<?php//�܂���O���t�T���v��//////////////////////////////////////
//�t�@�C�����Fjpg01-lineplot-sampleeuc.php//�쐬�ҁFma3ki
//�쐬���F2005.6.19
////////////////////////////////////////////////////////////
//�C���N���[�h���W���[���i�p�X�͓K�X�z�u���܂��j
include ("../jpgraph.php"); //jpgraph.php*1 �K�{
include ("../jpgraph_line.php"); //jpgraph_line.php*1 �܂���O���t�̏ꍇ
//Y���f�[�^�z��i��.�@���㍂�@�P�ʁF�h���j
$ydata = array(1100,500,800,1200,500,2100,900,1300,500,700,1000,700);
$ydata2 = array(100,1900,1500,700,2200,1400,1800,900,2100,1300,1500,600);
//X���f�[�^�z��(��.�@���j
$datax = array("4","5","6","7","8","9","10","11","12","1","2","3");
$gJpgBrandTiming=true;
// �O���t�I�u�W�F�N�g�̐����Bnew Graph��SetScale�͕K�{
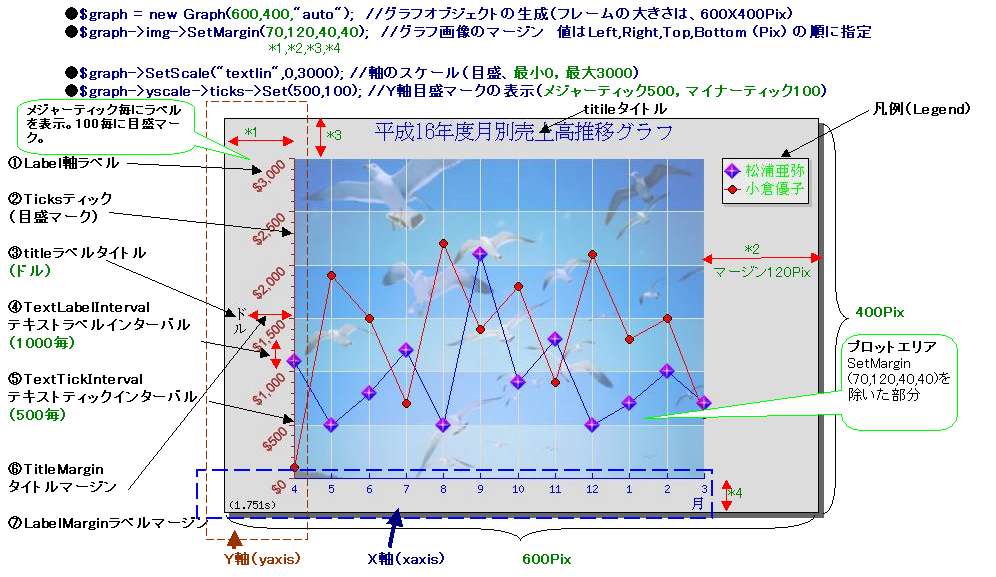
$graph = new Graph(600,400,"auto"); //�O���t�I�u�W�F�N�g�̐����i�j���́A�O���t�摜��width,height,"auto"*1
$graph->SetScale("textlin",0,3000); //���̃X�P�[���i�ڐ��j*2
//textlin�FX ���ɂ̓e�L�X�g �X�P�[�����AY ���ɂ̓��j�A �X�P�[�����K�p�����
//,0,3000�F�ڐ��̍ŏ��l0,�ő�l3000�i�ȗ��j�B�ȗ���Y���f�[�^��莩���v�Z�����
//�O���t�摜�̎�ނ̑I��
$fileending = "jpeg"; //�摜�̎�ށBjpeg/gif/png
$graph->img->SetImgFormat("$fileending"); //�摜�̎�ނ��I�Ɏw�肷��B
//�v���b�g�G���A�Ƀo�b�N�O���E���h�摜��`��
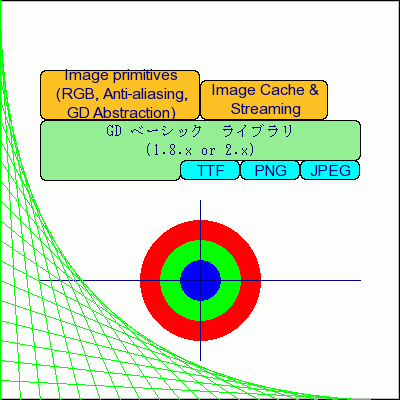
$graph->SetBackgroundImage("kamome2.jpg",BGIMG_FILLPLOT); //BGIMG_FILLPLOT�F�v���b�g�G���ABGIMG_COPY/BGIMG_FILLPLOT*3
$graph->AdjBackgroundImage(0.4,-0.7,-1); //�o�b�N�O���E���h�摜�̐F������B*4
//Brightness=0.4, contrast=-0.7, saturation=-1
//�O���t�摜������
$graph->SetShadow(); //�O���t�摜�i�O�g�j�ɉe������
$graph->img->SetMargin(70,120,40,40); //�O���t�摜�̃}�[�W���@�l��Left,Right,Top,Bottom (Pix) �̏��Ɏw��
$graph->SetMarginColor("#dcdcdc"); //�O���t�摜�̃}�[�W���̐F
//$graph->SetColor("beige"); //�v���b�g��̐F
//X���ڐ����x���f�[�^�i�����I�ɔz���`�j��`��
$graph->xaxis->SetTickLabels($datax); //�ڐ����x���̒l��`��
$graph->xaxis->SetColor("blue"); //�ڐ����x���̐F
$graph->xgrid->Show(); //X���O���b�h����`��
//Y���ڐ��A���x����`���i���x���l�͎����I�Ɍv�Z����ĕ`�����j
$graph->yscale->ticks->Set(500,100); //Y���ڐ��}�[�N�̕\���̎d�����w�肷��B
//(500,100)�F��1�p���̒l����Y�����x����`���A��2�p���̒l���ɖڐ��}�[�N��`��
