
デザインボタンのソーシャルボタンにカウントを設置は、jQuery-snsbuttonプラグインを使って行なうことができます(7サイト)。
また、jQuery-snsbuttonプラグインは、カウントを付けない場合は17サイトのデザインボタンを設置できます。
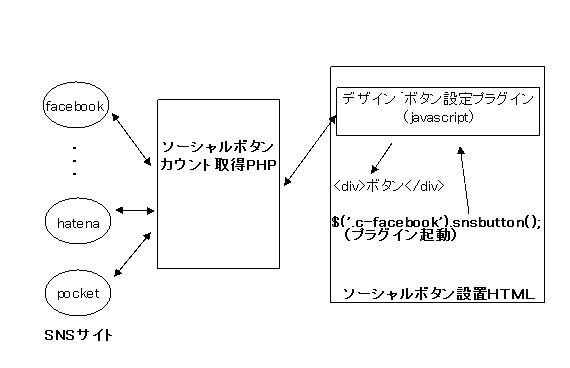
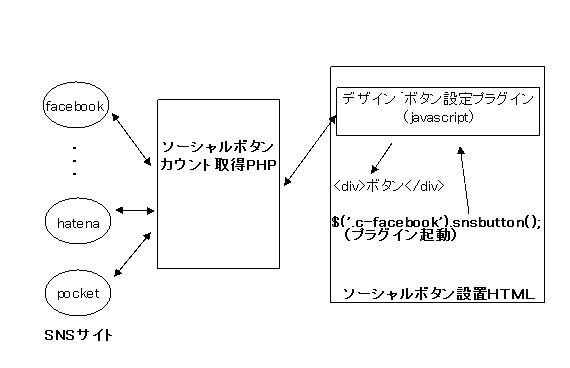
ソーシャルボタンに、カウントを付ける、付けないは、プラグインのパラメータの指定によります。 jQuery-snsbuttonプラグインの動作の構成は、下図のようになっています。ソーシャルボタンのカウントを取得する処理はPHPで行います。 ただし、ボタンを設置する処理はHTMLで作ることができます。
 |
jQuery-snsbuttonプラグインが対応するソーシャルボタンは、下表のとおりです。
| 項番 | パラメータ名→ ↓SNSサイト(機能名*4) |
url 共有ページURL | text 共有ページのtitle | img ボタン画像URL | alt 同左説明文 | width/ height ボタン画像 | button カウント | key | media | entrytext | clientid またはid | state | |
| 1 | Twitter(twitterShare) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 2 | Facebook(facebookShare) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 3 | LINE(lineIt) | ○ | ◎ | ○ | ○ | ◎ *3 | ◎ *3 | ||||||
| 4 | Ggoogle(廃止) | ○ | ◎ | ○ | ○ | 廃止 | |||||||
| 5 | Hatena(hatenaBookmark) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 6 | Pocket(pocketButton) | ○ | ○ | ◎ | ○ | ○ | ○ | ||||||
| 7 | mixi(mixiCheck) | ○ | ◎ | ○ | ○ | ◎ *3 | |||||||
| 8 | Tumblr(tumblrShare) | ○ | ? | ◎ | ○ | ○ | |||||||
| 9 | GREE(greeSf) | ○ | ◎ | ○ | ○ | ||||||||
| 10 | Pinterest(pinTerest) | ○ | ○ | ◎ | ○ | ○ | ○ | ◎ *3 | |||||
| 11 | feedly(feedlyRss) | ◎ *1 | ○ | ◎ | ○ | ○ | ○ | ||||||
| 12 | Inoreader(inoreaderRss) | ◎ *1 | ○ | ◎ | ○ | ○ | |||||||
| 13 | RSS(rssFeed) | ◎ *1 | ○ | ◎ | ○ | ○ | |||||||
| 14 | Ameba(amebaBlog) | ◎ | ○ | ○ | ◎ *2 | ||||||||
| 15 | Evernote(evernoteClip) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 16 | Buffer(buffer) | ○ | ○ | ◎ | ○ | ○ | ○ | ◎ *3 | |||||
| 17 | goo(gooBlog) | ○ | ○ | ◎ | ○ | ○ | |||||||
| 18 | Linkedin(linkedIn) | ○ | ○ | ◎ | ○ | ○ | 廃止 | ||||||
| 備考 | 【省略値】 ・url:ボタン設置したページのURL ・text:同じくページのtitleタグの内容 ・width:ボタン画像のwidth 25 ・height:ボタン画像のheight 25 【注記】 *1:RSSフィードURL。下表項番2参照。 *2:アメーバブログにPOSTするデータ。 '0'のとき、ボタン設置ページURLとページtitleの内容。'0'以外のとき、設定された内容(HTMLタグも可)。 *3:ソーシャルボタン事前確認項目。下表参照。 *4:jQuery-snsbuttonプラグインの機能名 | ||||||||||||
| 項番 | SNS | パラメータ名 | 現在の設定値(仮の値 - デフォルト) | 取得方法など |
| 1 | mixi (カウント未サポート) | k | mixi999 | ≫mixiサイトでユーザ登録してmixiチェックキーを取得 |
| 2 | RSS関連 | RSSフィードのURL | http://rssblog.ameba.jp/ske48official/rss20.xml | ≫RSSフィードのURLの取得方法 |
| 5 | media | http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg | 好みのアイキャッチ画像(サムネイル)のURL |
カラー吹き出しCSSの10ファイルの諸元など使用法についてつぎに示します。
| 吹き出しの形と背景色 | 表示例 | カウント件数を ボタン画像の右 | カウント件数を ボタン画像の上 | カウント件数を ボタン画像の左 | カウント件数を ボタン画像の下 | CSSファイル名 |
| 長方形/薄いグレー/#fcfcfc | 1 | balloon_right | balloonr_top | balloon_left | balloon_bottom | socialbutton-balloon.css |
| 長方形/赤/red | 2 | balloonr_right | balloonr_top | balloonr_left | balloonr_bottom | socialbutton-balloon-red.css |
| 長方形/青/blue | 3 | balloonbl_right | balloonbl_top | balloonbl_left | balloonbl_bottom | socialbutton-balloon-blue.css |
| 長方形/緑/green | 4 | balloongr_right | balloongr_top | balloongr_left | balloongr_bottom | socialbutton-balloon-green.css |
