|
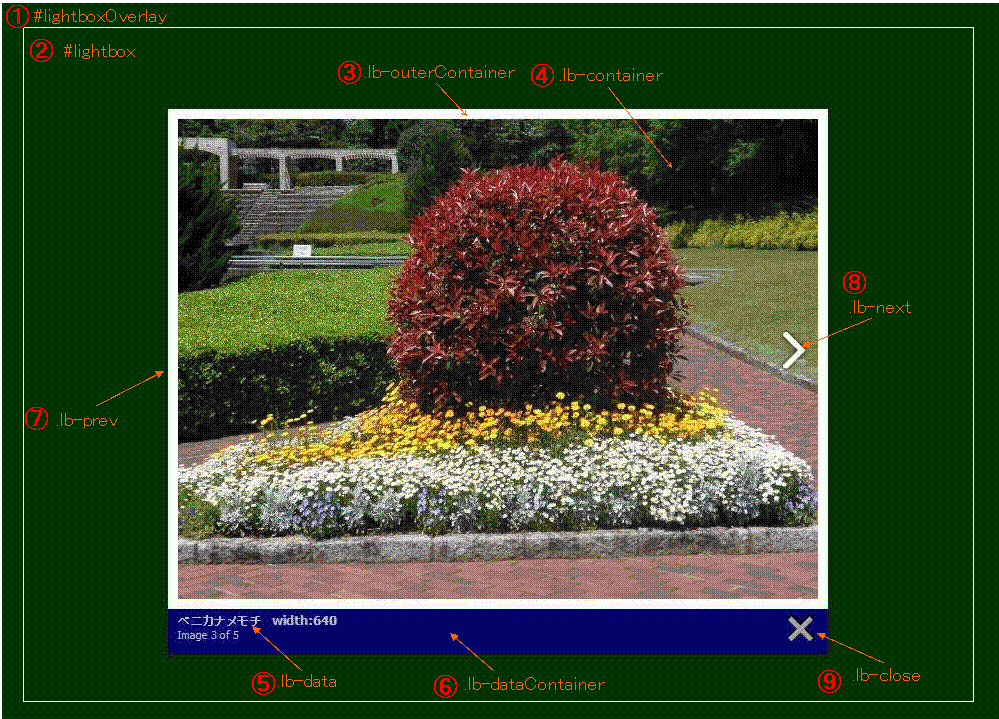
1. Lightboxページの背景色を変更する(lightbox.css-.lightboxOverlay)(①)- navy:■
|
|
7 .lightboxOverlay {
8 position: absolute;
9 top: 0;
10 left: 0;
11 z-index: 9999;
12 background-color: navy; /*デフォルト black*/
13 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
14 opacity: 0.8;
15 display: none;
16 }
|
|
2. Lightboxページの背景色の透明度を変更する(lightbox.css-.lightboxOverlay)(①)
|
|
7 .lightboxOverlay {
(途中省略)
12 background-color: navy; /*デフォルト black*/
13 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=60); /* 100が最も暗い。デフォルト 80 */
14 opacity: 0.6; /* 1が最も暗い。デフォルト 0.8*/
(途中省略)
16 }
※ 13 filter-opacity場合 0(完全に透明) ~ 100(完全に不透明)の範囲で指定する(初期値は100)
※ 14 opacityの場合 0.0(完全に透明)~1.0(完全に不透明)の範囲で指定する(初期値は1)
|
|
3. Lightbox画像コンテナ枠の背景色(③)を変更する(別々の色に修正した)(lightbox.css- .lb-outerContainer)
|
|
43 .lb-outerContainer {
44 position: relative;
45 background-color: yellow; /*画像コンテナ枠の色(③)デフォルト white*/
|
|
4. Lightbox画像コンテナ枠の幅を変更する(lightbox.css-.lb-container)(④)
|
|
63 .lb-container {
64 padding: 10px; /*デフォルト 4px*/
65 }
|
|
5. CLOSEボタン画像を変更する(lightbox.css-.lb-data .lb-close)(⑨)
|
|
195 background: url(../images/close-red.png) top right no-repeat; /*デフォルト ../img/close.png*/
|
|
6.1 Lightboxコンテナ上のNEXT/PREVボタンの位置を下の方に変更する(lightbox.css-.lb-nav a.lb-prev / .lb-nav a.lb-next)(⑦,⑧)
|
|
109 .lb-nav a.lb-prev {
(途中省略)
113 background: url(../images/prev.png) left 95% no-repeat; /*デフォルト 48 */
(途中省略)
127 .lb-nav a.lb-next {
(途中省略)
131 background: url(../images/next.png) right 95% no-repeat; /*デフォルト 48*/
※値は、0から100。位置はほぼ中央が48%、それより小さい値の場合は上の方に、大きい値の場合は下の方に配置されます。
|
|
6.2 Lightboxコンテナ上のNEXT/PREVボタンを画像の外に表示する(lightbox.css-.lb-nav a.lb-prev / .lb-next:hover/.lb-prev/.lb-next)(⑦,⑧)
|
|
109 .lb-nav a.lb-prev {
110 width: 34%;
111 left: -50px; position: absolute; /*マイナス値を指定し、position: absoluteを追加する。デフォルト 0*/
112 float: left;
113 background: url(../images/prev.png) left 90% no-repeat;
