Lightbox2�́A
�T���l�C���摜���N���b�N�����Javascript(Ajax)�𗘗p���ē����y�[�W�ɁA�g��摜���I�[�o�[���C�\�����܂��B
Lightbox2�́AJS�t���[�����[�N�ɁAjQuery�t���[�����[�N���g�p���Ă��܂�(���ł�Prototype�t���[�����[�N�j�B
�摜�̕\���́A�u�P���̉摜�v�܂��́u�����摜�̃O���[�v�v�̂Q�̕\�����@������܂��B
�������A�X���C�h�V���[�A�傫�ȉ摜����ʂɍ��킹�ĕ\����摜��ʃE�B���h�[�ɕ\���Ȃǂ��ł��܂���B
������]�ނɂ́APirobox��E�߂܂��B�܂��ALightbox 2 WordPress Plugin ���{��łɂ��ẮA���̃T�C�g���Q�ƁB
�EjQuery�L�q���@�Q�iGoogle Ajax API CDN����jQuery�����[�h�ł��Ȃ����ɂ���ꍇ�j
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<!--CSS�t�@�C���̂� -->
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
</head>
<body>
<!--�P�̉摜�̗�-->
<a href="../images/w640/P4280326.jpg" rel="lightbox" title="my caption">
<img src="../images/w640/P4280326.jpg" width="150" height="112" alt="" border=0></a>
<!--JS�t�@�C���́Ajquery�t���g�p���� -->
<script type="text/javascript" src="js/lightbox-plus-jquery.min.js"></script> <!-- �܂��� lightbox-plus-jquery.js���g�p -->
<!--Lightbox2�I�v�V�����̃J�X�^�}�C�Y�i�K�v���j -->
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
})
</script>
</body>
</html>
Lightbox�̃_�E�����[�h
- Lightbox2�T�C�g��Download�{�^�����N���b�N���_�E�����[�h���܂��B

�iLightbox2�ŐV�Łilightbox-v2.8.1 �t�@�C������lightbox2-master.zip)�_�E�����[�h��ʁj
Lightbox2.8.1�̃J�X�^�}�C�Y�i���p�ҁj�C���� �i�C���l�͐Ԏ��j
��J�X�^�}�C�Y�̃T���v���f��
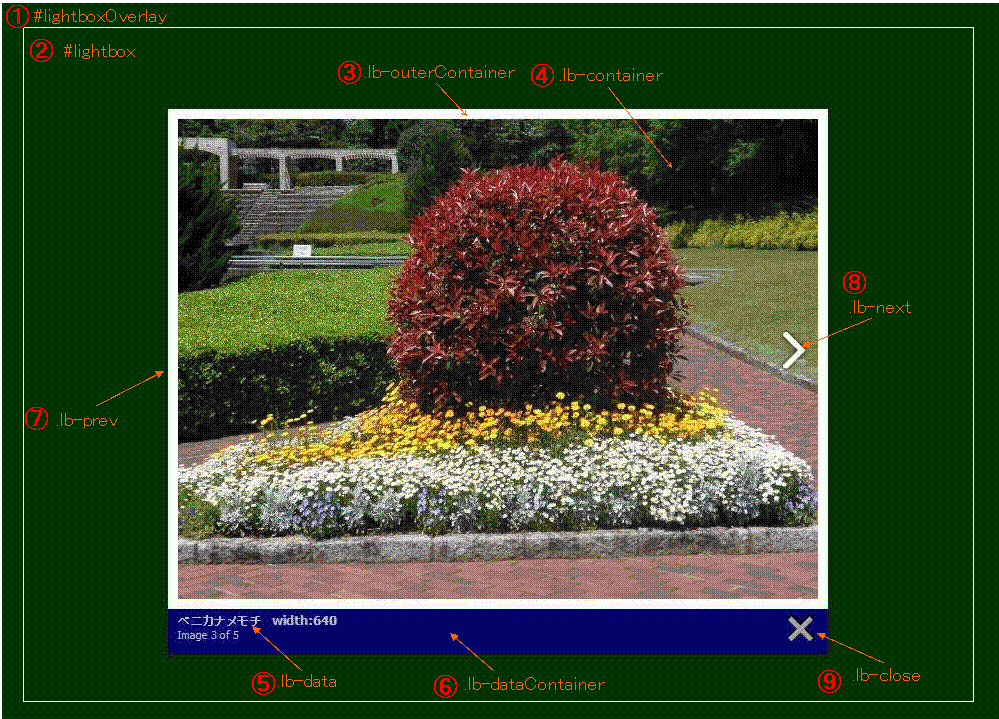
Lightbox�y�[�W�̔w�i�̐F�i�f�t�H���g�F���j��ς���ȂǁALightbox�̃J�X�^�}�C�Y���@���q�ׂ܂��B����Lightbox�\����B

���ʐ^�\����̃T���v���ʐ^�̃T�C�Y��640X480 ��#lightboxOverlay��#lightbox�̉�ʂ͓����傫���ł��B�]�����F�̈͂��g�͎��ۂɂ͂���܂���B
-
- �� lightbox.css �� lightbox.js �̃f�t�H���g�̃\�[�X�R�[�h�iLightbox v2.8.1�j�i�Q�l�F�C���O�j
- ���@Lightbox v2.8.1 �J�X�^�}�C�Y��̉摜�i������̃T���v���f���Ŋm�F�ł��܂��j

- �� lightbox.css �� lightbox.js �̃f�t�H���g�̃\�[�X�R�[�h�iLightbox v2.8.1�j�i�Q�l�F�C���O�j
| 1. Lightbox�y�[�W�̔w�i�F��ύX����ilightbox.css-.lightboxOverlay�j�i�@�j- navy�F�� | ||||||||||||||||||||||||||||||||||||
