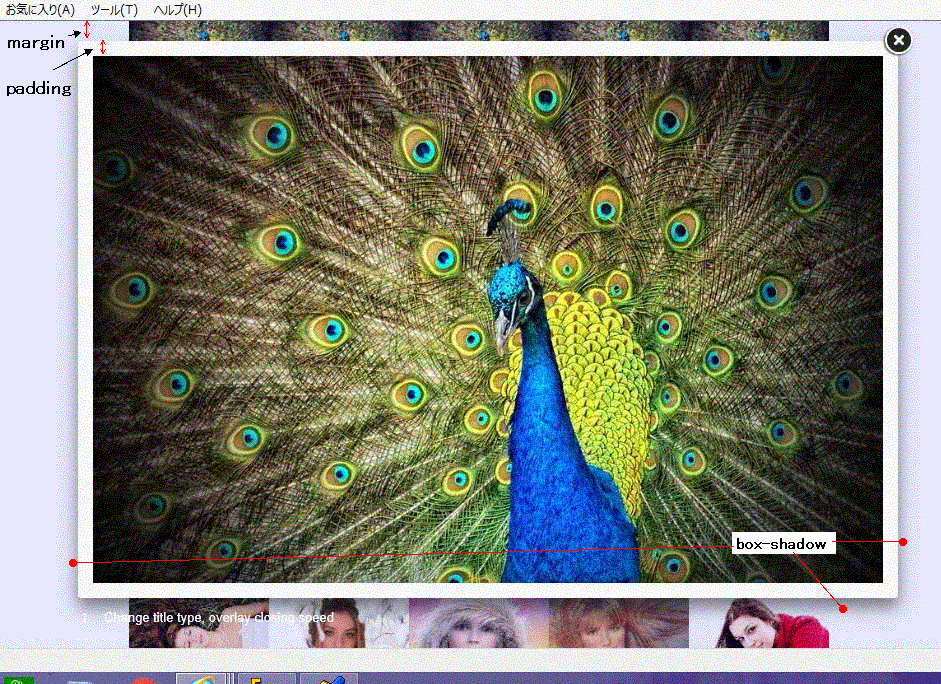
画像などコンテンツが表示さるFancyboxウィンドーのイメージはつぎのとおりです。
Fancyboxオプションのpaddingは、Fancyboxウィンドー内のコンテンツの周りの余白の長さで、デフォルト値は15px。
marginは、Fancyboxウィンドーとビューポートの最小の余白の長さで、デフォルト値は20px。
CSSのbox-shadowは、Fancyboxウィンドーのボックスの周りに影を生成しています。
参考までに、上のHTMLまとめのHTMLコード例もFancyboxのCSSと同じbox-shadowを使用して影を作成しています。

<!-- jQueryファイル --> <script type="text/javascript" src="../lib/jquery-1.10.1.min.js"></script> <!-- fancyBox メイン JS、CSS ファイル --> <script type="text/javascript" src="../source/jquery.fancybox.pack.js?v=2.1.5"></script> <link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.5" media="screen" />
JavascriptのFancybox設定で定義したクラスセレクタ名を画像をリンクするAタグのClass名に使用します。
画像のURLはhref属性またはdata-fancybox-href属性で記述します。
AタグTITLE属性またはdata-fancybox-title属性ででタイトルを記述できます。
JavascriptのFancybox設定で定義したクラスセレクタ名を画像をリンクするAタグのClass名に使用します。
AタグTITLE属性でタイトルを記述できます。
また、ギャラリー(グループ画像スライドショー)の場合はAタグREL属性またはdata-fancybox-group属性でグループ名を定義します。
効果などのオプションの設定により、Fancyboxの表示にバリエーションをつけることができまます。 ここのデモは、5枚の画像で5つのバリエーションを比較して見ることができます。デモのオプションなどの設定値は下表参照。
| openEffect | closeEffect | openSpeed | closeSpeed | helper -title -type | helper -overlay | closeClick | padding | 備考 | |
| 1枚目 | fade | fade | 1000 | 250 | outside | speedOut:1000 | false | 20 | |
| 2枚目 | none | none | 無効 | 無効 | over | 未定義 | false | 20 | |
| 3枚目 | none | fade | 無効 | 250 | inside | css-'background' : 'rgba(0,0,255,0.3)' | true | 20 | ※1 |
| 4枚目 | elastic | elastic | 500 | 150 | float | null | true | 0 | |
| 5枚目 | fade | fade | 250 | 250 | float | 未定義 | false | 20 | |
| 注 記 |
※1:CSS box-shadow のカスタマイズあり。 Fancyboxウインドーのボックスの四隅(左右、上下)に影を付けます(下の「JavascriptとCSS」参照)。 デフォルトは、ボックスの三隅(左右、下)に影を付けます(こちらを参照)。 | ||||||||
グループ画像(ギャラリー)の場合、next、prevのオプションの設定により、画像遷移のアニメーションにバリエーションをつけることができまます。
ここのデモは、2つのグループでバリエーションを比較して見ることができます。デモのオプションなどの設定値は下表参照。
| openEffect / closeEffect | nextEffect | prevEffect | openSpeed / closeSpeed | nextSpeed | prevSpeed | helper -title -type | autoPlay / loop | afterLoad | |
