|
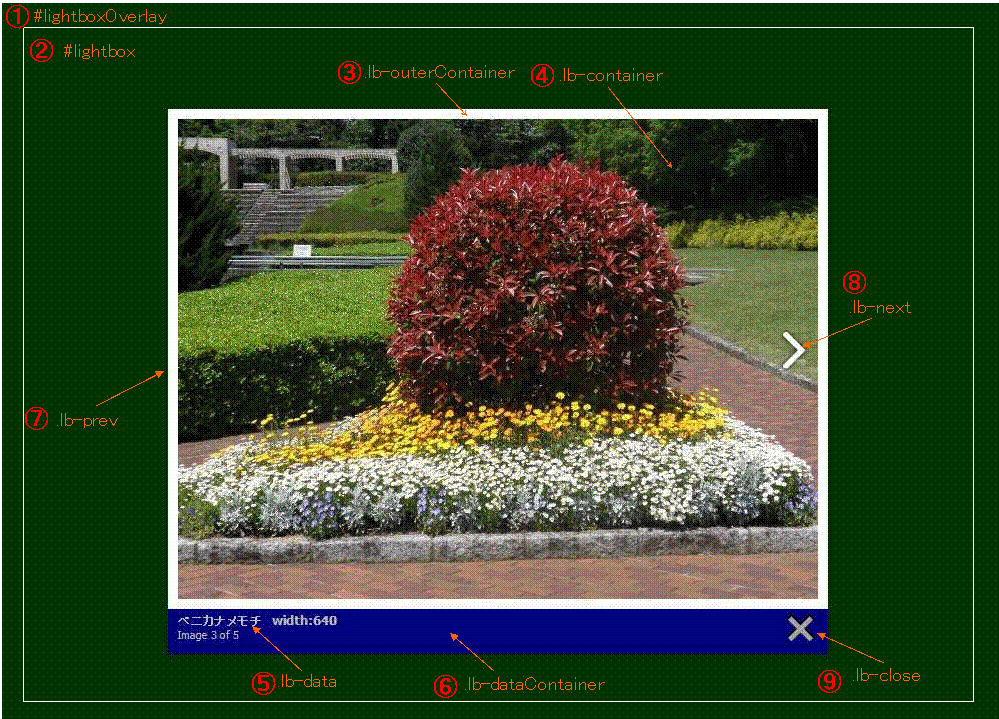
1. Lightbox�y�[�W�̔w�i�F��ύX����ilightbox.css-.lightboxOverlay�j�i�@�j- pink�F�� iron green
|
|
7 .lightboxOverlay {
8 position: absolute;
9 top: 0;
10 left: 0;
11 z-index: 9999;
12 background-color: pink; /*�f�t�H���g�@black*/
13 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
14 opacity: 0.8;
15 display: none;
16 }
|
|
2. Lightbox�y�[�W�̔w�i�F�̓����x��ύX����ilightbox.css-.lightboxOverlay�j�i�@�j
|
|
7 .lightboxOverlay {
�i�r���ȗ��j
12 background-color: navy; /*�f�t�H���g black*/
13 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50); /*�f�t�H���g 80*/
14 opacity: 0.5; /*�f�t�H���g 0.8*/
�i�r���ȗ��j
16 }
�� 13 filter-opacity�ꍇ�@0�i���S�ɓ����j �` 100�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��100�j
�� 14 opacity�̏ꍇ�@0.0�i���S�ɓ����j�`1.0�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��1�j
|
|
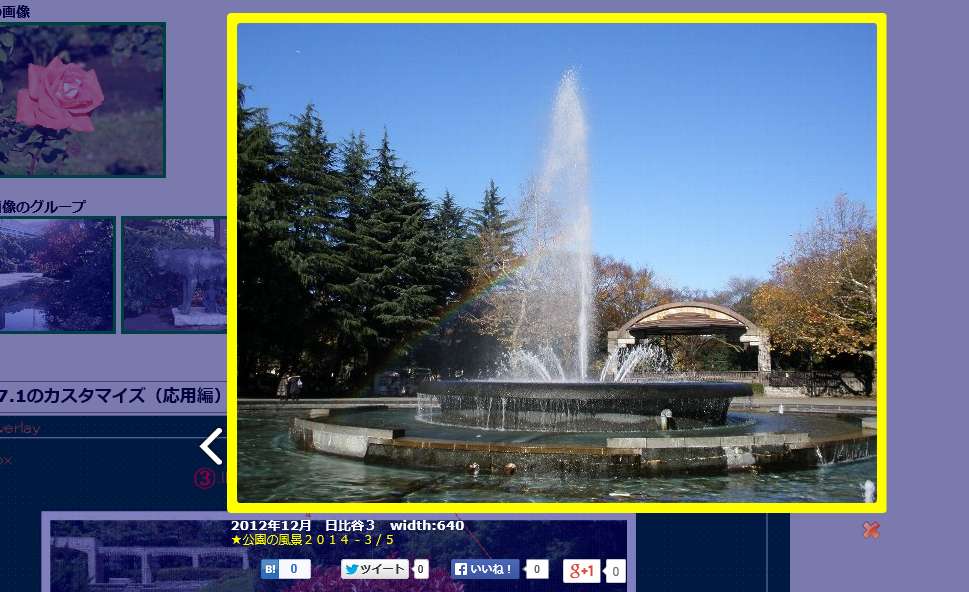
3. Lightbox�摜�R���e�i�g�̔w�i�F�i�B�j��ύX����i�ʁX�̐F�ɏC�������j�ilightbox.css- .lb-outerContainer�j
|
|
43 .lb-outerContainer {
44 �@position: relative;
45 �@background-color: yellow; /*�摜�R���e�i�g�̐F�i�B�j�f�t�H���g white*/
|
|
4. Lightbox�摜�R���e�i�g�̕���ύX����ilightbox.css-.lb-container�j�i�C�j
|
|
63 .lb-container {
64 �@padding: 10px; /*�f�t�H���g 4px*/
65 }
|
|
5. CLOSE�{�^���摜��ύX����ilightbox.css-.lb-data .lb-close�j�i�H�j
|
|
195 background: url(../images/close-red.png) top right no-repeat; /*�f�t�H���g ../img/close.png*/
|
|
6.1 Lightbox�R���e�i���NEXT/PREV�{�^���̈ʒu�����̕��ɕύX����ilightbox.css-.lb-nav a.lb-prev / .lb-nav a.lb-next�j�i�F,�G�j
|
|
109 .lb-nav a.lb-prev {
�i�r���ȗ��j
113 background: url(../images/prev.png) left 95% no-repeat; /*�f�t�H���g 48*/
�i�r���ȗ��j
127 .lb-nav a.lb-next {
�i�r���ȗ��j
131 background: url(../images/next.png) right 95% no-repeat; /*�f�t�H���g 48*/
���l�́A0����100�B�ʒu�͂قڒ�����48%�A�����菬�����l�̏ꍇ�͏�̕��ɁA�傫���l�̏ꍇ�͉��̕��ɔz�u����܂��B
|
|
6.2 Lightbox�R���e�i���NEXT/PREV�{�^�����摜�̊O�ɕ\������ilightbox.css-.lb-nav a.lb-prev / .lb-next:hover/.lb-prev/.lb-next�j�i�F,�G�j
|
|
109 .lb-nav a.lb-prev {
110 width: 34%;
111 left: -50px; position: absolute; /*�}�C�i�X�l���w�肷��B�f�t�H���g 0*/
112 float: left;
113 background: url(../images/prev.png) left 90% no-repeat;