//$graph->yaxis->SetLabelFormat('\%d'); //Y���ڐ����x���̒l��ҏW����P�B�ҏW�L���́APHP sprintf()���ɓ����B
$graph->yaxis->SetLabelFormatCallback('yLabelFormat'); //Y���ڐ����x���̒l��ҏW����Q�B�T�u���[�`���R�[���B*5
$graph->yaxis->SetColor("brown"); //Y���ڐ��̐F�i�ڐ��l�A�ڐ��}�[�N�AY�����j
$graph->yaxis->SetWeight(1); //Y���ڐ��̎����̑����iPix)
$graph->yaxis->SetTickSide(SIDE_LEFT); //Y���ڐ��}�[�N�̕\���̎d���BSIDE_LEFT�F�c�����̍����ɕ`��*6
//$graph->xaxis->HideFirstTicklabel(); //Y�����x���̍ŏ��̒l�i��ł́A0�i�[���j�l�j��\�����Ȃ�
$graph->ygrid->SetFill(true,'#EFEFEF@0.5','#BBCCFF@0.5'); //Y���O���b�h���̊Ԃ����݂ɐF�ŏ���*7
$graph->ygrid->Show(); //Y���O���b�h����`��
$graph->yaxis->SetLabelAlign('right','top'); //Y�����x���̈ʒu�Â����s�Ȃ�*8
$graph->yaxis->SetLabelAngle(45); //Y�����x���̌X�������߂�BSetFont�Ƒg�ݍ��킹�g�p����B*9
$graph->yaxis->SetFont(FF_ARIAL,FS_NORMAL,10); //Y�����x���̃t�H���g�B*9,*10
//�O���t�^�C�g����`��
$title="�����P�U�N�x�S���ʁE���ʐ��ڃO���t"; //�O���t�^�C�g��
$title=utf8_conv($title); //UTF-8�֕ϊ��i���{��̏ꍇ�K�{�j*10
$graph->title->Set($title); //�^�C�g����ݒ�
$graph->title->SetColor("blue"); //�^�C�g���̐F
//X���^�C�g����`��
$xtitle="��"; //X���^�C�g��
$xtitle=utf8_conv($xtitle); //UTF-8�֕ϊ��i���{��̏ꍇ�K�{�j*10
$graph->xaxis->title->Set($xtitle); //�^�C�g����ݒ�
$graph->xaxis->title->SetColor("blue"); //�^�C�g���̐F
//Y���^�C�g����`��
$ytitle="���h"; //Y���^�C�g��
$ytitle=utf8_conv($ytitle); //UTF-8�֕ϊ��i���{��̏ꍇ�K�{�j*10
$graph->yaxis->title->Set($ytitle); //�^�C�g����ݒ�
$graph->yaxis->SetTitleMargin(60); //�^�C�g���̕\���ʒu������B���ƃ^�C�g���̊Ԃ�60Pix��B
$graph->yaxis->SetLabelMargin(10); //���Ǝ����x���̒l�̊Ԃ�10Pix��B
//�O���t�^�C�g���AX���^�C�g���AY���^�C�g���̃t�H���g
$graph->title->SetFont(FF_MINCHO,FS_NORMAL,13); //�O���t�^�C�g���t�H���g�i���{��j*10
$graph->yaxis->title->SetFont(FF_MINCHO,FS_NORMAL,11); //Y���^�C�g���t�H���g�i���{��j*10
$graph->xaxis->title->SetFont(FF_MINCHO,FS_NORMAL,11); //X���^�C�g���t�H���g�i���{��j*10
//��1�p���A��Q�p����Jpgraph�̒�`�l
//�}����`����
//$graph->legend->Pos(0.05,0.5,"right","center");
$graph->legend->SetAbsPos(15,40,'right','top'); //�}��̕\���ʒu�B�}��{�b�N�X��X���W�CY���W�C�����ʒu�C�����ʒu�B
