ブロックボックスに影を付けるーCSSでDIVやPタグなどのボックスに影を付ける方法
~box-shadow~
DIVタグやPタグなどのボックス要素のボーダーラインの外側または内側に影やぼかしを付けたいときは、CSSのbox-shadowプロパティを使用します。
Index:box-shadowの書き方|横方向、縦方向および影の色を指定する|ぼかしを指定する|広がりを指定する|影の向きを指定する|応用
box-shadowの書き方
(一般形式)
box-shadow : offset-h offset-v (blur) (spread) (color) (inset);
(説明)
| 横方向の影の長さ(px/pt/emなど。1em = 1rem = 16px = 12pt。)(必須)。正の値を指定すると右へ、負の値を指定すると左へ影が映ります (insetを省略の場合)。 | |
| offset-v: | 縦方向の影の長さ(pxなど)(必須)。正の値を指定すると下へ、負の値を指定すると上へ影が映ります
(insetを省略の場合)。
▼ 概念図 hoff,voffはそれぞれ 20 pxに設定 図引用=MSDN 以下同様) 
|
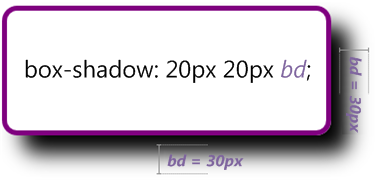
| blur: | ぼかしの長さ(pxなど)。指定すると影の縁にぼかしがかかります。 負の値を指定することはできません。省略時は 0(ぼかしがかからない)となります。 値が大きくなるほど、ぼかしが大きくなるため影の面積が広くなり、また影の色も薄くなります。 ▼ 概念図 bdは 30 pxに設定  |
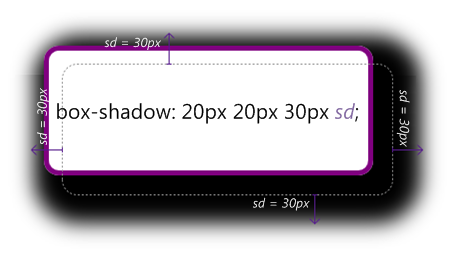
| spread: | 影の広がりの長さ(pxなど)。 省略時は 0(拡大しない)となります。 正の値を指定すると影の形状を全方向に拡大、負の値を指定すると縮小します。 ▼ 概念図 sdは 30 pxに設定  |
| color: | 影の色をrgba形式で、色(rgb)と透明度(a)を指定。 横方向、縦方向、ぼかしおよび広がりは、同じ色になります。 なお、透明度が「完全な不透明」のときは、色名または16進数で指定することができます。 透明度は、0(完全に透明)~0.1~1(完全に不透明)の数値で指定します。色を省略した場合、ブラウザ間で同一の結果が得られませんので、色は指定すよう勧めます。 IE、CHROMEの場合、省略値は色は黒で透明度は 1 となります。 使用できるcolorは、こちらを参照。 (色の記述例ー青色で透明度0.4)rgba(0,0,255,0.4) |
| inset: | 影の向きを、ボーダーの内側に描画したいときは inset(キーワード)を指定。insetを指定すると、 横方向は、正の値を指定すると左内側へ、負の値を指定すると右内側へ影が付きます。縦方向は、正の値を指定すると上内側へ、負の値を指定すると下内側へ影が付きます。 |
| none: | 影をつけません。(記述例)box-shadow: none; |
| 記述例 | (ex.1)box-shadow: 10px 10px 10px 10px rgba(0,0,255,0.4); (ex.2)box-shadow: 10px 10px 10px 10px rgba(0,0,0,0.4) inset; (ex.3)box-shadow: 0 0 25px; /* 0のとき、0pxと書いてもよい */ |
(ブラウザ実装)
| IE/Edge | Firefox | Chrome | Opera | Safari |
| (-moz) | (-webkit) | (-webkit) |
-webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); /* Safari,Chrome */
-moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); /* Firefox */
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); /* IE/Edge,Opera */
 横方向、縦方向および影の色を指定する~影と影の色を付ける
横方向、縦方向および影の色を指定する~影と影の色を付ける
必須の横方向と縦方向を定義すると、影を付けることができます。
横方向は、正の値を指定すると右へ、負の値を指定すると左へ影が付きます。
縦方向は、正の値を指定すると下へ、負の値を指定すると上へ影が付きます。
方向は、0(または0px) を指定すると影は付きません(注.ぼかしを省略のとき)。影の色は、透明度が完全な不透明のとき、色名(例 red)または16進数(例 #ff0000)で指定できます。
影の色は省略したとき、黒で透明度は1となります。
box-shadow: 10px 10px;
box-shadow: -10px -10px rgba(0,0,255,1);
div.exsample01 {
/* box-shadow */
box-shadow: 10px 10px;
/* 以下、ブロックの定義 */
width:300px; height:80px; background-color:#dcdcdc;
border:solid 5px lightcyan; margin-left:15px; border-radius: 15px;
}
div.exsample02 {
