- 1. ダウンロードしたshadowbox(shadowbox-3[1].0.3.zip)を解凍して、
shadowbox.css, shadowbox.jsをページヘッダーに配置します。
JS/CSSファイルのパスは、置いた場所により適宜変更します。 -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> ・・・
<!-- this section is the only one needed to run Shadowbox --> <link rel="stylesheet" type="text/css" href="./lib/shadowbox.css"> <script type="text/javascript" src="./lib/shadowbox.js"></script> <script type="text/javascript"> Shadowbox.init({ overlayOpacity: 0.8, slideshowDelay: 5, //スライドショーのオプション 0:手動スライドショー 1以上:自動スライドショー counterType: "skip", //ギャラリーカウンターのオプション continuous: "true" //ギャラリーカウンターのオプション }); </script>
</head>- DOCTYPEは、例のように書きます
- shadowbox.cssは、画像のURLを持っています(shadowbox.cssと同じフォルダを参照)。画像を移した場合はカレントパスに修正します。
- Shadowbox.initをコールして、{}で括り、shadowboxにオプション(青字)を設定します。オプションをすべてデフォルでよい場合は、次のように書きます。
Shadowbox.init(); - 日本語を扱う場合は、文字コードを UTF-8 にします。(注.shadowbox.css, shadowbox.jsも同様)
- 2. リンクの方法
画像や動画などを再生させるためリンクは簡単です。Aタグに、rel属性やtitle属性を追加します。
- 1枚の画像
-
<!-- 画像の例 -->
<a href="myimage.jpg" rel="shadowbox" title="my image" >link text</a>
<a href="myimage.jpg" rel="shadowbox" title="my image" ><img src="myimage_thumbnail.jpg" border=0></a> - 動画(SWF,FLV,WMP,QuickTime)やWebページ。rel属性に、再生のサイズを指定します。
- <!--動画-->
<a href="mymovie.swf" rel="shadowbox;width=400;height=300" title="my フラッシュ" ><img src="my-swf-thumbnail.jpg" border=0></a>
<!--Webページ-->
<a href="http://www.yahoo.co.jp/" rel="shadowbox;width=600;height=500" title="Yahoo!ページ" >Yahoo!ページ</a>
- 共有動画サイトの動画(リンクのURLは、動画再生ページの「埋め込みタグ」内のURLを使用します)
- <!--共有動画サイトの動画-->
<a href="http://www.youtube.com/v/jcJbquLU0wM&hl=ja_JP&fs=1&color1=0xe1600f&color2=0xfebd01" rel="shadowbox;width=640;height=385" title="倖田來未 キューティーハニー " ><img src="http://i.ytimg.com/vi/jcJbquLU0wM/2.jpg" border=0></a>
・Play⇒YouTube http://www.youtube.com/v/jcJbquLU0wM&hl=ja_JP&fs=1&color1=0xe1600f&color2=0xfebd01
- 複数画像のギャラリー(スライドショー)
- <a rel="shadowbox[rose1]" href="gallery/rose/P5090365.jpg" title="バラ1"><img src="gallery/rose/P5090365.jpg" alt="薔薇1" border=0 width=132 height=88></a>
<a rel="shadowbox[rose1]" href="gallery/rose/P5100369.jpg" title="バラ2"><img src="gallery/rose/P5100369.jpg" alt="薔薇2" border=0 width=132 height=88></a>