//�����ł́A�E��[����̂S0Pix��(X���W)����15Pix��(Y���W)�ɕ\��
$graph->legend->SetFont(FF_MINCHO,FS_NORMAL,11); //�}�ᕶ���̃t�H���g*10
$graph->legend->SetColor("green"); //�}�ᕶ���̐F
$graph->legend->SetFillColor('lightyellow'); //�}��t���[���̔w�i�F
////////////////////////
// �܂���O���t������
$lineplot=new LinePlot($ydata); //�f�[�^�P*1
$lineplot2=new LinePlot($ydata2); //�f�[�^�Q*1
//�f�[�^�P��`��
$lineplot->SetColor("blue"); //�܂���̐F
$lineplot->SetWeight(1); //�܂���̑���(Pix)
$lineplot->mark->SetType(MARK_IMG_DIAMOND,5,0.6); //�v���b�g�}�[�N�̌^�iPjgraph�r���g�C���}�[�N�j*11
//MARK_IMG_DIAMOND�F A 3D rendered diamond
//5,0.6�F�}�[�N�̐F�ƃX�P�[�����O
//$lineplot->mark->SetWidth(4); //�v���b�g�}�[�N�̕��́APjgraph�r���g�C���}�[�N�̏ꍇ�Œ�ł��B
//�f�[�^�Q��`��
$lineplot2->SetColor("red"); //�܂���̐F
$lineplot2->SetWeight(2); //�܂���̑���(Pix)
$lineplot2->mark->SetType(MARK_FILLEDCIRCLE ); //�v���b�g�}�[�N�̌^�BMARK_FILLEDCIRCLE �FA filled circle *11
$lineplot2->mark->SetFillColor("red"); //�v���b�g�}�[�N�̐F�BMARK_FILLEDCIRCLE�́AJpgraph�̒�`�l�B
$lineplot2->mark->SetWidth(4); //�v���b�g�}�[�N�̕��iPix)
//$lineplot2->value->Show(); //Y���f�[�^�|�C���g�̒l��\������
$lineplot2->value->SetColor("darkred"); //Y���f�[�^�|�C���g�̒l�̐F
$lineplot2->value->SetFont(FF_FONT1,FS_BOLD); //Y���f�[�^�|�C���g�̒l�̃t�H���g *10
//$lineplot2->value->SetFormat('$ %0d'); //Y���f�[�^�|�C���g�̒l�̃t�H�[�}�b�g�ҏW
$lineplot2->SetWeight(1); //�܂���̑���(Pix)
//�}���`��
$man1=utf8_conv("���Y����");
$man2=utf8_conv("���q�D�q");
$lineplot->SetLegend($man1); //�f�[�^�P�p
$lineplot2->SetLegend($man2); //�f�[�^�Q�p
// �O���t�Ƀv���b�g��`��
$graph->Add($lineplot); //�f�[�^�P
$graph->Add($lineplot2); //�f�[�^�Q
//�O���t�̏o�́E�E�E�R�̕��@������܂��B
// �O���t����ʂɕ\������@Display the graph------------------���̂P
$graph->Stroke(); //��ʂɕ\������B<img>�^�O�ŕ\���B
// �O���t���t�@�C���ɕۑ�����@Display the graph--------------���̂Q
//$fln = file_name($fileending);
//$filename = "./tmp/" . $fln;
//$graph->Stroke("$filename"); //�t�@�C���o��
//print <<<EOD
//<html><head><title>�t�@�C���o��</title></head>
//<body>
//<center>
//�O���t�t�@�C�����o�͂��܂����E�E�E<br>
//<a href="$filename">>$fln</a>
//</center>
//</body></html>
