Lightbox2(v2.7.1)�́AJS�t���[�����[�N�ɁAjQuery�t���[�����[�N���g�p���Ă��܂�(���ł�Prototype�t���[�����[�N�j�B
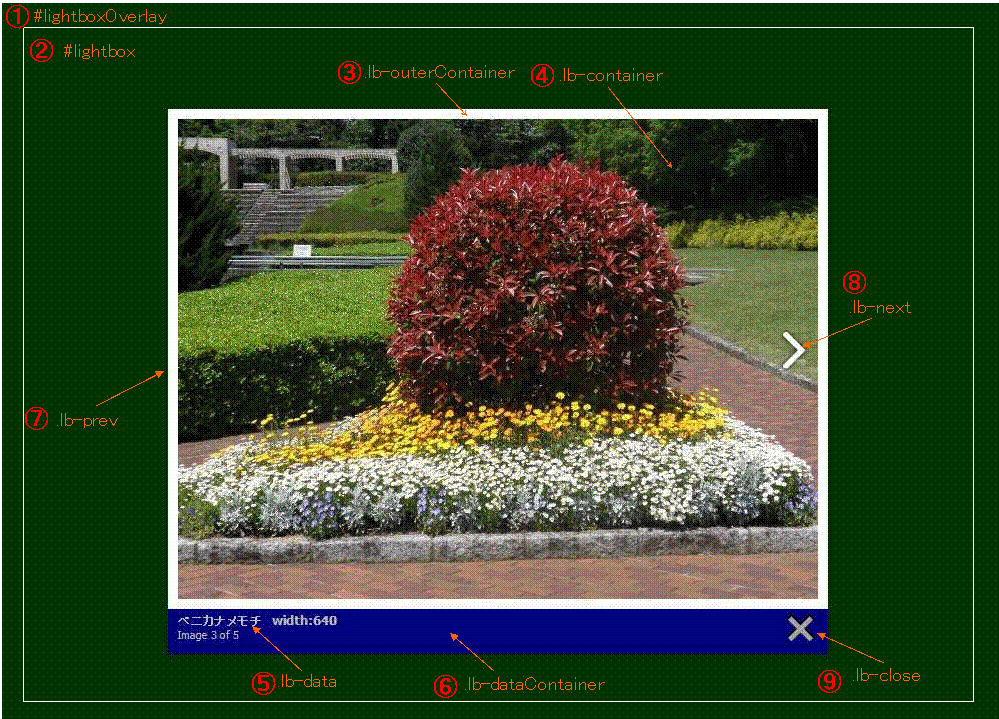
�摜�̕\���́A�u�P���̉摜�v�܂��́u�����摜�̃O���[�v�v�̂Q�̕\�����@������܂��B
�������A�X���C�h�V���[�A�傫�ȉ摜����ʂɍ��킹�ĕ\����摜��ʃE�B���h�[�ɕ\���Ȃǂ��ł��܂���B
������]�ނɂ́APirobox��E�߂܂��B�܂��ALightbox 2 WordPress Plugin ���{��łɂ��ẮA���̃T�C�g���Q�ƁB