<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"> <!-- HTMLソースコード utf-8 必須 -->
<meta property="og:title" content="Lightboxv2.9.0のスライド画面にSNSボタンを設置する(デモ)"> <!-- 必須 -->
<meta property="og:image" content="http://urbanqee.com/webutil/photo/images/lightbox271-dl-image.jpg"> <!-- 推奨 -->
<meta property="og:url" content="http://urbanqee.com/webutil/photo/lightbox290/lightbox-sns-button-demo0.html"> <!-- 推奨 -->
<meta property="og:type" content="article"> <!-- 推奨 article:記事 -->
<!--Twitter OGP -->
<meta name="twitter:card" content="summary_large_image"> <!-- 必須 summary(通常),summary_large_image,photo,gallery,vappなど -->
<meta name="twitter:site" content="urbanqee"> <!-- 推奨 -->
<meta name="twitter:image" content="http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg">
<meta name="twitter:title" content="Lightboxv2.9.0のスライド画面(モーダルウインド)上にSNSボタンを設置する(デモ)"> <!-- 推奨 -->
<meta name="twitter:description" content="15SNS/RSSサイト、フリーデザイン画像ボタンが15、公式ボタンが8種類"> <!-- 推奨 -->
<title>Lightboxv2.9.0のスライド画面(モーダルウインド)上にSNSボタンを設置する(デモ)</title>
<!-- jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- lightbox v2.9.0 CSS -->
<link rel="stylesheet" href="css/lightbox.min.css">
<!-- SNSボタン用 CSS ボーダルウインド用----------------->
<style>
div.free-button, div.official-button{
width:900px; margin: 0 auto; border:1px solid #dcdcdc;
border-radius: 5px; /* CSS3草案 */
-webkit-border-radius: 5px; /* Safari,Google Chrome用 */
-moz-border-radius: 5px; /* Firefox用 */
}
.free-button div{
float: left; margin: 2px; display: block;
vertical-align: middle; cursor: pointer
}
.official-button div{
float: left; margin: 2px; display: block;
vertical-align: middle; widtn:80px
}
.free-button:after, .official-button:after { content: ""; clear: both; display: block; }
</style>
<style>
body{
width:900px; margin: 0 auto;
font: 14px 'Lucida Grande', Verdana, sans-serif;
}
a{
/*text-decoration:none; color:blue*/
}
</style>
<!-- 吹き出し Include jQuery and PowerTip -->
<script type="text/javascript" src="fukidashi/jquery.powertip.js"></script>
<link rel="stylesheet" type="text/css" href="fukidashi/css/jquery.powertip.css" />
<!-- ボタンDIVタグの設定-->
</script>
</head>
<body>
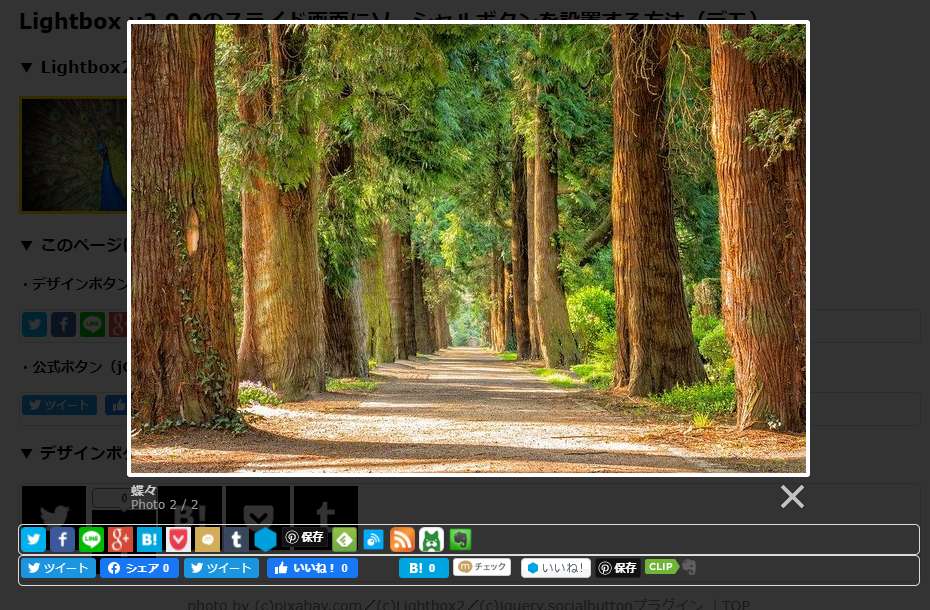
