Fancybox v4は、Fancyapps(JavaScript UI コンポーネントライブラリ)の3つの機能の1つとして
レビューし、加えて2つの新鮮な機能をもたらしました。
それは、カルーセル(Carousel)とパンズーム(Panzoom)の両方のコンポーネントが内部で使用され、クラス最高のユーザーエクスペリエンスを保証します。
Fancyappsの3つのコンポーネントライブラリーはつぎのとおりです。
Fancybox4を使用するためには Fancyapps のJSファイル、CSSファイルが必要です。Fancybox4は、jQueryは不要になりました。
JSファイル、CSSファイルはダウンロードせずに、つぎのCDN上のコンポーネントを使用します。
Fancyapps CDN jsdelivr.com ≫
または Fancyapps CDN unpkg.com ≫
<!-- Fancyapps-fancybox4 JS jsdelivr.net -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS jsdelivr.net -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.css"/> <!-- Fancyapps-fancybox4 JS unpkg.com -->
<script src="https://unpkg.com/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS unpkg.com -->
<link rel="stylesheet" href="https://unpkg.com/@fancyapps/ui@4.0.27/dist/fancybox.css"/> Fancyboxを起動する基本的な使い方(画像)には、2つの方法があります。
1. 最初にサムネール画像の表示タイプ
Aタグでモーダルウインドウに表示する画像を記述し、IMGタグでサムネール画像を記述します。
Aタグで、data-fancybox属性を定義しfancyboxを使うことを宣言します。
また、Aタグのdata-caption属性でタイトルを記述することができます。
なお、ギャラリー(グループ画像スライドショー)の場合は、data-fancybox属性でユニークなグループ名を定義します。
<a href="./img/image_1.jpg" data-fancybox="gallery" data-caption="Optional caption">
<img src="./img/image_1-thumbnail.jpg" />
</a>2. 直接Fancyboxスライダ―の起動タイプ
モーダルウインドウに表示する画像およびサムネール画像は、javascriptで定義記述します。
Fancybox.show(
[
{
src: "https://lipsum.app/id/98/800x600",
type: "image",
},
{
src: "https://lipsum.app/id/99/800x600",
type: "image",
},
],
{
infinite: false, // 例 infiniteオプション
}
);必要に応じて、Fancyboxオプションの変更を行ないます。Fancyboxオプションは、つぎのFancybox3の日本語解説サイトを参照してください。 fancybox v4 オプション一覧 ≫
オプションの変更は、つぎに示すとおり4つの方法があります。
・オプション変更方法1(最初にサムネール画像の表示タイプ)// Change defaults
Fancybox.defaults.infinite = 0; // 例 infiniteオプション 0 : false 1 : true// Start Fancybox with custom options when user clicks on the matching element
Fancybox.bind("[data-fancybox]", {
infinite: false, // 例 infiniteオプション
});// Immediately start Fancybox with custom options
Fancybox.show(
[
{
src: "https://lipsum.app/id/98/800x600",
type: "image",
},
{
src: "https://lipsum.app/id/99/800x600",
type: "image",
},
],
{
infinite: false, // 例 infiniteオプション
}
);// Change defaults 0(false) or 1(true)
Fancybox.defaults.infinite = 0; // 例 infiniteオプション
// スライド枚数カウンター Optional function to customize caption content for each slide
Fancybox.bind('[data-fancybox="group1"]', {
caption: function (fancybox, carousel, slide) {
return (
`(${slide.index + 1} / ${carousel.slides.length})
` + slide.caption
);
},
});ここまでのHTMLのまとめとして、Fancybox v4の基本の機能について、基本サンプルおよび オプション変更方法別に4つのサンプルあわせて5つのサンプルを示します。
なお、このサンプルは、カルーセル(Carousel)とパンズーム(Panzoom)のコンポーネントを 使用しない基本機能のサンプルです。Fancybox4のオプション(Options)につては、Fancybox v4 Option 一覧(日本語)を参照。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fancyBox4の基本的な使い方まとめ - 基本サンプル(デモ)</title>
<!-- fancybox4 JS
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>-->
<!-- fancybox4 CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"/> -->
<!-- Fancyapps-fancybox4 JS jsdelivr.net -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS jsdelivr.net -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.css"/>
<!-- Fancyapps-fancybox4 JS unpkg.com
<script src="https://unpkg.com/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>-->
