スタンダード
1. HTML5 audioタグ スタンダード サンプル - Mazrk17-2.mp3
HTML5 の <audio>タグ要素を使い、文書内に音声コンテンツを埋め込みます。プレーヤー操作はつぎの機能があります。・再生/停止ボタン ・プログレスバー ・音声ON/OFボタン ・タイムコード
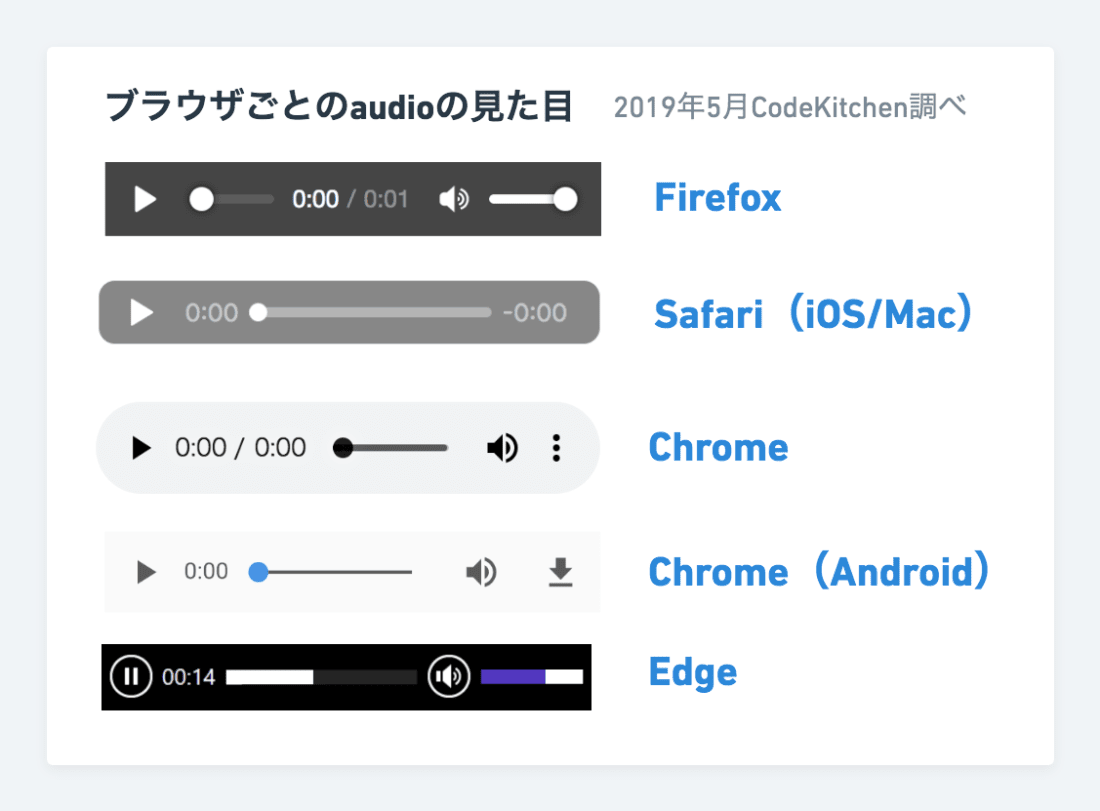
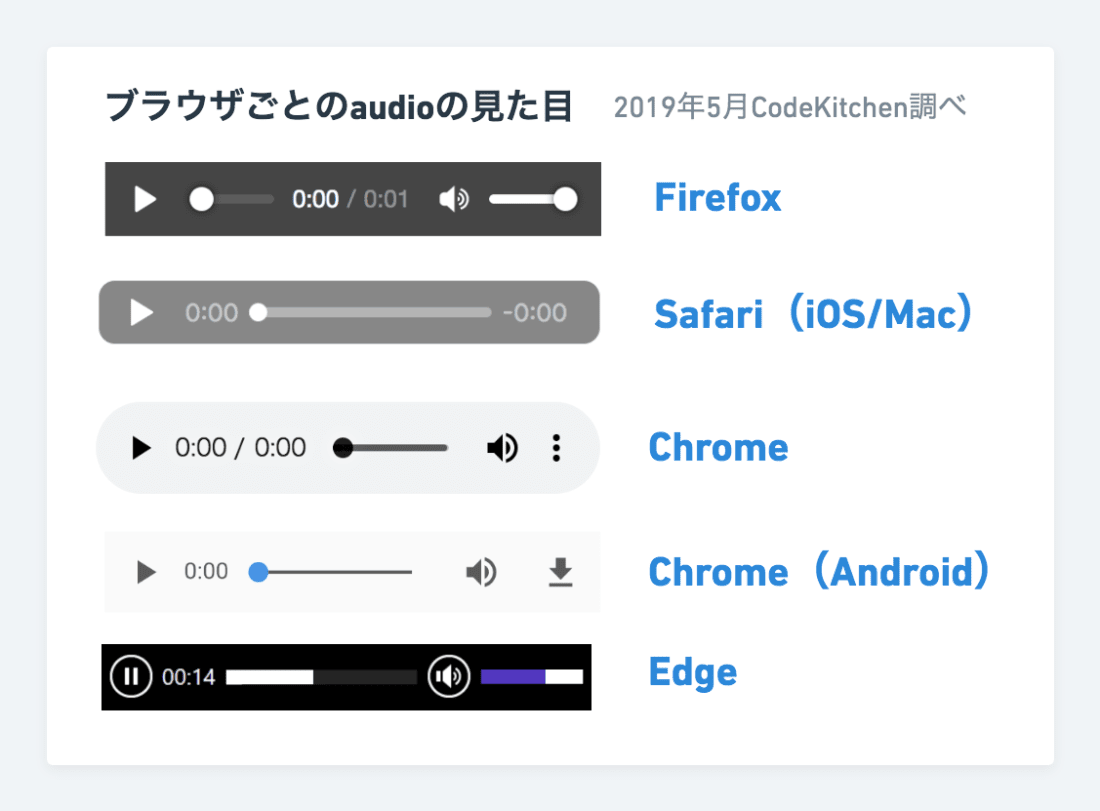
再生・停止ボタンや再生位置のバー、音量調整などの見た目は、ブラウザごとに表示は異なります。