<h2 style="text-align:left">Lightbox v2.9.0のスライド画面にソーシャルボタンを設置する方法(デモ)</h2>
<h3>▼ Lightbox2 モーダルウィンドウ上に設置したソーシャルボタン → 画像をクリックしてください! </h3>
<p>
<a href="http://urbanqee.com/webutil/photo/fotorama/images/m/pixabay12-675x450.jpg" data-lightbox="lightbox[group1]" data-title="孔雀"><img ID="img11" src="http://urbanqee.com/webutil/photo/fotorama/images/m/pixabay12-675x450.jpg" width="150" height="112" style="border:3px solid gold" alt="1 風景" border=0 onmouseover="document.all.img11.style.border='3px solid #ffffff'" onmouseout="document.all.img11.style.border='3px solid gold'"></a>
<a href="http://urbanqee.com/webutil/photo/fotorama/images/m/pixabay18-675x450.jpg" data-lightbox="lightbox[group1]" data-title="蝶々"><img ID="img12" src="http://urbanqee.com/webutil/photo/fotorama/images/m/pixabay18-675x450.jpg" width="150" height="112" alt="2 風景" style="border:3px solid gold" border=0 onmouseover="document.all.img12.style.border='3px solid #ffffff'" onmouseout="document.all.img12.style.border='3px solid gold'"></a>
</p>
<h3>▼ このページに設置したソーシャルボタン</h3>
<DIV class="free-button">
<div class="f-twitter-share"></div>
<div class="f-facebook-share"></div>
<div class="f-line-it"></div>
<div class="f-google-plus1"></div>
<div class="f-hatena-bookmark"></div>
<div class="f-pocket-post"></div>
<div class="f-mixi-check"></div>
<div class="f-tumblr-post"></div>
<div class="f-gree-share"></div>
<div class="f-pinterest-share"></div>
<div class="f-feedly-rss"></div>
<div class="f-inoreader-rss"></div>
<div class="f-rss-rss"></div>
<div class="f-ameba-share"></a></div>
<div class="f-evernote-clip"></a></div><!-- 15サイト15ボタン -->
</DIV>
<DIV class="official-button">
<div class="o-twittershare"></div>
<div class="o-facebookshare"></div> <!-- NG -->
<div class="o-facebooklike"></div>
<div class="o-googleplusone"></div>
<div class="o-hatena"></div>
<div class="o-mixicheck"></div>
<div class="o-mixilike"></div> <!-- NG -->
<div class="o-greesf"></div>
<div class="o-pinterest"></div>
<div class="o-evernote"></div>
</DIV><!-- 10サイト 10ボタン モーダルウィンドウ上で、更に Twitter, evernote NG 計 4ボタン-->
</DIV>
<!-- Lightbox2 オプション設定(任意)<script src="js/lightbox-sns.js"></script> ------------------------------->