<!-- Fancyapps-fancybox4 CSS unpkg.com
<link rel="stylesheet" href="https://unpkg.com/@fancyapps/ui@4.0.27/dist/fancybox.css"/> -->
</head>
<body>
<!-- HTML コンテンツ -->
<h1>fancyBox4の基本的な使い方まとめ - 基本サンプル(デモ)</h1>
<p>●グループ画像(ギャラリー)</p>
<a href="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-03.jpg" data-fancybox="group1" data-caption="陽の光1 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-03s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-06.jpg" data-fancybox="group1" data-caption="陽の光2 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-06s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-02.jpg" data-fancybox="group1" data-caption="陽の光3 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-02s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-04.jpg" data-fancybox="group1" data-caption="陽の光4 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-04s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-05.jpg" data-fancybox="group1" data-caption="陽の光5 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-05s.jpg" alt="" width="150" /></a>
</p>
<script>
// javascript なし
</script>
<br>
引用・参照:<a href="https://fancyapps.com/docs/ui/fancybox/" target=~_blank">Fancyapps fancybox</a>
<hr>
<center>
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ">
</a><br>(c)urbanqee.com 2022. 5.25
</center>
</body>
</html> <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fancyBox4の基本的な使い方まとめ - オプション設定方法1(デモ)<br>
Ex. navigation be infinite ナビゲーション無限</title>
<!-- Fancyapps-fancybox4 JS jsdelivr.net -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS jsdelivr.net -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.css"/>
</head>
<body>
<!-- HTML コンテンツ -->
<h2>fancyBox4の基本的な使い方まとめ - オプション設定方法1(デモ)<br>
// Change defaults<br>
Ex. navigation be infinite ナビゲーション無限</h2>
<p>●グループ画像(ギャラリー)</p>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01.jpg" data-fancybox="group1" data-caption="陽の光1 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02.jpg" data-fancybox="group1" data-caption="陽の光2 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03.jpg" data-fancybox="group1" data-caption="陽の光3 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04.jpg" data-fancybox="group1" data-caption="陽の光4 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05.jpg" data-fancybox="group1" data-caption="陽の光5 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05s.jpg" alt="" width="150" /></a>
</p>
<script>
// Change defaults 0(false) or 1(true)
Fancybox.defaults.infinite = 1;
</script>
<br>
引用・参照:<a href="https://fancyapps.com/docs/ui/fancybox/options" target=~_blank">Fancybox Options</a>
<hr>
<center>
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ">
</a><br>(c)urbanqee.com 2022. 5.25
</center>
</body>
</html> <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fancyBox4の基本的な使い方まとめ - オプション設定方法2(デモ)</title>
<!-- Fancyapps-fancybox4 JS jsdelivr.net -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS jsdelivr.net -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.css"/>
</head>
<body>
<!-- HTML コンテンツ -->
<h2>fancyBox4の基本的な使い方まとめ - オプション設定方法2(デモ)<br>
// Start Fancybox with custom options when user clicks on the matching element<br>