114 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); /*NEXT/PREVボタンを常に表示したい場合修正。デフォルト 0*/
115 opacity: 1; /*NEXT/PREVボタンを常に表示したい場合修正。デフォルト 0*/
127 .lb-nav a.lb-next {
128 width: 64%;
129 right: -50px; /*マイナス値を指定する。デフォルト 0*/
130 float: right;
131 background: url(../images/next.png) right 90% no-repeat;
132 filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); /*NEXT/PREVボタンを常に表示したい場合修正。デフォルト 0*/
133 opacity:1; /*NEXT/PREVボタンを常に表示したい場合修正。デフォルト 0*/
※left rightの値はマイナス値で単位pxを付けます。例: -50px 。
※通常、NEXT/PREVボタンは、マウスオーバーした場合に表示されますが、NEXT/PREVボタンを画像の外に出した場合は、常に表示するのもよいでしょう。
※ 114 および 132 filter-opacity場合 0(完全に透明) ~ 100(完全に不透明)の範囲で指定する(初期値は100)
※ 115 および 133 opacityの場合 0.0(完全に透明)~1.0(完全に不透明)の範囲で指定する(初期値は1)
|
|
7. Lightboxデータコンテナ上の画像キャプションと画像枚数の文字色を変更する(デフォルトは未定義)(lightbox.css-.lb-data .lb-caption / .lb-data .lb-number)(⑤)
|
|
176 .lb-data .lb-caption {
177 font-size: 13px;
178 font-weight: bold;
179 line-height: 1em;
color: white; /*画像キャプションの文字色 1行追加 白色。デフォルトは未定義 */
180 }
181
182 .lb-data .lb-number {
183 display: block;
184 clear: left;
185 padding-bottom: 1em;
186 font-size: 11px;
187 color: yellow; /*何枚中何枚目表示(画像枚数) #999999*/
188 }
|
8. Lightbox2 オプションの変更修正(lightbox.js)
|
|
| オプション | デフォルト値 | 説明 |
| alwaysShowNavOnTouchDevices | false | タッチパネルPCで、trueの場合、 ナビゲーション矢印アイコンを常に表示する。 |
| fadeDuration | 500ms | 拡大画像を表示するフェードイン、フェードアウトに要する時間(ミリ秒) |
| fitImagesInViewport | true | trueの場合、画像が大きい場合縮小して表示 |
| maxWidth | なし | 画像の最大幅 |
| maxHeight | なし | 画像の最大高さ |
| positionFromTop | 50 | トップからの画像までのピクセル数 |
| resizeDuration | 700ms | 画像サイズが違う時の画像表示にかかる時間(ミリ秒) |
| showImageNumberLabel | true | trueの場合、画像番号と画像総数を表示する(例 image 1 of 6) |
| wrapAround | false | trueの場合、左と右のナビゲーション矢印を最初と最後の画像に来た時でも表示します。
最後(最初)の画像に来たとき最初(最後)の画像に移れる |
| albumLabel | 'Image %1 of %2' | 複数の写真をグループにして表示する場合、画面の左下に表示される何枚目表示。
例(デフォルト):Image 2 of 5 。 設定例; 値は、シングルクォーテーション'を付けて書きます(例:'photo %1 / %2')。 |
Lightbox2のJSファイルを記述した後に、次のスクリプトを記述します。
-
|