<chart>
<!--*1 �O���t�̃^�C�v�́Acolumn:�c�_�O���t�Bbar:���_�O���t�B�\�P�Q�ƁBsample_bar.xml UTF-8 2006.8.13-->
<chart_type>column</chart_type>
<!--*2 �J�e�S���[�����x���i�������AX�����x���j������`�B �����̃t�H���g�A�����A�T�C�Y�A�F�A�s�����x-->
<axis_category font='arial' bold='false' size='14' color='88FF00' alpha='75' font='�l�r ����'
/>
<!--*3 �f�[�^���ڐ��̑�����`�B �f�[�^���ڐ��̕\���A�J�e�S���[���ڐ��̕\���A�ڐ��̈ʒu�A���W���[���ڐ��̌���
���W���[���ڐ��̐F�A�}�C�i�[���ڐ��̌����A�}�C�i�[���ڐ��̐F�A�}�C�i�[���ڐ��̖ڐ��̐�--->
<axis_ticks value_ticks='true' category_ticks='true' position='outside' major_thickness='1'
major_color='000000' minor_thickness='1' minor_color='ff0000' minor_count='3'
/>
<!--*4 �f�[�^�����x���̑�����`�B �����x���̍ŏ��l�A�����x���̍ő�l�i�f�t�H���g�͎����v�Z�j�A���W���[�ڐ��̐�
�����x���̐ړ����L���A�����x���̐ڔ����L���A���x���̏����_�ȉ��̕\���A���������_�̋L���A
��P�ʋ��L���A�ŏ��l�̔�\���A���x���̃t�H���g���A���x�������̑����A���x�������̃T�C�Y�A���x�������̐F
���x�������̕s�����x�A���x�������̈ʒu --->
<axis_value min='0' max='120' steps='5' prefix='$' suffix='' decimals='1' decimal_char='.'
separator='' show_min='false' font='Arial' bold='true' size='12' color='ffffff'
alpha='75' orientation='diagonal_up'
/>
<!--*5 �f�[�^�����x���̃o���G�[�V�����̒�`�B����ȃO���t�̏ꍇ�g�p�B���B-->
<axis_value_text> </axis_value_text>
<!--*6 �O���t�`�ʃG���A�̘g���̑�����`�B�����ȗ��B-->
<chart_border top_thickness='0' bottom_thickness='2' left_thickness='2' right_thickness='0' color='FF0000'
/>
<!--*7 �O���t�f�[�^�̑�����`�B�����ȗ��B-->
<chart_data>
<row>
<null/>
<string>2001�N</string>
<string>2002�N</string>
<string>2003�N</string>
<string>2004�N</string>
</row>
<row>
<string>����</string>
<number>75</number>
<number>10</number>
<number>30</number>
<number>63</number>
</row>
<row>
<string>���</string>
<number>100</number>
<number>20</number>
<number>65</number>
<number>55</number>
</row>
<row>
<string>�D�y</string>
<number>56</number>
<number>21</number>
<number>20</number>
<number>90</number>
</row>
</chart_data>
<!--*8 �����O���b�h���̑�����`�B���̌����i�f�t�H���g�F1)�A���̐F�A���̕s�����x�A����isolid, dotted, and dashed�j-->
<chart_grid_h thickness='2' color='000080' alpha='15' type='dashed'
/>
