Lightbox2�́A
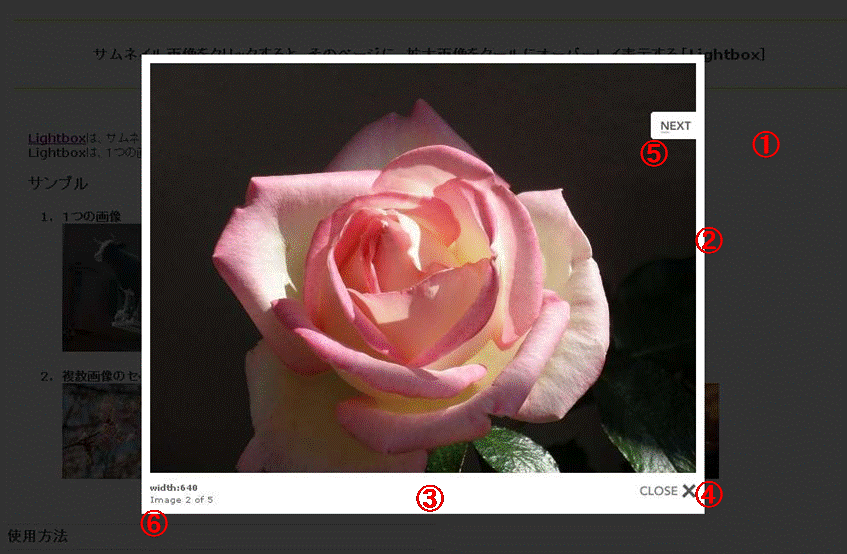
�T���l�C���摜���N���b�N�����Javascript(Ajax)�𗘗p���ē����y�[�W�ɁA�g��摜���I�[�o�[���C�\�����܂��B
Lightbox2�́A�u�P���̉摜�v�܂��́u�����摜�̃O���[�v�v��\������Q�̕��@������܂��B
�������A�X���C�h�V���[�A�傫�ȉ摜����ʂɍ��킹�ĕ\����摜��ʃE�B���h�[�ɕ\���Ȃǂ��ł��܂���B
������]�ނɂ́A
Pirobox��E�߂܂��B�܂��ALightbox 2 WordPress Plugin ���{��łɂ��ẮA
���̃T�C�g���Q�ƁB
�Ȃ��ALightbox v2.05 ���ł́A����Lightbox2�T�C�g��
���������_�E�����[�h�ł��܂��i2014.9.2)�B
�T���v��
- �P���̉摜

- �����摜�̃O���[�v












 �ŏI�X�V���F2013.6.6
�ŏI�X�V���F2013.6.6