/* box-shadow 横方向と縦方向:負の値 色:青,透明度1 */
box-shadow: -10px -10px rgba(0,0,255,1);
/* 以下、ブロックの定義 */
width:300px; height:80px; background-color:#dcdcdc;
border:solid 5px lightcyan; margin-left:15px; border-radius: 15px;
}
<!-- 例01 -->
<div class="exsample01"><br> box-shadow: 10px 10px; </div>
<!-- 例02 -->
<div class="exsample02"><br> box-shadow: 10px 10px rgba(0,0,255,1); </div>
例03は画像に影を付けた事例です。

/* CSS */
img.exsample03 {
/* box-shadow 色:赤 */
box-shadow: 10px 10px red;
}
<!-- HTML -->
<img src="images/girl-03w400.jpg" class="exsample03" width="250">
img.exsample03 {
/* box-shadow 色:赤 */
box-shadow: 10px 10px red);
}
<img src="images/girl-pixabay-03w400.jpg" class="exsample03" width="250">
 ぼかしを指定する
ぼかしを指定する
ぼかしは、値が大きくなるほど、ぼかしが大きくなるため影の面積が広くなり、また影の色も薄くなります。負の値を指定することはできません。省略時は 0(ぼかさない)となります。
ぼかしを指定して、横方向と縦方向の両方に 0 を指定すると、ぼかしが全方向(左右上下)に広がります(例04)。
ぼかし、横方向および縦方向を共に指定すると、影は横方向および縦方向の値により、その方向に影にぼかしがかかり広がります(例05)。
その影の方向は、横方向は、正の値を指定すると右へ、負の値を指定すると左へ影が付きます。
縦方向は、正の値を指定すると下へ、負の値を指定すると上へ影が付きます。ぼかしがかかった影の大きさは、横方向/縦方向の絶対値 + ぼかしの値 になります。
box-shadow: 0px 0px 25px;
※全方向にぼかしのみが広がる
box-shadow: 10px 10px 15px
rgba(0,0,0,0.4);
※右と下方向に影にぼかしがかかり広がる
div.exsample04 {
/* box-shadow */
box-shadow: 0 0 25px;
/* 以下、ブロックの定義 */
width:300px; height:80px; background-color:#dcdcdc;
border:solid 5px lightcyan; margin-left:15px; border-radius: 15px;
}
div.exsample05 {
/* box-shadow */
box-shadow: 10px 10px 15px rgba(0,0,0,0.4);
/* 以下、ブロックの定義 */
width:300px; height:80px; background-color:#dcdcdc;
border:solid 5px lightcyan; margin-left:30px; margin-top:15px; border-radius: 15px;
}
<!-- 例04 -->
<div class="exsample04"><br> box-shadow: 0px 0px 25px;<br>※全方向にぼかしのみが広がる</div>
<!-- 例05 -->
<div class="exsample05"><br> box-shadow: 10px 10px 15px<br> rgba(0,0,0,0.4);<br>
※右と下方向に影にぼかしがかかり広がる</div>
ぼかしを指定し、例えば横方向に0、縦方向に正の値を指定すると、横方向は、左右の両方ににぼかしのみが付き、縦方向は正の値を指定したので 影が下に広がります(例06)。
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.6);
div.exsample06 {
/* box-shadow */
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
/* 以下、ブロックの定義 */
width:300px; height:100px; background-color:#dcdcdc; border:solid 5px #ffffff;
margin-left:50px;
}
<div class="exsample06"><br>
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
</div>
 広がりを指定する
広がりを指定する
広がりは、正の値を指定すると影の形状がその値分だけ拡大します。負の値を指定すると縮小します。
広がりを指定して、横方向、縦方向およびぼかしを 0 に指定すると、全方向(左右上下)に、値分の広がりのぼかしのかからない影ができます(例07)。
広がりを指定して、横方向と縦方向を正の値、ぼかしを 0 に指定すると、指定の方向(横方向は右、縦方向は下)に影が広がります(例08)。