Ex. navigation be infinite ナビゲーション有限</h2>
<p>●個別画像</p>
<a href="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-03.jpg" data-fancybox data-caption="女性 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/people/girl-pixabay-03s.jpg" alt="" width="150" /></a>
<p>●グループ画像(ギャラリー)</p>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01.jpg" data-fancybox="group1" data-caption="陽の光1 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02.jpg" data-fancybox="group1" data-caption="陽の光2 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03.jpg" data-fancybox="group1" data-caption="陽の光3 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04.jpg" data-fancybox="group1" data-caption="陽の光4 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05.jpg" data-fancybox="group1" data-caption="陽の光5 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05s.jpg" alt="" width="150" /></a>
</p>
<br>
引用・参照:<a href="https://fancyapps.com/docs/ui/fancybox/options" target=~_blank">Fancybox Options</a>
<hr>
<center>
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ">
</a><br>(c)urbanqee.com 2022. 5.25
</center>
<script>
// Start Fancybox with custom options when user clicks on the matching element
Fancybox.bind("[data-fancybox]", {
infinite: false,
});
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fancyBox4の基本的な使い方まとめ3 - オプション設定方法3(デモ)</title>
<!-- Fancyapps-fancybox4 JS jsdelivr.net -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS jsdelivr.net -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.css"/>
</head>
<body>
<h1>fancyBox4の基本的な使い方まとめ - オプション設定方法3(デモ)<br>
// Immediately start Fancybox with custom options<br>
Ex. Fancybox 直接起動およびnavigation be infinite ナビゲーション無限
</h1>
<script>
// Immediately start Fancybox with custom options
Fancybox.show(
[
{
src: "http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04.jpg",
type: "image", caption: "1 陽の光",
},
{
src: "http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05.jpg",
type: "image", caption: "2 緑葉",
},
{
src: "http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01.jpg",
type: "image", caption: "3 陽の光",
},
{
src: "http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02.jpg",
type: "image", caption: "4 陽の光",
},
{
src: "http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03.jpg",
type: "image", caption: "5 陽の光",
},
],
{
infinite: true, // true:ナビゲーションループ
}
);
</script>
<br>
引用・参照:<a href="https://fancyapps.com/docs/ui/fancybox/options" target=~_blank">Fancybox Options</a>
<hr>
<center>
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ">
</a><br>(c)urbanqee.com 2022. 5.25
</center>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fancyBox4の基本的な使い方まとめ - オプション設定方法4(デモ)</title>
<!-- Fancyapps-fancybox4 JS jsdelivr.net -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.umd.js"></script>
<!-- Fancyapps-fancybox4 CSS jsdelivr.net -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.27/dist/fancybox.css"/>
</head>
<body>
<h2>
fancyBox4の基本的な使い方まとめ - オプション設定方法4(デモ)<br>
// customize caption content for each slide<br>
Ex. スライド毎に、Captionをカスタマイズする-スライド枚数カウント
</h2>