| グループ1 | fade | fade | elastic | 250 | 500 | 500 | outside | true / false | カレント 枚数表示 |
| グループ2 | fade | elastic | elastic | 250 | 250 | 250 | float | false / true | 未設定 |
fancyBoxはhref属性からコンテンツタイプを推測しますが、CLASS属性に、クラス名(fancybox.image、fancybox.iframeなど)を追加して指定するか、 data-fancybox-type属性で直接記述することができます。 サポートするタイプは、'image'、'inline'、'ajax'、'iframe'、'swf' および 'html'です。
(注.()内はコンテンツタイプ)
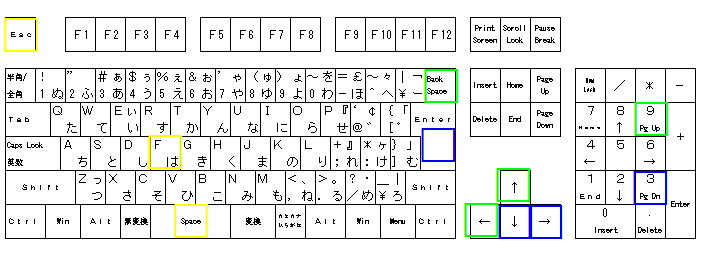
Fancyboxのギャラリーをキーボードのボタンにより操作できます。
 |
| ※関連するキーについて、青色、緑色、黄色でマークしています。2つあるキーは、色でマークしていない方も使用できます。 |
| 機能名(Fancybox) | キー名(キーボード) | 動作機能 | 備考 |
| next | Enter | 今の画像を左へ移動し、次の画像を表示(アニメーション動作) | |
| Page Down | 今の画像を上へ移動し、次の画像を表示(アニメーション動作) | ||
| → | 今の画像を左へ移動し、次の画像を表示(アニメーション動作) | ||
| ↓ | 今の画像を上へ移動し、次の画像を表示(アニメーション動作) | ||
| prev | Backspace | 今の画像を右へ移動し、前の画像を表示(アニメーション動作) | |
| Page Up | 今の画像を下へ移動し、前の画像を表示(アニメーション動作) | ||
| ← | 今の画像を右へ移動し、前の画像を表示(アニメーション動作) | ||
| ↑ | 今の画像を下へ移動し、前の画像を表示(アニメーション動作) | ||
| close | Esc | Fancyboxをクローズ | |
| start/stop | space | スライドショーをスタート、ストップ | |
| fullscreen | F | 画像を拡大/元に戻す(トグル) | |
| ※機能名(Fancybox)とキー名(キーボード)の対応はJavascriptで定義します。Javascriptは こちら 。 | |||
ボタンナビゲーションによるスライドショーを使用するには、jQueryファイルおよびFancyboxのメインファイル(JS、CSS)の他に、つぎの Fancyboxのボタン用ヘルパーファイル(jquery.fancybox-buttons.js、jquery.fancybox-buttons.css)を追加インクルードします。
<link rel="stylesheet" href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5" type="text/css" media="screen" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
ボタンヘルパーのスライドショーは、Fancyboxウインドーの上部(または下部)に、つぎのコントロールボタンが表示されます。
 (左から、prev、スタート/ストップ、next、Fullscreen、Closeの各ボタン)
このデモ(ボタンナビ)は、オープン、クローズ、次へ、前への画像遷移のアニメーション効果について無効にしています。
(左から、prev、スタート/ストップ、next、Fullscreen、Closeの各ボタン)
このデモ(ボタンナビ)は、オープン、クローズ、次へ、前への画像遷移のアニメーション効果について無効にしています。サムネールナビゲーションによるスライドショーを使用するには、jQueryファイルおよびFancyboxのメインファイル(JS、CSS)の他に、つぎの Fancyboxのサムネール用ヘルパーファイル(jquery.fancybox-thumbs.js、jquery.fancybox-thumbs.css)を追加インクルードします。