その長さは、横方向と縦方向ともに、方向の値 + 広がりの値となります。
box-shadow: 0 0 0 10px;
box-shadow: 10px 10px 0 10px #0000ff;
/* 例07 */
div.exsample07 {
box-shadow: 0 0 0 10px;
/* 以下、ブロックの定義 */
width:300px; height:80px;
background-color:#dcdcdc;
border:solid 5px lightcyan;
margin-left:30px; margin-top:15px;
border-radius: 15px;
}
|
/* 例08 */
div.exsample08 {
box-shadow: 10px 10px 0 10px #0000ff;
/* 以下、ブロックの定義 */
width:300px; height:80px;
background-color:#dcdcdc;
border:solid 5px lightcyan;
margin-left:30px; margin-top:15px;
border-radius: 15px;
}
|
<!-- 例07 -->
<div class="exsample07">例07;<br>
box-shadow: 0 0 0 10px;</div>
|
<!-- 例08 -->
<div class="exsample08">例08;<br>
box-shadow: 10px 10px 0 10px #0000ff;</div>
|
例09および例10は、ぼかしと広がりを共に指定した事例になります。
box-shadow: 10px 10px 10px 10px rgba(255,0,0,0.4);
box-shadow: 0px 10px 10px 10px rgba(0,0,0,0.4);
/* 例09 */
div.exsample09 {
/* box-shadow */
box-shadow: 10px 10px 10px 10px rgba(255,0,0,0.4);
/* 以下、ブロックの定義 */
width:300px; height:100px;
background-color:#dcdcdc; border:solid 5px #ffffff;
margin-left:30px; margin-right:20px;
}
|
/* 例10 */
div.exsample10 {
/* box-shadow */
box-shadow: 0px 10px 10px 10px rgba(0,0,0,0.4);
/* 以下、ブロックの定義 */
width:300px; height:100px;
background-color:#dcdcdc; border:solid 5px #ffffff;
margin-left:30px;
}
|
<!-- 例09 -->
<div class="exsample09">例09<br>
box-shadow: 10px 10px 10px 10px rgba(255,0,0,0.4);
</div>
|
<!-- 例10 -->
<div class="exsample10">例10<br>
box-shadow: 0px 10px 10px 10px rgba(0,0,0,0.4);
</div>
|
 影の向きを指定する
影の向きを指定する
影の向き(inset)を指定すると、影はボックスの内側に付きます。横方向と縦方向に、正の値を指定すると凹んだように見えます(例11)。 また、横方向と縦方向に、負の値を指定するとふくらんだように見えます(例12)。
box-shadow: 10px 10px 10px rgba(0,0,0,0.3) inset;
box-shadow: -10px -10px 10px rgba(0,0,0,0.3) inset;
/* 例11 */
div.exsample11 {
/* box-shadow */
box-shadow: 10px 10px 10px rgba(0,0,0,0.3) inset;
/* 以下、ブロックの定義 */
width:300px; height:80px;
background-color:#dcdcdc;
border:solid 5px lightcyan; margin-left:30px;
margin-top:15px; border-radius: 15px;
}
|
/* 例12 */
div.exsample12 {
/* box-shadow */
box-shadow: -10px -10px 10px rgba(0,0,0,0.3) inset;
/* 以下、ブロックの定義 */
width:300px; height:80px;
background-color:#dcdcdc;
border:solid 5px lightcyan; margin-left:30px;
margin-top:15px; border-radius: 15px;
}
|
<!-- 例11 -->
<div class="exsample11">例11<br>
box-shadow: 10px 10px 10px rgba(0,0,0,0.3) inset;
</div>
|
<!-- 例12 -->
<div class="exsample12">例12<br>
