- ダウンロード
- 1. ダウンロードしたMP3プレーヤー(WordPress Audio Player Standalone version)を解凍します。
-
【MP3プレーヤー(WordPress Audio Player Standalone version)の設置例(本ページ)】 []:フォルダ
[/sound] | |---[img] 本ページ用(自分で用意) | |---略 | |---[mp3] MP3ファイル(自分で用意) | | | |---Magical School_sample.mp3 | |---004-dream sate.mp3 | |---[audio-player] ダウンロードして解凍したファイル | |---audio-player.js 使用 | |---audio-player-noswfobject.js 未使用 | |---audio-player-uncompressed.js 未使用 | |---license.txt 未使用 | |---player.swf 使用 | |---mp3-player-wp.html 本ページ(自分で用意) - 準備
- 1. MP3プレーヤーのJSファイルをインクルードするタグおよびSWFフラッシュMP3プレーヤーセットアップ用タグを、HEADセクション内に書きます。
-
<head> <!-- ①MP3プルレーヤーJSライブラリーの組み込み --> <script type="text/javascript" src="./audio-player/audio-player.js"></script> <!-- ②MP3プルレーヤーのセットアップ AudioPlayer.setup --> <script type="text/javascript"> AudioPlayer.setup("./audio-player/player.swf", { width: 290, transparentpagebg: "no", pagebg: "000000", loop: "yes", animation: "yes", autostart: "no", remaining: "no", noinfo: "no", rtl: "no", leftbg: "808000", rightbg: "008080", bg: "ffff00", lefticon: "0000ff", voltrack: "ffffff", volslider: "ff0000", righticon: "ffffff", righticonhover: "ff0000", initialvolume: "60", loader: "000000" }); </script>- AudioPlayer.setupをコールし各種オプションを設定します(②)。
- 2. AudioPlayer.embedをコールし、MP3の埋め込みタグをBODYセクション内に設定します。
-
<body> <!-- ③MP3プレーヤーの埋め込み AudioPlayer.embed --> <p id="audioplayer_1">プレーヤー表示場所</p> <script type="text/javascript"> AudioPlayer.embed("audioplayer_1", { soundFile: "./mp3/Magical School_sample.mp3,./mp3/004-dream sate.mp3", titles: "Magical School_sample...,004-dream sate.mp3..." }); </script>- AudioPlayer.embedをコールするIDは、MP3プレーヤー埋め込みPタグのIDに合わせます。(ここの例は、ID=audioplayer_1)
- 複数のMP3ファイルをロードする場合は、MP3のURL(soundFile)およびタイトル(titles)は、カンマで区切り記述します。
- 3. サンプルHTMLまとめ
-
<html> <head> <title>MP3</title> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <!-- ①MP3プルレーヤーJSライブラリーの組み込み --> <script type="text/javascript" src="./audio-player/audio-player.js"></script> <!-- ②MP3プルレーヤーのセットアップ AudioPlayer.setup --> <script type="text/javascript"> AudioPlayer.setup("./audio-player/player.swf", { width: 290, transparentpagebg: "no", pagebg: "000000", loop: "yes", animation: "yes", autostart: "no", remaining: "no", noinfo: "no", rtl: "no", leftbg: "808000", rightbg: "008080", bg: "ffff00", lefticon: "0000ff", voltrack: "ffffff", volslider: "ff0000", righticon: "ffffff", righticonhover: "ff0000", initialvolume: "60", loader: "000000" }); </script> </head> <body> <!-- ③MP3プレーヤーの埋め込み AudioPlayer.embed --> <p id="audioplayer_1">プレーヤー表示場所</p> <script type="text/javascript"> AudioPlayer.embed("audioplayer_1", { soundFile: "./mp3/Magical School_sample.mp3,./mp3/004-dream sate.mp3", titles: "Magical School_sample...,004-dream sate.mp3..." }); </script> </body> </html>- AudioPlayer.embedをコールするIDは、MP3プレーヤー埋め込みPタグのIDに合わせます。(ここの例は、ID=audioplayer_1)