114 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); /*NEXT/PREV�{�^������ɕ\���������ꍇ�C���B�f�t�H���g 0*/
115 opacity: 1; /*NEXT/PREV�{�^������ɕ\���������ꍇ�C���B�f�t�H���g 0*/
127 .lb-nav a.lb-next {
128 width: 64%;
129 right: -50px; /*�}�C�i�X�l���w�肷��B�f�t�H���g 0*/
130 float: right;
131 background: url(../images/next.png) right 90% no-repeat;
132 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); /*NEXT/PREV�{�^������ɕ\���������ꍇ�C���B�f�t�H���g 0*/
133 opacity:1; /*NEXT/PREV�{�^������ɕ\���������ꍇ�C���B�f�t�H���g 0*/
��left right�̒l�̓}�C�i�X�l�ŒP��px��t���܂��B��F -50px �B
���ʏ�ANEXT/PREV�{�^���́A�}�E�X�I�[�o�[�����ꍇ�ɕ\������܂����ANEXT/PREV�{�^�����摜�̊O�ɏo�����ꍇ�́A��ɕ\������̂��悢�ł��傤�B
�� 114 ����� 132 filter-opacity�ꍇ�@0�i���S�ɓ����j �` 100�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��100�j
�� 115 ����� 133 opacity�̏ꍇ�@0.0�i���S�ɓ����j�`1.0�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��1�j
|
|
7. Lightbox�f�[�^�R���e�i��̉摜�����̕\�����@����ύX����ilightbox.js�j�i�D�j
|
|
26 LightboxOptions.prototype.albumLabel = function(curImageNum, albumSize) {
27 return "�������̕��i2014 - " + curImageNum + " / " + albumSize; /* Image���������̕��i2014 - �ɕύX*/
28 }; /* of �� / �ɕύX�i�����������ڂ̕\���� 7of15��7/15�j*/
|
|
8. Lightbox�f�[�^�R���e�i��̉摜�L���v�V�����Ɖ摜�����̕����F��ύX����i�f�t�H���g�͖���`�j�ilightbox.css-.lb-data .lb-caption / .lb-data .lb-number�j�i�D�j
|
|
176 .lb-data .lb-caption {
177 �@font-size: 13px;
178 �@font-weight: bold;
179 �@line-height: 1em;
�@�@color: white; /*�摜�L���v�V�����@1�s�lj��@���F*/
180 }
181
182 .lb-data .lb-number {
183 �@display: block;
184 �@clear: left;
185 �@padding-bottom: 1em;
186 �@font-size: 11px;
187 �@color: yellow; /*�����������ڕ\���i�摜�����j�@#999999*/
188 }
|
9. Lightbox�Ƀ\�[�V�����{�^����ݒu����iHTML�y��lightbox.js�j
�\�[�V�����{�^���v���O�C��(jquery.socialbutton)�̏ڍׂɂ��ẮA���������Q�Ƃ��Ă�������
|
|
9.1 jquery.socialbutton�ijquery.socialbutton-1.9.1.min.js�j���_�E�����[�h�A�𓀂��AHTML�Ɏ��̃R�[�h���A<head>�^�O���ɏ����܂��i�������j �_�E�����[�h�T�C�g
9.2 �{�^����DIV�^�O���Alightbox.js��61�s�ڂ̃N���X�� lb-dataContainer DIV�^�O�v�f�i�F��</div>�j�̌�ɒlj����܂��B�i���ۂ͂P�s�j
|








 �ŏI�X�V���F2015.4.10
�ŏI�X�V���F2015.4.10