<link rel="stylesheet" href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" type="text/css" media="screen" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
スライドショーには、アローアイコン(基本機能)タイプ、ボタンタイプとサムネールタイプの3つのナビゲーションタイプがあります。
3つのタイプのスライドショーをコラボしてみました。
このデモ(ボタンナビ+サムネールナビ)は、オープン、クローズの時のアニメーション効果については無効にしています(prev、nextアローアイコンは表示)。
また、スライドショーでは、Closeボタンが目障りなので隠して無効にしています。Fancyboxをクローズしたいときは、画面(コンテンツ)の外をクリックするかキーボードの「Esc」 キーを押します。
蛇足ですが、フルスクリーンを見たいときは、キーボードの「F」キー(トグル)を押します。
デモは、スタート時は、自動でスライドショーは始まらないので、画面上の黒ボタンの![]() 印(スタート/ストップ印)をクリックします。
なお、ボタンヘルパーとサムネールヘルパーの両方のJS、CSSファイルのインクルードを忘れずに。
印(スタート/ストップ印)をクリックします。
なお、ボタンヘルパーとサムネールヘルパーの両方のJS、CSSファイルのインクルードを忘れずに。

画像;スライドショー画面。
上中央黒ボタンナビゲーション(左から、前へ、スタート/ストップ、次へ、トグル(拡大)、クローズの各ボタン)。
下サムネールナビゲーション。そして、アローアイコンナビゲーション(マウスオーバーで表示)。
各種メディア使用するには、jQueryファイルおよびFancyboxのメインファイル(JS、CSS)の他に、つぎの Fancyboxのメディア用ヘルパーファイル(jquery.fancybox-media.js)を追加インクルードします。 また、ボタンヘルパーやサムネールヘルパー機能を合せて使用する場合は、そのヘルパーファイルもインクルードします。
<script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
メディアコンテンツのスライドショーをしてみました。
TOP|準備|ⅠfancyBox基本機能|ⅡfancyBox応用機能|ⅢfancyBox API transitions
ightbox関連リンク
Lightbox系メディアビューア(まとめ サイト内リンク)
| No | ビューアー | JSフレームワーク | モーダル window*2 | 画像 | 動画*1 | 動画共有サイト 動画 | Webページ | スライドシュー | 備考 |
| 1 | Lightbox | PrototypeからjQueryに変更(v2.51) | モーダル | ● | ● | 人気 | |||
| 2 | Pirobox | jQuery | モーダル | ● | ● | 推奨 | |||
| 3 | Videobox | mootools | モーダル | ● | |||||
| 4 | Mediabox | mootools | モーダル | ● | ● | ● | |||
| 5 | Shadowbox | Prototype、
MooTools (requires 1.2 Core)、
Dojo Toolkit、 Yahoo! User Interface Library、 Ext (requires ext-core.js)、 非JSフレームを選択可 | モーダル | ● | ● | ● | ● | ● | 推奨 |
| 6 | Colorbox | jQuery | モーダル | ● | ● | ● | ● | ● | |
| 7 | Fotorama | jQuery | 非モーダル | ● | ● | ● | ● | ● | スライダー |
| 8 | Fancybox | jQuery | モーダル | ● | ● | ● | ● | ● | 人気 |
| ※動画とは、SWF、FLV、MOV、WMV(*1) ※モーダルwindow:画像などメディアの表示は新しい別ウインドー(*2) | |||||||||
 最終更新日:2017.5.29(sns button demo)
最終更新日:2017.5.29(sns button demo)