<p>●グループ画像(ギャラリー)</p>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01.jpg" data-fancybox="group1" data-caption="陽の光1 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay01s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02.jpg" data-fancybox="group1" data-caption="陽の光2 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay02s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03.jpg" data-fancybox="group1" data-caption="陽の光3 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay03s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04.jpg" data-fancybox="group1" data-caption="陽の光4 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay04s.jpg" alt="" width="150" /></a>
<a href="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05.jpg" data-fancybox="group1" data-caption="陽の光5 (c)pixabay.com"><img src="http://urbanqee.com/webutil/photo/fancybox3/sun/sun-pixabay05s.jpg" alt="" width="150" /></a>
</p>
<script>
// Change defaults 0(false) or 1(true)
Fancybox.defaults.infinite = 0;
// スライド枚数カウンター Optional function to customize caption content for each slide
Fancybox.bind('[data-fancybox="group1"]', {
caption: function (fancybox, carousel, slide) {
return (
`(${slide.index + 1} / ${carousel.slides.length}) <br />` + slide.caption
);
},
});
</script>
<br>
引用・参照:<a href="https://fancyapps.com/playground/GQ" target=~_blank">Fancybox Customize caption</a>
<hr>
<center>
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ">
</a><br>(c)urbanqee.com 2022. 5.25
</center>
</body>
</html>Fancyboxは、モーダル画面の操作をキーボードのキーで行うことができます。
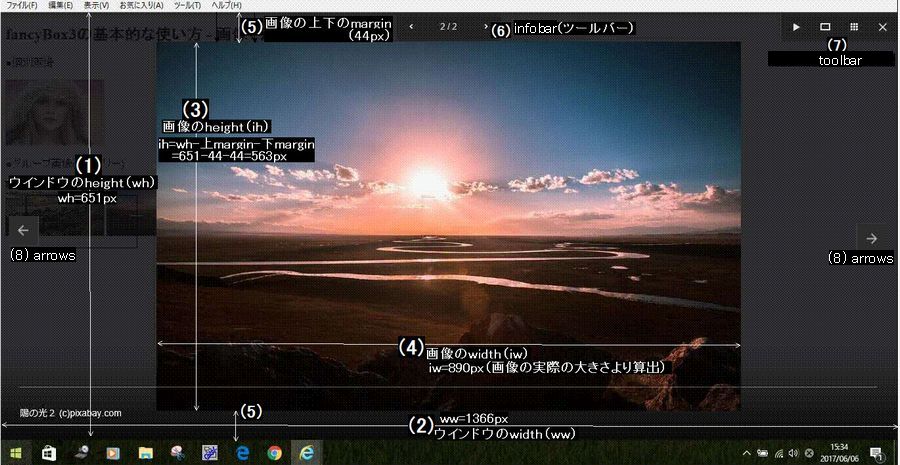
サムネール画像などをクリックして、ズームイン表示されたモーダルウィンドウのレイアウトを下に示します。
図 fancyboxモーダル画面レイアウト
(前提 媒体:ノートPC / 画面サイズ:1366x768px / ブラウザ:IE11 / 画像の実際の大きさ:1920x1214px)
 (説明)
(説明)


Fancybox v4がサポートするメディアタイプは、つぎのとおりです。
Aタグでモーダルウインドウに表示する画像を記述し、IMGタグでサムネール画像を記述します。 Aタグで、data-fancybox属性を定義しfancyboxを使うことを宣言します。 また、Aタグのdata-caption属性でタイトルを記述することができます。 なお、ギャラリー(グループ画像スライドショー)の場合は、data-fancybox属性でユニークなグループ名を定義します。
画像(image)の標準的な使い方は、(1)個別の画像、(2)グループの画像でギャラリー および (3)1枚の画像を見せてギャラリーがあります。 このデモを見る≫
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fancybox4 画像の標準的な使い方3つ(デモ)</title>
<!-- fancybox4 JS -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<!-- fancybox4 CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"/>
</head>
<body>
<!-- HTML コンテンツ -->
<h2>Fancybox4 画像の標準的な使い方3つ(デモ)</h2>
<h3>(1) 個別画像</h3>
<a href="people/girl-pixabay-03.jpg" data-fancybox data-caption="女性 (c)pixabay.com"><img src="people/girl-pixabay-03s.jpg" alt="" width="150" /></a>
<h3>(2) グループ画像(ギャラリー)</h3>
<a href="sun/sun-pixabay01L.jpg" data-fancybox="group1" data-caption="陽の光1 (c)pixabay.com"><img src="sun/sun-pixabay01s.jpg" alt="" /></a>
<a href="sun/sun-pixabay02L.jpg" data-fancybox="group1" data-caption="陽の光2 (c)pixabay.com"><img src="sun/sun-pixabay02s.jpg" alt="" /></a>
<a href="sun/sun-pixabay03.jpg" data-fancybox="group1" data-caption="陽の光3 (c)pixabay.com"><img src="sun/sun-pixabay03s.jpg" alt="" /></a>
<a href="sun/sun-pixabay04.jpg" data-fancybox="group1" data-caption="陽の光4 (c)pixabay.com"><img src="sun/sun-pixabay04s.jpg" alt="" /></a>
<a href="sun/sun-pixabay05.jpg" data-fancybox="group1" data-caption="陽の光5 (c)pixabay.com"><img src="sun/sun-pixabay05s.jpg" alt="" /></a>