<a rel="shadowbox[rose1]" href="gallery/rose/P5100381.jpg" title="バラ3"><img src="gallery/rose/P5100381.jpg" alt="薔薇3" border=0 width=132 height=88></a>- href="link url":リンクのURL。動画サイトの動画URL、自分のサイトにアップした動画(SWF,FLV,MOV,WMV)のURL、
WebサイトのURL、ページ内のリンクIDなどを指定します。
動画サイトの動画URL;YouTUbe埋め込みタグの例。赤字のURLを使用する。
<!--YouTube埋め込みタグ-->
<object width="640" height="385">
<param name="movie" value="http://www.youtube.com/v/jcJbquLU0wM&hl=ja_JP&fs=1&color1=0xe1600f&color2=0xfebd01"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/jcJbquLU0wM&hl=ja_JP&fs=1&color1=0xe1600f&color2=0xfebd01"
type="application/x-shockwave-flash" allowscriptaccess="always"
allowfullscreen="true" width="640" height="385"></embed></object>
- rel="shadowbox;width=640;height=385"(動画の場合)
rel="shadowboxt"(画像の場合)
shadowbox:固定
width:横の長さ height:縦の長さ
- rel="shadowbox[rose1]";
shadowboxの後に、[]内にグループID(任意の英数字)を書きます。ギャラリー(スライドショー)にしたい場合は同じIDを書きます。
グループ内に、動画と画像が混じっていても構わない。
ギャラリー画面の下に表示される、カウンター(左下)の表示方法およびprevious/nextボタンの動作方法について、
- ギャラリーカウンターのオプション(counterType、continuous)
Shadowbox.initでつぎのパラメータcounterType、continuousで設定することができる。
counterType: ギャラリーカウンターの表示モード。値は、"skip"または"default"。デフォルトはdefault"。- skip:1 2 3 4.... のイメージで表示
- default:1/5 のイメージで表示
- true:最後の画像などを表示時に、nextボタンを押すと、最初の画像など表示に戻る

- title:任意のタイトルを書きます。
- スライドショーのオプション(slideshowDelay)
Shadowbox.initで、パラメータslideshowDelayで設定することができる。
スライドショーのオプションの値は、 0:手動スライドショー 1以上:自動スライドショーとなります。指定した値(秒)ごとに、自動スライドする。
ダウンロード方法- 現在、shadowboxのサイトへ接続できません。
ダウンロードはソフトウェア開発プロジェクトのための共有ウェブサービスGitHub(ギットハブ)サイトから可能です。
Shadowbox, version 4.0.0(2014.4.30):https://github.com/mjackson/shadowbox
現在、v4の動作確認を行っていますが、うまく動作しません。(2015年11月)
- 以下は、shadowbox-3[1].0.3.zip 2010.6.19についての説明です。
- shadowboxのダウンロードページから必要なファイルをダウンロードできます。
Base(standoalone)(非JSフレームワークタイプ)のダウンロードを行います。

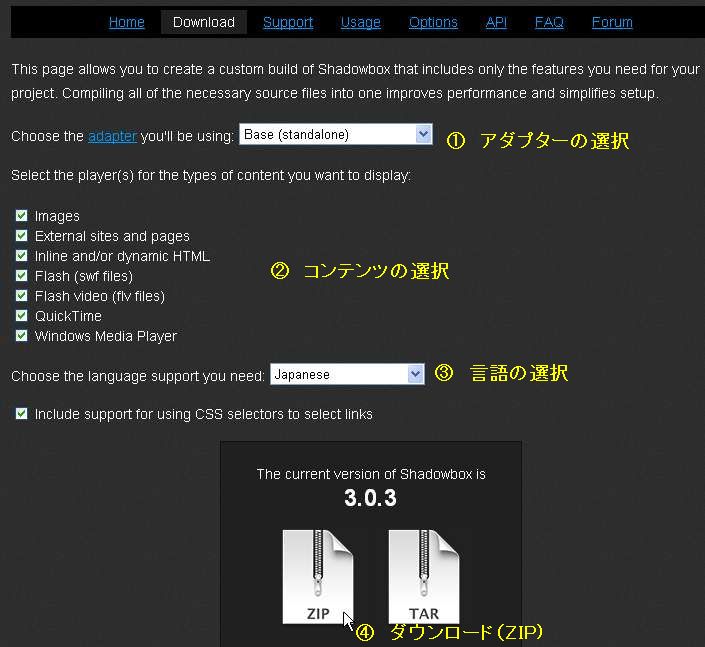
- アダプター(JSフレームワーク)の選択で、好みのアダプターを選択します。
このページでは、Base(standoalone)を選んでいます。(①) - コンテンツの選択で、すべてを選ぶ(②)
- 言語は、japaneseを選ぶ(③)
Include support for using CSS selectors to select links は、そのままチェック。 - ZIPファイルをダウンロードする(④)
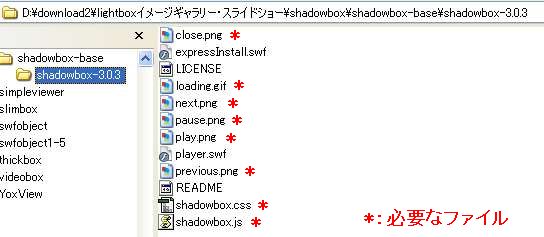
- ダウンロードしたファイル(shadowbox-3[1].0.3.zip 2010.6.19現在)を解凍し、必要なファイルを使用します。
必要なものは、*印のファイルです。
オブジェクトとオプション-
オブジェクト一覧 No プロパティ 意味 備考 1 content 実際のコンテンツの内容。例えば、URLやHTMLコードなど。通常は使用しない。
