
(Aタグでリンクしてクリック。Webページも可。)
YouTube動画やニコ動をHTML(BLOGブログ)に貼り付ける方法(埋込みタグ使用)。
また、YouTube動画で、
高画質で貼り付けたり埋め込みプレーヤーの周りに境界線(枠)を付けたり、パネル(フレーム)に色を付ける。
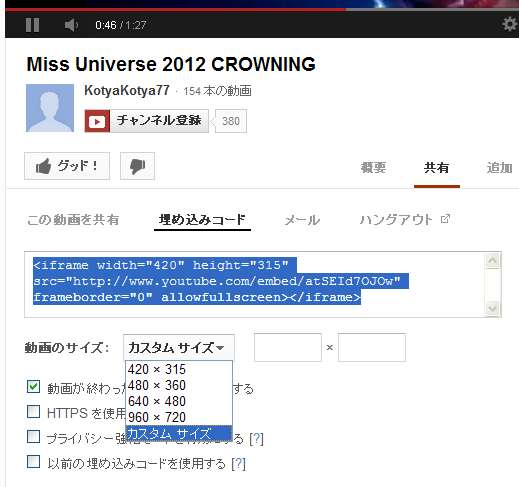
YouTube動画などをHTMLに貼り付けるには、動画再生ページに表示されている埋め込み(Embed)タグを使用します。YouTubeなど動画共有サイトで可能です。

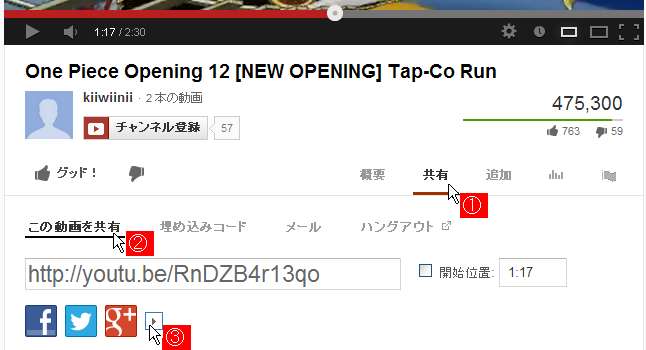
![One Piece Opening 12 [NEW OPENING] Tap-Co Run](./img/youtube-embed20121220-1.jpg)

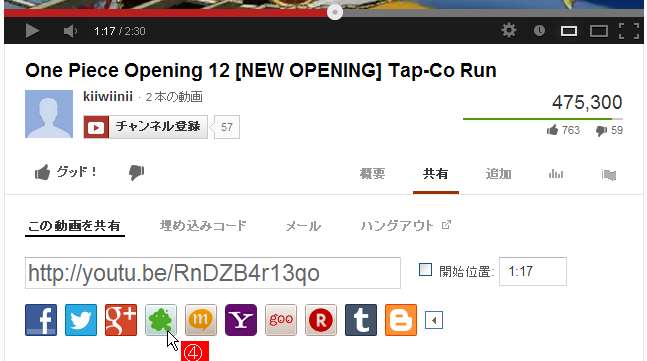
 をクリックし、ブログアイコンを表示させる。
をクリックし、ブログアイコンを表示させる。