<h3>(3) 1枚の写真を見せてギャラリー</h3>
<p>
<a href="../images/sagamihara-park/P4280327.jpg" data-fancybox="images-single" data-caption="公園風景1">
<img src="../images/sagamihara-park/P4280327-cover.jpg" />
</a>
</p>
<div style="display: none;"> <!-- 隠す写真 -->
<a href="../images/sagamihara-park/P4280328.jpg" data-fancybox="images-single"
data-thumb="../images/sagamihara-park/P4280328s.jpg" data-caption="公園風景2"></a>
<a href="../images/sagamihara-park/P4280329.jpg" data-fancybox="images-single"
data-thumb="../images/sagamihara-park/P4280329s.jpg" data-caption="公園風景3"></a>
<a href="../images/sagamihara-park/P4280331.jpg" data-fancybox="images-single"
data-thumb="../images/sagamihara-park/P4280331s.jpg" data-caption="公園風景4"></a>
<a href="../images/sagamihara-park/P4280334.jpg" data-fancybox="images-single"
data-thumb="../images/sagamihara-park/P4280334s.jpg" data-caption="公園風景5"></a>
</div>
<script type="text/javascript">
Fancybox.bind("[data-fancybox]", {
// オプションはここに書きます
keyboard : {
End: "close",
Delete: "close",
Backspace: "close",
PageUp: "next",
PageDown: "prev",
ArrowUp: "next",
ArrowDown: "prev",
ArrowRight: "next",
ArrowLeft: "prev",
}
});
</script>
</body>
</html> <script type="text/javascript">
Fancybox.bind("[data-fancybox]", {
// オプションはここに書きます
keyboard : {
End: "close",
Delete: "close",
Backspace: "close",
PageUp: "next",
PageDown: "prev",
ArrowUp: "next",
ArrowDown: "prev",
ArrowRight: "next",
ArrowLeft: "prev",
}
});
</script>
space
インラインコンテンツ(inline)は、HTML内部に隠れたエレメントとしてDIVタグで生成します。 インラインコンテンツのID名は、Aタグのdata-src属性で定義した#ID名とリンクを取ります。 インラインコンテンツには、コンテンツのオープン/クローズなどの仕方に6つのバリエーションがあります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fancybox v4 - HTML Inline content(デモ)</title>
<!-- fancybox4 JS -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<!-- fancybox4 CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"/>
<style>
/* コンテンツ b アニメーション */
#hidden-content-b {
/* Custom styling */
max-width: 550px;
border-radius: 4px;
/* Custom transition - slide from top*/
transform: translateY(-50px);
transition: all .33s;
}
.fancybox-slide--current #hidden-content-b {
transform: translateY(0);
}
</style>
</head>
<body>
<!-- HTML コンテンツ -->
<h1>Fancybox v4 HTML インライン コンテンツ 6つのバリエーション <br>- HTML Inline content</h1>
<p>Fancybox v4 インライン コンテンツの起動方法は、Declarative(宣言型)とProgrammatic(プログラム起動型)
の2つの方法があります。
</p>
<h2>1.Declarative(宣言型)- ボタンクリック起動</h2>
<h4>1.1 デフォルトの例</h4>
<p style="margin-left:20px">
<a data-fancybox data-src="#hidden-content-a" href="javascript:;">≫Demo a</a>
</p>
<div style="display: none;" id="hidden-content-a">
<h2>ようこそ!</h2>
<p>あなたは素晴らしい!</p>
</div>
<h4>1.2 CSS使用により、オープン/クローズ アニメーション</h4>
<p style="margin-left:20px">
<a data-fancybox data-src="#hidden-content-b" href="javascript:;">≫Demo b</a>
</p>
<div style="display: none;" id="hidden-content-b">
<h2>ようこそ!</h2>
<p>クールにアニメーション?如何ですか?</p>
</div>
<h4>1.3 オプションのカスタマイズにより、ダイアログを表示 - data-fancybox="dialog"</h4>
<!-- Dialog Contents -->
<div id="dialog-content" style="display:none;max-width:500px;">
<h2>Hello, world!</h2>
<p>
<input type="text" value="" />
</p>
<p>
Try hitting the tab key and notice how the focus stays within the dialog itself.