<script src="js/lightbox.js"></script>
<!-- lightbox オプション設定 -->
<script>
lightbox.option({
'alwaysShowNavOnTouchDevices': true,
'resizeDuration': 700,
'wrapAround': true,
'albumLabel': 'Photo %1 / %2',
'positionFromTop': 30
})
</script>
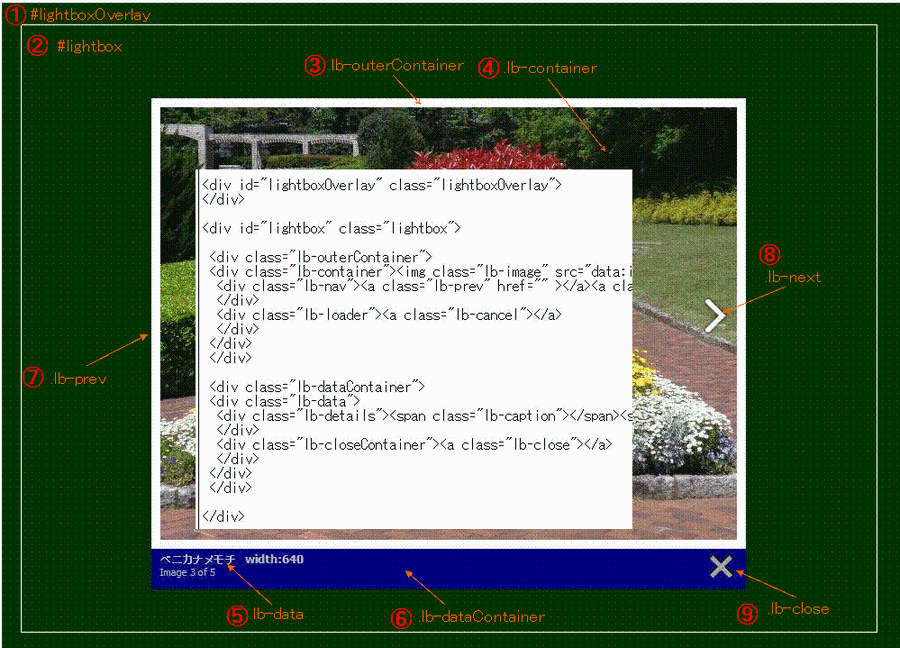
<!-- ボタン設置DIVタグ一括設定 → lightbox.jsファイル96行目のクラス名lb-dataContainerのDIV要素の後に追加</DIV> -->
<script>
$(function() {
var buttonTag = '<DIV class="free-button">'
+ '<div class="f-twitter-share"></div>'
+ '<div class="f-facebook-share"></div>'
+ '<div class="f-line-it"></div>'
+ '<div class="f-google-plus1"></div>'
+ '<div class="f-hatena-bookmark"></div>'
+ '<div class="f-pocket-post"></div>'
+ '<div class="f-mixi-check"></div>'
+ '<div class="f-tumblr-post"></div>'
+ '<div class="f-gree-share"></div>'
+ '<div class="f-pinterest-share"></div>'
+ '<div class="f-feedly-rss"></div>'
+ '<div class="f-inoreader-rss"></div>'
+ '<div class="f-rss-rss"></div>'
+ '<div class="f-ameba-share"></a></div>'
+ '<div class="f-evernote-clip"></a></div>'
+ '</DIV>'
+ '<DIV class="official-button">'
+ '<div class="o-twittershare"></div>'
+ '<div class="o-facebookshare"></div>'
+ '<div class="o-facebooklike"></div>'
+ '<div class="o-googleplusone"></div>'
+ ' <div class="o-hatena"></div>'
+ '<div class="o-mixicheck"></div>'
+ '<div class="o-mixilike"></div>'
+ '<div class="o-greesf"></div>'
+ '<div class="o-pinterest"></div>'
+ '<div class="o-evernote"></div>'
+ '</DIV>'
+ '</DIV>';
$('.lb-dataContainer').after(buttonTag);
});
</script>
<!-- 好きなボタン画像でソーシャルボタン設定 オリジナルデザイン画像ボタン --------------------->
<script>
$(function(){
//* ソーシャルボタン共通設定 jQuery *//
//
var shareTitle = encodeURIComponent($('title').html()); //このページのタイトル
var shareTitle2 = encodeURIComponent(shareTitle); //再URLエンコード~LINE、Tumblr、Pinterest
var shareUrl = encodeURIComponent(document.URL); //このページのURL
var shareUrl2 = encodeURIComponent(shareUrl); //再URLエンコード~LINE、Tumblr、Pinterest
var shareAmeba = encodeURIComponent($("a.ameba2").html()); //Ameba 共有テキスト(HTMLタグ可)
// 以下の7項目は値を入力してください
var mixi_k = 'mixi999'; // 1.mixiキーを入力してください! 例;k=0033257f963abb6e88b20b7671fb2fbfa5d31125
var rss_Url = 'http://rssblog.ameba.jp/ske48official/rss20.xml'; // 2. RSSフィードのURLを入力してください!