<!--*9 �����O���b�h���̑�����`�B���̌����i�f�t�H���g�F0)�A���̐F�A���̕s�����x�A����isolid, dotted, and dashed�j-->
<chart_grid_v thickness='2' color='000080' alpha='15' type='dotted'
/>
<!--*10 ����̃O���t�ɓ��肵��������`�B���O���t�A���_�O���t���B���͐��O���t�̗�B�c�_�O���t�ł͖��Ӗ��B
<chart_pref line_thickness='5' point_shape='square' fill_shape='true'
/> -->�@
<!--*11 �O���t�`�ʃG���A�̑�����`(�}4.1-1�̐n�F�����`�]rectangle�����j�B
x:�J���o�X������Wx,y=(0, 0)����̐����ʒu�ipix) y:�J���o�X������Wx,y=(0, 0)����̐����ʒu�ipix)
width:�����`�]rectangle�̕��ipix) height:�����`�]rectangle�̍����ipix)
positive_color:0�l�i�f�[�^�����x���l0�j�����̕����̔w�i�F positive_alpha:�����w�i�F�̕s�����x -->
<chart_rect x='50' y='40' width='320' height='170' positive_color='8888FF' positive_alpha='75'
/>
<!--*12 �O���t���i�̕\���̕ϓ]-transition�B�_�O���t�̖_���ォ�痎���Ă���悤�ɃA�j���[�V�����\���B
type:dissolve, drop, spin, scale, zoom, blink, slide_right, slide_left, slide_up, slide_down, and none -->
<chart_transition type='drop' delay='1' uration='2' order='series'
/>
<!--*13 �f�[�^�l�̕\��������`�B�f�[�^�l�̐ړ����L���A�f�[�^�l�̐ڔ����L���A�f�[�^�l�����_�ȉ��̕\���A���������_�̋L���A
��P�ʋ��L���A�f�[�^�l�̕\���ʒu�A�f�[�^�l0���B���A%�\���i�~�O���t�j�A�f�[�^�l�̃t�H���g�A
�f�[�^�l�����̃T�C�Y�A�f�[�^�l�����F�A�f�[�^�l�����̕s�����x
���x�������̕s�����x�A���x�������̈ʒu --->
<chart_value prefix='' suffix='' decimals='0' decimal_char='.' separator='' position='middle'
hide_zero='false' as_percentage='false' font='arial' bold='true' size='10' color='FFFFFF'
alpha='90'
/> <!--�f�[�^�l�̕\���ʒu-position:�c�_�O���t�̏ꍇ top, bottom, middle, outside, cursor, hide-->
<!--*14 �f�[�^�l�̕\���̃o���G�[�V�����̒�`�B�Ⴆ�A�f�[�^�̍ő�l�̏ꍇ"MAX"�ƕ\���������ꍇ���B���B-->
<chart_value_text> </chart_value_text>
<!--*15 draw�^�O �́A�J���o�X��ɁA�~-circle�A�C���[�W-image�iJPEG�܂���SWF�j�A��-line�A��`-rect�܂���
�e�L�X�g-text�������R�ɏ������Ƃ��\�ɂ��܂��B
text�^�O�́A�O���t�̃^�C�g���A�f�[�^�����x���̐��l�̒P�ʂ�J�e�S�������x���̃^�C�g�������������Ƃ��ł��܂��B-->
<draw>
<text color='00008b' font='Microsoft Sans Serif'
h_align='center' v_align='top' bold='true' size='13'>�|�ߋ��S�N�̔��グ���ځ|</text>
<text color='008000' font='Microsoft Sans Serif' h_align='center'
bold='true' x='0' y='230'>�i�N�j</text>