</p>
<p>
To close dialog hit the esc button, click on the overlay or just click the close button.
</p>
<p className="margin-bottom--none">
Element used to launch the modal would receive focus back after closing.
</p>
</div>
<p style="margin-left:20px">
<a data-fancybox="dialog" data-src="#dialog-content" href="javascript:;">≫Demo c</a>
</p>
<h4>1.4 オプションのカスタマイズにより、モーダルウインドウに表示 - data-fancybox="modal"</h4>
<p style="margin-left:20px">
<a data-fancybox="modal" data-src="#hidden-content-4" href="javascript:;">≫Demo d</a>
</p>
<div style="display: none;max-width:600px;" id="hidden-content-4">
<h2>ようこそ!</h2>
<p>ウィンドウは、closeボタンを押して閉じてください!</p>
<p><button data-fancybox-close class="btn">close</button></p>
</div>
<h2>2. Programmatic(プログラム型)- javascript起動</h2>
<p> Programmatic(プログラム型)は、HTMLエレメント要素をjavascriptで表示します。</p>
<h3>2.1 HTMLエレメント要素を表示</h3>
・起動方法<br>
<div style="background:#dcdcdc;padding:5px;width:700px;"><pre>
// Show HTML element
Fancybox.show([{ src: "#dialog-content", type: "inline" }]);
</pre>
</div>
<a href="fancybox4-inline-content-js1.html" target="_blank">デモ≫</a>
<h3>2.2 HTMLエレメント要素のコピー(クーロン)を表示</h3>
・起動方法
<div style="background:#dcdcdc;padding:5px;width:700px"><pre>
// Show a copy of the element
Fancybox.show([{ src: "#dialog-content", type: "clone" }]);
</pre>
</div>
<a href="fancybox4-inline-content-js2.html" target="_blank">デモ≫</a>
<br>
<hr>
<center>
<a href="http://urbanqee.com" target="_top">
<img src="http://urbanqee.com/cgi-ssi/counter/wwwcount.cgi?hide+m3ico2_on.gif" border=0 title="HOMEへ">
</a><small>(c)urbanqee.com 2022. 4.20</small>
</center>
</body>
</html> space
/* コンテンツ b アニメーション */
#hidden-content-b {
/* Custom styling */
max-width: 550px;
border-radius: 4px;
/* Custom transition - slide from top*/
transform: translateY(-50px);
transition: all .33s;
}
.fancybox-slide--current #hidden-content-b {
transform: translateY(0);
}
Ajaxコンテンツをロードする場合は、Aタグに data-type="ajax"属性を追加し、コンテンツのURLは data-src属性で指定します。
また、コンテンツ内の特定のエレメントをロードしたい場合は、data-filter属性にフィルター(#ID名)を指定します。
なお、フィルターは、data-src属性に付加することもできます。
・Ajaxコンテンツ デモ
・HTML(全体)
Aタグのdata-type="iframe"属性を指定し、data-src属性にWebページを指定することにより、Webページがiframeに表示されます。
ただし、iframe内のプレースメントがそのページのスクリプトまたはセキュリティ設定によってブロックされている場合は、fancyBoxで表示でません。
また、WebページがPDFファイルの場合、IEでは表示できません。もし、IEで表示したい場合は、PDF.jsをインストール必要があります。
PDF.jsのインストールと使い方はこちらを参照してください。
iframe領域の大きさなどは、CSSまたはjavascriptで変更することができます。
このデモ6例を見る ≫
<!DOCTYPE html>
<html>
<!-- https://codesandbox.io/s/fancybox-iframe-k4i41?file=/index.html -->
<head>
<title>Fancybox v4 Iframe PDF サンプル(デモ)</title>
<meta charset="UTF-8" />