//EOD;
//EOD;�̍s�́A�K��1��ڂɖ߂��܂��B
// �O���t�̃_�E�����[�h��ʂ�\������@Display the graph------���̂R
//$dloadimg=$graph->Stroke(_IMG_HANDLER);
//$filename = file_name($fileending);
//$file_type = "image/$fileending";
//header("Content-Type: application/$file_type");
//header("Content-Disposition: attachment; filename=".$filename);
//header("Pragma: no-cache"); header("Expires: 0");
//ImagePNG($dloadimg);
//�T�u���[�`��
//UTF-8�ϊ�
function utf8_conv($p){
$cd = "EUC-JP"; //mb_detect_encoding($p)���g���ƌ��ʂ����������ꍇ������B
//���̃X�N���v�g�̃e�L�X�g�G�f�B�^�[�ł̍쐬�����R�[�h�iEUC-JP/SJIS�j�ɍ���܂��B
$rp = mb_convert_encoding($p, "UTF-8", $cd);
return $rp;
}
//�t�@�C�����쐬
function file_name($f){
if($f == "jpeg"){$f="jpg";}
$fl = "jpgrapf-" . date(YmdHis) . sprintf ("%03d", rand(1,999)) . ".$f";
return $fl;
}
//Y�����x���t�H�[�}�b�g�i��~�P�ʃJ���}���j
function yLabelFormat($aLabel) {
return "$". number_format($aLabel);
//return number_format($aLabel)
}
/////////////////////END////////////////////////
?>
|
*1�F�O���t�I�u�W�F�N�g�ƃv���b�g�I�u�W�F�N�g
�@3.2 �O���t�쐬�菇-�\�S�@�R�̃O���t�̍쐬�菇�Q�ƁB
*2�FY���̃X�P�[���i�ڐ��j
�@��1.�@$graph->SetScale("textlin",0,3000); //���̃X�P�[���i�ڐ��j
�@�@�E"textlin"�F�X�P�[���萔�B3.2 �O���t�쐬�菇-*2�Q�ƁB
�@�@�E0�FY���ڐ��̍ŏ��l�i�����I�Ɏw�肵�����ꍇ�j
�@�@�E3000�FY���ڐ��̍ő�l�i�����I�Ɏw�肵�����ꍇ�j
�@��2.�@$graph->SetScale("textlin"); //Y���ڐ��̍ŏ��l�A�ő�l���ȗ�
�@�@�@�@�ȗ��̏ꍇ�́AY���f�[�^�̒l�ɂ�莩���v�Z����܂��B
*3�F�o�b�N�O���E���h�摜�̔z�u
�@��.�@$graph->SetBackgroundImage("kamome2.jpg",BGIMG_FILLPLOT);
�@�@�E"kamome2.jpg"�F�摜�t�@�C�����̃p�X
�@�@�EBGIMG_FILLPLOT�F�摜�̔z�u�B
�@�@�@�@BGIMG_FILLPLOT�GAdjust the size of the image to just fit the plotarea
�@�@�@�@BGIMG_FILLFRAME�GADjust the size of the image to just fit the entire graph area
�@�@�@�@BGIMG_COPY�GJust copy the image as is to upper left corner
�@�@�@�@BGIMG_CENTER�GJust copy the image but center it.
*4�F�o�b�N�O���E���h�摜�̐F������
�@��.�@$graph->AdjBackgroundImage(0.4,-0.7,-1);
�@�@�@�@�@��1�p�����[�^�FBrighness (-1�`1)
�@�@�@�@�@��2�p�����[�^�FConstrast (-1�`1)
�@�@�@�@�@��3�p�����[�^�FSaturation (-1�`1)
*5�FY���ڐ����x���̒l��ҏW����i�T�u���[�`���R�[���j
�@��.
