
|
amCharts LINKS & other�G
|
amcharts�́A���݁Ajavascript charts�i�Vjavascript�o�[�W�����j�Aflex charts�i�Vflex�o�[�W�����j�����flash charts�i��flash�o�[�W�����j������܂��i2012.2.14���݁j
�{�y�[�W�́Aflash charts�iamcharts�̋��o�[�W�����Ƃ��đ����j���g�p���āA�c�_�A���_�O���t(amcolumn)�̃t���b�V���O���t(SWF)�̍쐬���@���Љ�܂��B
Web�y�[�W�́AHTML���͂���Perl�APHP�AASP�����g�p�ł��܂��B
amCharts flash charts�́A�~�O���t�A�܂���O���t�A�_�O���t�A���U�O���t�y�уX�g�b�N�O���t������Ă��܂��B
���̃y�[�W�̓��e�́AOS Windows IIS + Active Perl5.6.1���x�[�X�ɏ����Ă��܂��B * amCharts�́Awww.amcharts.com�����쌠�������Ă��܂��B
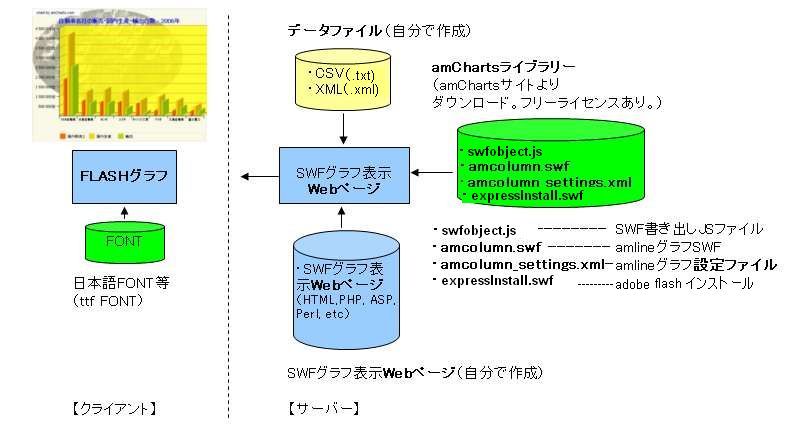
�P�D�A�v���P�[�W�����̍\��
�@�@�O���t�쐬�A�v���P�[�W�����̍\���́A�ȉ��̂Ƃ���ł��B
|
|
| ||||
�Q�D�V�X�e���\���i����m�F�}�V�����j
| ||||||||||||
�R�D�O���t���C�u�����[amCharts�iamcolumn)�̃C���X�g�[��
 |
�S�D�O���t�̍쐬���@�i�c�_�O���t�Ɖ��_�O���t Column & Bar chart�j
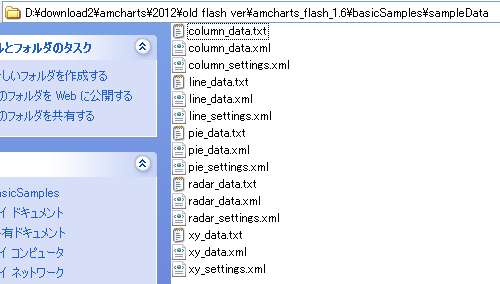
amCharts�̏c�_�O���t�Ɖ��_�O���t�쐬���邽�߂ɂ́A���̂Q�̃t�@�C���i�@�A�A�j���쐬�A�J�X�^�}�C�Y���AWeb�y�[�W�i�B�j���쐬���܂��B

�S�D�P�@�f�[�^�t�@�C���̍쐬
�y���L�z
| �� |
You need to upgrade your Flash Player
|
<chart> <series> <value xid="0">�g���^������</value> <value xid="1">���Y������</value> <value xid="2">�z���_</value> <value xid="3">�X�Y�L</value> <value xid="4">�_�C�n�c�H��</value> <value xid="5">�}�c�_</value> <value xid="6">�O�H������</value> <value xid="7">�x�m�d�H</value> </series> <graphs> <graph gid="0" title="�����̔�"> <!--�����̔��䐔--> <value xid="0" description="2006�N���グ���E���ʁI�I" >1892253</value> <value xid="1">766702</value> <value xid="2">702242</value> <value xid="3">695330</value> <value xid="4">622500</value> <value xid="5">270241</value> <value xid="6">263490</value> <value xid="7">245234</value> </graph> <graph gid="1"> <!--�������Y�䐔--> <value xid="0">4194187</value> <value xid="1">1234400</value> <value xid="2">1332866</value> <value xid="3">1206805</value> <value xid="4">791291</value> <value xid="5">966547</value> <value xid="6">768478</value> <value xid="7">482283</value> </graph> <graph gid="2"> <!--�A�o�䐔--> <value xid="0">2529293</value> <value xid="1">646016</value> <value xid="2">627952</value> <value xid="3">369526</value> <value xid="4">134448</value> <value xid="5">720573</value> <value xid="6">406238</value> <value xid="7">238836</value> </graph> </graphs> </chart> |
|||
| |||
�S�D�Q�@�ݒ�t�@�C���̃J�X�^�}�C�Y
|
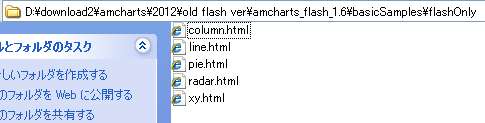
�S�D�R�@Web�y�[�W�iHTML)�̍쐬
<html> <!--�V�o�[�W���� amcharts Flash�o�[�W���� amcharts_flash_1.6(2012.1.11)-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift-JIS" />
<title>amcolumn</title>
</head>
<body>
<!-- saved from url=(0013)about:internet -->
<!-- amcharts script-->
<!-- swf object (version 2.2) is used to detect if flash is installed and include swf in the page -->
<script type="text/javascript" src="flash/swfobject.js"></script> *8
<div id="flashcontent"> <!--SWF(�O���t�j�ߍ��ݏꏊ�BID�Ŗ��O���`�B-->
<strong>You need to upgrade your Flash Player</strong>
</div>
<script type="text/javascript">
var params =
{
bgcolor:"#FFFFFF" *6
};
var flashVars =
{
path: "amcolumn/", *1
settings_file: "amcolumn/amcolumn_settings.xml", *2
data_file: "amcolumn/amcolumn_data.xml" *3
};
swfobject.embedSWF("flash/amcolumn.swf", "flashcontent", "520", "400", "8", "flash/expressInstall.swf", flashVars, params);*10
//���O���t�iSWF)�̌Ăяo�� *10
</script>
<!-- end of amcharts script -->
<!-- other parameters which can be passed with flashVars:
chart_data - data in csv or xml format;
chart_settings - settings in xml format;
additional_chart_settings - settings in xml format which will be appended to chart_settings or settings loaded from a file;
loading_settings - string displayed while loading settings;
loading_data - string displayed while loading data;
preloader_color - hex color (#CC0000 for example) of a preloader bar; *7
error_loading_file - string displayed if indicated file was not found.
-->
</body>
</html>
| |||||||||||||||||||||||||||||||||||
�T�D�O���t�T���v��
�i�ύX�����j
 �ŏI�X�V���F2007.5.25,2012.2.14,2019.2.22 �ŏI�X�V���F2007.5.25,2012.2.14,2019.2.22
|