<!-- fancybox4 JS -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<!-- fancybox4 CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"/>
<script>
// Make Fancybox publicly available
window.Fancybox = Fancybox;
</script>
<style>
body {
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>Fancybox v4 Iframe PDF サンプル(デモ)</h1>
<div>
<p>1. ローカルファイル Iframe - デフォルト<br>
<a data-fancybox data-type="iframe" href="http://urbanqee.com">#1 Local file; defaults</a> <!--iframe-1.html-->
</p>
<p>2. ローカルファイル Iframe - プリロードは無効になっている<br>
<a data-fancybox
data-type="iframe"
href="iframe-1.html"
data-preload="false">#2 Local file; preloading is disabled</a>
</p>
<p>3. ローカルファイル Iframe - 幅と高さのカスタマイズ<br>
<a
data-fancybox
data-type="iframe"
href="iframe-1.html"
data-width="300"
data-height="400"
>#3 Local file; custom width and height</a>
</p>
<!--
<p>4. ローカルファイル - 幅のカスタマイズ<br>
<a
data-fancybox
data-type="iframe"
href="iframe-1.html"
data-width="300"
>#4 Local file; custom width</a>
</p>
-->
<p>4. 外部ファイル Iframe - デフォルト<br>
<a data-fancybox data-type="iframe" href="https://www.w3.org/"
>#4 External file; defaults</a
>
</p>
<p>5. 動的iframeコンテンツ<br>
<a href="data:text/html,<p>Some HTML</p>"
data-fancybox
data-type="iframe">
#5 Dynamic iframe content
</a>
</p>
<p>6. PDFファイル<br>
<a data-fancybox data-type="pdf" href="../fancybox4/japan-000826227.pdf">
#6 PDF file
</a>
</p>
</div>
</body>
</html> // Make Fancybox publicly available
window.Fancybox = Fancybox; space
プロバイダー YouTube, Vimeo, Google Maps, MP4, MP3 および InstgramのメディアページのURLから、埋め込みコンテンツを表示します。
URLは、Aタグのhref属性に指定します。
このデモを見る ≫
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fancybox v4 - Embedding(デモ)</title>
<!-- fancybox4 JS -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<!-- fancybox4 CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.css"/>
<style>
.fancybox-caption{
pointer-events: visiblePainted; /* 2017.6.4 fancyboxバグ SVG属性エリア? */
}
</style>
</head>
<body>
<!-- HTML コンテンツ -->
<h1>Fancybox v4 - 埋め込みコンテンツ<br> YouTube, Vimeo, Google Maps, MP4, MP3
<br> および Instgram デフォルト - Embedding(デモ)</h1>
<h2>Video 個別</h2>
<ul>
<li>
<a data-fancybox href="https://www.youtube.com/watch?v=_sI_Ps7JSEk">
≫ YouTube video - Demo
</a>
</li>
<li>
<a data-fancybox href="https://vimeo.com/191947042">
≫ Vimeo video - Demo
</a>
</li>
<li>
<a data-fancybox href="https://www.google.co.jp/maps/@35.68242,139.747996,13z" data-caption="東京・千代田区">
≫ Google Maps - Demo
</a>
</li>
<li>
<a data-fancybox href="https://www.instagram.com/p/BLsmvjijjNf/?taken-by=jamesrelfdyer" data-caption="<span>ベッキー姉妹 <a href='https://www.instagram.com/becky_dayo/' target='_blank'>@becky_dayo</a></span>">