<!--動画埋め込みタグ↓--> <object width="560" height="345"> <param name="movie" value="http://www.youtube.com/v/RnDZB4r13qo?version=3&hl=ja_JP"> </param><param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="http://www.youtube.com/v/RnDZB4r13qo?version=3&hl=ja_JP" type="application/x-shockwave-flash" width="560" height="345" allowscriptaccess="always" allowfullscreen="true"> </embed> </object> <!--動画埋め込みタグ↑--> |
<html> <body> <!--動画埋め込みタグ↓--> <object width="560" height="345"> <param name="movie" value="http://www.youtube.com/v/RnDZB4r13qo?version=2&hl=ja_JP&color1=0xff00ff&color2=0xffff00&border=1&hd=1&autoplay=1"> </param><param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="http://www.youtube.com/v/RnDZB4r13qo?version=2&hl=ja_JP&color1=0xff00ff&color2=0xffff00&border=1&hd=1&autoplay=1" type="application/x-shockwave-flash" width="560" height="345" allowscriptaccess="always" allowfullscreen="true"> </embed> </object> <!--動画埋め込みタグ↑--> </body> </html>【説明」埋め込みプレーヤーのパラメータ(パラメータは、半角アッパサンド& または &で区切ります)
(注)埋め込みコードがiframeタグの場合は、使用できるパラメータは、autoplay(自動再生パラメータ)、fs、showinfo、iv_load_policyのみです。(2012.1.4)
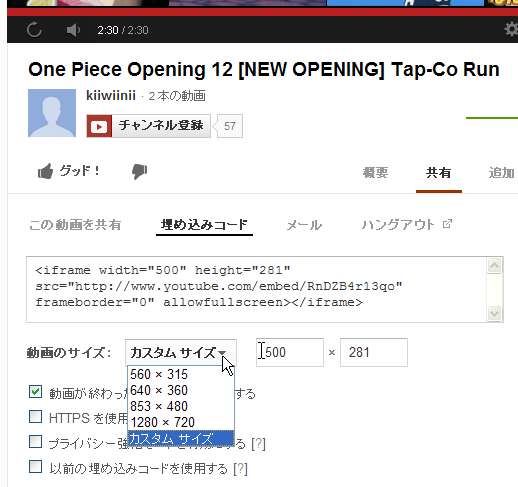
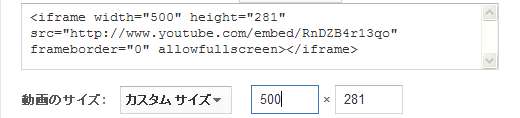
その結果は、埋込みタグに反映されます。>カスタマイズ例 |
|
|
| ||
※border=0とするかborderを省略します。縦幅は、25が最適。横幅は、好みの幅に。 ※AS3埋め込みプレーヤーの場合(http://www.youtube.com/v/VIDEO_ID&version=3)、 versionパラメータの値を2にしてください。 ※埋め込みタグコードは、objectタグであること。 |
※border=0とするかborderを省略します。縦幅は、25が最適。横幅は、好みの幅に。 ※AS3埋め込みプレーヤーの場合(http://www.youtube.com/v/VIDEO_ID&version=3)、 versionパラメータの値を2にしてください。 ※埋め込みタグコードは、objectタグであること。 |



<!--YouTube埋め込みコード↓--> <object width="580" height="360"> <param name="movie" value="http://www.youtube.com/v/RnDZB4r13qo&hl=ja&fs=1"></param> <param name="allowFullScreen" value="true"></param> <embed src="http://www.youtube.com/v/RnDZB4r13qo&hl=ja&fs=1" type="application/x-shockwave-flash" allowfullscreen="true" width="580" height="360"> </embed> </object> <!--動画埋め込みコード↑--> ↓↓↓Yahoo!「Wiki文法に変換 [[item(http://www.youtube.com/v/RnDZB4r13qo&hl=ja&fs=1,580,360)]]

| 例; width=400 521×0.7→365 height=330 330×0.7→231 |
<html>
<body>
<!--動画埋め込みタグ↓-->
<iframe src="http://eyevio.jp/embed.do?movieId=98808&width=521&height=330"
style="margin: 0px; width: 521px; height: 330px;" frameborder="0" scrolling="no"
></iframe>
<!--動画埋め込みタグ↑-->
</body>
</html>
|
|
|
|

| 例; ・width=400 400×0.75→300 ・height=345 345×0.75→258 |
<html>
<body>
<!--動画埋め込みタグ↓-->
<embed src="http://www.metacafe.com/fplayer/4146777/woode_wood_baby.swf"
width="400" height="345" wmode="transparent"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" allowFullScreen="true"
allowScriptAccess="always" name="Metacafe_4146777">
</embed><br>
<font size = 1><a href="http://www.metacafe.com/watch/4146777/woode_wood_baby/">Woode Wood: Baby</a>
- <a href="http://www.metacafe.com/">The most amazing bloopers are here</a>
</font>
<!--動画埋め込みタグ↑-->
</body>
</html>
|
|
|
|
|
|
■【ニコニコ動画】(無料動画)桜 ショートコント「赤ずきんちゃん」 (HTMLの貼り付け例) この動画は、340×285に縮小しています。 縮小の方法は、下の3.HTML例参照。 |
<html> <body> <script type="text/javascript" src="http://ext.nicovideo.jp/thumb_watch/1264248188"></script> <noscript><a href="http://www.nicovideo.jp/watch/1264248188"> 【ニコニコ動画】【無料】磯山さやかのラブラブ、磯釣り一本!第二回</a></noscript> </body> </html> ・サンプル動画のURL:http://www.nicovideo.jp/watch/1264248188 ・動画縮小例;SRCのURLに横の長さ(w)及び縦の長さ(h)を追加します。 http://ext.nicovideo.jp/thumb_watch/1264248188?w=340&h=285 |
 最終更新日:2012.12.21 冬至
最終更新日:2012.12.21 冬至