・画像引用:CodeKichen
●HTMLコード
<audio controls src="./mp3/Mazrk17-2.mp3"></audio>
再生・停止のみ
2. HTML5 audioタグ サンプル 再生・停止ボタンのみ - nachtigal.mp3
HTML5 の <audio>タグ要素を使い、文書内に音声コンテンツを埋め込みます。プレーヤー操作はつぎの機能があります。●HTMLコード
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>HTML5のAudioタグ-再生・停止2つボタン</title>
<style>
audio {
display: none
}
#play, #stop {
display: inline-block;
}
#play:hover, #stop:hover {
background: #eee;
}
</style>
</head>
<body>
<b>再生・停止</b>
<div>
<audio src="./mp3/nachtigal.mp3"></audio>
<div id="play"><img src="./img/on.png"></div>
<div id="stop"><img src="./img/off.png"></div>
</div>
<script>
const audio = document.getElementsByTagName("audio")[0]
const playButton = document.getElementById("play")
const stopButton = document.getElementById("stop")
playButton.addEventListener('click', () => {
audio.play()
})
stopButton.addEventListener('click', () => {
audio.pause()
})
</script>
</body>
</html>曲名リスト付き
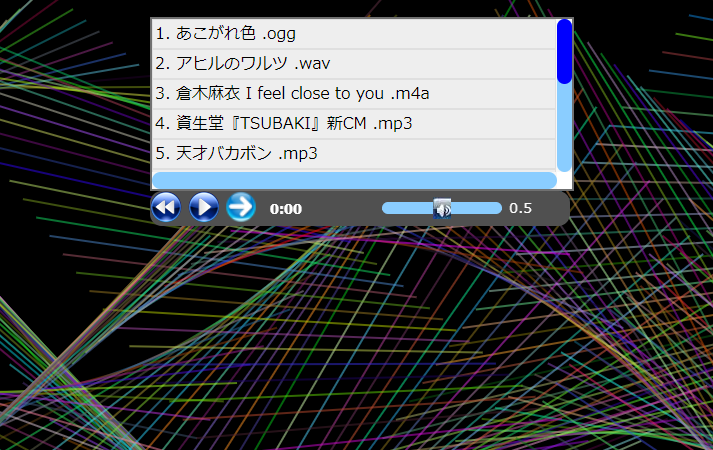
3.1 ウエブ オーディオプレーヤーsample11アニメーション背景(≫デモ)
以下の機能をを有しています。- 曲名リスト付き音楽プレイヤー
- 曲名リスト json csvファイル
- 音量スライダ―付き
- アニメーション背景
テキストエディーターで作成し、CSVファイル(.csv)で保存します。
・記述形式 - 曲名と曲のURLをカンマ(,)で区切り記述します。
曲名xxx,曲名xxxのURL 曲名yyy,曲名yyyのURL ・・・ ・・・
1. あこがれ色 .ogg,ogg/tam-n18loop.ogg 2. アヒルのワルツ .wav,wav/audio_2006_10_26_200236.wav 3. 倉木麻衣 I feel close to you .m4a,aac/I_feel_close_to_you.m4a
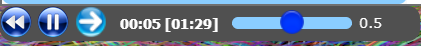
audioタグの音量スライダ―の部分は、ブラウザごとに、再生・停止ボタンや再生位置のバー、音量調整などの表示が異なるのを統一します。