≫ Instagram photo - Demo
</a>
</li>
</ul>
<h2>Video スライドショー</h2>
<!-- HTML5 video custom dimensions -->
<a data-fancybox="video-gallery" href="fancybox4-video.mp4" data-width="640" data-caption="MP4" data-height="360">
<img src="fancybox4-video.jpg" width="200" height="150" title="MP4" />
</a>
<!-- YouTube -->
<a data-fancybox="video-gallery" href="https://www.youtube.com/watch?v=z2X2HaTvkl8" data-caption="YouTube" >
<img src="http://i3.ytimg.com/vi/z2X2HaTvkl8/hqdefault.jpg" width="200" height="150" title="YouTube" />
</a>
<!-- YouTube custom start time -->
<a data-fancybox="video-gallery" href="https://www.youtube.com/watch?v=dZRqB0JLizw&t=40s" data-caption="YouTube">
<img src="http://i3.ytimg.com/vi/dZRqB0JLizw/hqdefault.jpg" width="200" height="150" title="YouTube" />
</a>
<!-- Vimeo -->
<a data-fancybox="video-gallery" href="https://vimeo.com/259411563" data-caption="Vimeo">
<img src="https://f.vimeocdn.com/images_v6/lohp/video1_thumbnail.png" width="200" height="150" title="Vimeo" />
</a>
<!-- Vimeo custom start time -->
<a data-fancybox="video-gallery" href="https://vimeo.com/577635596#t=11m11s" data-caption="Vimeo">
<img src="https://i.vimeocdn.com/video/1194909913-14ae3f936b19d7106adf7bf7c04d557aaa5941dcf445e0b004c3c9e060b4b0ae-d?mw=700&mh=393&q=70" width="200" height="150" title="Vimeo" />
</a>
<h2>音声 MP3 ファイル - コントロールパネル自動生成</h2>
<a
href="http://urbanqee.com/webutil/sound/mp3/cloches.mp3"
data-fancybox
data-type="html5video"
data-thumb="https://lipsum.app/random/200x150">
cloches.mp3
</a>
<!-- lipsum.appサイト
img src="https://lipsum.app/random/1600x900"
https://lipsum.app/id/28/200x150 ID can be anywhere from 1 to 99.
-->
</body>
</html> space
.fancybox-caption{
pointer-events: visiblePainted; /* instagramの例で、キャプションにポインターを張る場合必要 fancyboxバグ対応 SVG属性エリア? */
}fancybox関連サイト内リンク
Lightbox系メディアビューア(まとめ サイト内リンク)
| No | ビューアー | JSフレームワーク | モーダル window*2 | 画像 | 動画*1 | 動画共有サイト 動画 | Webページ | スライドシュー | 備考 |
| 1 | Lightbox | PrototypeからjQueryに変更(v2.51) | モーダル | ● | ● | 人気 | |||
| 2 | Pirobox | jQuery | モーダル | ● | ● | 推奨 | |||
| 3 | Videobox | mootools | モーダル | ● | |||||
| 4 | Mediabox | mootools | モーダル | ● | ● | ● | |||
| 5 | Shadowbox | Prototype、
MooTools (requires 1.2 Core)、
Dojo Toolkit、 Yahoo! User Interface Library、 Ext (requires ext-core.js)、 非JSフレームを選択可 | モーダル | ● | ● | ● | ● | ● | 推奨 |
| 6 | Colorbox | jQuery | モーダル | ● | ● | ● | ● | ● | |
| 7 | Fotorama | jQuery | 非モーダル | ● | ● | ● | ● | ● | スライダー |
| 8 | Fancybox | jQuery | モーダル | ● | ● | ● | ● | ● | 人気 |
| ※動画とは、SWF、FLV、MOV、WMV(*1) ※モーダルwindow:画像などメディアの表示は新しい別ウインドー(*2) | |||||||||