7 .lightboxOverlay {
|
||||||||||||||||||||||||||||||||||||
| 2. Lightbox�y�[�W�̔w�i�F�̓����x��ύX����ilightbox.css-.lightboxOverlay�j�i�@�j | ||||||||||||||||||||||||||||||||||||
7 .lightboxOverlay {
�� 13 filter-opacity�ꍇ�@0�i���S�ɓ����j �` 100�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��100�j �� 14 opacity�̏ꍇ�@0.0�i���S�ɓ����j�`1.0�i���S�ɕs�����j�͈̔͂Ŏw�肷��i�����l��1�j |
||||||||||||||||||||||||||||||||||||
| 3. Lightbox�摜�R���e�i�g�̔w�i�F�i�B�j��ύX����i�ʁX�̐F�ɏC�������j�ilightbox.css- .lb-outerContainer�j | ||||||||||||||||||||||||||||||||||||
43 .lb-outerContainer {
|
||||||||||||||||||||||||||||||||||||
| 4. Lightbox�摜�R���e�i�g�̕���ύX����ilightbox.css-.lb-container�j�i�C�j | ||||||||||||||||||||||||||||||||||||
63 .lb-container {
|
||||||||||||||||||||||||||||||||||||
| 5. CLOSE�{�^���摜��ύX����ilightbox.css-.lb-data .lb-close�j�i�H�j | ||||||||||||||||||||||||||||||||||||
195 background: url(../images/close-red.png) top right no-repeat; /*�f�t�H���g ../img/close.png*/
|
||||||||||||||||||||||||||||||||||||
| 6.1 Lightbox�R���e�i���NEXT/PREV�{�^���̈ʒu�����̕��ɕύX����ilightbox.css-.lb-nav a.lb-prev / .lb-nav a.lb-next�j�i�F,�G�j | ||||||||||||||||||||||||||||||||||||
109 .lb-nav a.lb-prev {
���l�́A0����100�B�ʒu�͂قڒ�����48%�A�����菬�����l�̏ꍇ�͏�̕��ɁA�傫���l�̏ꍇ�͉��̕��ɔz�u����܂��B |
||||||||||||||||||||||||||||||||||||
| 6.2 Lightbox�R���e�i���NEXT/PREV�{�^�����摜�̊O�ɕ\������ilightbox.css-.lb-nav a.lb-prev / .lb-next:hover/.lb-prev/.lb-next�j�i�F,�G�j | ||||||||||||||||||||||||||||||||||||
109 .lb-nav a.lb-prev {
��left right�̒l�̓}�C�i�X�l�ŒP��px��t���܂��B��F -50px �B |
||||||||||||||||||||||||||||||||||||
| 7. Lightbox�f�[�^�R���e�i��̉摜�L���v�V�����Ɖ摜�����̕����F��ύX����i�f�t�H���g�͖���`�j�ilightbox.css-.lb-data .lb-caption / .lb-data .lb-number�j�i�D�j | ||||||||||||||||||||||||||||||||||||
176 .lb-data .lb-caption {
|
||||||||||||||||||||||||||||||||||||
|