| 長方形/橙/orange | 5 | balloonor_right | balloonor_top | balloonor_left | balloonor_bottom | socialbutton-balloon-orange.css |
| 長方形/黄/yellow | 6 | balloonye_right | balloonye_top | balloonye_left | balloonye_bottom | socialbutton-balloon-yellow.css |
| 長方形/ライム/lime | 7 | balloonli_right | balloonli_top | balloonli_left | balloonli_bottom | socialbutton-balloon-lime.css |
| 長方形/アクア/aqua | 8 | balloonaq_right | balloonaq_top | balloonaq_left | balloonaq_bottom | socialbutton-balloon-aqua.css |
| 長方形/フクシャ/fuchsia | 9 | balloonfu_right | balloonfu_top | balloonfu_left | balloonfu_bottom | socialbutton-balloon-fuchsia.css |
| 吹き出しの形と背景色 | 表示例 | カウント件数を ボタン画像の右 | カウント件数を ボタン画像の上 | カウント件数を ボタン画像の左 | カウント件数を ボタン画像の下 | CSSファイル名 |
| 丸形/橙系/#ffcc75 | 10 | balloon-maru_right | socialbutton-balloon-maru.css | |||
| 丸形/青系/#70a6ff | 11 | balloon-maru_top | ||||
| 丸形/桃系/#ff8e9d | 12 | balloon-maru_left | ||||
| 丸形/薄緑系/#a4eb84 | 13 | balloon-maru_bottom |
| 吹き出しの 形と背景色 | カウント件数を ボタン画像の左上 | カウント件数を ボタン画像の右上 | カウント件数を ボタン画像の左下 | カウント件数を ボタン画像の右下 | CSSファイル名 |
| 風船形/橙/#ff9800 | balloon-maru_topl2 14
| balloon-maru_topr2 15
| socialbutton-balloon-maru.css | ||
| 風船形/緑/#00B900 | balloon-maru_bottoml2 16
| ||||
| 風船形/紫/purple | balloon-maru_bottomr2 17
|
ソーシャルボタンカウント取得PHP起動関数(上参照)を使用する場合、吹き出しのclass名の命名基準はつぎのようにしています。
事前につぎのファイルをダウンロードし、サーバへアプロードします。
オリジナルデザインのソーシャルボタン用画像を準備します。
jQueryファイルおよびjQuery-snsbuttonプラグインのJSファイルを、<head>タグ内にインクルードします。
<!-- jQuery --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- jQuery-snsbuttonプラグイン --> <script src="js/jquery-snsbutton-1.2.js"></script>
function buttoncountSet13(url2,site,pos,bw,bh,target){
var shareurl = url2; // ボタン設置ページのURL buttoncountSet13(url2,"facebook",count,w,h,target);
var site = site; // SNS サイト名 例:facebook
var pos = pos; // countの設置位置 top, right
var bwidth = bw; // ボタン画像の横幅
var bwidth2 = bw + bw;
var bheight = bh; // ボタン画像の高さ
var phpurl = "http://.../.../socialbutton-count.php"; // ソーシャルボタンカウント取得PHP URL (要修正)
if(pos == "top" || pos == "bottom" || pos == "right" || pos == "left" ){ pos = "balloon_" + pos; }
//var encodeurl = encodeURIComponent(shareurl); // エンコードはPHP側で行う
//alert(pos+"/"+site);
if(pos.match(/top/) || pos.match(/right/) || pos.match(/left/) || pos.match(/bottom/)){
$.ajax({
url: phpurl, // ソーシャルボタンカウント取得PHP
dataType: "json",
data: { url: shareurl, site: site, pass: "H290707" },
success: function(data) {
var res = data;
if( pos.match(/top/) || pos.match(/bottom/) ){
var oyadiv = $(''); //親要素追加
$(target).wrap(oyadiv);
$(target).css( {'float': 'none', 'margin-top' : '2px','margin-bottom' : '3px'} ); // button div float none in top bottom
var countTag = '' + res + '';
if( pos.match(/top/) ){ $(target).before(countTag); }
else{ $(target).after(countTag); }
}
else if( pos.match(/right/) || pos.match(/left/) ){
var oyadiv = $(''); //親要素追加
$(target).wrap(oyadiv);
var countTag = '' + res + '';
var countTagL1 = '' + res + '';