$graph->yaxis->SetLabelFormatCallback('yLabelFormat'); //yLabelFormat�́A�����B
//Y�����x���t�H�[�}�b�g�i��~�P�ʃJ���}���A$�}�[�N��擪�ɕt����j
function yLabelFormat($aLabel) { //$aLabel�́A�C�ӂ̕ϐ����BY�����x���l�Ƃ̊W�͎����I�Ɏ���Ă���܂��B
return "$". number_format($aLabel); //return �Œl��Ԃ��܂�
}
*6�FY���ڐ��}�[�N�̕\���̎d��
�@��1.�@$graph->yaxis->SetTickSide(SIDE_LEFT); //�@Y���̏ꍇ
�@�@�@�i�c���̏ꍇ�j
�@�@�@�@�@�ESIDE_LEFT�F���̍��ɕ\��
�@�@�@�@�@�ESIDE_RIGHT�F���̉E�ɕ\��
�@�@�@�i�������̏ꍇ�j
�@�@�@�@�@�ESIDE_TOP�F���̏�ɕ\��
�@�@�@�@�@�ESIDE_BOTTOM�F���̉��ɕ\��
�@��2.�@$graph->xaxis->SetTickSide(SIDE_TOP); //�@X���̏ꍇ
*7�FY���O���b�h���̊Ԃ����݂ɐF�ŏ���
�@��.�@$graph->ygrid->SetFill(true,'#EFEFEF@0.5','#BBCCFF@0.5'); //@0.5�́A50%�u�����h�̈�
�@�@�@ $graph->ygrid->Show(); //Y���O���b�h����`��
*8�FY�����x���̈ʒu�Â����s�Ȃ�
�@��.�@$graph->yaxis->SetLabelAlign('right','top');
�@ ��1�p�����[�^�F�����x���̐��������̔z�u�B left/center/right
�@�@�@��2�p�����[�^�F�����x���̐��������̔z�u�B top/center/bottom
*9�FY�����x���̌X�������߂�
�@��.�@$graph->yaxis->SetLabelAngle(45); //�p�����[�^��0�`90�̊p�x�BSetFont�ƕ��p���܂��B
�@�@�@ $graph->yaxis->SetFont(FF_ARIAL,FS_NORMAL,10); //Y�����x���̃t�H���g
*10�F���{��̈�����TrueType�t�H���g�ɂ���
�@�@�E���{����g�p����ꍇ�́A�K��UTF-8�փR�[�h�ϊ����܂��B
�@�@�@��.
$title=utf8_conv($title); //UTF-8�ϊ��T�u���[�`���R�[��
//UTF-8�ϊ�
function utf8_conv($p){
$cd = "EUC-JP"; //mb_detect_encoding($p)���g���ƌ��ʂ����������ꍇ������B
//���̃X�N���v�g�̃e�L�X�g�G�f�B�^�[�ł̍쐬�����R�[�h�iEUC-JP/SJIS�j�ɍ���܂��B
$rp = mb_convert_encoding($p, "UTF-8", $cd);
return $rp;
}
�@�@�ETrueType�t�H���g�̎g�p���@�ɂ���
�@�@�@��.
�@�@�@�@$graph->title->SetFont(FF_MINCHO,FS_NORMAL,13); //���{��
�@�@�@�@$graph->yaxis->SetFont(FF_ARIAL,FS_NORMAL,10); //����{��
�@�@�@�@�t�H���g���g�p����ꍇ�́AJpGraph�Œ�`���ꂽ�萔FF_XXX�i�t�H���g�j�AFS_XXX�i�X�^�C���j��
�@�@�@�@�p���܂��B�ڍׂ́A2.1 JpGraph�̃C���X�g�[���Q�ƁB
*11�@���C���v���b�g�}�[�N�̌^
�@��1�D$lineplot->mark->SetType(MARK_IMG_DIAMOND,5,0.6); //JpGraph�r���g�C���}�[�N(�����}�[�N)
�@�@�@�@��2�p�����[�^�F�F���܂��͐F�ԍ� 5:purple �B ��3�p�����[�^�F�傫���̊����B1.0 �͎��̑傫���B
�@��2�D$lineplot2->mark->SetType(MARK_FILLEDCIRCLE ); //MARK_FILLEDCIRCLE(�P���ȃ}�[�N)
�@�@�@ $lineplot2->mark->SetFillColor("red"); //MARK_FILLEDCIRCLE�̐F�t��
�@��3�D$lp5->mark->SetType(MARK_FLAG1,'sweden'); //�����i�ڍׂ́AJpGraph�̃}�j���A���Q�Ɓj
�@�@�@���C���v���b�g�}�[�N�̂������ɂ́Athe first class�̒P���ȃ}�[�N��the second class�̓����}�[�N������܂��B
�@�@�@the first class�́A�F�����R�ɕς����܂����Athe second class�́A�F�����߂��Ă��܂��B
the first class�̒P���ȃ}�[�N
MARK_SQUARE�F�h��l�p�`
MARK_UTRIANGLE�F������̎O�p�`
MARK_DTRIANGLE�F�������̎O�p�`
MARK_DIAMOND�F�_�C�������h�^
MARK_CIRCLE�F�~�`
MARK_FILLEDCIRCLE�F�h��~�`
MARK_CROSS�F�\���^
MARK_STAR�F���^
MARK_X�FX ����
MARK_FLASH�F�t���b�V���^
MARK_IMAGE�F�O���t�@�C�����g�p����ꍇ�̉摜�`��
MARK_FLAG�F�����@MARK_FLAG1, MARK_FLAG2,
�@�@�@�@�@�@MARK_FLAG3, MARK_FLAG4 ��1���g�p
| ����D�ォ�珇��MARK_SQUARE����MARK_FLASH�ɑΉ����Ă��܂�

MARK_CIRCLE,MARK_CROSS,
MARK_STAR,MARK_X,MARK_FLASH
�́A�F���t���Ȃ��H
|
the second class��JpGraph�����}�[�N�ƋK��̐F
MARK_IMG_PUSHPIN,
MARK_IMG_SPUSHPIN
�v�b�V���s���^�摜 | red,blue,green,pink,orange |
MARK_IMG_LPUSHPIN
��T�C�Y�̃v�b�V���s���^�摜 | red,blue,green,pink,orange |
MARK_IMG_BALL, MARK_IMAGE_SBALL
�ۂ� 3D �{�[�� | bluegreen,cyan,darkgray,greengray,
gray,graypurple,green,greenblue,lightblue,
lightred,navy,orange,purple,red,yellow |
MARK_IMAGE_MBALL
���T�C�Y�̊ۂ� 3D �{�[�� | blue,bluegreen,brown,cyan, darkgray,
greengray,gray,green, greenblue,lightblue,
lightred, purple,red,white,yellow |
MARK_IMAGE_LBALL
��T�C�Y�̊ۂ� 3D �{�[�� | blue,lightblue,brown,darkgreen, green,
purple,red,gray,yellow,silver,gray |
MARK_IMAGE_SQUARE
3D �����` | bluegreen,blue,green, lightblue,orange,purple,red,yellow |
MARK_IMG_STAR
3D ���^ | bluegreen,lightblue,purple,blue,green,pink,red,yellow |
MARK_IMG_DIAMOND
3D �_�C�������h�^ | lightblue,darkblue,gray, blue,pink,purple,
red,yellow |
MARK_IMG_BEVEL
3D �X�Ό^ | green,purple,orange,red,yellow |
����D
 �ォ��AMARK_IMG_PUSHPIN�`MARK_IMG_BEVEL�ɑΉ����Ă��܂��B
�ォ��AMARK_IMG_PUSHPIN�`MARK_IMG_BEVEL�ɑΉ����Ă��܂��B
10�ځiMARK_FLASH�j�͊W����܂���B
MARK_IMAGE_MBAL�AMARK_IMAGE_LBALL�AMARK_IMAGE_SQUARE�́A
�}�[�N�̕\�����o���܂����B
�����́A���ׂ�MARK_IMG_ �ɂ���ƕ\���o���܂��B�iIMAGE��IMG�@�o�O�H�j
��D
�@$lp4->mark->SetType(MARK_IMG_MBALL,'red'); //�@OK
�@//$lp4->mark->SetType(MARK_IMAGE_MBALL,"orange" ); //�@NG�i�\�����Ȃ��j
|
|
|
|














 �ォ��AMARK_IMG_PUSHPIN�`MARK_IMG_BEVEL�ɑΉ����Ă��܂��B
�ォ��AMARK_IMG_PUSHPIN�`MARK_IMG_BEVEL�ɑΉ����Ă��܂��B






 �ŏI�X�V���F2007.1.31
�ŏI�X�V���F2007.1.31