8. Lightbox2 �I�v�V�����̕ύX�C���ilightbox.js�j | ||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||
�T���v���b�g�p���@�bLightbox�̃_�E�����[�h�bLightbox�̃J�X�^�}�C�Y�i���p�ҁj
Lightbox�n���f�B�A�r���[�A�i�܂Ƃ� �T�C�g�������N�j
| No | �r���[�A�[ | JS�t���[�����[�N | ���[�_�� window*2 | �摜 | ����*1 | ���拤�L�T�C�g ���� | Web�y�[�W | �X���C�h�V���[ | ���l |
| 1 | Lightbox | Prototype����jQuery�ɕύX�iv2.51) | ���[�_�� | �� | �� | �l�C | |||
| 2 | Pirobox | jQuery | ���[�_�� | �� | �� | ���� | |||
| 3 | Videobox | mootools | ���[�_�� | �� | |||||
| 4 | Mediabox | mootools | ���[�_�� | �� | �� | �� | |||
| 5 | Shadowbox | Prototype�A
MooTools (requires 1.2 Core)�A
Dojo Toolkit�A Yahoo! User Interface Library�A Ext (requires ext-core.js)�A ��JS�t���[����I���� | ���[�_�� | �� | �� | �� | �� | �� | ���� |
| 6 | Colorbox | jQuery | ���[�_�� | �� | �� | �� | �� | �� | |
| 7 | Fotorama | jQuery | �[�_�� | �� | �� | �� | �� | �� | �X���C�_�[ |
| 8 | Fancybox | jQuery | ���[�_�� | �� | �� | �� | �� | �� | �l�C |
| ������Ƃ́ASWF�AFLV�AMOV�AWMV�i*1)�@ �����[�_��window�F�摜�Ȃǃ��f�B�A�̕\���͐V�����ʃE�C���h�[�i*2�j | |||||||||
- ����֘A�T�C�g�������N
- Only YouTube Navi-YouTube��۰�ޕ��@
- HugFlash�ŁAFlash�t�@�C��-SWF/FLV���特���A����r�f�I��摜�f�ނ𒊏o������@
- �₳�����g�ѓ���ϊ��N���� for Windows
- YouTube�����j�R����HTML�iBLOG�u���O���j�ɓ\��t������@�i���ߍ��݃^�O�g�p�j
- YouTube����Ȃǂ̃T���l�C���摜���N���b�N���Ă��̃y�[�W�����������J���iVideobox�j
- YouTube�AWMP�ASWF�AMOV�AWMV�Ȃǂ̃T���l�C���摜�E�������N���b�N���āA���̃y�[�W���������Ȃǂ��J�����@�iMediabox)
- JavaScript�ŁAHTML�ɓ\��t�����i���ߍ��݁jYouTube������R���g���[��������@�iAPI/SWFObject�j
- �T���l�C���摜���N���b�N���āA���̃y�[�W�ɁA�g���摜���N�[���ɃI�[�o�[���C�\������iLightbox�j
- �T���l�C���摜���N���b�N���āA���̃y�[�W�ɁA�g���摜���N�[���ɃI�[�o�[���C�\������iPirobox�j
- YouTube�AWMP�ASWF�AMOV�AWMV�AWeb�y�[�W�Ȃǂ̃T���l�C���摜�E�������N���b�N���āA���̃y�[�W���������Ȃǂ��J�����@�iShadowbox�j
- Only YouTube���� - ��������������A���̏�Ń_�E�����[�h�ł���
- Only YouTube�_�E�����[�_�[