var countTagL2 = '';
if( pos.match(/right/) ){
$(target).after(countTag);
}
else{ $(target).before(countTagL1);
$(target).after(countTagL2);
}
//$(".baloon-right").css( {'height': bheight ,'float': 'left' } );
$(target).css( {'float': 'left', 'margin-left' : '5px','margin-right' : '5px'} ); // button div float left in right left
}
else{ return false; }
},
error: function(obj) {
console.log(obj);
alert("通信に失敗しました…。");
}
});
}
}
})(jQuery);
ソーシャルボタンカウント用吹き出しCSSを<head>タグ内に定義します。CSSは、(c) 2016 By Simon Hojbergを参考。
<!-- カラー吹き出しCSS 10 ファイル --> <link href="http://.../.../socialbutton-balloon.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-red.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-blue.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-green.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-orange.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-yellow.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-lime.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-aqua.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-fuchsia.css" rel="stylesheet" type="text/css"> <link href="http://.../.../socialbutton-balloon-maru.css" rel="stylesheet" type="text/css">
つぎのファイルをサーバへアップロードします。
ソーシャルボタンの設置したい場所に<DIV>タグで、ボタンごとにつぎの形式で定義します。
・<DIV>タグの記述形式
jQuery-snsbuttonプラグインは、指定のボタン画像をこのDIV要素内に設置し、カウントの吹き出しを指定(吹き出しのクラス名)により、 DIV要素(ボタン)の上、下、左または右に配置します。
jQuery-snsbuttonプラグインを使ってソーシャルボタンを設置します。
フリーなデザイン画像のソーシャルボタン設定は、snsbuttonプラグインを使用します。 使い方は、ボタンを設置したい場所に空の雛形のdivタグを配置し、snsbuttonプラグインで呼び出します。
◆ ボタン設置場所の雛形divタグコード
<div class="class-name"></div>
◆ jQuery-snsbuttonプラグインの使い方(一般形式)
<script>
$(function() {
$('.class-name').snsbutton('method'[, options]);
});
</script>
◆ カラー吹き出しカウント付きボタン使用例(7サイト)
使用しているボタンは公式ボタンではなくデザインボタンです。
<!-- Twitterデザインボタン設置域 -->
<div class="c-twitter-t"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-twitter-t').snsbutton('twitterShare',
{ img: 'images/Twitter.png', alt: 'このページの情報を Twitter で共有する',
button: "balloonr_right", url: "http://urbanqee.com/"
});
});
</script>
<!-- Facebookデザインボタン設置域 -->
<div class="c-facebook-r"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-facebook-r').snsbutton('facebookShare',
{ img: 'images/Facebook.png', alt: 'このページの情報を Facebook - count付き で共有する',
button: "balloonor_top", url: "http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php"
});
});
</script>
<!-- Hatenaデザインボタン設置域 -->
<div class="c-hatena-r"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-hatena-r').snsbutton('hatenaBookmark', { img: 'images/hatena-bookmark.jpg',
alt: 'このページの情報を はてなブックマーク に追加する',
url: 'http://urbanqee.com/doga/dl-cur/youtube-video_downloader.php', width: '88', height: '19',
button: "balloonli_bottom" });
});
</script>
<!-- Pinterestデザインボタン設置域 -->
<div class="c-pinterest-t"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-pinterest-t').snsbutton('pinTerest', { img: 'images/pinterest3.png',
alt: 'このページの情報を Pinterest で共有する',