- 複数のMP3ファイルをロードする場合は、MP3のURL(soundFile)およびタイトル(titles)は、カンマで区切り記述します。
オプション一覧
オプション一の値は、"(ダブルクオート)で括ります。だだし、数値の場合は構わない。
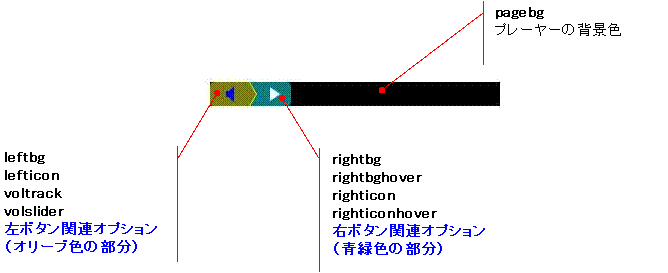
MP3プレーヤーの閉じたときのパネルとオプションの対応図 
※lefticonとは、スピーカー(ここでは青)のマークのこと。再生時は音量トラックに変わります(下参照)
※righticonとは、再生マーク(三角。ここでは白)のこと。再生時は停止マークに変わります(下参照)
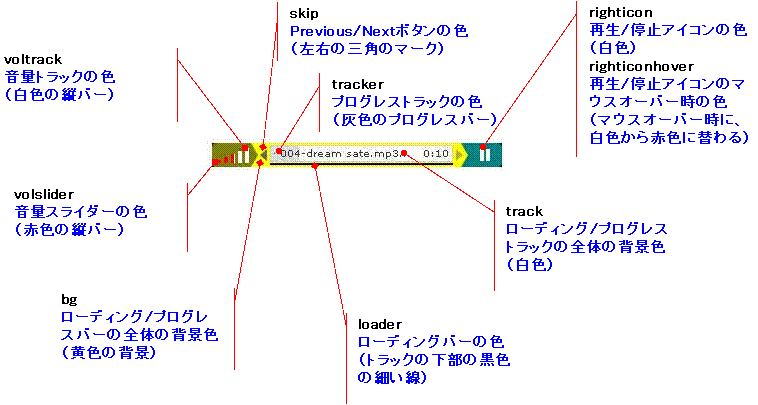
MP3プレーヤーの開いたときのパネルとオプションの対応図 
1.トラックス
| オプション | デフォルト | 記述方法 |
|---|---|---|
| soundFile | 必須 | MP3ファイル(曲)のURL。例: "./mp3/xxxxxx.mp3" 複数曲の場合は、URLをカンマで区切り記述する。 複数例:"./mp3/xxxxx1.mp3,./mp3/xxxxx2.mp3" |
| titles | MP3ファイル内のID3情報の値 | 曲のタイトル。例: "タイトル1" 複数曲の場合は、タイトルをカンマで区切り記述する。 |
| artists | MP3ファイル内のID3情報の値 | アーチストの名前。例: "namie amuro" 複数曲の場合は、アーチスト名をカンマで区切り記述する。 |
2.コントロールオプション
| オプション | デフォルト | 記述方法 |
|---|---|---|
| autostart | no | no:自動再生しない yes:自動再生する |
| loop | no | no:ループ再生しない yes:ループ再生する |
| animation | yes | yes:プレーヤーを常に開いておく no:プレーヤーを、再生/停止ボタンで開閉する |
| remaining | no | if yes, shows remaining track time rather than ellapsed time 意味不明 |
| noinfo | no | no:トラック情報(titles/artists)を表示する yes:トラック情報を表示しない |
| initialvolume | 60 | 音量のレベル値 ( 0 ~ 100 ) |
| buffer | 5 | バッファリング時間(秒) |
| encode | no | indicates that the mp3 file urls are encoded 意味不明 |
| checkpolicy | no | yes の場合MP3ファイルをロードするとき、ポリシーファイルを探すようにFlashに指示します(これは、 Flashが異なるドメインでホスティングされているファイルからID3タグを読み込むためです) |
| rtl | no | yes:プレーヤーの右と左のアイコンをリバースする(ヘブライ語とアラビア語圏国用)
リバース例: 
|
3.Flash player(SWF)用オプション
| オプション | デフォルト | 記述方法 |
|---|---|---|
| width | 必須 | プレーヤーの横幅を、ピクセルまたはパーセントで指定する |
| transparentpagebg | no | yes の場合、FLASHの背景を透過する |
| pagebg | NA | プレーヤーの背景色。なお、transparentpagebgを"yes"とした場合は、"no"を指定する。 |
4.カラーオプション
すべてのカラーは、RGB形式16進数6桁、00000~ffffffで指定する。 ‘#’や‘0x’ は不要。
| オプション | デフォルト | 記述方法 |
|---|---|---|
| bg | E5E5E5 | プログレスバーの背景色 |
| leftbg | CCCCCC | スピーカーアイコン/音量コントロールボタンの背景色 |
| lefticon | 333333 | スピーカーアイコンのスピーカー部分の色 |
| voltrack | F2F2F2 | 音量トラックの色 |
| volslider | 666666 | 音量スライダーの色(再生時の音量を示す) |
| rightbg | B4B4B4 | 再生/停止ボタンの背景色 |
| rightbghover | 999999 | 再生/停止ボタンのマウスオーバー(hover)時の背景色 |
| righticon | 333333 | 再生/停止ボタンの中の三角アイコンの色 |
| righticonhover | FFFFFF | 再生/停止ボタンの中の三角アイコンをマウスオーバー(hover)した時の色 |
| loader | 009900 | ローディングバーの色 |
| track | FFFFFF | ローディング/プログレスバーのトラックの背景色 |
| tracker | DDDDDD | プログレストラックの色(再生済みの部分) |
| border | CCCCCC | プログレスバーの枠線の色 |
| skip | 666666 | Previous/Nextボタン(左右の三角アイコン)の色 |
| text | 333333 | テキストの文字色 |
ダウンロード
- WordPresssサイトのWordPress Audio Playerページから Standalone version(audio-player-standalone.zip)をダウンロードします。
- 音声関連サイト内リンク
|
|
 最終更新日:2010.6.8
最終更新日:2010.6.8