
|
amCharts LINKS & other�G
|
amcharts�́A���݁Ajavascript charts�i�Vjavascript�o�[�W�����j�Aflex charts�i�Vflex�o�[�W�����j�����flash charts�i��flash�o�[�W�����j������܂��i2012.2.14���݁j
�{�y�[�W�́Aflash charts�iamcharts�̋��o�[�W�����Ƃ��đ����j���g�p���āA�܂���O���t(amline)�̃t���b�V���O���t(SWF)�̍쐬���@���Љ�܂��B
Web�y�[�W�́AHTML���͂���Perl�APHP�AASP�����g�p�ł��܂��B
amCharts flash charts�́A�~�O���t�A�܂���O���t�A�_�O���t�A���U�O���t�y�уX�g�b�N�O���t������Ă��܂��B
���̃y�[�W�̓��e�́AOS Windows IIS + Active Perl5.6.1���x�[�X�ɏ����Ă��܂��B * amCharts�́Awww.amcharts.com�����쌠�������Ă��܂��B
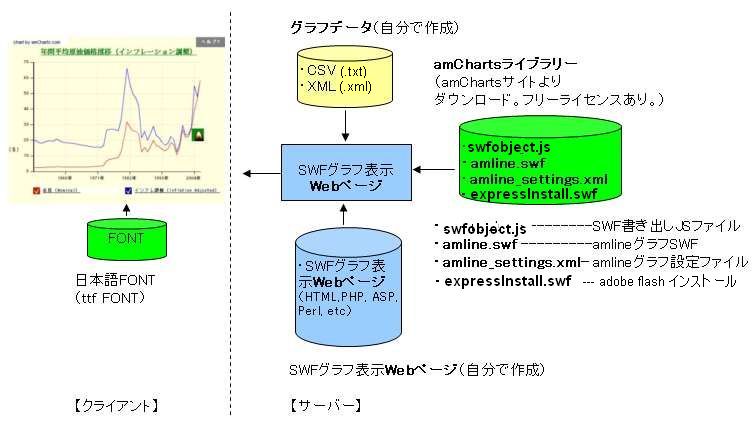
�P�D�A�v���P�[�W�����̍\��
�@�@�O���t�쐬�A�v���P�[�W�����̍\���́A�ȉ��̂Ƃ���ł��B
|
|
| ||||
�Q�D�V�X�e���\���i����m�F�}�V�����j
| ||||||||||||
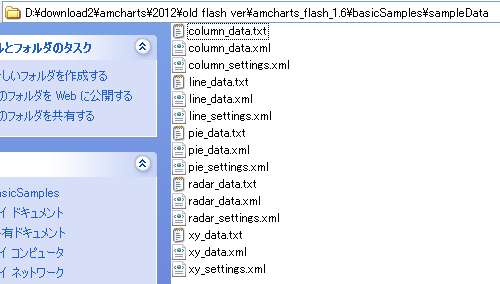
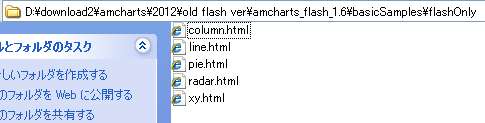
�R�D�O���t���C�u�����[amCharts�̃C���X�g�[��
 |
�S�D�O���t�̍쐬���@�i�܂���O���t�ƖʃO���t Line & Area chart�j
amCharts�̐܂���O���t���쐬���邽�߂ɂ́A���̂Q�̃t�@�C���i�@�A�A�j���쐬�A�J�X�^�}�C�Y���AWeb�y�[�W�i�B�j���쐬���܂��B

�S�D�P�@�f�[�^�t�@�C���̍쐬
| �� |
|
|
| �� | ���ϋC�� | �ō��C�� | �Œ�C�� | ���Ǝ��� |
| 1�� | 5.8 | 9.8 | 2.1 | 180.5 |
| 2�� | 6.1 | 10 | 2.4 | 161.1 |
| 3�� | 8.9 | 12.9 | 5.1 | 159.2 |
| 4�� | 14.4 | 18.4 | 10.5 | 164.9 |
| 5�� | 18.7 | 22.7 | 15.1 | 180.9 |
| 6�� | 21.8 | 25.2 | 18.9 | 120.1 |
| 7�� | 25.4 | 29 | 22.5 | 147.5 |
| 8�� | 27.1 | 30.8 | 24.2 | 177.5 |
| 9�� | 23.5 | 26.8 | 20.7 | 112.9 |
| 10�� | 18.2 | 21.6 | 15 | 129.9 |
| 11�� | 13 | 16.7 | 9.5 | 141.4 |
| 12�� | 8.4 | 12.3 | 4.6 | 171.1 |
#!/usr/bin/perl
#XML�`���f�[�^�t�@�C���쐬CGI 2007.4.12
use lib qw(./);
use Jcode;
#�O���t�f�[�^�ҏW
#�ȉ��̃O���t�f�[�^�ҏW�́A�f�[�^�x�[�X����f�[�^��ǂݍ��ݍ쐬���č쐬���Ɖ��肵�܂��B
undef @data_array; ###�f�[�^�́A�����z��Ɋi�[���܂��B###
#1971�`2000���ʕ��ω��x�@�Œ�C��
@saitei = ("2.1","2.4","5.1","10.5","15.1","18.9","22.5","24.2","20.7","15","9.5","4.6","12.5");
push(@data_array,[@saitei]);
#1971�`2000���ʕ��ω��x�@�ō��C��
@saiko = ("9.8","10","12.9","18.4","22.7","25.2","29","30.8","26.8","21.6","16.7","12.3","19.7");
push(@data_array,[@saiko]);
#1971�`2000���ʕ��ϓ��Ǝ���
@hiatari = ("180.5","161.1","159.2","164.9","180.9","120.1","147.5","177.5","112.9","129.9","141.4","171.1");
push(@data_array,[@hiatari]);
@xdata = ("1��","2��","3��","4��","5��","6��","7��","8��","9��","10��","11��","12��"); #X���f�[�^�i�J�e�S�����x���j
@hanrei = ("�Œ�C��","�ō��C��","���Ǝ���"); #�}��
@colors = ("#0000ff","#FF0000","#FFd700"); #�O���t���̐F�i�A�ԁA���j
@hover_colors = ("#add8e6","#ffc0cb","#ee82ee"); #�O���t���̃}�E�X�I�[�o�[���̐F�i���C�g�u���[�A�s���N�A���j
@axis_position = ("left","left","right"); #�f�[�^���̈ʒu�i��/�E�j�B���Ǝ��Ԃ͉E���B
@unit = ("��","��","����"); #�f�[�^�̒P��
@fill = ("0","0","30"); #�ʃO���t�i0���傫�Ȑ��́A�ʂƂȂ�j�B���Ǝ��Ԃ͖ʁB