media: 'http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg', width: '32', height: '32',
button: 'balloonbl_bottom', url: 'http://pinplugins.com/pincount/' });
});
</script>
<!-- Feedlyデザインボタン設置域 -->
<div class="c-feedly-t"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-feedly-t').snsbutton('feedlyRss', {
img: 'http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png',
alt: 'Feedly - RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml', width: '71', height: '28',
button: "balloonaq_bottom" });
});
</script>
<!-- Bufferデザインボタン設置域 -->
<div class="c-buffer-t"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-buffer-t').snsbutton('buffer',
{ img: 'images/buffer174840.png', alt: 'このページの情報を Buffer で共有する',
button: "balloonye_left", url: 'https://www.google.com/' });
});
</script>
<!-- Pocketデザインボタン設置域 -->
<div class="c-pocket-t"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得表示 javascript -->
<script>
$(function(){
$('.c-pocket-t').snsbutton('pocketButton', { img: 'images/getpocket.png',
alt: 'このページの情報を pocket に保存する', width: '32', height: '32',
button: "balloongr_bottom", url: 'https://www.google.co.jp/' });
});
</script>
使用しているボタンは公式ボタンではなくデザインボタンです。
<!-- 1 Twitterデザインボタン設置域 -->
<div class="f-twitter-share"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-twitter-share').snsbutton('twitterShare',
{ img: 'images/Twitter.png', alt: 'このページの情報を Twitter で共有する'
});
});
</script>
<!-- 2 Facebookデザインボタン設置域 -->
<div class="f-facebook-share"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-facebook-share').snsbutton('facebookShare', { img: 'images/Facebook.png', alt: 'このページの情報を Facebook - No count で共有する' });
});
</script>
<!-- 3 Lineデザインボタン設置域 -->
<div class="f-line-it"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-line-it').snsbutton('lineIt', { img: 'images/line-share-d.png', alt: 'このページの情報を LINE で共有する',
clientid: '1341209950', state: '1409338029' });
});
</script>
<!-- 4 Hatenaデザインボタン設置域 -->
<div class="f-hatena-bookmark"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-hatena-bookmark').snsbutton('hatenaBookmark', { img: 'images/hatena-bookmark.png', alt: 'このページの情報を はてなブックマーク に追加する' });
});
</script>
<!-- 5 Pocketデザインボタン設置域 -->
<div class="f-pocket-post"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-pocket-post').snsbutton('pocketButton', { img: 'images/getpocket.png', alt: 'このページの情報を pocket に保存する' });
});
</script>
<!-- 6 Mixiデザインボタン設置域 -->
<div class="f-mixi-check"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-mixi-check').snsbutton('mixiCheck', { img: 'images/mixi-check.gif', alt: 'このページの情報を mixi で共有する',
key: 'mixi99999' });
});
</script>
<!-- 7 Tumlrデザインボタン設置域 -->
<div class="f-tumblr-post"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-tumblr-post').snsbutton('tumblrShare', { img: 'images/tumblr-logo-whiteonblue-512.png', alt: 'このページの情報を Tumblr で共有する'});
});
</script>
<!-- 8 Greeデザインボタン設置域 -->