↓ audioタグのブラウザにより異なる表示を、下のように統一カスタマイズ

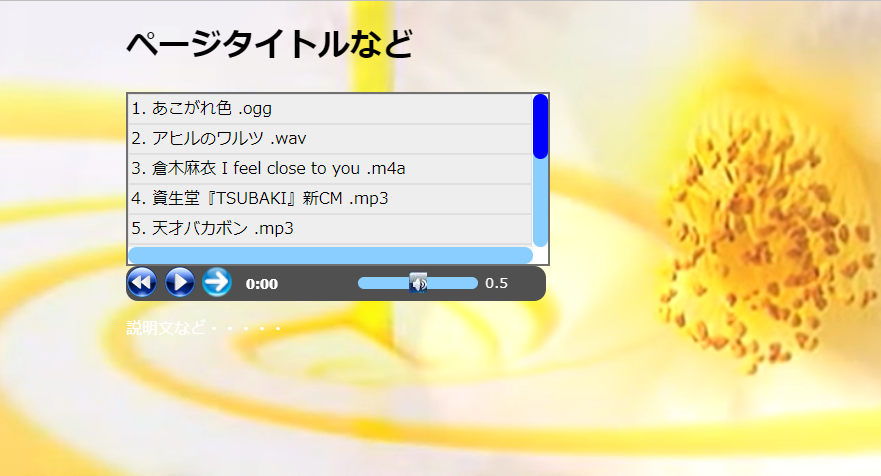
●オーディオプレーヤーsample11アニメーション背景完成イメージ

●HTMLコード
HTML5 audioタグ ウエブ オーディオプレーヤー sample11カスタマイズ方法参照
3.2 ウエブ オーディオプレーヤーsample11YouTube背景(≫ デモ)
以下の機能をを有しています。- 曲名リスト付き音楽プレイヤー
- 曲名リスト json csvファイル
- 音量スライダ―付き
- YouTube背景
また、audioタグの音量スライダ―の部分は、上3.1項同様、ブラウザごとに、再生・停止ボタンや再生位置のバー、
音量調整などの表示が異なるのを統一します。
●オーディオプレーヤーsample11YouTube背景完成イメージ

●HTMLコード
HTML5 audioタグ ウエブ オーディオプレーヤー sample11カスタマイズ方法参照