−FLASH Graph フラッシュグラフ作成2(CGI応用動的XML編)
2006.8.21初版
INDEX; HTML基本編 |
TARGET; ・XML/SWF Chartsでグラフを描く ・グラフのテキスト等を日本語で表示する ・CGIでグラフデータをCSVファイルから読み込み、データ定義XMLを動的に作成する ・データ軸(Y軸)目盛の最大値を自動計算する。 |
INDEX; HTML基本編 |
TARGET; ・XML/SWF Chartsでグラフを描く ・グラフのテキスト等を日本語で表示する ・CGIでグラフデータをCSVファイルから読み込み、データ定義XMLを動的に作成する ・データ軸(Y軸)目盛の最大値を自動計算する。 |
本ページは、グラフライブラリーXML/SWF Charts(以下XML/SWF Chartsと言う)を使用してフラッシュグラフ(SWF)の作成方法を紹介します。 FLASH Graph(フラッシュグラフ)を作成するためのWebページ(スクリプト言語)は、HTML、Perl、PHP、ASPやCFML等が可能です。 グラフライブラリー「XML/SWF Charts」を用いると、XML/SWF ChartsHTMLとXMLで、FLASH Graph(フラッシュグラフ)が簡単、容易に作成することができます。 このページの内容はOS Windows IIS + Active Perl5.6.1をベースに書いています。
1.グラフ作成Webページ
<HTML>
<head>
<meta http-equiv="content-type" content="text/html;charset=Shift_JIS">
<title>折れ線SWFグラフ作成サンプル|XML/SWF Charts 使用</title>
<meta http-equiv="Pragma" content="no-cache">
<script LANGUAGE="JavaScript" SRC="swfchart_write.js"></script>
</head>
<BODY bgcolor="#ffffff">
<CENTER>
<P><b>折れ線フラッシュグラフサンプル</b>(ダイナミックXML)</p>
<!--SWF呼び出し/<object>タグ書き出し-->
<script language="JavaScript" type="text/javascript">
swfChart_Write('./charts/charts.swf?library_path=charts&xml_source=http://urbanqee.com/webutil/xmlswf-chart/sample-xml1.cgi','#888800')
</script>
<br><br>
警告が出た場合、「許可」クリックしてください。
</CENTER>
</BODY>
</HTML>
|
(説明)
(1)Javascript関数swfChart_Writeの使用法は、ここを参照。
swfChart_Write('./charts/charts.swf?library_path=charts&xml_source=http://urbanqee.com/・・・/sample-xml1.cgi','#888800')
xml_sourceパラメータは、XMLファイル名のURLまたはXMLを生成するCGIのURLを相対パスまたは絶対パスで指定します。
この例では、CGIの絶対パスで指定です。(HTMLサーバとCGIサーバのURLが異なるプロバイダーのため)
xml_sourceでCGI(XMLを生成するCGI)パス を与える場合の注意事項−
(例)
charts.swf?library_path=charts_library&xml_source=xml_make.cgi?p1=line&p2=H18 (誤)
charts.swf?library_path=charts_library&xml_source=xml_make.cgi%3Fp1%3Dline%26p2%3DH18 (正)
記号と16進コード対応表
記号 16進コード
(注)
CGI(XMLを生成するCGI)パスの中で
パラメータを与える場合は、
左表のように16進コードを用います。
? %3F = %3D & %26
相対パスの場合、「グラフ作成Webページ」ファイル(例.barchart-sample1.html)からの相対URLを用います。
(2)「警告が出た場合、「許可」クリックしてください。」は、適宜使用します。
 | フラッシュ画面の中にこのような警告が出ますので、適宜使用します。 この警告は、HTMLサーバとCGIサーバのURLが異なった場合に、表示されます。 この場合、「許可」をクリックします。 |
2.データ定義動的XML
CGIを用いた動的なXMLの書き方の例を下に示します。サンプルのCGIの文字コードはShift-JISで作成保存しました。 実際には、実用に供するにはCGIはもっと複雑になるでしょう。例えば、グラフデータをデータベースから読み込み グラフデータの属性定義(XML)を生成することになるでしょう。 2.1 データ定義動的XML(例1単純な例)
#!/usr/bin/perl
#chdir("C:\\Inetpub\\wwwroot\\xmlswf-chart"); #カレントディレクトリー。Windowsの場合*1
use lib qw(./); #Jcode.pmがインストールできない場合の私用ライブラリー*2
use Jcode;
$printdata = <<"EOD";
<chart>
<!-- グラフデータの属性定義。説明省略。-->
<chart_type>line</chart_type>
<chart_data>
<row>
<null/>
<string>2001</string>
<string>2002</string>
<string>2003</string>
<string>2004</string>
</row>
<row>
<string>東京</string>
<number>75</number>
<number>10</number>
<number>30</number>
<number>63</number>
</row>
<row>
<string>大阪</string>
<number>100</number>
<number>20</number>
<number>65</number>
<number>55</number>
</row>
<row>
<string>札幌</string>
<number>56</number>
<number>21</number>
<number>20</number>
<number>90</number>
</row>
</chart_data>
<legend_label layout='horizontal' bullet='line' font='Microsoft Sans Serif' bold='true' size='11' color='000000' alpha='65' />
<draw>
<image layer='background' url='./img/kagome2.jpg' x='0' y='0' width='400' height='250' alpha='75'
/>
</draw>
<axis_value min='0' max='120' steps='6' />
