|
☆What's New!
・16/10/01 animate-scrollTop ・16/08/25 Fotorama thumbnail vavi ・16/08/05 YouTubeダウンローダー ・16/05/10 とと姉ちゃん動画カレンダー ・16/05/06 とと姉ちゃん動画 ・16/04/27 Fancybox V2 ・16/03/15 Fotorama v4.6.4 ・15/12/01 Colorbox v1.6.3 ・15/11/08 Lightbox v2.8.1 ・15/05/24 YouTube検索 ・14/08/30 Lightbox v2.7.1 ・13/10/13 リーガルハイ2 ・13/10/05 ちびまる子ちやんSP ・13/06/22 LOTO7 EXCEL ・13/05/24 35歳の高校生 ・13/02/17 Lightbox v2.51 ・13/02/08 EdMaxメール backup ・12/02/14 amcharts update ・10/06/20 shadowbox ・10/06/08 FLASH MP3プレーヤー ・10/02/25 Pirobox ・10/02/22 Lightbox ・10/02/07 Mediabox ・09/12/01 Urban Qee Open! ・08/07/12 GDグラフPerl5.8 ・08/02/03 Only YouTube ・07/05/13 FLASHグラフ作成4 ・07/04/15 FLASHグラフ作成3 ・07/01/30 FLASHグラフ作成2 ・06/08/14 FLASHグラフ作成 ・06/08/06 YouTubeダウンロード ・05/07/09 超簡単!グラフ作成 ・05/06/18 超簡単!PDF作成5 ・05/06/06 超簡単!PDF作成4 ・05/05/31 アンケートシステムCGI ・05/05/21 超簡単!PDF作成3 ・05/05/15 超簡単!PDF作成2 ・05/02/06 ASPアプリ自動作成 ・05/01/12 超簡単!PDF作成 ・05/01/01 リニューアルオープン ***** End of text ***** |
☆What's New!
・16/10/01 animate-scrollTop ・16/08/25 Fotorama thumbnail vavi ・16/08/05 YouTubeダウンローダー ・16/05/10 とと姉ちゃん動画カレンダー ・16/05/06 とと姉ちゃん動画 ・16/04/27 Fancybox V2 ・16/03/15 Fotorama v4.6.4 ・15/12/01 Colorbox v1.6.3 ・15/11/08 Lightbox v2.8.1 ・15/05/24 YouTube検索 ・14/08/30 Lightbox v2.7.1 ・13/10/13 リーガルハイ2 ・13/10/05 ちびまる子ちやんSP ・13/06/22 LOTO7 EXCEL ・13/05/24 35歳の高校生 ・13/02/17 Lightbox v2.51 ・13/02/08 EdMaxメール backup ・12/02/14 amcharts update ・10/06/20 shadowbox ・10/06/08 FLASH MP3プレーヤー ・10/02/25 Pirobox ・10/02/22 Lightbox ・10/02/07 Mediabox ・09/12/01 Urban Qee Open! ・08/07/12 GDグラフPerl5.8 ・08/02/03 Only YouTube ・07/05/13 FLASHグラフ作成4 ・07/04/15 FLASHグラフ作成3 ・07/01/30 FLASHグラフ作成2 ・06/08/14 FLASHグラフ作成 ・06/08/06 YouTubeダウンロード ・05/07/09 超簡単!グラフ作成 ・05/06/18 超簡単!PDF作成5 ・05/06/06 超簡単!PDF作成4 ・05/05/31 アンケートシステムCGI ・05/05/21 超簡単!PDF作成3 ・05/05/15 超簡単!PDF作成2 ・05/02/06 ASPアプリ自動作成 ・05/01/12 超簡単!PDF作成 ・05/01/01 リニューアルオープン ***** End of text ***** |
|
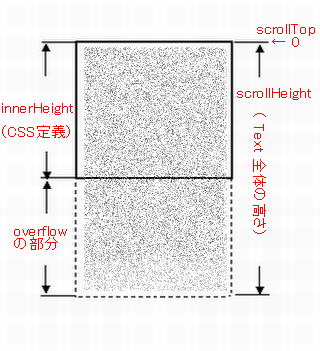
左DIVのCSS
#divScrollTextCont { width:300px; height:350px;
overflow:hidden; visibility:visible;padding:10px;
background-color:#F5F5DC;}
|
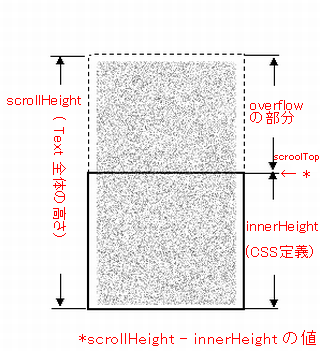
右DIVのCSS
#divScrollTextCont2 {width:300px; height:350px;
overflow:auto; visibility:visible; padding:10px;
background-color:#F5F5DC;}
|