(例)content: '<div id=""welcome-msg"">Welcome to my website!</div>'2 player メヂアを表示するためのプレーヤー。例えば、img、html、iframe、qt、wmp、swf、flv。
(例)ページを開いたとき、ウエルカムメッセージを表示する例(window.onloadをコールし、Shadowbox.openを使用する)
通常は使用しなくとも使用するプレーヤーは、自動判定される。window.onload = function() { // open a welcome message as soon as the window loads Shadowbox.open({ content: '<div id="welcome-msg"><font color=#ffffff>Welcome to my website!</font></div>', player: "html", title: "Welcome", height: 350, width: 350 }); };3 title オブジェクトのタイトル(左上に拡大画面の外に表示) 4 gallery ギャラりーの名前(英数字)
(例)galleryの名前はは、rose1。Aタグで使用の例。<a rel="shadowbox[rose1]" href="gallery/rose/P5090365.jpg" title="バラ1"> <img src="gallery/rose/P5090365.jpg" alt="薔薇1" border=0 width=132 height=88></a> <a rel="shadowbox[rose1]" href="gallery/rose/P5100369.jpg" title="バラ2"> <img src="gallery/rose/P5100369.jpg" alt="薔薇2" border=0 width=132 height=88></a> <a rel="shadowbox[rose1]" href="gallery/rose/P5100381.jpg" title="バラ3"> <img src="gallery/rose/P5100381.jpg" alt="薔薇3" border=0 width=132 height=88></a>5 height オブジェクトの横幅(ピクセル)。動画やフラッシュの場合使用。
(例)title、width、height(Aタグで記述の例)<a rel="shadowbox;width=600;height=400" title="HTMLページ Yahoo!" href="http://www.yahoo.co.jp/"> <img src="http://urbanqee.com/webutil/movies/mediabox/images/s/hp-yahoo-s.jpg" alt="Yahoo!" width=136 height=98 class="border"></a>6 width オブジェクトの縦幅(ピクセル)。動画やフラッシュの場合使用。 7 options オブジェクトのオプション。 ≫オプション一覧(工事中)
(例)オプションhandleOversize(画像拡大時の処置)の例。デフォルト:リサイズする none:リサイズしない drag:リサイズしない。ドラッグする。<script type="text/javascript"> Shadowbox.init({ overlayOpacity: 0.8, counterType: "skip", continuous: "true" handleOversize: "drag" //リサイズせず、ドラッグ可能 }); </script>
サンプル
1枚の画像~サムネールのクリックにより大きな画像を表示(例①)
 |
複数の画像のグループのスライドショー~1枚のサムネールのクリックにより、
そのグループのすべての画像をギャラリー風に拡大表示(例②)
"skip"-style counter and is continuous.
 |
 |
 |
 |
 |
 |
フラッシュ(SWF)~左は1つのSWF、右は3つのSWFのギャラリー(3つのうち2つのサムネールは非表示)(例③)
|
|
|
| 1つのSWF | SWFのギャラリー |
動画共有サイトの動画など~動画共有サイトの動画、QuickTimeビデオ、Flash video(FLV)やWindows Media Playerビデオ(例④)
 |
 |
 |
 |
| YouTube | QuickTime(MOV) | FC2 | Yahoo! Webページ |
 |
 |
 |
 |
| Vimeo | Veoh | Flash Video(FLV) | WMP(WMV) |
動画、画像、SWFなど一緒にギャラリー~6つのコンテンツ(例⑤)
 |
QuickTime(MOV) | FC2 | My サイト | goo サイト | swf | 画像 |
Inlineコンテンツ~このページ内の<DIV ID="mb_inline">・・・</DIV>領域を表示(例⑥)

 最終更新日:2010.6.20 父の日
最終更新日:2010.6.20 父の日