<div class="f-gree-share"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-gree-share').snsbutton('greeSf', { img: 'images/gree-btn_logo_32.png', alt: 'このページの情報を GREE で共有する'});
});
</script>
<!-- 9 Pinterestデザインボタン設置域 -->
<div class="f-pinterest-share"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-pinterest-share').snsbutton('pinTerest', { img: 'images/pinterest3.png', alt: 'このページの情報を Pinterest で共有する',
media: 'http://urbanqee.com/webutil/photo/fancybox/demo/people/girl-pixabay-03.jpg' });
});
</script>
<!-- 10 Feedlyデザインボタン設置域 -->
<div class="f-feedly-rss"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-feedly-rss').snsbutton('feedlyRss', { img: 'images/feedly-follow-square-volume_2x.png', alt: 'Feedly - RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml' });
});
</script>
<!-- 11 Inoreaderデザインボタン設置域 -->
<div class="f-inoreader-rss"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-inoreader-rss').snsbutton('inoreaderRss',
{ img: 'images/inoreader.png', alt: 'Inoreader - RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml' });
});
</script>
<!-- 12 RSSデザインボタン設置域 -->
<div class="f-rss-rss"></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-rss-rss').snsbutton('rssFeed', { img: 'images/rss-Feed-icon_svg.png', alt: 'RSSフィードを使用して、このページの情報を共有する',
url: 'http://rssblog.ameba.jp/ske48official/rss20.xml' });
});
</script>
<!-- 13 Amebaデザインボタン設置域 -->
<div class="f-ameba-share"></a></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
var text = encodeURIComponent($('.entry-text').html());
$('.f-ameba-share').snsbutton('amebaBlog', { img: 'images/ameba-icon_app.png', alt: 'このページの情報を Amebaブログ にPOSTする',
entrytext: text });
});
</script>
<!-- アメーバブログPOST用データ YouTube埋め込みコード -->
<div class="entry-text" style="display:none">
<iframe width="560" height="315" src="https://www.youtube.com/embed/sP_xJscd_w0" frameborder="0" allowfullscreen></iframe>
</div>
<!-- 14 Evemoteデザインボタン設置域 -->
<div class="f-evernote-clip"></a></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-evernote-clip').snsbutton('evernoteClip', { img: 'images/evernote.png',
alt: 'このページの情報を evernote で共有する' });
});
</script>
<!-- 15 Bufferデザインボタン設置域 -->
<div class="f-buffer-share"></a></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-buffer-share').snsbutton('buffer',
{ img: 'images/buffer174840.png', alt: 'このページの情報を Buffer で共有する'
});
});
</script>
<!-- 16 Gooデザインボタン設置域 -->
<div class="f-goo-blog"></a></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-goo-blog').snsbutton('gooBlog', { img: 'images/gooblog.jpg', alt: 'このページの情報を gooブログ にPOSTする'
});
});
</script>
<!-- 17 LinkedInデザインボタン設置域 -->
<div class="f-linkedin"></a></div>
<!-- デザインボタン有効化、ボタン表示、カウント取得なし javascript -->
<script>
$(function(){
$('.f-linkedin').snsbutton('linkedIn', { img: 'images/in/In-2C-54px-R.png', alt: 'このページの情報を Linkedin で共有する'
});
});
</script>
![]() ソーシャルボタン関連サイト内リンク
ソーシャルボタン関連サイト内リンク

最終更新日:2019.8.16 |
メール mailto: |
掲示板 |