</chart>
EOD
print "Content-type: text/html\n\n"; #HTMLヘッダー*3
$out = Jcode::convert($printdata,'utf8'); #データのUTF-8変換(必須)*4
print $out; #データの出力*5
exit;
|
(説明)
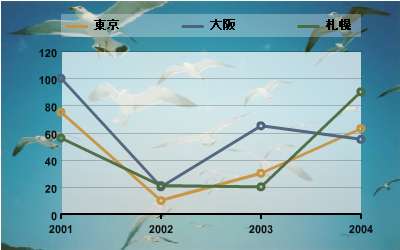
(1)カレントディレクトリー。Windowsの場合*1 Windowsの場合、CGI(Perl)の動作フォルダ(ディレクトリー)を指定します。 (2)Jcode.pmがインストールできない場合*2 Jcode.pmがインストールできない場合、私用ライブラリーとしてJcode.pmを使用します。 Jcode.pmは、XMLデータのコードをUTF-8で出力するために必要です。 (3)HTMLヘッダー*3 HTMLヘッダーを出力 (4)データのUTF-8変換(必須)*4 出力データをUTF-8に変換します。 (5)データの出力*5 XMLデータを出力します。 2.2 データ定義動的XML(例2 グラフデータをCSVから読み込む例) グラフデータをCSV(カンマ区切りテキストファイル)から読み込み、XMLを動的に作成する例を示します。 CSVファイルの文字コードはShift-JISで作成保存しました。 CSVファイルの内容は、次のとおりです。データは、左から2001,2002,2003,2004に対応します。|
東京,75,10,30,63 大阪,100,20,65,55 札幌,56,21,20,90 |
#!/usr/bin/perl
#chdir("C:\\Inetpub\\wwwroot\\xmlswf-chart2"); #カレントディレクトリー。Windowsの場合*1
use lib qw(./); #Jcode.pmがインストールできない場合の私用ライブラリー*2
use Jcode;
#
my $file = "graph-data2.csv"; #グラフデータファイルCSV
my %data_table = (); # グラフデータのハッシュ
undef @alldata; # 全グラフデータ。最大、最小を得るための配列
#CSVファイルを読む
open IN,$file; #CSVオープン
while ($line = <IN>) {
chomp $line;
my($hanrei, @data) = split /,/, $line; #ハッシュキー$hanreiは、凡例名
push (@alldata,@data); #全データ配列。最大値取得のため。
my $ref = [ @data ]; #@dataは1無名配列。無名配列へのリファレンスを$refへ
$data_table{$hanrei} = $ref; #無名配列をハッシュへ
}
close IN; #CSVクローズ
#カテゴリー軸ラベル
my @cat_labelname = ("2001","2002","2003","2004"); #カテゴリー軸ラベル名配列定義
#データの最大、最小値取得
my $ymemori_no = 20; #Y軸データ目盛りの幅20とここでは仮定
my @sorted = sort {$b cmp $a} @alldata; #降順ソート
my $ymax = $sorted[0]; #データの最大値
#データ軸の最大値計算
my $tick_no = int($ymax/$ymemori_no)+1+1; #データ軸目盛の数+1
my $y_tickmax = $tick_no*$ymemori_no; #データ軸目盛の最大値
#-----CSVデータ編集 以上---------------------------------
#-----XMLデータ編集---------------------------------------
$printdata = <<"EOD";
<chart>
<!-- グラフデータの属性定義。説明省略。-->
<chart_type>line</chart_type>
<chart_data>
<row>
<null/>
EOD
foreach(@cat_labelname){ #カテゴリー軸ラベル定義
$printdata .= "<string>$_</string>\n";
}
$printdata .= " </row>";
#グラフデータ定義*6
foreach $hanrei (keys %data_table) {
$printdata .= " <row>\n";
$printdata .= " <string>$hanrei</string>\n"; #凡例名を出力
# グラフデータ値を出力.
foreach my $row ( @{$data_table{$hanrei}} ) {
$printdata .= " <number>$row</number>\n"; #データ値
}
$printdata .= " </row>\n";
}
$printdata .= <<"EOD";
</chart_data>
<legend_label layout='horizontal' bullet='line' font='Microsoft Sans Serif' bold='true' size='11' color='000000' alpha='65' />
<draw>
<image layer='background' url='./img/kagome2.jpg' x='0' y='0' width='400' height='250' alpha='75'
/>
</draw>
<axis_value min='0' max='$y_tickmax' steps='$tick_no' /> <!--データ軸目盛と目盛数セット-->
</chart>
EOD
print "Content-type: text/html\n\n"; #HTMLヘッダー*3
$out = Jcode::convert($printdata,'utf8'); #データのUTF-8変換(必須)*4
print "$out"; #データの出力*5
exit;
|
(説明)
(1)カレントディレクトリー。Windowsの場合*1 Windowsの場合、CGI(Perl)の動作フォルダ(ディレクトリー)を指定します。 (2)Jcode.pmがインストールできない場合*2 Jcode.pmがインストールできない場合、私用ライブラリーとしてJcode.pmを使用します。 Jcode.pmは、XMLデータのコードをUTF-8で出力するために必要です。 (3)HTMLヘッダー*3 HTMLヘッダーを出力 (4)データのUTF-8変換(必須)*4 出力データをUTF-8に変換します。 (5)データの出力*5 XMLデータを出力します。 (6)#グラフデータ定義*6 グラフデータの入っているハッシュ(%data_table)のキー(凡例名)は、ここではソートしていません。 したがい、凡例の出る順はランダムです。必要ならソートします。(出力グラフ-折れ線グラフ(例1))
 |
実際のデモ(CSV読み込み例)>
(注.左のグラフと凡例の表示順が異なります) |
|
|
|
(変更履歴)
| 2006.8.14 | 初版(HTML基本編) |
 最終更新日:2006.8.14
最終更新日:2006.8.14