#�O���t�f�[�^�ҏW�I���
#�o��************************************
print "Content-type: text/html\n\n";
print "<chart>\n";
print " <series>\n";
#X�����x���i�J�e�S���j
$h=0; #�Y����
foreach(@xdata){
$out = Jcode::convert($_,'utf8'); #�f�[�^��UTF-8�ϊ��i�K�{
print " <value xid=\"$h\">$out</value>\n";
$h++;
}
print " </series>\n";
#�f�[�^
print " <graphs>\n";
$g=0; #gid����ѓY�����p
$print = ""; #��Ɨp
foreach $val (@data_array) {
$xid=0; #xid(0�`�j
$gid = $g+1; #gid(1�`�j
$print = " <graph gid=\"$gid\" title=\"$hanrei[$g]\" color=\"$colors[$g]\" ";
$print .= "color_hover=\"$hover_colors[$g]\" unit=\"$unit[$g]\" axis=\"$axis_position[$g]\" fill_alpha=\"$fill[$g]\">\n";
$print = Jcode::convert($print,'utf8'); #���{����܂ޏꍇ�A�f�[�^��UTF-8�ϊ��i�K�{
print $print;
foreach(@$val){
$print = " <value xid=\"$xid\" >$_</value>\n";
$print = Jcode::convert($print,'utf8'); #���{����܂ޏꍇ�A�f�[�^��UTF-8�ϊ��i�K�{
print $print;
$xid++;
}
$g++;
print " </graph>\n";
}
print " </graphs>\n";
print " </chart>\n";
#END
|
|
�S�D�Q�@�ݒ�t�@�C���̃J�X�^�}�C�Y
|
�S�D�R�@Web�y�[�W�iHTML)�̍쐬
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift-JIS" />
<title>amline</title>
</head>
<body>
<!-- saved from url=(0013)about:internet -->
<!-- amcharts script-->
<!-- swf object (version 2.2) is used to detect if flash is installed and include swf in the page -->
<script type="text/javascript" src="flash/swfobject.js"></script> <!--*8 �t���b�V��SWF�^�O�����o��ajax�Ή�JS�t�@�C���̒�`-->
<!-- chart is placed in this div. if you have more than one chart on a page, give unique id for each div -->
<div id="amlinechartdiv2"></div> <!--*9 �O���t�iSWF)���ߍ��ݏꏊDIV�̒�`-->
<script type="text/javascript">
var params =
{
bgcolor:"#FFFFFF" //*6
};
var flashVars =
{
path: "amline/", //*1
settings_file: "amline/amline_settings.xml", //*2
data_file: "amline/amline_data.xml" //*3
};
swfobject.embedSWF("flash/amline.swf", "amlinechartdiv2", "520", "400", "8.0.0", "flash/expressInstall.swf", flashVars, params);
//��*10 �O���t�̌Ăяo��
</script>
<!-- end of amcharts script -->
<!-- other parameters which can be passed with flashVars:
chart_data - data in csv or xml format;
chart_settings - settings in xml format;
additional_chart_settings - settings in xml format which will be appended to chart_settings or settings loaded from a file;
loading_settings - string displayed while loading settings;
loading_data - string displayed while loading data;
preloader_color - hex color (#CC0000 for example) of a preloader bar; *7
error_loading_file - string displayed if indicated file was not found.
-->
</body>
</html>
|
|
�T�D�O���t�T���v��
|
|
|
�i�ύX�����j
| 2007.4.1 | ���Łi�܂���O���t��{��-amline�j | |
| 2012.2.14 | flash�o�[�W�����ŐV�� |
 �ŏI�X�V���F2012.2.14
�ŏI�X�V���F2012.2.14