var line_clientid = '1341209950'; // 3. LINE lient_idを入力してください! 例:client_id=1341209950
var line_state = '1409338029'; // 4. LINE stateを入力してください! 例: state=1127447607
var pinterest_media = encodeURIComponent(encodeURIComponent('http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg'));
// 5. ↑ pinterest mediaのURL(サムネール画像など)を入力してください!2重エンコード
var pocket_ct = ''; // 6. pocket ct を入力してください! 例: ct=506a7efccccb01b79cd7308100c66bf0056febce
var pocket_ctn = ''; // 7. pocket ctn を入力してください! 例:ctn=8b2032c79e2f4b35e7b48146813e08bfa4d9b3d6
var rssUrl = encodeURIComponent( rss_Url ); //RSSフィードURLエンコード feedly,inoreader
var tag = '<a><img class=fukidashi></a>';
$('.free-button div').html(tag);
//* ソーシャルボタン個別設定 jQuery *//
//twitter shere - (1)
$('.f-twitter-share a').attr({ "href": "http://twitter.com/share?url="+ shareUrl + "&text=" + shareTitle });
$('.f-twitter-share img').attr({ 'src': 'images/Twitter.png', 'title': 'このページの情報を Twitter で共有する', 'width': '25', 'height': '25' });
//$('.f-twitter-share').attr('id', 'b1');
//$('#b1').html(tag);
//$('#b1 a').attr("href", "http://twitter.com/share?url="+ shareUrl + "&text=" + shareTitle);
//$('#b1 img').attr({ 'src': 'images/Twitter.png', 'title': 'このページの情報を Twitter で共有するx', 'width': '25', 'height': '25' });
//facebook shere - (2)
$('.f-facebook-share a').attr("href", "http://www.facebook.com/sharer.php?u="+ shareUrl +"&t=" + shareTitle);
$('.f-facebook-share img').attr({ 'src': 'images/Facebook.png', 'title': 'このページの情報を Facebook で共有する', 'width': '25', 'height': '25' });
//LINE it! LINEに送る - (3) (注1)client_id=1341209950&state=1409338029のチェック
$('.f-line-it a').attr("href", "https://access.line.me/dialog/oauth/weblogin?response_type=code&client_id=1341209950&state=1409338029&redirect_uri=https%3A%2F%2Ftimeline.line.me%2Fauth%3FreturnUrl%3Dhttps%253A%252F%252Ftimeline.line.me%252Fsocial-plugin%252Fshare%253Furl%253D" + shareUrl2);
$('.f-line-it img').attr({ 'src': 'images/line-share-d.png', 'title': 'このページの情報を LINE で共有する', 'width': '25', 'height': '25' });
//google+1 - (4)
$('.f-google-plus1 a').attr("href", "https://plus.google.com/share?url=" + shareUrl);
$('.f-google-plus1 img').attr({ 'src': 'images/google_plus.png', 'title': 'このページの情報を Google+ で共有する', 'width': '25', 'height': '25' });
//hatena はてなブックマーク - (5)
$('.f-hatena-bookmark a').attr("href", "http://b.hatena.ne.jp/add?mode=confirm&url=" + shareUrl + "&title=" + shareTitle);
$('.f-hatena-bookmark img').attr({ 'src': 'images/hatena-bookmark.png', 'title': 'このページの情報を はてなブックマーク に追加する', 'width': '25', 'height': '25' });
//pocket ポケット - (6)
$('.f-pocket-post a').attr("href","http://getpocket.com/edit?url=" + shareUrl + "&title=" + shareTitle);
$('.f-pocket-post img').attr({ 'src': 'images/getpocket.png', 'title': 'このページの情報を pocket で共有する', 'width': '25', 'height': '25' });
//mixiチェック - (7) (注2)k=mixiチェックキー (キーは事前登録)
$('.f-mixi-check a').attr("href","https://mixi.jp/share.pl?mode=login&u=" + shareUrl + "&k=" + "mixi_k");
$('.f-mixi-check img').attr({ 'src': 'images/mixi-check.gif', 'title': 'このページの情報を mixi で共有する', 'width': '25', 'height': '25' });
//tumblr-post (8)
$('.f-tumblr-post a').attr("href","https://www.tumblr.com/login?redirect_to=https%3A%2F%2Fwww.tumblr.com%2Fwidgets%2Fshare%2Ftool%3Fposttype%3Dlink%26title%3D" + shareTitle2 + "%26content%3D" + shareUrl2 + "%26canonicalUrl%3D" + shareUrl2 + "%26shareSource%3Dtumblr_share_button%26_format%3Dhtml");
$('.f-tumblr-post img').attr({ 'src': 'images/tumblr-logo-whiteonblue-512.png', 'title': 'このページの情報を Tumblr に登録する', 'width': '25', 'height': '25' });
//GREE-share (9)