box-shadow: -10px -10px 10px rgba(0,0,0,0.3) inset;
</div>
|
 応用
応用
box-shadowプロパティは、一つのボックスに複数の影を定義することができます。
例えば、ボックスの外側と内側に影を付けること(例13)、
L字型の影をボックスの周りにつけること(例14)などができます。
box-shadow: 10px 10px 10px rgba(0,0,0,0.3) ,
10px 10px 10px rgba(0,0,0,0.3) inset;
box-shadow: 10px 10px 5px red,
-0.6em -0.6em 0.4em blue;
/* 例13 */
div.exsample13 {
/* box-shadow */
box-shadow: 10px 10px 10px rgba(0,0,0,0.3) ,
10px 10px 10px rgba(0,0,0,0.3) inset;
/* 以下、ブロックの定義 */
width:400px; height:100px;
background-color:#dcdcdc;
border:solid 5px #ffffff;
margin-left:30px;
}
|
/* 例14 */
div.exsample14 {
box-shadow: 10px 10px 5px red,
-0.6em -0.6em 0.4em blue;
/* 以下、ブロックの定義 */
width:300px; height:80px;
background-color:#dcdcdc;
border:solid 5px #ffffff;
margin-left:50px; margin-top:20px;
}
|
<!-- 例11 -->
<div class="exsample13"><br>
box-shadow: 10px 10px 10px rgba(0,0,0,0.3) ,<br>
10px 10px 10px rgba(0,0,0,0.3) inset;
</div>
|
<!-- 例12 -->
<div class="exsample14"><br>
box-shadow: 10px 10px 5px red ,<br>
-0.6em -0.6em 0.4em blue;
</div>
|
また、ボックスの周りをカラフルに飾ることができます(例15)。
box-shadow: 0 0 20px black,
20px 15px 30px yellow,
-20px 15px 30px lime,
-20px -15px 30px blue,
20px -15px 30px red;
(注記)
下の事例(例15-1~例15-5)は、
左の例15の5つの定義について、
一つ一つ分けて表したものです。
box-shadow: 0 0 20px black;
box-shadow: 20px 15px 30px yellow;
box-shadow: -20px 15px 30px lime;
box-shadow: -20px -15px 30px blue
20px -15px 30px red
div.exsample15 {
box-shadow:
0 0 20px black,
20px 15px 30px yellow,
-20px 15px 30px lime,
-20px -15px 30px blue,
20px -15px 30px red;
}
<div class="exsample06"><br>
box-shadow:<br>
0 0 20px black,<br>
20px 15px 30px yellow,<br>
-20px 15px 30px lime,<br>
-20px -15px 30px blue,<br>
20px -15px 30px red;
</div>
box-shadowの書き方|横方向、縦方向および影の色を指定する|ぼかしを指定する|広がりを指定する|影の向きを指定する|応用
Web Tips 内部関連リンク
| No. | タイトル | 種別 | 作成日 | 備考 |
| 1 | 「jQuery animate関数(scrollTopプロパティ) を使って、 ボタンのマウスオーバーで、DIVブロックのテキストをスクロールアップ、ダウンする」 および 「jQuery animate関数(heightプロパティ) を使って、 ボタンのクリックで、DIVブロックの高さを変更しoverflowの隠れているテキストを表示する」 の2つの機能を合せてカスタマイズする。 | jQuery | 2016.10.25 | |
| 2 | jQuery animate関数(heightプロパティ)を使って、 DIVブロックの高さを変更しoverflowの隠れているテキストを表示する | jQuery | 2016.10.13 | |
| 3 | jQuery animate関数(scrollTopプロパティ)を使用して マウスオーバーで、DIVブロックのテキストをスクロールアップ、ダウン(スクロール)する | jQuery | 2016.10.6 | |
| 4 | ブロックボックスに影を付けるーCSSでDIVやPタグなどのボックスに影を付ける方法 ~box-shadow~ | CSS | 2017.3.24 | |
| 5 | W e b ペ ー ジ カ ラ ー チ ャ ー ト | カ ラ ー チ ャ ー ト | 2013.1.31 |