<text color='008000' font='Microsoft Sans Serif'
bold='trule' x='0' y='200'>�i���~�j</text>
<image layer='background' url='http://urbanqee.com/lc-hp/flash/katatumuri-c.swf' x='0' y='0'
alpha='100'
/>
</draw>
<!--*16 �}��̑�����`�B layout:�}��̔z�u�ihorizontal/vertical�j�Abullet:�}��x���O�ɂ���}�[�N
�i"square", "circle", and "line." The default is "square")�A�}��x�������t�H���g
�i���{��FONT��'Microsoft Sans Serif'�j
�}��x�������̑���bold�A�}��x�������T�C�Ysize�A�}��x�������Fcolor�A�}��x�������̕s�����xalpha -->
<legend_label layout='horizontal' bullet='line' font='Microsoft Sans Serif' bold='true' size='11' color='000000'
alpha='65' />
<!--*17 �}��̃A�j���[�V�����\��������`�B-->
<legend_transition type='slide_left' delay='1' duration='1'
/>
<!--*18 �����N�{�^���̍쐬�̑�����`�Blink�̑���link_data�����live_update�^�O������܂��B�t���[�̂��ߓ��삵�Ȃ��H -->
<link>
<area x='50' y='230' width='75' height='20' url='http://www.google.com' target='_blank' text='google' font='Arial'
background_color='AAFF00'
/>
</link>
<!--*19 �O���t�_�̐F�̒�`�B�V���[�Y�i�O���[�v�j���Ƃ̐F�B-->
<series_color>
<color>800000</color>
<color>000080</color>
<color>808000</color>
</series_color>
<!--*20 �O���t�_�̊Ԋu�̒�`�B�����O���[�v���̖_�̊Ԋubar_gap:�d�˂�ꍇ�̓}�C�i�X�l�A�O���[�v�Ԃ̊Ԋuset_gap-->
<series_gap bar_gap='-30' set_gap='50' />
<!--*21 �V���[�Y���P�̏ꍇ�A�O���t�_���ƂɐF�̒�`�B�R�V���[�Y�i�O���[�v�j�̂��ߖ��g�p�B
<series_switch>false</series_switch> --> �@
<!--end-->
</chart>
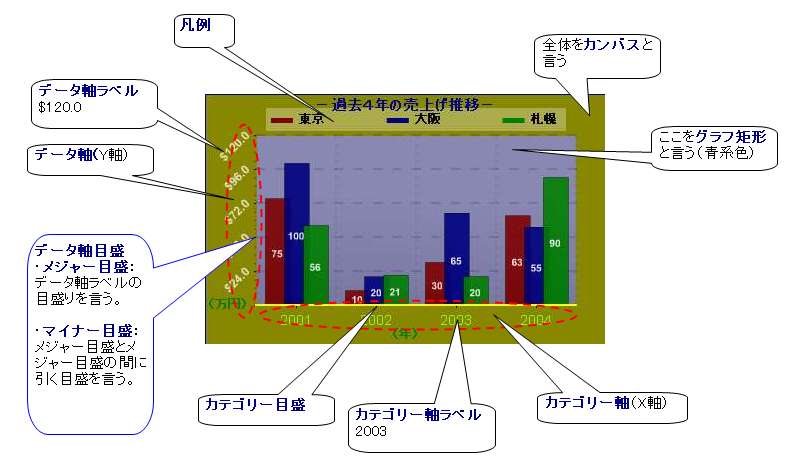
�i�����j
�@�@�f�[�^�����x���́A���{��FONT�i���L�B�Q�Ɓj���g�p�ł��Ȃ��B*4�Q�ƁB�J�e�S�������x���́A���{��FONT���w��ł��܂��i*2)�B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�i�m�F���ʁj
�A�@�f�[�^�����x����\�}�[�N���g�p�ł��Ȃ��B���{��FONT�ɕς��Ă����߂ł��B*4�Q�ƁB�i�m�F���ʁj
�B�@���{��TTF-FONT�́A"Arial"�ȊO�����g�p���܂��B*15,*16�Q�ƁB�i�m�F���ʁj
�@�@Windows�ł́A"�l�r �S�V�b�N", "�l�r ����", "�l�r �o�S�V�b�N", "�l�r �o����"�����"���s��"���w��ł��܂��B
�@�@7.���L�����Q�ƁB
�C�@�O���t�J���o�X��Ƀ����N��ݒ肷��̂́A�t���[���C�Z���X�ł͂ł��Ȃ��B*18�Q�ƁB�i�m�F���ʁj
�D�@XML�t�@�C���́A�����R�[�h�AUTF-8�ŕۑ����Ă��������B
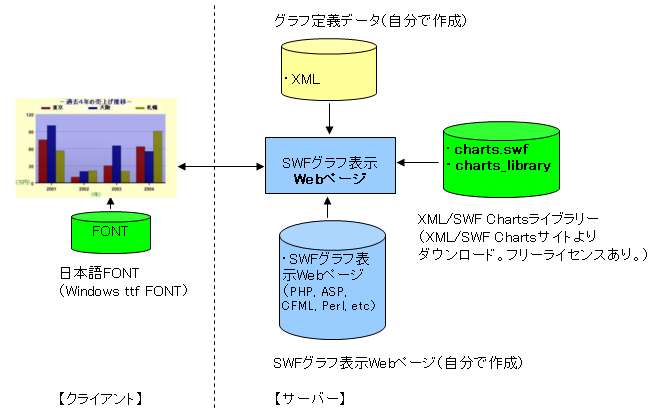
|
�@1.�O���t�쐬Web�y�[�W �@2.�f�[�^��`���IXML >>�T�C�g���O���t�֘A�����N






 �ŏI�X�V���F2007.4.29
�ŏI�X�V���F2007.4.29