$('.f-gree-share a').attr("href","https://pid.gree.net/login/entry?ignore_sso=1&backto=http%3A%2F%2Fgree.jp%2F%3Fmode%3Dshare%26act%3Dwrite%26url%3D" + shareUrl + "%26button_type%3D3%26button_size%3D20&campaign_code=");
$('.f-gree-share img').attr({ 'src': 'images/gree-btn_logo_32.png', 'title': 'このページの情報を GREE で共有する', 'width': '25', 'height': '25' });
//feedly RSS(10)
$('.f-feedly-rss a').attr("href","http://cloud.feedly.com/#subscription%2Ffeed%2F" + rssUrl);
$('.f-feedly-rss img').attr({ 'src': 'images/feedly-follow-square-volume_2x.png', 'title': 'Feedly - RSSフィードを使用して、このページの情報を共有する', 'width': '25', 'height': '25' });
//inoreader RSS(11)
$('.f-inoreader-rss a').attr("href","http://www.inoreader.com/feed/" + rssUrl);
$('.f-inoreader-rss img').attr({ 'src': 'images/inoreader.png', 'title': 'Inoreader - RSSフィードを使用して、このページの情報を共有する', 'width': '25', 'height': '25' });
//RSS (12)
$('.f-rss-rss a').attr("href", rss_Url);
$('.f-rss-rss img').attr({ 'src': 'images/rss-Feed-icon_svg.png', 'title': 'RSS - RSSフィードを使用して、このページの情報を共有する', 'width': '25', 'height': '25' });
//Ameba (13)
$('.f-ameba-share a').attr("href","http://blog.ameba.jp/ucs/entry/srventryinsertinput.do?entry_text=" + shareTitle + "<br>" + shareUrl + "&editor_flg=1");
$('.f-ameba-share img').attr({ 'src': 'images/ameba-icon_app.png', 'title': 'このページの情報を Amebaブログ で共有する', 'width': '25', 'height': '25' });
//pinterest (14)
$('.f-pinterest-share a').attr("href", "https://jp.pinterest.com/join/?next=/pin/create/button/%3Furl%3D"+ shareUrl2 + "%26description%3D" + shareTitle2 + "%26media%3D" + pinterest_media );
$('.f-pinterest-share img').attr({ 'src': 'images/pinterest3.png', 'title': 'このページの情報を Pinterest で共有する', 'width': '25', 'height': '25' });
//Evernote clip(15)
$('.f-evernote-clip a').attr("href", 'https://www.evernote.com/clip.action?url=' + shareUrl + '&title=' + shareTitle);
$('.f-evernote-clip img').attr({ 'src': 'images/evernote.png', 'title': 'このページの情報を evernote で共有する', 'width': '25', 'height': '25' });
$('.free-button a').click(function(){
window.open(this.href, "social_window","width=600,height=600,resizable=yes,scrollbars=yes,toolbar=yes");
return false;
});
});
</script>
<!-- jquery.socialbuttonプラグインライブラリー 10ボタン対応のうち2ボタンNG -->
<script src="http://urbanqee.com/webutil/sns/js/jquery.socialbutton-1.9.1.js"></script>
<!-- 公式ボタン画像でソーシャルボタン設定 ------------------------->
<script>
$(function() {
$('.o-twittershare').socialbutton('twitter', { button: 'horizontal' });
//$('.o-facebookshare').socialbutton('facebook_share'); NG
$('.o-facebooklike').socialbutton('facebook_like', { button: 'button_count' });
$('.o-googleplusone').socialbutton('google_plusone');
$('.o-hatena').socialbutton('hatena');
$('.o-mixicheck').socialbutton('mixi_check', { key: 'mixi999' });
//$('.mixi_like').socialbutton('mixi_like', { key: 'mixi999' }); NG
$('.o-greesf').socialbutton('gree_sf');
$('.o-pinterest').socialbutton('pinterest', { media: 'http://www.example.com/path/to/your-image.gif', button: 'horizontal' });
$('.o-evernote').socialbutton('evernote');
});
</script>
<!-- 吹き出し -->
<script>
$(function() {
$('.fukidashi').powerTip({ placement: 'nw-alt' });
});
</script>
<p>
<a href="https://pixabay.com/ja/" target="_blank">photo by (c)pixabay.com</a>/<a href="http://itra.jp/jquery_socialbutton_plugin/" target="_blank">(c)Lightbox2</a>/<a href="http://lokeshdhakar.com/projects/lightbox2/" target="_blank">(c)jquery.socialbuttonプラグイン</a>
</p>
<hr>
<center>
<a href="http://urbanqee.com/"><img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ"></a> urbanqee <small>最終更新日</small>:2017.5.25(初版)
</center>
</body>
</html>